Vue 编程之路(三)—— Vue 中子组件在父组件的 v-for 循环里,父组件如何调取子组件的事件
(标题的解决方案在第二部分)
最近公司的一个项目中使用 Vue 2.0 + element UI 实现一个后台管理系统的前端部分,属于商城类型。

一、前期思路:
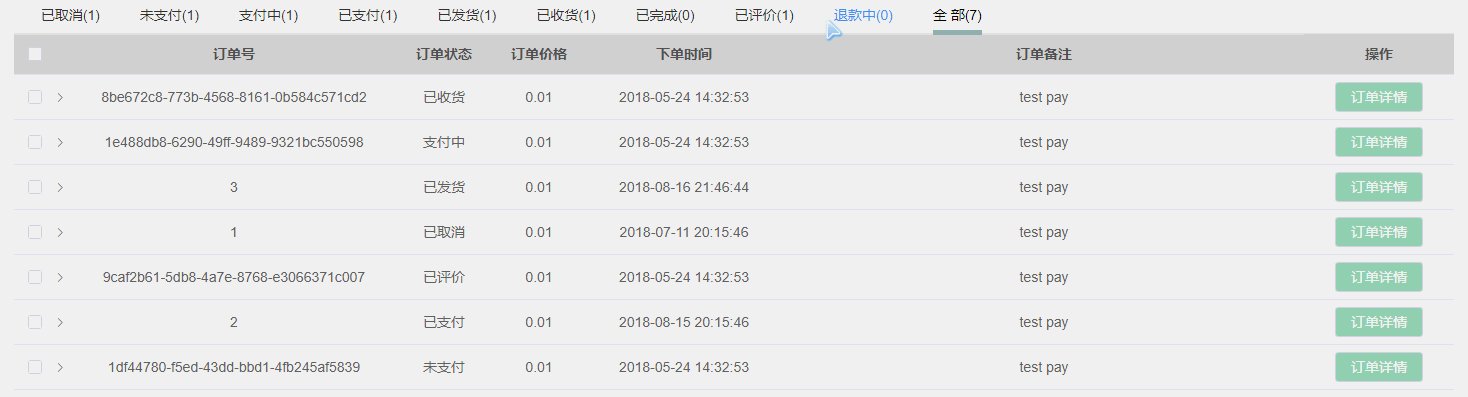
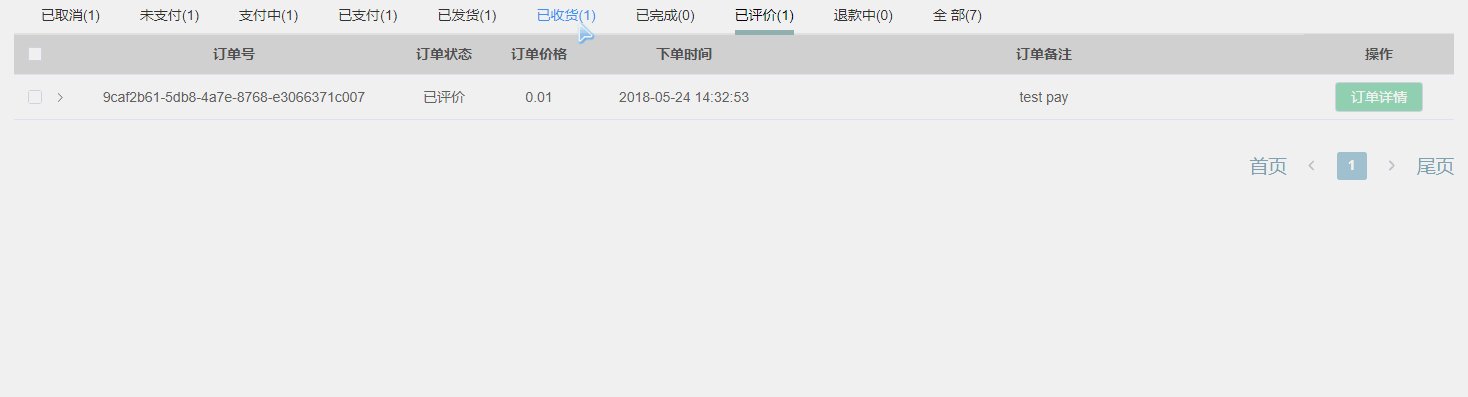
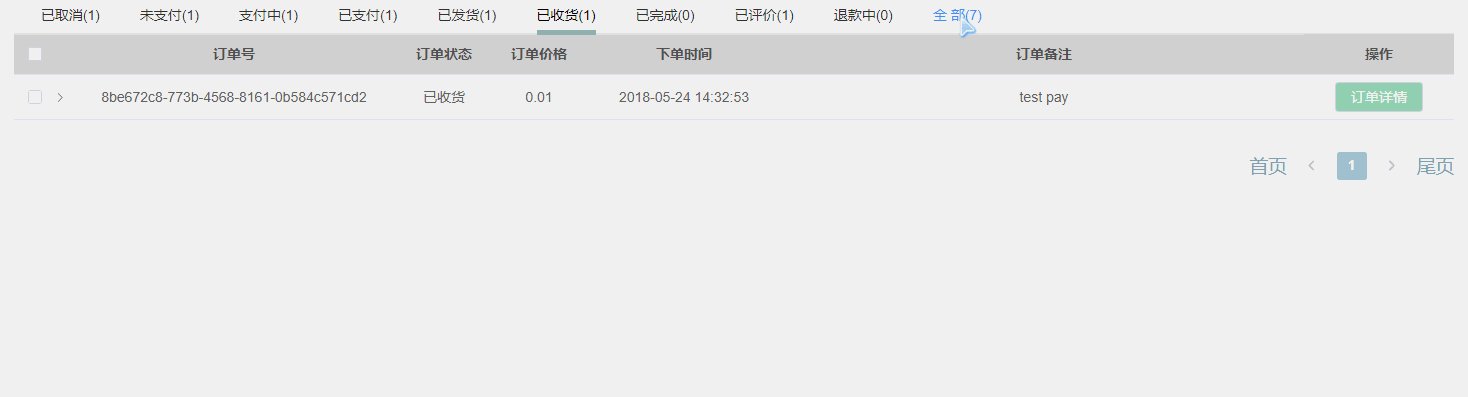
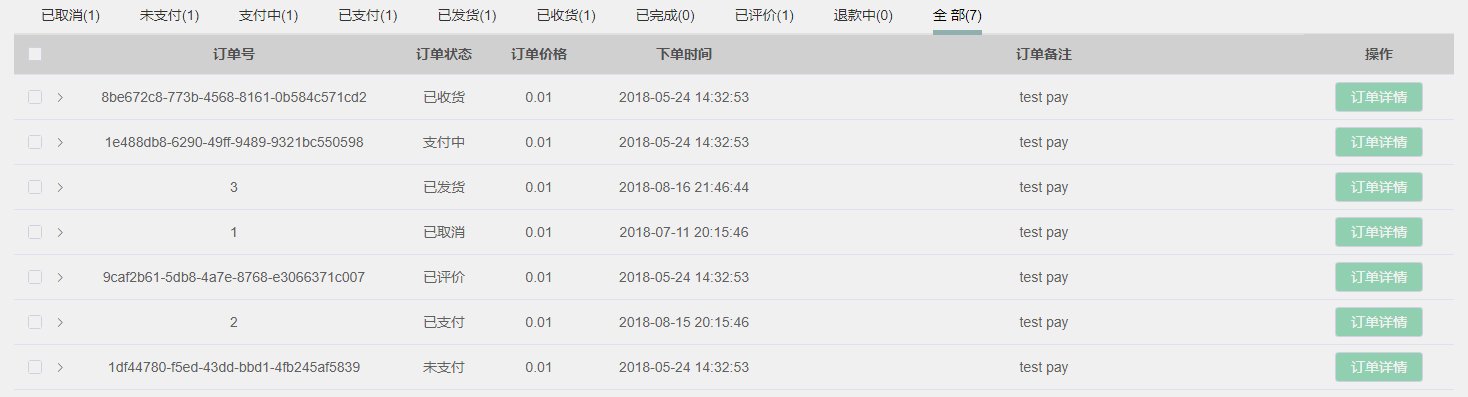
其中在“所有订单”页面,UI 给的设计页面如下:

图 1 - 1 UI 设计图.png
UI 理解:每个 Tab 点击后展现的页面都是这样的管理表格,所以这一部分表格写成组件。一开始采用的写法是下面这样的:

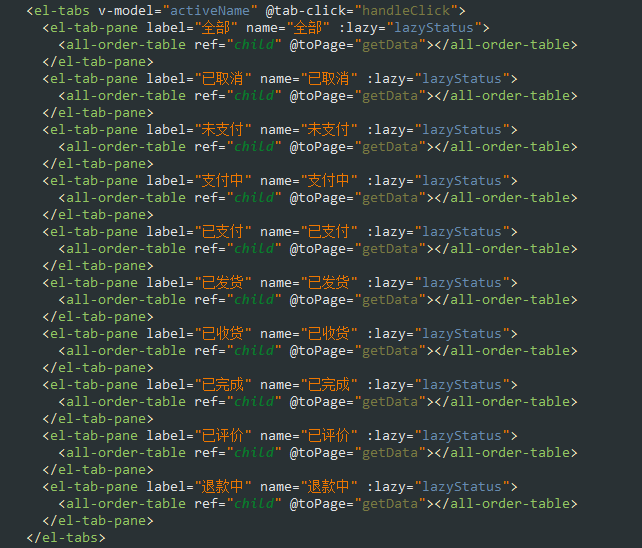
图 1 - 2 前期实现.png
写完觉得代码很繁复,我在实现状态标识 + 对应的数量时,也发现上述写法不利于将 label 绑定为动态数值,转换思路和后端老哥沟通后改造了接口,返回数据的时候添加一下各个状态及其对应的数量
二、最终的实现思路:
基于简化代码的思想,决定将这些 tabs 用循环的方式展现出来,写法如下:

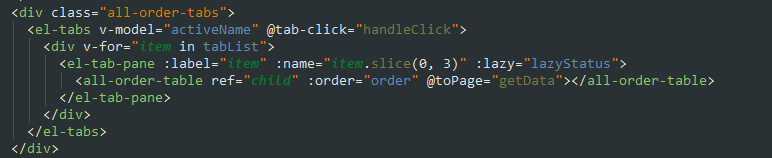
图 2 - 1 最终实现.png

图 2 - 2 定义的 tabList .png
因为要显示相应的数量,从接口中拿数据后与 tabList 进行拼接,不过给各位的参考意义不大,处理如下:

图 2 - 3 处理 tabList .png
下图将体现解决方法的核心,那就是带上对应的数组下标:

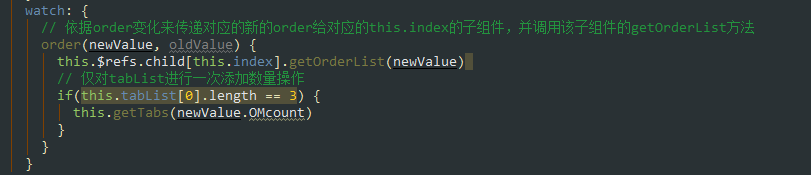
图 2 - 4 何时调用.png
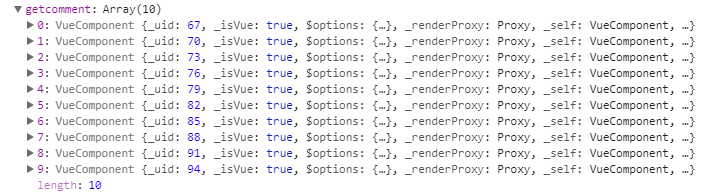
我采用的逻辑是点击不同的 Tab 标签,携带不同的参数去请求数据,图 2 - 4 显示在返回的数据 order 有变化时,将变化后的 order 传值给子组件的 getOrderList 方法进行处理。这个时候就要解答标题了,因为 tabs 是循环出来的, console.log(this.$refs.child) 将显示类似下图:

图 2 - 5 console.log(this.$refs.child).png
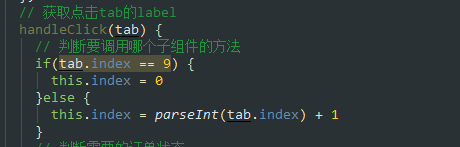
可以看出已经成了一个数组,这时候就需要我们加上下标再去调用相应的 tab 子组件方法,如下图:

图 2 - 6 确定 tabList 的 index.png
三、写在最后
1、为何不像 Vue 编程之路(一)——父子组件之间的数据传递 中介绍的直接传值
直接传值在前期写法中尝试过,那是连请求数据都是在子组件中进行,所以有很多莫名其妙的 bug,比如每次请求数据后会再请求一次全部状态的数据,导致显示异常,转换思路后在父组件请求数据,按 Tab 标签分发对应的数据,这就需要将 Tab 标签的数据传入子组件的方法进行处理。
2、子组件在父组件中进行 v-for 循环前,因为 this.$refs.child 还不是数组,所以可以直接点出子组件的方法,这也是调用子组件方法的实现方案。
特殊点的就是子组件在父组件中进行 v-for 循环后, this.$refs.child 会变成一个数组,这时候再调用子组件的方法就要带上数组的下标了,这个下标如何来,可以参考这篇随笔第二部分的内容。
Vue 编程之路(三)—— Vue 中子组件在父组件的 v-for 循环里,父组件如何调取子组件的事件的更多相关文章
- Vue 编程之路(一)——父子组件之间的数据传递
最近公司的一个项目中使用 Vue 2.0 + element UI 实现一个后台管理系统的前端部分,属于商城类型.其中部分页面是数据管理页,所以有很多可以复用的表格,故引入自定义组件.在这里分享一下开 ...
- Vue源码学习三 ———— Vue构造函数包装
Vue源码学习二 是对Vue的原型对象的包装,最后从Vue的出生文件导出了 Vue这个构造函数 来到 src/core/index.js 代码是: import Vue from './instanc ...
- Vue 编程之路(二)——跳转页面传值
最近公司的一个项目中使用 Vue 2.0 + element UI 实现一个后台管理系统的前端部分,属于商城类型.其中我负责的部分有一项需要跳转页面,由于跳转前的页面是多个组件构成的,所以在跳转页面的 ...
- vue 源码学习三 vue中如何生成虚拟DOM
vm._render 生成虚拟dom 我们知道在挂载过程中, $mount 会调用 vm._update和vm._render 方法,vm._updata是负责把VNode渲染成真正的DOM,vm._ ...
- 三. Vue组件化
1. 认识组件化 1.1 什么是组件化 人面对复杂问题的处理方式 任何一个人处理信息的逻辑能力都是有限的,所以当面对一个非常复杂的问题时我们不太可能一次性搞定一大堆的内容. 但是我们人有一种天生的能力 ...
- Vue学习笔记(三)组件间如何通信传递参数
一:父组件向子组件传递参数 <template > <div id="app"> <h1 v-text="title">&l ...
- vue组件之间的通信以及如何在父组件中调用子组件的方法和属性
在Vue中组件实例之间的作用域是孤立的,以为不能直接在子组件上引用父组件的数据,同时父组件也不能直接使用子组件的数据 一.父组件利用props往子组件传输数据 父组件: <div> < ...
- 从零开始学 Web 之 Vue.js(六)Vue的组件
大家好,这里是「 从零开始学 Web 系列教程 」,并在下列地址同步更新...... github:https://github.com/Daotin/Web 微信公众号:Web前端之巅 博客园:ht ...
- Vue.js 子组件的异步加载及其生命周期控制
前端开发社区的繁荣,造就了很多优秀的基于 MVVM 设计模式的框架,而组件化开发思想也越来越深入人心.这其中不得不提到 Vue.js 这个专注于 VM 层的框架. 本文主要对 Vue.js 组件化开发 ...
随机推荐
- PAT——有几个PAT
思路来源:https://www.cnblogs.com/asinlzm/p/4440603.html 字符串APPAPT中包含了两个单词“PAT”,其中第一个PAT是第2位(P),第4位(A),第6 ...
- ARM v7-A 系列CPU的MMU隐射分析
ARM v7-A 系列CPU的MMU隐射分析 摘要:ARM v7-A系列的CPU加入了很多扩展,如多核处理器扩展.大物理地址扩展.TrustZone扩展.虚拟化扩展.若支持大的物理地址,则必须支持多核 ...
- Extjs header column 自定义排序规则
Extjs 的表格自带排序功能,这个功能在大部分情况下能够满足我们的需求,但是在某种情况下,例如IP排序,默认情况下,按照字符串进行排序, 此时我们需要自定义排序规则,这个时候就需要我们重写方法了, ...
- ESP8266 wifi干扰钓鱼实现
说明:绝大部分都是对着下面的参考文章来做的.这里只把基本流程和我自己遇到的问题写一下.如有其他问题可以访问文章末的参考文章进行查找! esp8266模块 我们需要购买一块esp8266模块,如下图所示 ...
- ORCLE10安装常见配置问题-oui.exe停止工作
其实这是一个在安装过程中很常见的问题,之前小编说过关于甲骨文的软件用起来都很强大,但是大腕出厂,出场费是很高的,就像甲骨文的软件使用的话对于他的安装和配置的换将也是很挑剔的,出现这个问题就是因为安装文 ...
- Oracle常用内置函数
转换函数 to_char(d|n,fmt):把日期和数字转换为指定格式的字符串: to_number(x,fmt):把一个字符串转换为一个指定格式的数字: 判空函数 nvl(x,value):如果 ...
- 浅析OC语言
学习一门开发语言,首先要掌握的它的基本语法,这可能几天就能学会,但如果要融会贯通,就得去学习这门语言的框架和一些库,再结合一些项目的应用,这可能需要花几年的时间. OC是C语言的一个超集,是一门面向对 ...
- Element表单验证规则
一.简单的逻辑验证使用方法: 方法步骤: 1.在html中给el-form增加 :rules="rules" 2.html中在el-form-item 中增加属性 prop=&qu ...
- [MYSQL][1]创建,修改,删除表
查看有哪些数据库: SHOW DATABASES; 创建,删除数据库: CREATE DATAABASE mydb; DROP DATABASE mydb; 查看有哪些表: SHOW TABLES; ...
- MySQL必知必会 读书笔记四:数据过滤
过滤数据 WHERE 只检索所需数据需要指定搜索条件( search criteria) ,搜索条件也称为过滤条件( filtercondition) . 在SELECT语句中,数据根据WHERE子句 ...
