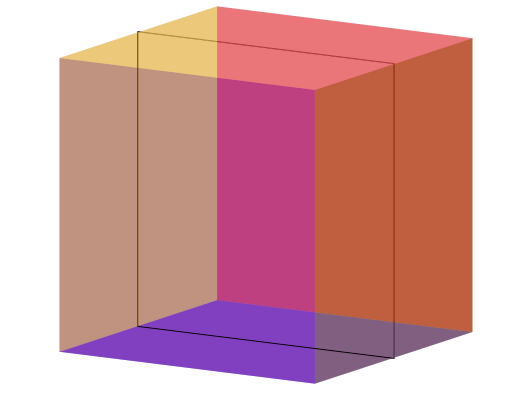
3D立方体
效果图

主要用到的3D属性
1、保留子元素的3d属性:transform-style:preserve-3d;
2、2D变形属性:
①transform:translate()平移,分X轴,Y轴,Z轴3个方向;单位是像素
②transform:rotate()旋转,分X轴,Y轴,Z轴3个方向;单位是deg角度
③transform:scale()缩放,0~1表示缩小倍数,1~正无穷表示放大倍数(本案例没有用到)
④transform:skew()斜切,两个参数:水平斜切,垂直斜切;单位deg角度(本案例没有用到)
注意:同一个元素多个变形属性用空格隔开,不能写多个transform;
3D立方体:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
.box {
width: 300px;
height: 300px;
border: 1px solid #000;
margin: 100px auto;
position: relative;
transform-style: preserve-3d;
transform: rotateX(10deg) rotateY(30deg);
animation: move 2s ease 0s infinite;
}
.box div {
position: absolute;
top: 0;
left: 0;
opacity: .5;
}
.front {
width: 300px;
height: 300px;
background-color: red;
transform:translateZ(150px);
}
.back {
width: 300px;
height: 300px;
background-color: blue;
transform: translateZ(-150px);
}
.left {
width: 300px;
height: 300px;
background-color: orange;
transform: rotateY(90deg) translateZ(-150px);
}
.right {
width: 300px;
height: 300px;
background-color: green;
transform: rotateY(90deg) translateZ(150px);
}
.top {
width: 300px;
height: 300px;
background-color: lightblue;
transform: rotateX(90deg) translateZ(150px);
}
.bottom {
width: 300px;
height: 300px;
background-color: purple;
transform: rotateX(90deg) translateZ(-150px);
}
@keyframes move {
from{
transform: rotateX(10deg) rotateY(30deg);
}
to{
transform: rotateX(370deg) rotateY(390deg);
}
}
</style>
</head>
<body>
<div class="box">
<div class="front"></div>
<div class="back"></div>
<div class="left"></div>
<div class="right"></div>
<div class="top"></div>
<div class="bottom"></div>
</div>
</body>
</html>
3D立方体的更多相关文章
- CSS3 3D立方体效果-transform也不过如此
CSS3系列已经学习了一段时间了,第一篇文章写了一些css3的奇技淫巧,原文戳这里,还获得了较多网友的支持,在此谢过各位,你们的支持是我写文章最大的动力^_^. 那么这一篇文章呢,主要是通过一个3D立 ...
- css3-实现3D立方体旋转
核心内容: 1.CSS3 中 animation.perspective 属性的熟练运用. 2.CSS3 中的变形属性 transform,在 3D 立体效果中的运用. 3.3D 立方体旋转实现原理. ...
- 基于css3的3D立方体旋转特效
今天给大家分享一款基于css3的3D立方体旋转特效.这款特效适用浏览器:360.FireFox.Chrome.Safari.Opera.傲游.搜狗.世界之窗. 不支持IE8及以下浏览器.效果图如下 : ...
- js拖拽3D立方体旋转
这段时间有点闲,所以就自己找些小玩意来练习练习.今天做了一个可以拖拽页面内空白位置3D立方体就会跟着转动的小例子,布局方面用到css3 3D转换技术,通过transform控制旋转实现的. 上个图 代 ...
- 基于css3新属性transform及原生js实现鼠标拖动3d立方体旋转
基于css3新属性transform,实现3d立方体的旋转 通过原生JS,点击事件,鼠标按下.鼠标抬起和鼠标移动事件,实现3d立方体的拖动旋转,并将旋转角度实时的反应至界面上显示 实现原理:通过获取鼠 ...
- css3实践—创建3D立方体
css3实践-创建3D立方体 要想实现3D的效果,其实非常简单,只需指定一个元素为容器并设置transform-style:preserve-3d,那么它的后代元素便会有3D效果.不过有很多需要注意的 ...
- CSS3之3D立方体效果
下面代码可实现3D立方体,比较好理解,就是让每个面先平移到指定位置,然后旋转90度 <!DOCTYPE html> <html lang="en"> < ...
- 仿智能社官网:原生JS实现简单又酷炫的3D立方体时钟
先放一下我做的效果:https://linrunzheng.github.io/3Dclock/3Dclock/new.html 至于3D立方体怎么做这里就不在阐述了,可以看一下我之前的博客. 这里默 ...
- 基于HTML5/CSS3可折叠的3D立方体动画
今天要给大家带来另外一款CSS3 3D立方体动画,尤其在DEMO2中可以看到,鼠标滑过立方体后,它将会被打开,从里面弹出另外一个小立方体,动画效果非常酷,非常逼真. 在线预览 源码下载 实现的代码 ...
随机推荐
- python schedule 任务调度
python schedule可以简单处理一些日常提醒的工作,下面简要说一下用法: import schedule import time def job(): print("I'm wor ...
- .NET ->> 分享一个字符串模糊匹配指数的方法
链接: http://www.tsjensen.com/blog/post/2011/05/27/Four+Functions+For+Finding+Fuzzy+String+Matches+In+ ...
- 动态给table添加动态航
<html> <head> <title>usually function</title> <meta http-equiv="Cont ...
- Python学习---Python下[set集合]的学习
Set集合[可变]是一个无序的,不重复的数据组合,它的主要作用如下: 1. 去重,把一个列表变成集合,就自动去重了 2. 关系测试,测试两组数据之前的交集.差集.并集等关系 集合(set):把不同的元 ...
- Mac终端下 连接 ubuntu 16.04 ssh root@*.*.*.* permission denied 问题解决方案
默认 Ubuntu 不开启 ssh 服务 (1)检查是否开启SSH服务 命令:ps -e|grep ssh 查看SSH服务是否开启,或者通过命令:service sshd status 可以查看某 ...
- !important 语法
语法: Selector{sRule!important;} 说明: 提升指定样式规则的应用优先权. IE6及以下浏览器有个比较显式的支持问题存在,!important并不覆盖掉在同一条样式的后面的规 ...
- Hive入门操作
Hive是基于Hadoop的一个数据仓库工具,可以将结构化的数据文件映射为一张数据库表,并提供类SQL查询功能.本文描述了HIve的一些基本操作,如有错误之处还请指出. 常用语法 #显示相关信息 sh ...
- 零售企业ERP系统慢
数据库优化案例 https://www.cnblogs.com/double-K/p/9210982.html 写在前面 记得在自己学习数据库知识的时候特别喜欢看案例,因为优化的手段是容易掌握的,但是 ...
- NPM cache相关
今天下午把package.lock.json用别人的替换了,然后编译一堆报错,这个问题弄了一下午. 总结一下经验: 1.关于npm cache NPM会把所有下载的包保存,放在用户文件夹下面,在我的w ...
- android开发者您还在为模拟器犯愁吗?神级android模拟器---Genymotion一个更快、接近完美的模拟器……
摘要:Android系统非常特别,App须要进行模拟化測试.即使这样仍然有解决的办法---虚拟化技术. 之前的模拟器比方eclipse自带的是非常慢的一种,并且模拟器的版本号并非最新的.开机.能够说差 ...
