@vue-cli3配合element和scss打包的配置
@vue-cli3配合element和scss打包的配置
标签(空格分隔): Vue
使用@vue-cli3初始化项目,且使用ElementUI,然后按照官方文档自定义主题。
自己的scss全局变量文件,比如叫var.scss,为了风格一致,会引用一些element-variables.scss的样式。
此时所有页面的样式都需要引用_var.scss,但是为了方便,我们在vue.config.js中统一配置从而不必每个页面都写一遍@import:
module.exports = {
...
css: {
loaderOptions: {
sass: {
data: `
@import "@/_var.scss";
`
}
}
}
};
注意@表示src目录。
问题来了,如果你的_var.scss直接引用了element-variables.scss:
_var.scss
@import "element-custom-variables";
//
// Variables
// 1. Colors, 2. Z-index, 3. Container size, 4. Grid, 5. Typography, 6. Components
// @version 1.0.0
// @author Jehorn(jehornguu@outlook.com)
// --------------------------------------------------
//#region 1. Colors
//
//## Global colors
//** usual-gray
$ve-color-black: #000 !default;
$ve-color-white: #fff !default;
...
element-variables.scss
/* Colors
-------------------------- */
$--color-primary: #409EFF !default;
...
/* 改变 icon 字体路径变量,必需 */
$--font-path: '~element-ui/lib/theme-chalk/fonts';
@import "~element-ui/packages/theme-chalk/src/index";
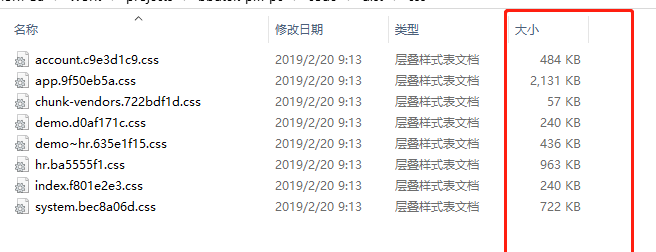
这时你会发现打包(npm serve/build)都会特别慢,而且build后的css文件异常大:

问题就在element-variables.scss最后一行:@import "~element-ui/packages/theme-chalk/src/index";,它引用了element的所有样式,这样导致所有样式在每个包都重新打包了一遍;发现问题原因就好说了。
我们只需要把这个文件拆开,自定义主题的变量一个文件,element样式的import一个文件。前者在自己的全局变量文件_var.scss引用,后者在mian.js直接import即可:
element-variables.scss
/* Colors
-------------------------- */
$--color-primary: #409EFF !default;
...
element-custom.scss
@import "element-variables";
/* 改变 icon 字体路径变量,必需 */
$--font-path: '~element-ui/lib/theme-chalk/fonts';
@import "~element-ui/packages/theme-chalk/src/index";
_var.scss
@import "element-variables";
...
main.js
...
import './styles/element-custom.scss';
这样打包后文件体积就正常了,如图所示。

@vue-cli3配合element和scss打包的配置的更多相关文章
- vue cli3.0打包
1.vue cli3.0需要在项目根目录下配置webpack 包括反向代理以及打包文件路径 const webpack = require("webpack"); module. ...
- vue cli3超详细创建多页面配置
1.首先按照vue cli3 给的入门文档下载个vue cli3 如果之前下载了vue cli2的要先卸载之前的 2.检查安装是否成功 3.ok,现在环境搭建好了,新建项目 vue create he ...
- 使用VUE CLI3.0搭建项目vue2+scss+element简易版
1.安装Vue CLI 3 //三选一即可cnpm install -g @vue/cli npm install -g @vue/cli yarn global add @vue/cli 注意: 1 ...
- VUE 多页面打包webpack配置
思路:多配置一个main的文件,用于webpack入口使用, 然后路由的导向也应该默认指向新组件,最后通过webpack构建出一个新的独立的html文件. 缺点:生成多个html会new出多个vu ...
- Vue Cli3 TypeScript 搭建工程
Vue Cli3出来也一段时间了,我想尝试下Vue结合TypeScript搭建个工程,感受下Vue下用TS...网上有一篇讲的非常详细的教程 vue-cli3.0 搭建项目模版教程(ts+vuex+ ...
- Vue CLI3 开启gzip压缩
gizp压缩是一种http请求优化方式,通过减少文件体积来提高加载速度.html.js.css文件甚至json数据都可以用它压缩,可以减小60%以上的体积. webpack在打包时可以借助 compr ...
- vue cli3 项目配置
[转]https://juejin.im/post/5c63afd56fb9a049b41cf5f4 基于vue-cli3.0快速构建vue项目 本章详细介绍使用vue-cli3.0来搭建项目. 本章 ...
- vue@cli3 项目模板怎么使用public目录下的静态文件,找了好久都不对,郁闷!
作为图片最好放在static目录下,但是vue@cli3没有static,网上都说放在public目录下,行,那就放吧,可问题是图片放了怎么使用 第一次尝试 肯定用绝对路径这就不说了,用相对路径,we ...
- 在 vue cli3 的项目中配置双服务,模拟 ajax 分页请求
最近安装了下vue cli3版本,与 cli 2 相比,文件少了,以前配置方法也不管用了.demo 中的大量的数据,需要做成 ajax 请求的方式来展示数据,因此,需要启动两个服务,一个用作前端请求, ...
随机推荐
- 未来一年的13大手机APP开发趋势
无论是欢呼出租车,保存票据,订购披萨还是在线购物,您可以立即联系到什么设备?你的智能手机 这是您需要的朋友,在如何查找信息和简化日常任务方面发挥着不可或缺的作用. 移动技术以光速增长; 我们不能否认手 ...
- <asp:FileUpload>控件 获取不到文件名
<asp:FileUpload>控件 放在了<asp:UpdatePanel>控件中会导致获取不到文件名.
- HTML5开发手机项目-个人总结(转)
让网页的宽度自适应屏幕<meta name="viewport" content="width=device-width"/> 1)html上 ...
- 算法学习笔记之——priority queue、heapsort、symbol table、binary search trees
Priority Queue 类似一个Queue,但是按照priority的大小顺序来出队 一般存在两种方式来实施 排序法(ordered),在元素入队时即进行排序,这样插入操作为O(N),但出队为O ...
- [Visual studio code 常见问题解决] ——中文乱码、
中文乱码问题解决 描述:刚开始安装VScode要打开含中文的文件,都会出现乱码,这时只要点击右下方的“UTF-8”改成“GB2312”即可.但每次都改是很麻烦的,所以要使得VScode默认支持GB23 ...
- Android中BitmapFactory.Options详解
在Android中,BitmapFactory相信大家都很熟悉了,这个类里面的所有方法都是用来解码创建一个Bitmap,其中有一个重要的类是Options,此类用于解码Bitmap时的各种参数控制,那 ...
- JavaScript中变量声明以及数据类型
JavaScript变量 变量名必须以字母或下划线("_")开头 变量也能以 $ 和 _ 符号开头(不过我们不推荐这么做) 变量名称对大小写敏感(y 和 Y 是不同的变量) 变量可 ...
- easyui内嵌iframe问题解决
项目中使用easyui的tab页,每个tab页均内嵌iframe,现在要在tab页中控制新增一个同级别的tab页,记录如下: 首先是main.html主页面: <div class=" ...
- 微信小程序开发框架整理
目前除了原生的微信小程序开发外,各大厂商陆续造了自己的开发框架,现整理如下: WePY 腾讯官方开源的小程序组件化开发框架,目前有15K+Star ,一直在更新着,社区活跃,掉坑能快速的找到方法爬出来 ...
- cocos creator Touch事件应用(触控选择多个子节点)
最近参与了cocos creator的研究,开发小游戏,结果被一个事件坑得不行不行的.现在终于解决了,分享给大家. 原理 1.触控事件是针对节点的 2.触控事件的冒泡,是一级一级往上冒泡,中间可以阻止 ...
