CSS学习笔记(1)--浮动
总结:浮动只能在脱离文档流的当前位置向上浮动,不能像定位一样到处乱跑。
清除浮动,设置一个类.clear{clear:both;}
1.没有浮动,都独占一行:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#div1{
width:50px;
height: 50px;
background: #f00;
/*float: left;*/
}
#div2{
width: 70px;
height: 70px;
background: #00f;
/*float: left;*/
}
#div3{
width: 100px;
height: 100px;
background: #0f0;
/*float: left;*/
}
</style>
</head>
<body>
<div id="div1"></div>
<div id="div2"></div>
<div id="div3"></div>
</body>
</html>
2.红色浮动,后两个顶上来:

<style>
#div1{
width:50px;
height: 50px;
background: #f00;
float: left;
}
#div2{
width: 70px;
height: 70px;
background: #00f;
/*float: left;*/
}
#div3{
width: 100px;
height: 100px;
background: #0f0;
/*float: left;*/
}
</style>
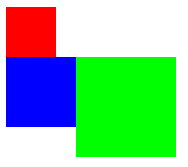
3.红色、蓝色浮动,绿色顶上来,红蓝在上面一层先后排列:

<style>
#div1{
width:50px;
height: 50px;
background: #f00;
float: left;
}
#div2{
width: 70px;
height: 70px;
background: #00f;
float: left;
}
#div3{
width: 100px;
height: 100px;
background: #0f0;
/*float: left;*/
}
</style>
4.全部浮动,都在上面一层,先后排列:

<style>
#div1{
width:50px;
height: 50px;
background: #f00;
float: left;
}
#div2{
width: 70px;
height: 70px;
background: #00f;
float: left;
}
#div3{
width: 100px;
height: 100px;
background: #0f0;
float: left;
}
</style>
5.只蓝色浮动,上面是红色独占一行,绿色的顶到蓝色原来的位置,蓝色到上一层:

<style>
#div1{
width:50px;
height: 50px;
background: #f00;
/*float: left;*/
}
#div2{
width: 70px;
height: 70px;
background: #00f;
float: left;
}
#div3{
width: 100px;
height: 100px;
background: #0f0;
/*float: left;*/
}
</style>
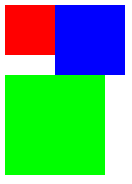
6.蓝色和绿色浮动,都在第二列先后排布:

<style>
#div1{
width:50px;
height: 50px;
background: #f00;
/*float: left;*/
}
#div2{
width: 70px;
height: 70px;
background: #00f;
float: left;
}
#div3{
width: 100px;
height: 100px;
background: #0f0;
float: left;
}
</style>
7.红蓝绿都浮动,绿色加一个“清除左侧”,意思是,不允许左侧有东西,就跑去下一行了(清除两侧效果一样,因为包含了左侧):

<style>
#div1{
width:50px;
height: 50px;
background: #f00;
float: left;
}
#div2{
width: 70px;
height: 70px;
background: #00f;
float: left;
}
#div3{
width: 100px;
height: 100px;
background: #0f0;
float: left;
clear: left;
}
</style>
CSS学习笔记(1)--浮动的更多相关文章
- CSS学习笔记08 浮动
从CSS学习笔记05 display属性一文中,我们知道div是块元素,会独占一行,即使div的宽度很小,像下面这样 应用display属性的inline属性可以让div与div共享一行,除了这种方法 ...
- html+css学习笔记 3[浮动]
inline-block/float(浮动) 回顾:inline-block 特性: 1.块在一排显示 2.内联支持宽高 3.默认内容撑开宽度 4.标签之间的换行间隙被解析(问题) 5.ie ...
- CSS学习笔记:浮动属性
目录 一.浮动流是什么 二.通过代码实例了解浮动特点 1. 搭建测试框架 2. 添加浮动 3. 浮动元素的排布 4. 给行内元素添加浮动效果 5. 子元素浮动后对父元素的影响 5.1 在父元素中添加o ...
- CSS学习笔记10 相对定位,绝对定位与固定定位
文档流中的元素的位置由元素在 (X)HTML 中的位置决定,这就是最原始的普通流,前面讲到的浮动CSS学习笔记08 浮动可以改变元素在文档流中的位置,除了这个我们还可以通过使用CSS的position ...
- CSS学习笔记
CSS学习笔记 2016年12月15日整理 CSS基础 Chapter1 在console输入escape("宋体") ENTER 就会出现unicode编码 显示"%u ...
- css学习笔记四
广州天气变冷了,css学习笔记还是要总结. 总结: 1:几米页面静态页面主要是一列结构头部banner图,mainbody部分放文字内容和图书图片,底部是页面的版权信息 2:腾讯软件中心静态页面制作( ...
- CSS学习笔记09 简单理解BFC
引子 在讲BFC之前,先来看看一个例子 <!DOCTYPE html> <html lang="en"> <head> <meta cha ...
- div+css学习笔记一(转)
div+css学习笔记一 (2011-05-12 07:32:08) 标签: div css 居中 背景图片 ie6 ie7 margin 杂谈 分类: 网页制作 1.IE6中用了float之后导致m ...
- 2022-07-10 第五小组 pan小堂 css学习笔记
css学习笔记 什么是 CSS? CSS 指的是层叠样式表* (Cascading Style Sheets) CSS 描述了如何在屏幕.纸张或其他媒体上显示 HTML 元素 CSS 节省了大量工作. ...
- HTML+CSS学习笔记 (7) - CSS样式基本知识
HTML+CSS学习笔记 (7) - CSS样式基本知识 内联式css样式,直接写在现有的HTML标签中 CSS样式可以写在哪些地方呢?从CSS 样式代码插入的形式来看基本可以分为以下3种:内联式.嵌 ...
随机推荐
- 在linux中实现多网卡的绑定 介绍常见的7种Bond模式
网卡bond是通过把多张网卡绑定为一个逻辑网卡,实现本地网卡的冗余,带宽扩容和负载均衡.在应用部署中是一种常用的技术,我们公司基本所有的项目相关服务器都做了bond,这里总结整理,以便待查. bond ...
- 如何将redis中的数据导入到本地MongoDB和MySQL数据库
将redis中的数据导入到本地MongoDB数据库 创建一个process_items_mongodb.py文件(文件名自定义): #!/usr/bin/env python # -*- coding ...
- JS夯实基础:Javascript 变态题解析 (上)
["].map(parseInt) 1.知识点: Array/map Number/parseInt Global_Objects/parseInt JavaScript parseInt ...
- conkey conf
update_interval 1.0 # 更新时间间隔double_buffer yes # 双缓存,解决Conky闪烁问题use_xft yes # 自定义字体xftfont DejaVu San ...
- 自开发实现Quartz Web管理
网上能找到的QuartzWeb管理的资料都是使用的一个国外人写的Quartz WebApp的东东.功能也非常全面. 可是作为自己的应用其有用不了那么多功能,一般我们仅仅要能够定义一个job,指定一个C ...
- iPhone销售拉动 鸿海精密第一季度利润增长21%
据美国<华尔街日报>5月15日消息,苹果公司主要代工厂鸿海精密发布,第一季度利润增长21%.主要得益于iPhone手机销量强劲以及生产效率提升. 这家全球最大的电子产品代工商近一半的收入是 ...
- ResourceBundle的使用
ResourceBundle用来读取properties配置文件,配置文件的位置只能放到src根目录下,当然这个功能的目的是为了实现国际化. 代码如下: package com.comp.common ...
- 从零開始开发Android版2048 (三)逻辑推断
近期工作比較忙,所以更新的慢了一点,今天的主要内容是关于Android版2048的逻辑推断,经过本篇的解说,基本上完毕了这个游戏的主体部分. 首先还是看一下,我在实现2048时用到的一些存储的数据结构 ...
- jquery下载保存文件
<html> <head> <meta http-equiv="Content-Type" content="text/html; char ...
- 我的第一个 RN 项目-趣闻
代码地址如下:http://www.demodashi.com/demo/13486.html 项目预览 IOS: Android: 扫描体验: 或者点我 整体功能跟之前小程序和 Android 项目 ...
