sass学习之一:sass安装compass部署
主要参考 http://www.jianshu.com/p/5bfc9411f58f
--------------------------------------------
sass基于ruby 需ruby解释器
1. 安装ruby
下载地址 https://rubyinstaller.org/downloads/
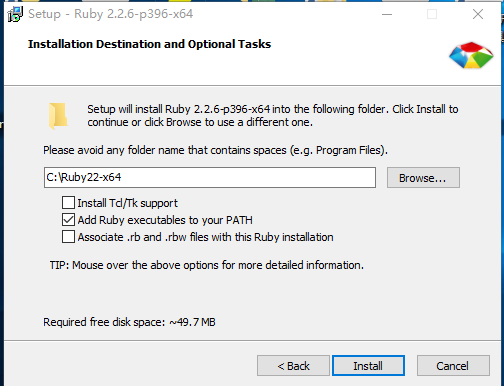
选一个合适的版本下载并安装即可。安装中勾选第二项:

检测是否安装成功
ruby -v
2.sass安装及使用
利用ruby的gem命令
ruby安装好后,打开开始菜单 ,有 start Command Prompt width Ruby,打开 此命令面板,运行命令
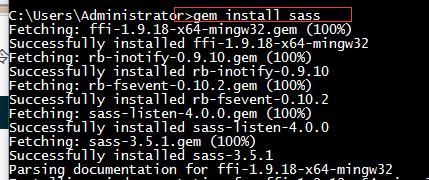
gem install sass

运行 sass -v ,查看是否安装成功
ok, sass就安装完成
3. compass的安装及使用
浏览器只认识css文件,sass需要编译成.css文件才能被浏览器使用,有koala可视化工具或gulp等自动化工具配置编译.茴香豆的一百种写法只先研究一种好了。
gem install compass
运行 compass -v ,查看是否安装成功。
然后是怎样使用 compass?
到自己的工作目录下面,如d盘workspace下手动创建一个Sass-test文件夹,然后进入此目录(我用gitbash工具)
cd Sass-test //进入到 Sass-test 目录
compass create learn-compass //创建一个compass项目,learn为项目名称
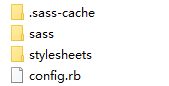
会看到有

sass是源文件 stylesheets是编译后的css文件;config.rb自然是配置文件
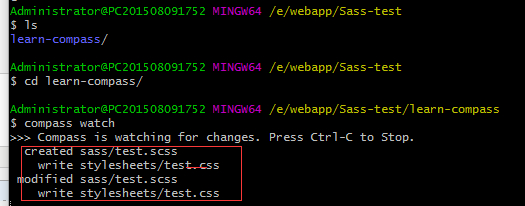
cd learn-compass //进入到项目文件中
compass watch //监视compass的change
---至此 准备工作完成 做个小小demo-------------------------
1. 在learn-compass/sass文件夹中添加一个test.scss
$nav-color: #F90;
nav {
$width: 100px;
width: $width;
color: $nav-color;
}
点击保存,可看到命令命令面板内容有变化

在stylesheets目录下课看到编译后的test.css
2.在创建一个html,引入css文件
<!DOCTYPE html>
<html>
<head>
<title></title>
<link rel="stylesheet" type="text/css" href="stylesheets/test.css">
</head> <body>
<nav>home</nav>
</body>
</html>
浏览器运行可看到效果
sass学习之一:sass安装compass部署的更多相关文章
- SASS学习笔记1 —— 安装、编译和调试
一.什么是SASS SASS是一种"CSS预处理器"(css preprocessor)的开发工具,为CSS加入编程元素,提供了许多便利的写法,大大节省了设计者的时间,使得CSS的 ...
- java学习——平台的安装与部署
Java 平台安装与部署 jre,jdk安装与部署 1)jre,jdk安装过程(略) 2)部署过程 新建(JAVA_HOME) 变量名:JAVA_HOME 变量值:E:\Program Files ( ...
- sass学习笔记 -- sass的四种编译方法
sass的四种编译方法:(.scss) (一)ruby下的命令行编译 首先需要安装ruby,注意需勾选Add Ruby executables to your PATH选项,以添加环境变量. ruby ...
- Nodejs学习之一 下载安装与部署nodejs
1,下载nodejs 访问nodejs官网 www.nodejs.org/download/ 下载与机器相匹配的版本 2,安装nodejs 下载下来的msi包一直点击下一步即可 3,部署环 ...
- kubernetes学习一:安装及部署第一个Web应用
准备工作 首先准备Kubernets的环境,使用的是centos7.5 关闭防火墙: # systemctl disable firewalld # systemctl stop firewalld ...
- Mac安装compass失败的原因
之前一直用的windows电脑,突然间切换成mac,各种不习惯,刚开始的时候连文件夹都找不到,悲催…… 还好,熟悉了两天之后,基本上也能够操作了. 然后就是安装各种开发软件,由于个人习惯了使用sass ...
- Sass学习之路:Sass、Compass安装与命令行
导言 CSS不是一门真正意义上的编程语言,很多编程语言理所当然的特性(比如变量),都不被支持.同时再开发模块化的web项目的时候,也要避免相互干扰.为了弥补CSS的这些不足,就产生了CSS预处理器,S ...
- ubuntu安装ruby,安装sass,安装compass
安装ruby apt-get install ruby. 默认会安装1.9的. 不是自己想要的. 可以进行下面的处理. # sudo apt-get install python-software-p ...
- Sass学习之路(2)——Sass环境安装(windows版)
因为本喵目前用的是window10的本子,所以这里就发windows版本的安装流程啦.(希望有朋友可以赞助我一个mac(┳_┳)): 第一步:安装ruby 因为Sass是基于ruby编写的,所以先去官 ...
随机推荐
- HTTP协议,详解
整合网上各种资料,原创,不懂可以加 QQ:3111901846 一般学习一样新的知识,你首先要问问自己这三个问题,如果学完以后,你能回答出来这几个问题,证明你还是不错的 1.什么是HTTP协议?2.H ...
- C# EF使用性能消耗列表 https://msdn.microsoft.com/zh-cn/library/cc853327.aspx
性能注意事项(实体框架) .NET Framework (current version) 其他版本 本主题介绍 ADO.NET 实体框架的性能特征,并提供一些注意事项帮助改善实体框架应用程序 ...
- ASP.NET 之XML:要插入的节点出自不同的文档上下文
异常详细信息: System.ArgumentException: 要插入的节点出自不同的文档上下文. 产生状况:现在有两个xml文件,我想把这两个xml合并,在给xml节点插入一个子节点时出 ...
- mongod启动时候几个参数说明
1.--storageEngine从3.0开始,新增了一个存储引擎WT.老版本的存储引擎被称作mmapv1 2.--oplogSizeOplog是复制的主要组成部分,位于local数据库中.在初始化复 ...
- Http basic Auth 认证方式帮助类
BasicAuthenticationUtil import java.io.IOException; import java.security.MessageDigest; import javax ...
- 斑马Zebra ZPLII指令集中文说明解释
我们最常用的斑马(Zebra)条码打印机,应用ZPLII命令来控制打印,说明书中有每条指令的详细说明及相关示例,下面是各指令的中文释义: ^A 对Zebra内置点阵字体缩放 ^A(可缩放/点阵字体 ...
- 关于.pyc文件
Python会在执行.py文件的时候,将.py形式的程序编译成中间式文件(byte-compiled)的.pyc文件,这么做的目的就是为了加快下次执行文件的速度. 所以,在我们运行python文件的时 ...
- android studio 中配置androidAnnotation 的新版正确配置
apply ].processResources.manifestFile resourcePackageName 'com.peiandsky.firstandroidstudio' }}
- 使用Net.Sockets.TcpListener和Net.Sockets.TcpClient进行图片传输时怎样精确控制接收缓存数组大小
<span style="font-size:18px;">在dotnet平台Net.Sockets.TcpListener和Net.Sockets.TcpClient ...
- 使用python进行新浪微博粉丝爬虫
由于最近没事在学python,正好最近也想趴下新浪微博上边的一些数据,在这里主要爬去的是一个人的粉丝具体信息(微博昵称,个人介绍,地址,通过什么方式进行关注),所以就学以致用,通过python来爬去微 ...
