JavaScript中实现DI的原理
什么是依赖注入

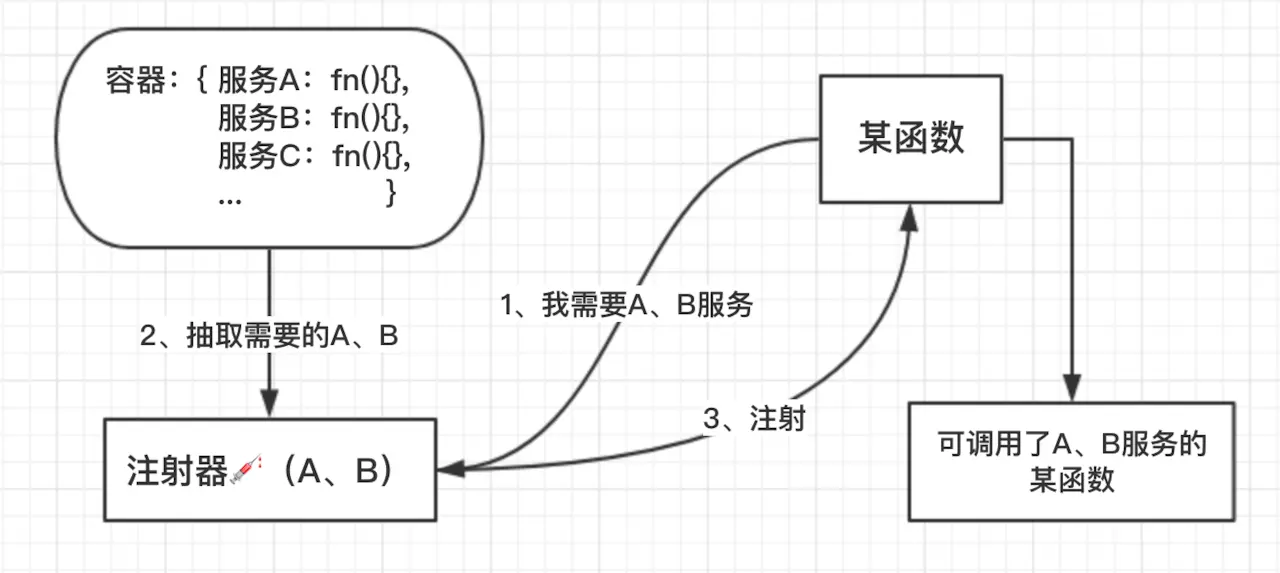
按照上面图的流程中我们可以知道我们需要实现这么几件事: 提供一个服务容器
为目标函数注册需要的依赖
获取目标函数注册的依赖项
通过依赖项来查询对应服务
将获取的依赖项传入目标函数
提供一个服务容器
//假装提供一些服务
var services = {
A: () => {console.log(1)},
B: () => {console.log(2)},
C: () => {console.log(3)}
}
为目标函数注册需要的依赖
// 目标函数
function Service(A, B) {
A()
B()
}
目前的注册方式采用在形参的方式来传递,我们不需要关心A、B是怎么实现的,我们只需要知道这些代表着吃的和格子衫就可以了:) 获取目标函数注册的依赖项
// 获取func的参数列表(依赖列表)
getFuncParams = function (func) {
var matches = func.toString().match(/^function\s*[^\(]*\(\s*([^\)]*)\)/m);
if (matches && matches.length > 1)
return matches[1].replace(/\s+/, '').split(',');
return [];
}
实现原理为将传入的目标函数进行正则匹配,匹配出形参。这其中的关键点在于这段正则表达式: /^function\s*[^\(]*\(\s*([^\)]*)\)/m
其中\(\s*([^\)]*
通过括号来提取匹配到function后面参数括号的内部内容,也就是可以得到参数字符串。这里面是运用了括号的提取数据的规则来获取的信息,规则如下: var regex = /(\d{4})-(\d{2})-(\d{2})/;
var string = "2017-06-12";
console.log( string.match(regex) );
// => ["2017-06-12", "2017", "06", "12", index: 0, input: "2017-06-12"]
结果数组中第一个元素为匹配结果,之后为括号内的数据,由此我们便可知道,这段正则通过括号的使用,获取到了整个形参作为一个字符串,之后再通过split进行拆分就得到了我们想要的结果。 通过依赖项来查询对应服务
//简易实现
setFuncParams = function (params) {
for (var i in params) {
params[i] = services[params[i]];
}
return params;
}; //依次对应服务中的项进行查找返回结果。
将获取的依赖项传入目标函数
// 注射器
function Activitor(func, scope) {
return () => {
func.apply(scope || {}, setFuncParams(getFuncParams(func)));
}
}
// 实例化Service并调用方法
var service = Activitor(Service);
service();//1 2
JavaScript中实现DI的原理的更多相关文章
- JavaScript中实现DI的原理(二)
JavaScript中实现DI的原理 在JavaScript中实现DI,看起来难,实际上原理很简单,它的核心技术是Function对象的toString().我们都知道,对一个函数对象执行toStri ...
- JavaScript中this的工作原理以及注意事项
在JavaScript中,this 的概念比较复杂.除了在面向对象编程中,this 还是随处可用的.这篇文章介绍了this 的工作原理,它会造成什么样的问题以及this 的相关例子. 要根据this ...
- 详解javascript中this的工作原理
在 JavaScript 中 this 常常指向方法调用的对象,但有些时候并不是这样的,本文将详细解读在不同的情况下 this 的指向. 一.指向 window: 在全局中使用 this,它将会指向全 ...
- 【干货理解】理解javascript中实现MVC的原理
理解javascript中的MVC MVC模式是软件工程中一种软件架构模式,一般把软件模式分为三部分,模型(Model)+视图(View)+控制器(Controller); 模型:模型用于封装与应用程 ...
- javaScript中闭包的工作原理
一.什么是闭包? 官方”的解释是:闭包是一个拥有许多变量和绑定了这些变量的环境的表达式(通常是一个函数),因而这些变量也是该表达式的一部分.相信很少有人能直接看懂这句话,因为他描述的太学术.其实这句话 ...
- javascript中new操作符的原理
javascript中的new是一个语法糖,对于学过c++,java 和c#等面向对象语言的人来说,以为js里面是有类和对象的区别的,实现上js并没有类,一切皆对象,比java还来的彻底 new的过程 ...
- JavaScript中的作用域链原理
执行环境 作用域链的形成与执行环境(Execution Environment)相关,在JavaScript当中,产生执行环境有如下3中情形: 1 进入全局环境 2 调用eval函数 3 调用func ...
- JavaScript中的原型继承原理
在JavaScript当中,对象A如果要继承对象B的属性和方法,那么只要将对象B放到对象A的原型链上即可.而某个对象的原型链,就是由该对象开始,通过__proto__属性连接起来的一串对象.__pro ...
- JavaScript 中this的实现原理
学懂 JavaScript 言语,一个标志就是了解下面两种写法,或许有不一样的成果. <blockquote "=""> var obj = { foo: f ...
随机推荐
- 安装mysqlclient, 链接mysql失败,提示“Library not loaded: @rpath/libmysqlclient.21.dylib”
问题: >>> import MySQLdb Traceback (most recent call last): File "<stdin>", l ...
- alpha-beta搜索算法
alpha-beta搜索(min-max搜索): 简称mfs,用来解决双方最优决策博弈问题. 核心思想:在搜索树中,下一层越小,对当前层越有利,由于取max,一旦下一层出现了比其他孩子结果更大的值,那 ...
- GCC 7.3.0版本编译http-parser-2.1问题
http-paser是一个用c编写的http消息解析器,地址:https://github.com/nodejs/http-parser,目前版本2.9 今天用gcc 7.3.0编译其2.1版本时,编 ...
- react&webpack使用css、less && 安装原则 --- 从根本上解决问题。
在webpack-react项目中,css的使用对于不同人有不同的选择,早起是推荐在jsx文件中使用 css inline js的,但是这种方法要写很多对象来表示一个一个的标签,并且对于这些对象,我们 ...
- spring、springmvc和mybatis整合(xml方式)
今天搭建一个基于xml的ssm整合demo.话不多说,直接上代码. 我的开发环境如下: web服务器:tomcat8 开发工具:STS JDK版本:1.8 项目构建工具:maven 1.pom.xml ...
- php+windows环境安装
1.下载并安装phpstorm 2.查找激活码激活phpstorm 3.由于php官方没有提供exe版本,安装phpstudy,获得windows下exe编译版本的php 4.安装VisualSVN ...
- 10个重要的算法C语言实现源代码
包括拉格朗日,牛顿插值,高斯,龙贝格,牛顿迭代,牛顿-科特斯,雅克比,秦九昭,幂法,高斯塞德尔 .都是经典的数学算法,希望能开托您的思路.转自kunli.info 1.拉格朗日插值多项式 ,用于离散数 ...
- 4、在Shell程序中的使用变量
学习目标变量的赋值变量的访问变量的输入 12-4-1 变量的赋值在Shell编程中,所有的变量名都由字符串组成,并且不需要对变量进行声明.要赋值给一个变量,其格式如下:变量名=值.注意:等号(=)前后 ...
- SpringMVC的数据回现
一.什么是数据回显 数据提交后,如果出现错误,将刚才提交的数据回显到刚才的提交页面. 二.pojo数据回显方法 1.springmvc默认对pojo数据进行回显. pojo数据传入controller ...
- WebStorm 用法集合
1. 图片宽高提示.<img src="https://pic4.zhimg.com/8345475b687c83a71e0564419b0ac733_b.jpg" ...
