easyui-datagrid列的数据内容过长自动换行
在datagrid中添加一句,DataGrid属性中的nowrap:false。
 (默认为true)。
(默认为true)。
JS文件:
$('#_main_table').datagrid({
method:'get',
url: 'xxxxx',
checkbox:true,
pagination: true,
fit: true,
cache:false,
fitColumns: true,
border: false,
rownumbers: true,
nowrap:false,
frozenColumns:[[
{field:'id',checkbox:true,hidden:true}
]],
loadFilter: function(data) { return data.data;
},
});
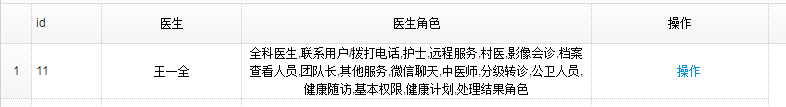
效果图:

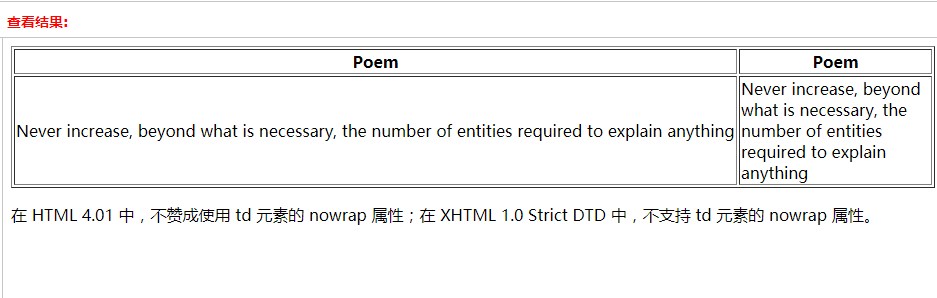
参见, HTML <td> 标签的 nowrap 属性
<html>
<body> <table border="1">
<tr>
<th>Poem</th>
<th>Poem</th>
</tr>
<tr>
<td nowrap="nowrap">Never increase, beyond what is necessary, the number of entities required to explain anything</td>
<td>Never increase, beyond what is necessary, the number of entities required to explain anything</td>
</tr>
</table> <p>在 HTML 4.01 中,不赞成使用 td 元素的 nowrap 属性;在 XHTML 1.0 Strict DTD 中,不支持 td 元素的 nowrap 属性。</p> </body>
</html>

转载于:http://www.w3school.com.cn/tags/att_td_nowrap.asp
easyui-datagrid列的数据内容过长自动换行的更多相关文章
- easyui datagrid 列隐藏和显示
easyui datagrid 列隐藏和显示 用js怎么控制列的显示和隐藏? 最佳答案 $('#grid').datagrid('hideColumn','列field');把hideColu ...
- easyui datagrid 每条数据后添加操作按钮
easyui datagrid 每条数据后添加“编辑.查看.删除”按钮 1.给datagrid添加操作字段:字段值 <table class="easyui-datagrid" ...
- js控制easyui datagrid列的显示和隐藏
easyui datagrid 列隐藏和显示 $('#grid').datagrid('hideColumn','列field'); //把hideColumn换成showColumn 即为显示列
- 解决easyui datagrid加载数据时,checkbox列没有根据checkbox的值来确定是否选中
背景: 昨天帮朋友做一个easyui datagrid的小实例时,才发现easyui datagrid的checkbox列,没有根据值为true或false来选中checkbox,当时感觉太让人失 ...
- 实现easyui datagrid在没有数据时显示相关提示内容
本示例实现easyui datagrid加载/查询数据时,如果没有相关记录,则在datagrid中显示没有相关记录的提示信息,效果如下图所示 本实例要实现如下图所示的效果: 本示例easyui版本为1 ...
- easyui datagrid 列的内容超出所定义的列宽时,自动换行
定义表单 nowrap="false"可以使得列中的内容超出所定义的列宽是就会自动换行pagination : true, // 当true时在DataGrid底部显示一个分页工 ...
- Easyui datagrid加载数据时默认全选的问题
问题描述: 最近使用 Easyui datagrid 展示数据,之前一直使用很正常,今天出现了一个怪异问题 加载数据后,只要点击选中列 ck 的任意行或多行,再刷新时整个datagrid的所有数据都 ...
- 在easyui datagrid中formatter数据后使用linkbutton
http://ntzrj513.blog.163.com/blog/static/2794561220139245411997/ formatter:function(value,rowData,ro ...
- 关于EasyUI datagrid 表头居中 数据列内容居右 或者居左
cell.css("text-align",(col.halign||col.align||"")); 这里有个属性挺眼熟 : col.align 前面还有一个 ...
随机推荐
- nginx学习时使用EditPuls编辑conf.xml
一.Nginx简介:是一个使用c语言开发的高性能的http服务器及反向代理服务器 二.由于在linux环境中使用vim修改配置文件相对困难.为此,我们可以借助EditPlus将虚拟机上面的目录引用到E ...
- 手机端GPS定位结合百度地图实现定位
html页面: <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Typ ...
- Java学习笔记(七)——获取类中方法的信息,java的LinkedList
[前面的话] 在实际项目中学习知识总是最快和最有效的,既能够较好的掌握知识,又能够做出点东西,还是简单的知识总结,最近一直在总结笔记,写的东西还是比较水,希望慢慢可以写出一些干货. 学习过程中的小知识 ...
- yii2-admin扩展自定义目录
yii2-admin文件如下.仓库地址: https://github.com/mdmsoft/yii2-admin/tree/master 复制yii2-admin文件至自定义目录 比如我就复制到 ...
- 让你完全理解Base-64是怎么回事
HTTP将BASE64-编码用于基本认证和摘要认证,在几种HTTP扩展中也使用了该编码. Base-64编码保证了二进制数据的安全 Base-64编码可以将任意一组字节转换为较长的常见文本字符序列,从 ...
- msyql安装
1.安装msyql yum install -y ncurses-devel automake autoconf bison libtool-ltdl-devel cd /soft wget http ...
- 【转载】SwipeRefreshLayout源码解析
原文地址:https://github.com/hanks-zyh/SwipeRefreshLayout/blob/master/README.md 官方文档 SwipeRefreshLayout 是 ...
- VisualStudio 2013 快捷键
有些快捷键不是默认的,需要插件支持,如Resharper,WebEssentials,VSCommands Ctrl单键系列 Ctrl+Q Quick Info Ctrl+W Extend Selec ...
- class getResourceAsStream 和 classloader getResourceAsStream获取资源的不同
工程目录结构: prj(工程根目录) cn json classloader GetResourceByClassAndClassLoader.Java beans.xml /** * */ pack ...
- gwy常识
其实公务员考试是一门艺术,七分靠水平,三分凭发挥,充分而又细致的准备则是取得优秀成绩的前提.考生若想在笔试中成功上岸,还需苦练内功,凭技巧和真才实学在考场上一较高下.那么针对历年上海公务员考试笔试考情 ...
