JS夯实基础:Javascript 变态题解析 (下)
function sidEffecting(ary) {
ary[] = ary[];
}
function bar(a,b,c) {
c =
sidEffecting(arguments);
return a + b + c;
}
bar(,,)
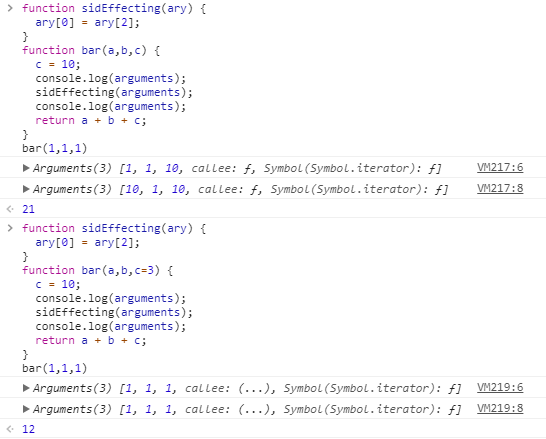
16、这是一个大坑,尤其是涉及到 ES6语法的时候。知识点:
首先 The arguments object is an Array-like object corresponding to the arguments passed to a function.
也就是说 arguments 是一个 object,c 就是 arguments[2],所以对于 c 的修改就是对 arguments[2] 的修改。所以答案是 21。
然而!!!!!!
当函数参数涉及到 any rest parameters, any default parameters or any destructured parameters 的时候,这个 arguments 就不在是一个 mapped arguments object 了。对c的修改就不会反应到arguments上,arguments就是函数传的参数。
function sidEffecting(ary) {
ary[] = ary[];
}
function bar(a,b,c=) {
c = 10;
sidEffecting(arguments);
return a + b + c;
}
bar(,,)
//答案是 12
请读者细细体会:
[ < < , < < ]
17、这个题也还可以,考察运算符的计算法则。
这个题会让人误以为是 2 > 1 && 2 < 3 其实不是的。这个题等价于
< => true;
true < => < => true;
< => false;
false < => < => true;
所以答案是:[true,true]
.toString()
..toString()
...toString()
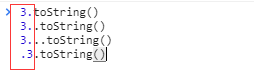
18、这个题也挺逗,我做对了,答案是:error, '3', error
因为在 js 中 1.1, 1., .1 都是合法的数字。那么在解析 3.toString 的时候这个 . 到底是属于这个数字还是函数调用呢? 只能是数字,因为3.合法。我们放到浏览器上看这颜色就看的出来。

(function(){
var x = y = ;
})();
console.log(y);
console.log(x);
19、这题比较简单:y 被赋值到全局, x 是局部变量。所以答案是:1和报错x is not defined
var a = //,
b = //;
a == b
a === b
20、正则是对象,所以即使正则的字面量一致,他们也不相等。答案 false, false
var a = {}, b = Object.prototype;
[a.prototype === b, Object.getPrototypeOf(a) === b]
21、知识点:
只有 Function 拥有一个 prototype 的属性,所以 a.prototype 为 undefined。
而 Object.getPrototypeOf(obj) 返回一个具体对象的原型(该对象的内部[[prototype]]值)。答案 false, true
function f() {}
var a = f.prototype, b = Object.getPrototypeOf(f);
a === b
f.prototype is the object that will become the parent of any objects created with new f while Object.getPrototypeOf returns the parent in the inheritance hierarchy.
f.prototype 是使用使用 new 创建的 f 实例的原型,而 Object.getPrototypeOf 是 f 函数的原型。请看:
a === Object.getPrototypeOf(new f()) // true
b === Function.prototype // true
function foo() { }
var oldName = foo.name;
foo.name = "bar";
[oldName, foo.name]
22、知识点:
答案 ['foo', 'foo']。因为函数的名字不可变。
[,,,].join(", ")
23、知识点:[,,,] => [undefined × 3]
因为javascript 在定义数组的时候允许最后一个元素后跟一个,, 所以这是个长度为三的稀疏数组(这是长度为三, 并没有 0, 1, 2三个属性哦)。答案: ", , "
var min = Math.min(), max = Math.max()
min > max
24、知识点:
有趣的是, Math.min 不传参数返回 Infinity, Math.max 不传参数返回 -Infinity 。答案:true
var a = Function.length,
b = new Function().length
a === b
25、我们知道一个function(Function 的实例)的 length 属性就是函数签名的参数个数,所以 b.length == 0。另外 Function.length 定义为1。所以不相等,答案 false
var a = Date();
var b = new Date();
var c = new Date();
[a === b, b === c, a === c]
26、关于Date 的题,需要注意的是
(1)如果不传参数等价于当前时间。
(2)如果是函数调用,返回一个字符串。
答案 false, false, false
function foo(a) {
var a;
return a;
}
function bar(a) {
var a = 'bye';
return a;
}
[foo('hello'), bar('hello')]
27、在两个函数里, a作为参数其实已经声明了,所以 var a; var a = 'bye' 其实就是 a; a ='bye'。所以答案 ["hello", "bye"]
JS夯实基础:Javascript 变态题解析 (下)的更多相关文章
- 44个 Javascript 变态题解析 (下)
承接上篇 44个 Javascript 变态题解析 (上) 第23题 [1 < 2 < 3, 3 < 2 < 1] 这个题也还可以. 这个题会让人误以为是 2 > 1 & ...
- 44个 Javascript 变态题解析 (上\下)
第1题 ["1", "2", "3"].map(parseInt) 知识点: Array/map Number/parseInt JavaS ...
- 44 个 JavaScript 变态题解析
当初笔者做这套题的时候不仅怀疑智商, 连人生都开始怀疑了…. 不过, 对于基础知识的理解是深入编程的前提. 让我们一起来看看这些变态题到底变态不变态吧! 第1题 ["1", &qu ...
- Javascript 变态题解析
读者可以先去做一下感受感受. 当初笔者的成绩是 21/44... 当初笔者做这套题的时候不仅怀疑智商, 连人生都开始怀疑了.... 不过, 对于基础知识的理解是深入编程的前提. 让我们一起来看看这些变 ...
- 44个javascript 变态题解析
原题来自: javascript-puzzlers 读者可以先去做一下感受感受. 当初笔者的成绩是 21/44… 当初笔者做这套题的时候不仅怀疑智商, 连人生都开始怀疑了…. 不过, 对于基础知识的理 ...
- 44个 Javascript 变态题解析
原题来自: http://javascript-puzzlers.herokuapp.com/ 读者可以先去做一下感受感受. 当初笔者的成绩是 21/44... 当初笔者做这套题的时候不仅怀疑智商, ...
- 44个 Javascript 变态题解析 (上)
原题来自: javascript-puzzlers(http://javascript-puzzlers.herokuapp.com/) 读者可以先去做一下感受感受. 当初笔者的成绩是 21/44… ...
- JS夯实基础:Javascript 变态题解析 (上)
["].map(parseInt) 1.知识点: Array/map Number/parseInt Global_Objects/parseInt JavaScript parseInt ...
- 44个 Javascript 变态题解析——分分钟让你怀疑人生
原题来自: http://javascript-puzzlers.herokuapp.com/ 第1题 ["1", "2", "3"].ma ...
随机推荐
- Python Flask装饰器登录验证
from flask import Flask,render_template,redirect,request,session app = Flask(__name__) app.secret_ke ...
- C# 导入Excel
#region 导入 /// <summary> /// 导入 /// </summary> /// <param name="sender"> ...
- Nmap误报1720端口开放的原因
在使用Nmap扫描服务器开放端口(全连接扫描)时,一直会发现误报1720端口开放,telnet也有时会连接成功.而实际上服务器并未开启此端口.经过查阅资料,确定原因如下: H.323协议在负载中放入了 ...
- Mongodb 3.4 Replication
官方文档:https://docs.mongodb.com/manual/replication/ 关于ReplSet的文档 https://docs.mongodb.com/manual/refer ...
- ZOJ 3324 Machine
线段树,延迟标记. 记录一下每个节点代表的区间的最小值,以及左右端点是否为最小值,记录区间被下压几次作为延迟标记,再记录一下这个区间中有多少个最小值的连通块. $n$最大有$1$亿,可以开动态线段树避 ...
- 洛谷P1196 [NOI2002] 银河英雄传说
#include<cstdio> #include<cstring> #include<cstdlib> #include<cmath> #includ ...
- IoC控制反转和DI依赖注入
控制反转(Inversion of Control,英文缩写为IoC)是框架的重要特征,并非面向对象编程的专用术语.它与依赖注入(Dependency Injection,简称DI ...
- UFO长啥样?--Python数据分析来告诉你
前言 真心讲,长这么大,还没有见过UFO长啥样,偶然看到美国UFO报告中心有关于UFO时间记录的详细信息,突然想分析下这些记录里都包含了那些有趣的信息,于是有了这次的分析过程. 当然,原始数据包含的记 ...
- VB程序打包方法之如何在发布安装之后不带源码
很久之前,我发表了一片博客是VB程序如何打包,在那里面我总结了两个方法.有兴趣可以看看我的这篇博客http://blog.csdn.net/lu930124/article/details/88467 ...
- [BZOJ4832]抵制克苏恩(概率期望DP)
方法一:倒推,最常规的期望DP.f[i][a][b][c]表示还要再攻击k次,目前三种随从个数分别为a,b,c的期望攻击英雄次数,直接转移即可. #include<cstdio> #inc ...
