Django学习笔记之模板渲染、模板语言、simple_tag、母版子版、静态配置文件
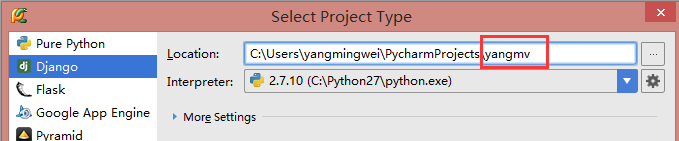
一、首先我们用PyCharm来创建一个Django项目



常用命令:
python manage.py runserver 127.0.0.1:8080 运行
python manage.py startapp appname 创建app
python manage.py syncdb
python manage.py makemigrations
python manage.py migrate
python manage.py syncdb 同步数据库
python manage.py createsuperuser 创建用户
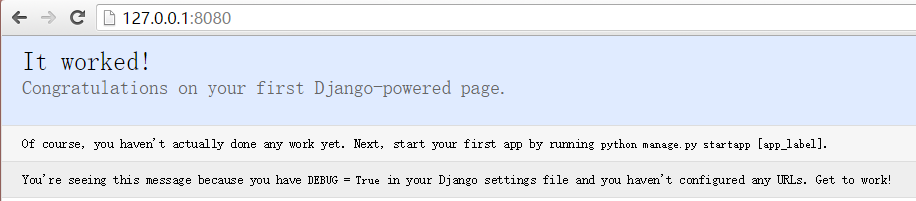
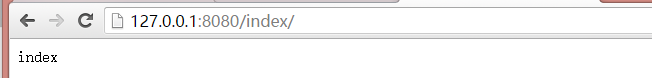
三、运行


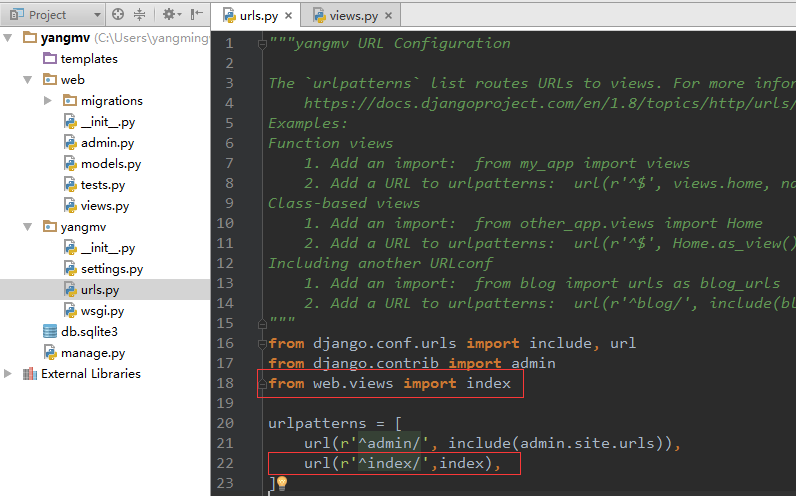
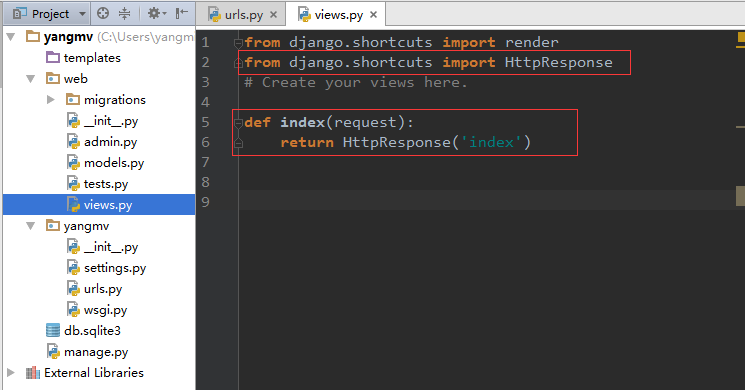
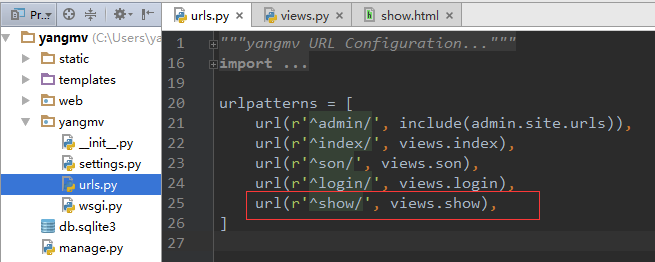
四、添加一个url页面



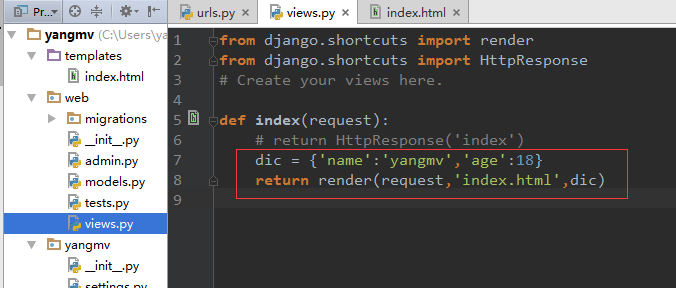
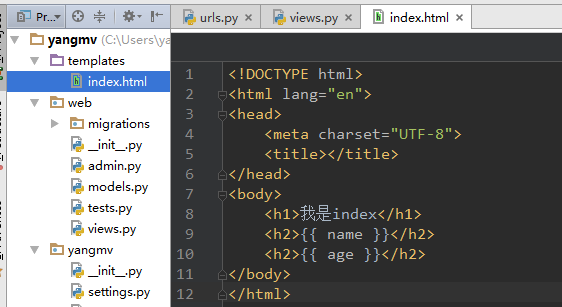
五、模板渲染



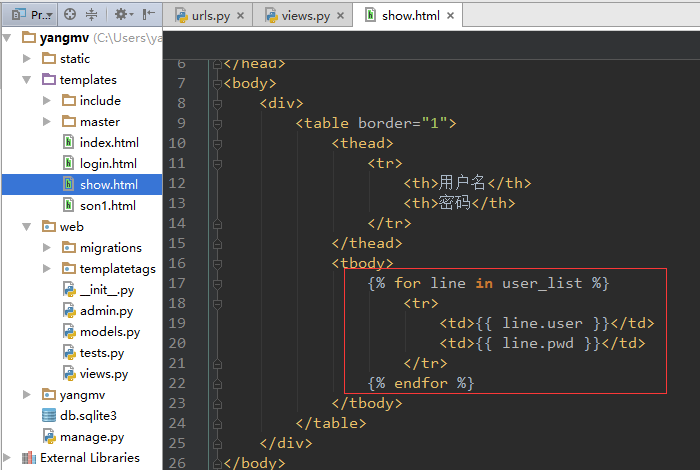
六、模版语言
模板中也有自己的语言,该语言可以实现数据展示
{{ item }}
{% for item in item_list %} <a>{{ item }}</a> {% endfor %} //for循环
forloop.counter //计数器
forloop.first //第一个
forloop.last
{% if ordered_warranty %} {% else %} {% endif %} //if语句
母板:{% block title %}{% endblock %}
子板:{% extends "base.html" %}
{% block title %}{% endblock %}
帮助方法:
{{ item.event_start|date:"Y-m-d H:i:s"}}
{{ bio|truncatewords:"30" }}
{{ my_list|first|upper }}
{{ name|lower }}
七、自定义simple_tag
a、在app中创建templatetags模块
b、创建任意 .py 文件,如:xx.py
from django import templatefrom django.utils.safestring import mark_safefrom django.template.base import resolve_variable, Node, TemplateSyntaxError register = template.Library() @register.simple_tagdef my_simple_time(v1,v2,v3): return v1 + v2 + v3 @register.simple_tagdef my_input(id,arg): result = "<input type='text' id='%s' class='%s' />" %(id,arg,) return mark_safe(result)
c、在使用自定义simple_tag的html文件中导入之前创建的 xx.py 文件名
html文件最顶部导入
|
1
|
{% load xx %} |
d、使用simple_tag
|
1
2
|
{% my_simple_time 1 2 3%}{% my_input 'id_username' 'hide'%} |
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
{% load xx %}<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title></title></head><body> <h1>我是index</h1> <h2>{{ name }}</h2> <h2>{{ age }}</h2>{% my_simple_time 1 2 3 %} {% my_input 'id_username' 'hide' %}</body></html> |
e、在settings中配置当前app,不然django无法找到自定义的simple_tag


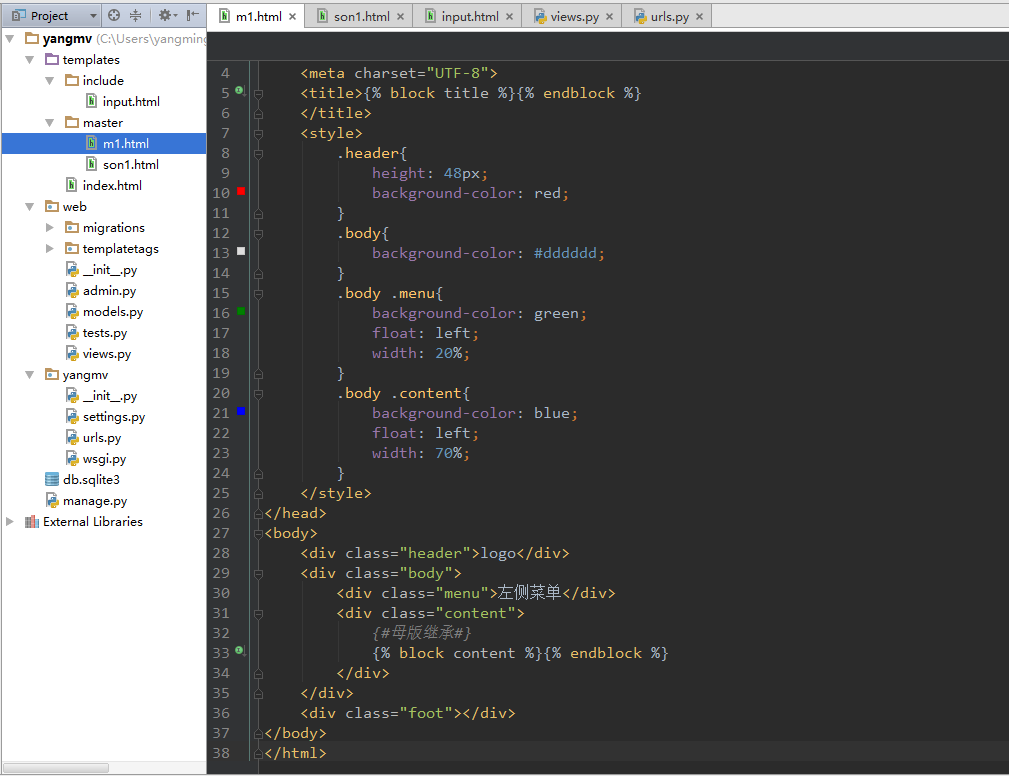
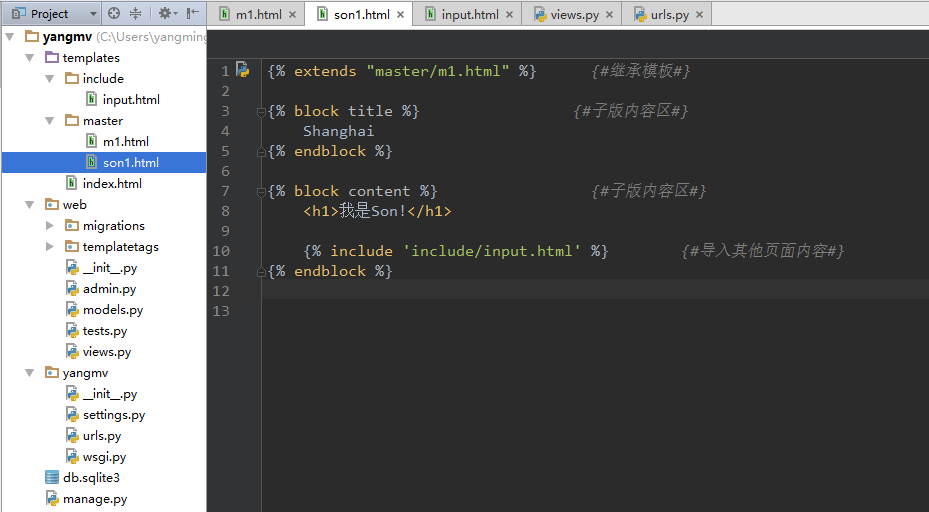
八、母版、子版、include
子板:{% extends "base.html" %}
{% block title %}{% endblock %}
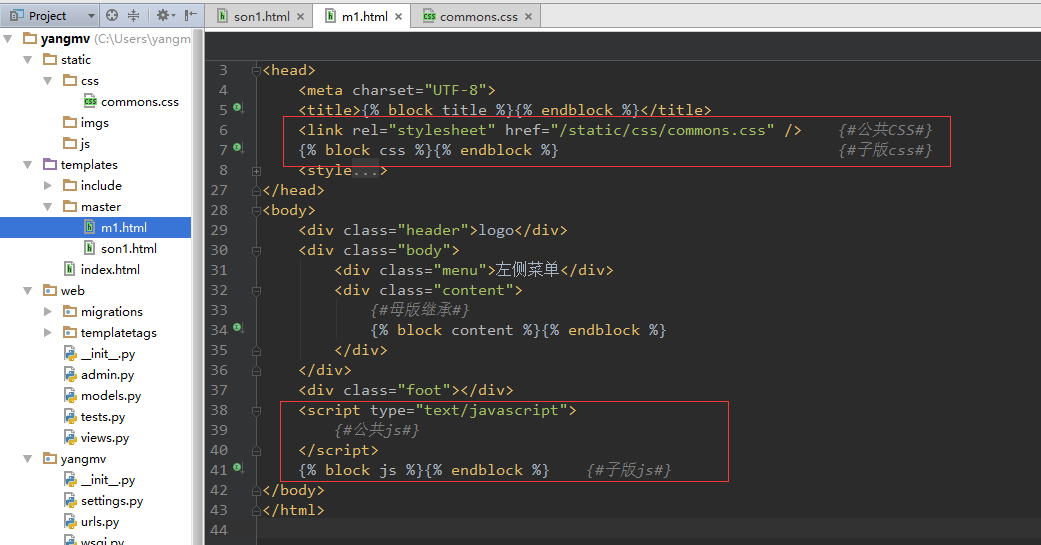
母版

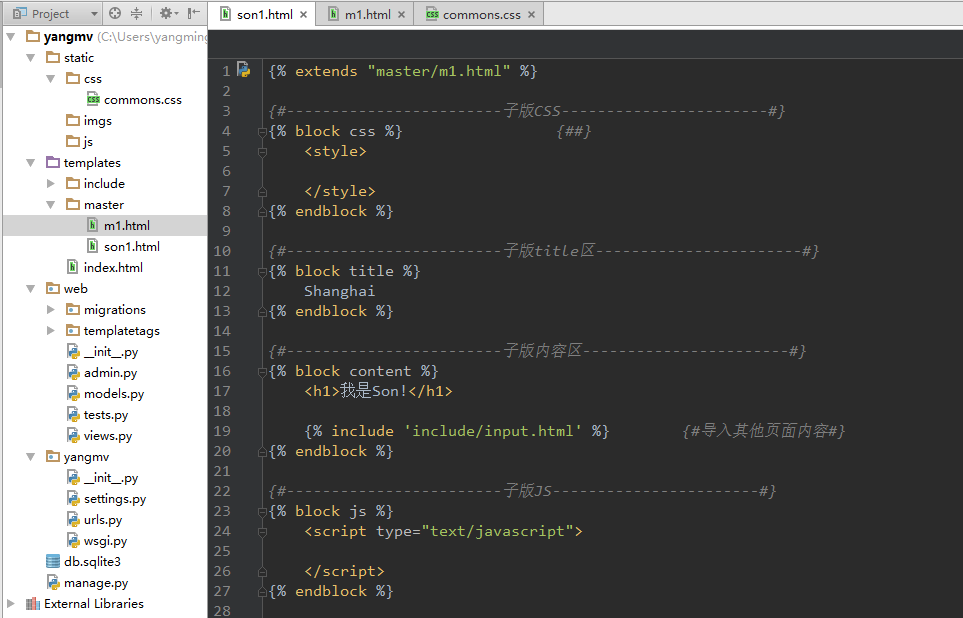
子版

include


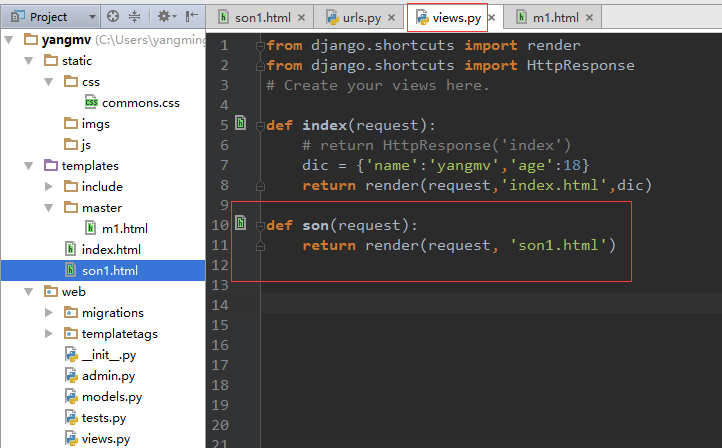
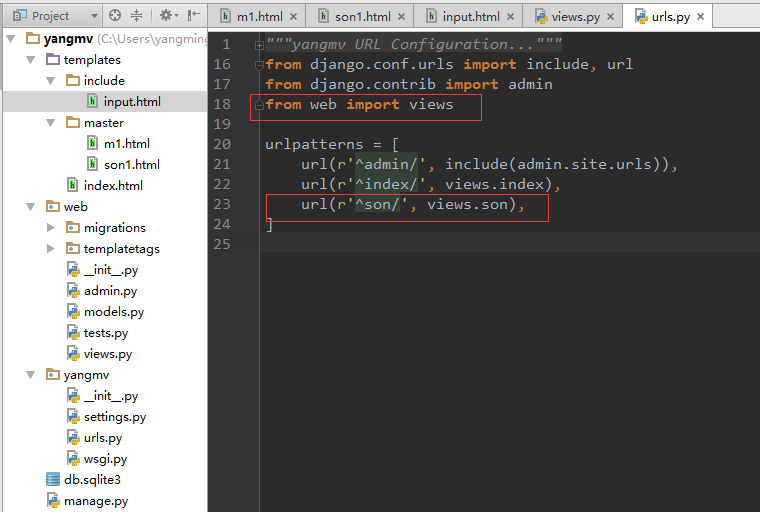
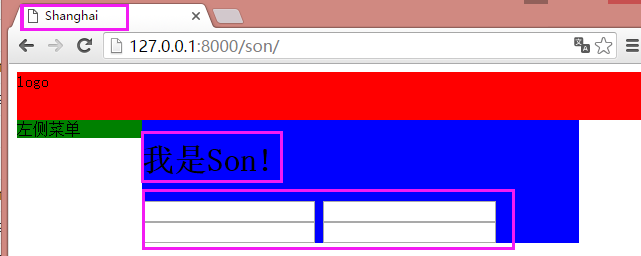
创建一个子版son的目录

访问http://127.0.0.1:8000/son/

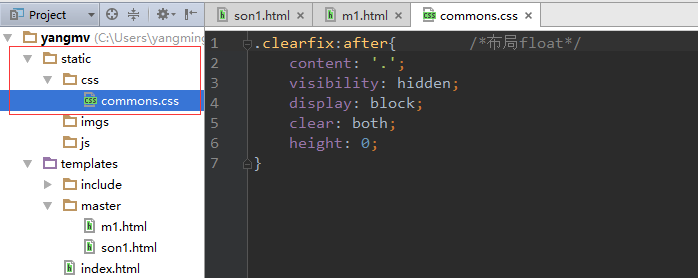
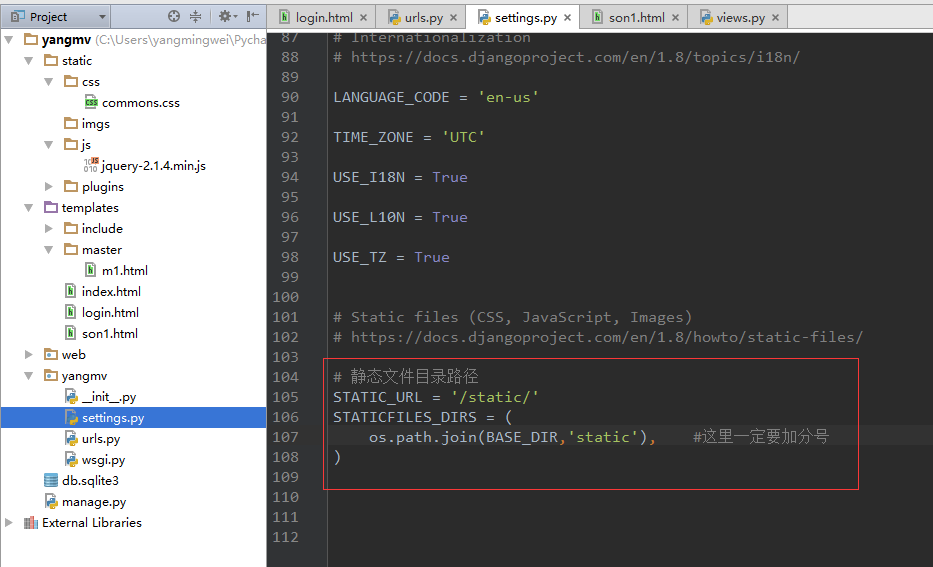
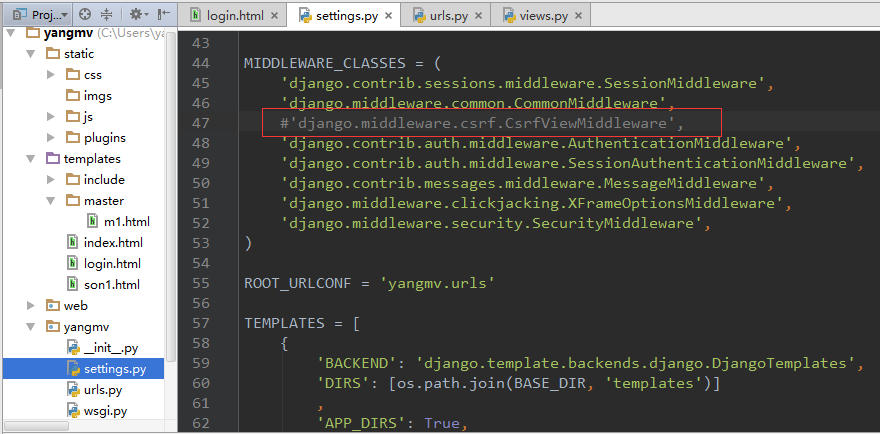
九、静态文件配置




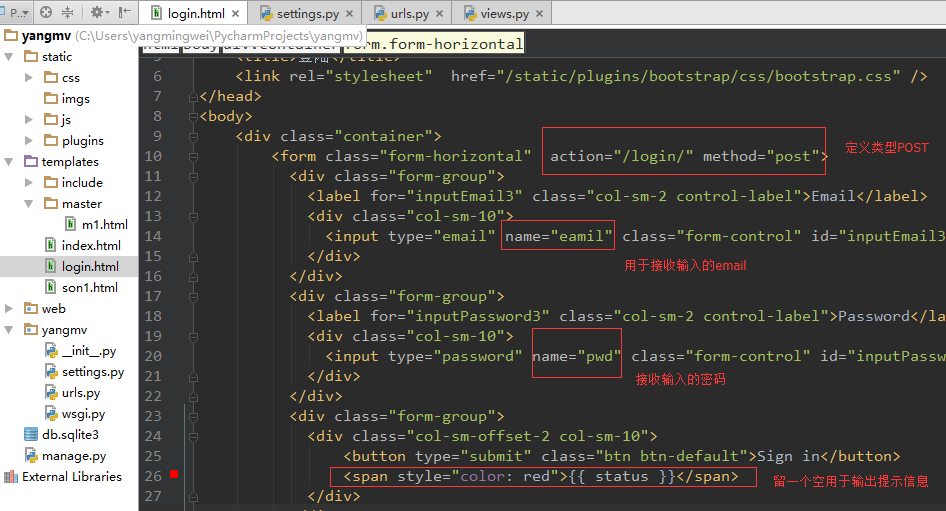
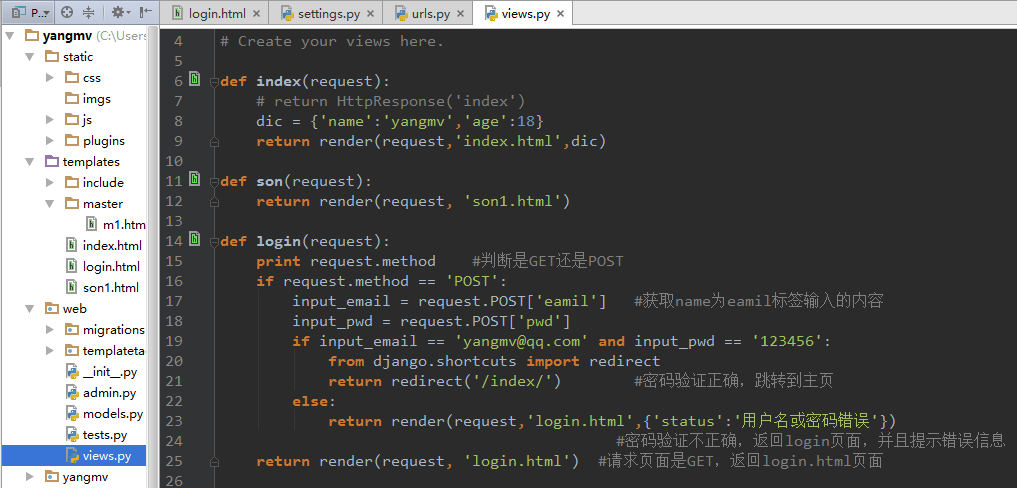
十、Django登陆实例
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
<form class="form-horizontal"> <div class="form-group"> <label for="inputEmail3" class="col-sm-2 control-label">Email</label> <div class="col-sm-10"> <input type="email" class="form-control" id="inputEmail3" placeholder="Email"> </div> </div> <div class="form-group"> <label for="inputPassword3" class="col-sm-2 control-label">Password</label> <div class="col-sm-10"> <input type="password" class="form-control" id="inputPassword3" placeholder="Password"> </div> </div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-10"> <button type="submit" class="btn btn-default">Sign in</button> </div> </div></form> |



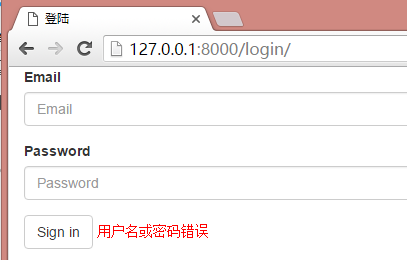
登陆测试验证
密码错误时

密码正确时

十一、Model操作数据库增删改查
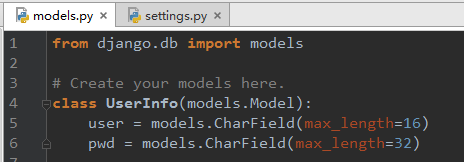
1、创建model类


2、注册APP,settings添加app
3、生成相应的表

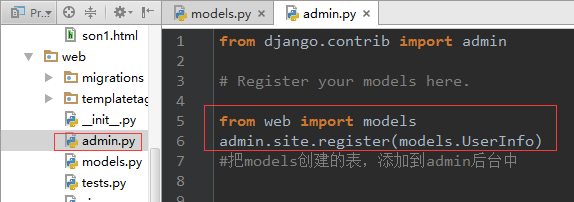
4、admin后台注册表




对数据进行增删改查
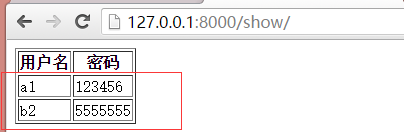
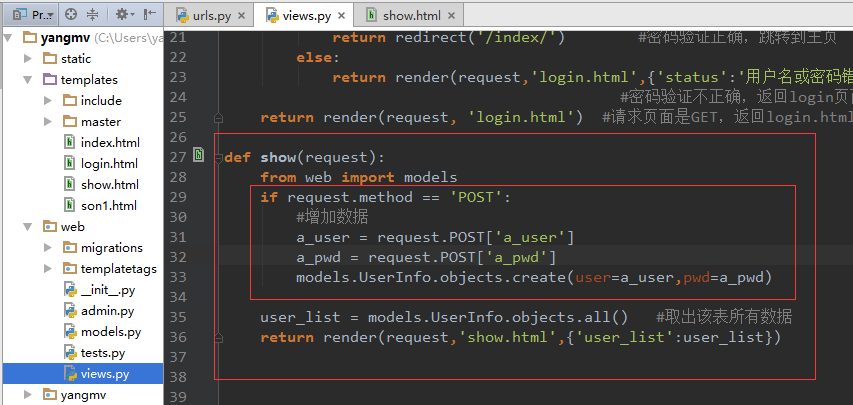
查



成功获取数据

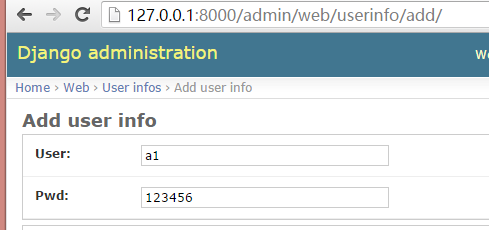
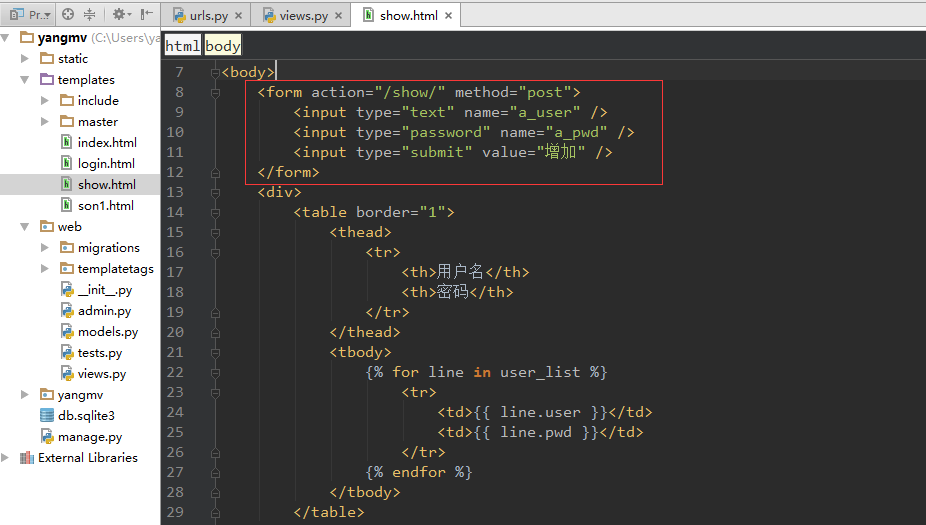
增


删


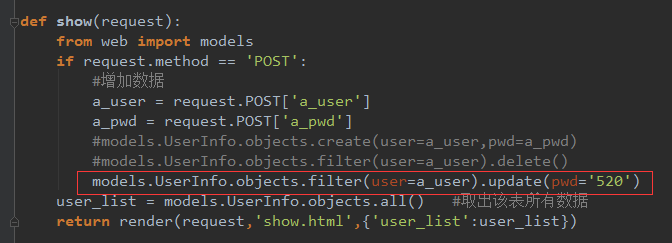
改

参考
Django学习笔记之模板渲染、模板语言、simple_tag、母版子版、静态配置文件的更多相关文章
- Django 学习笔记(五)模板标签
关于Django模板标签官方网址https://docs.djangoproject.com/en/1.11/ref/templates/builtins/ 1.IF标签 Hello World/vi ...
- Django 学习笔记(四)模板变量
关于Django模板变量官方网址:https://docs.djangoproject.com/en/1.11/ref/templates/builtins/ 1.传入普通变量 在hello/Hell ...
- Django 学习笔记(三)模板导入
本章内容是将一个html网页放进模板中,并运行服务器将其展现出来. 平台:windows平台下Liunx子系统 目前的目录: hello ├── manage.py ├── hello │ ├── _ ...
- Django学习笔记(3)--模板
模板 在实际的页面大多是带样式的HTML代码,而模板是一种带有特殊语法的html文件,这个html文件可以被django编译,可以传递参数进去, 实现数据动态化.在编译完成后,生成一个普通的html文 ...
- django学习笔记(二)模板
1.当模板中的变量名遇到点时,以下面的顺序查找(短路逻辑): (1)字典类型查找: >>> from django.template import Template, Context ...
- Django 学习笔记(二)
Django 第一个 Hello World 项目 经过上一篇的安装,我们已经拥有了Django 框架 1.选择项目默认存放的地址 默认地址是C:\Users\Lee,也就是进入cmd控制台的地址,创 ...
- Django 学习笔记(六)MySQL配置
环境:Ubuntu16.4 工具:Python3.5 一.安装MySQL数据库 终端命令: sudo apt-get install mysql-server sudo apt-get install ...
- Django初探(模板渲染、模板语音、simple_tag、母版子版、静态配置文件)
一.首先我们用PyCharm来创建一个Django项目 终端命令:django-admin startproject sitename 图形创建: 这样一个Django项目就创建完成了,上面可以看 ...
- Django学习笔记(9)—— 开发用户注册与登录系统
一,项目题目: 开发用户注册与登录系统 该项目主要练习使用Django开发一个用户注册与登录的系统,通过这个项目然后巩固自己这段时间所学习的Django知识. 二,项目需求: 开发一个简单的用户登录与 ...
随机推荐
- mysql中RAND()随便查询记录效率问题和解决的方法分享
在我们做开发的中效率一直是个问题,特别是对于非常多大数据量操作,今天我们碰到一个要随机查询数据,一開始我们可能想到最简单的order by rand() 来操作但效率不敢恭维啊 近期因为须要大概研究了 ...
- webservice linux 杀进程
一 . linux 下首先查看进程 ./stopServcer.sh server1如果停不掉websphere服务.则强制杀掉其进程! 1.查看websphere进程号bejqylc06:~ # ...
- LBP纹理特征
LBP-Local Binary Pattern,局部二值模式. 灰度不变性 改进:圆形LBP.旋转不变性 MB-LBP特征,多尺度Multiscale Block LBP: [转载自] 目标检测的图 ...
- 【bzoj4518】[Sdoi2016]征途 斜率优化dp
原文地址:http://www.cnblogs.com/GXZlegend/p/6812435.html 题目描述 Pine开始了从S地到T地的征途. 从S地到T地的路可以划分成n段,相邻两段路的分界 ...
- OracleUNDO
UNDO作用 数据的回滚 一致性读 表的闪回(事务,查询的闪回....) 失败会话的恢复 数据的回滚 SQL> rollback; 回滚的过程就是从回滚段里拿到刚刚执行的这条语句产生的回滚,然后 ...
- C#自动给文章关键字加链接实现代码
using System; using System.Collections; using System.Collections.Generic; using System.Linq; using S ...
- maven的核心概念
1 简单的核心概念 1.1 坐标 groupId.artifactId.version,很简单,这三个坐标定位到了该依赖的位置,有了它们就可以下载该依赖了. 1.2 依赖 如果一个jar包使用了另外一 ...
- 定时备份DB和WEB文件
sql.sh #!/bin/bash ##备份数据库: 每4小时 date2=`date "+%Y-%m-%d---%H.%M.%S"` /alidata/server/mysql ...
- 第08章—整合Spring Data JPA
spring boot 系列学习记录:http://www.cnblogs.com/jinxiaohang/p/8111057.html 码云源码地址:https://gitee.com/jinxia ...
- 服务不支持 chkconfig 的解决方法
系统服务,在chkconfig --add servername的时候老是提示服务不支持 chkconfig,经过查找,解决办法如下. 示例,auto_run的前三行如下:#!/bin/sh#chk ...
