iOS:UIView的CALayer基本演练
//添加button
UIButton *button = [[UIButton alloc]init];
//设置frame
button.frame = CGRectMake(, , , );
//背景色
button.layer.backgroundColor = [[UIColor redColor]CGColor];
[self.view addSubview:button];
//演示结果

//设置圆角
//设置圆角半径
button.layer.cornerRadius = 50.0;
//演示结果

//设置边框
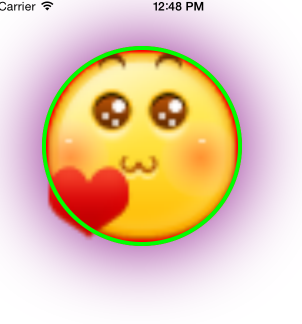
//设置边框(颜色、边宽)
button.layer.borderColor = [[UIColor greenColor]CGColor];
button.layer.borderWidth = 2.0;
//演示结果

//设置阴影
//设置阴影(颜色、偏移量、透明度、半径)
button.layer.shadowColor = [[UIColor purpleColor]CGColor];
button.layer.shadowOffset = CGSizeMake(, );
button.layer.shadowOpacity = 1.0;
button.layer.shadowRadius = 20.0;
//演示结果

//添加内容
//设置内容
button.layer.contents = (id)[[UIImage imageNamed:@"2.png"] CGImage];
//演示结果

//设置平移(每一个轴平移长度)
button.layer.transform = CATransform3DMakeTranslation(, , 0.0);
//恢复平移
//button.layer.transform = CATransform3DIdentity;
//设置旋转(旋转角度、x轴、y轴、z轴)
button.layer.transform = CATransform3DMakeRotation(M_PI, , , );
//恢复旋转
//button.layer.transform = CATransform3DIdentity;
//演示结果

//进行放缩形变并恢复原状
//设置放缩(每一个轴方向放缩大小系数)
button.layer.transform = CATransform3DMakeScale(, , );
//恢复放缩
//button.layer.transform = CATransform3DIdentity;
//演示结果

iOS:UIView的CALayer基本演练的更多相关文章
- iOS 杂笔-20(UIView和CALayer的区别与联系)
iOS 杂笔-20(UIView和CALayer的区别与联系) 每个 UIView 内部都有一个 CALayer 在背后提供内容的绘制和显示,并且 UIView 的尺寸样式都由内部的 Layer 所提 ...
- iOS核心动画CALayer和UIView
UIView和CALayer的关系. 每一个UIview都有一个CALayer实例的图层属性,也就是所谓的backing layer. 实际上这些背后关联的图层才是真正用来在屏幕上显示和做动画,UIV ...
- IOS Intro - UIWindow UIView and CALayer
UIWindow.UIView以及CALayer之间的关系2016-05-11 20:46 本站整理 浏览(16) UIWindow1.简介UIWindow是一种特殊的UIView,通常在一个app中 ...
- iOS 中 UIView 和 CALayer 的关系
UIView 有一个名叫 layer ,类型为 CALayer 的对象属性,它们的行为很相似,主要区别在于:CALayer 继承自 NSObject ,不能够响应事件. 这是因为 UIView 除了负 ...
- UIView和CALayer的区别
CALayer属于Core Animation部分的内容,比较重要而不太好理解.以下是园子中看到的一篇文章的摘录: 以下摘自<<核心动画编程指南>>: 两者最大的区别是,图层不 ...
- ios uiview封装动画(摘录)
iOS开发UI篇—核心动画(UIView封装动画) 一.UIView动画(首尾) 1.简单说明 UIKit直接将动画集成到UIView类中,当内部的一些属性发生改变时,UIView将为这些改变提供动画 ...
- iOS - UIView
前言 NS_CLASS_AVAILABLE_IOS(2_0) @interface UIView : UIResponder <NSCoding, UIAppearance, UIAppeara ...
- UIView与CALayer的区别,很详细
研 究Core Animation已经有段时间了,关于Core Animation,网上没什么好的介绍.苹果网站上有篇专门的总结性介绍,但是似乎原理性的东西不多,看得人云山雾罩,感觉,写那篇东西的人, ...
- 【好程序员笔记分享】——UIView与CALayer详解
-iOS培训,iOS学习-------型技术博客.期待与您交流!------------ UIView与CALayer详解 研究Core Animation已经有段时间了,关于Core Animati ...
随机推荐
- ExecutorService 用例
import java.util.concurrent.ExecutorService; import java.util.concurrent.Executors; public class Tes ...
- opencv python实用操作
画多边形 fillConvexPloy与fillConvexPloy的区别 fillConvexPloy 用来画单个凸多边形: 如果点集的连线不是凹多边形,则会找一个最小的凸多边形把该凹多边形包住画出 ...
- react todolist
import React, {Component} from 'react'; class AddItem extends React.Component { constructor(props) { ...
- 操作cephfs的基本命令
[前提是已有一个基本可用的ceph集群] 一,在指定节点上部署mds: ceph-deploy mds create ceph-node1 二,新建两个存储池,用于保存cephfs的数据和元数据. c ...
- Entity Framework中使用DbCompiledModel中遇到的坑和解决方案
前段时间,在公司做项目时,引入Entity Framework Code First的方法. 我们公司的软件为SaaS结构,有N个企业注册,其中SQL Server中有一张表为t_User_企业注册号 ...
- iptables failed: iptables --wait -t nat -A DOCKER -p tcp -d 0/0 --dport 8001 -j DNAT --to-destination 172.17.0.5:8080 ! -i docker0: iptables: No chain/target/match by that name.
在docker容器上部署项目后,启动docker容器,出现 iptables failed: iptables --wait -t nat -A DOCKER -p tcp -d 0/0 --dpor ...
- gvim代码补全
gvim 代码自动提示 插件 插件名:AutoComplPop 下载地址:http://www.vim.org/scripts/script.php?script_id=1879 gvim 代码模板补 ...
- jq函数绑定与解绑
最近学到几个新的jq函数 1.bind()绑定函数 2.unbind()解绑函数 3.add() .给元素追加字符串 4.addClass() 给某元素增加class属性值
- 携带结果的任务 Callable 与 Future
Executor框架使用Runnable作为其基本任务表示形式.Runnable是一种有很大局限的抽象,它不能返回一个值或者抛出一个受检查的异常. 但是许多任务实际上都是存在延迟的计算,比如执行数据库 ...
- 差分【bzoj3043】IncDec Sequence
Description 给定一个长度为n的数列{a1,a2...an},每次可以选择一个区间[l,r],使这个区间内的数都加一或者都减一. 问至少需要多少次操作才能使数列中的所有数都一样,并求出在保证 ...
