ES6数组的扩展--Array.from()和Array.of()
一、 Array.from() : 将伪数组对象或可遍历对象转换为真数组
1.何为伪数组
如果一个对象的所有键名都是正整数或零,并且有length属性,那么这个对象就很像数组,语法上称为“类似数组的对象”(array-like object),即为伪数组。
var obj = {
0: 'a',
1: 'b',
2: 'c',
length: 3
};
obj[0] // 'a'
obj[1] // 'b'
obj.length // 3
obj.push('d') // TypeError: obj.push is not a function
上面代码中,对象obj就是一个类似数组的对象。但是“类似数组的对象”并不是数组,因为它们不具备数组特有的方法。对象obj没有数组的push方法,使用该方法就会报错。
2.有哪些是伪数组
典型的“类似数组的对象”是函数的arguments对象,以及大多数 DOM 元素集,还有字符串。
3.如何转化为真数组
①数组的slice方法可以将“类似数组的对象”变成真正的数组
function doSomething(){
console.log(arguments)
var args = Array.prototype.slice.call(arguments);
args.push("hj")
console.log(args)
return args
}
doSomething(1,2,3)

或者你也可以写成:
function doSomething(){
var args = [].slice.call(arguments);
return args
}
doSomething(1,2,3)
尽管这种方法,也可以实现将类数组转变为数组的目的,但并不直观。ES6新增Array.from()方法来提供一种明确清晰的方式以解决这方面的需求,更推荐后者的办法。
②Array.from()
<button>测试1</button>
<br>
<button>测试2</button>
<br>
<button>测试3</button>
<br>
<script type="text/javascript">
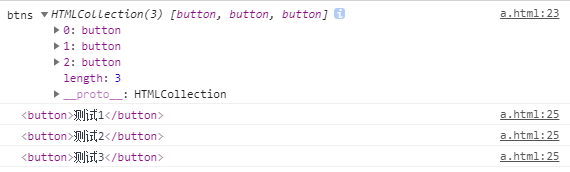
let btns = document.getElementsByTagName("button")
console.log("btns",btns);//得到一个伪数组
//btns.forEach(item=>console.log(item)) Uncaught TypeError: btns.forEach is not a function
Array.from(btns).forEach(item=>console.log(item))将伪数组转换为数组
</script>

在ES6中,扩展运算符(...)也可以将某些数据结构转为数组。只不过它需要在背后调用遍历器接口Symbol.iterator。值得注意的是如果一个对象没有部署遍历器接口,使用扩展运算符是无法将类似数组对象转换成数组。
function doSomething (){
return [...arguments]
}
doSomething('a','b','c'); // ["a","b","c"]
4.Array.from()用法
Array.from接受三个参数,但只有input是必须的:
- input: 你想要转换的类似数组对象和可遍历对象
- map: 类似于数组的map方法,用来对每个元素进行处理,将处理后的值放入返回的数组
- context: 绑定map中用到的this
只要是部署了iterator接口的数据结构,Array.from都能将其转为数组:
let arr = Array.from('juejin');
console.log(arr); //["j", "u", "e", "j", "i", "n"]
Array.from还可以接受第二个参数,作用类似于数组的map方法,用来对每个元素进行处理,处理后的值放入返回的数组。
Array.from([1, 2, 3], (x) => x * x)// [1, 4, 9]
// 等同于
Array.from([1,2,3].map(x => x * x))
如果map函数里面用到了this关键字,还可以传入Array.from的第三个参数,用来绑定this。
Array.from()可以将各种值转为真正的数组,并且还提供map功能。这实际上意味着,只要有一个原始的数据结构,你就可以先对它的值进行处理,然后转成规范的数组结构,进而就可以使用数量众多的数组方法。
Array.from({ length: 2 }, () => 'jack')// ['jack', 'jack']
二、Array.of(v1, v2, v3) : 将一系列值转换成数组
当调用 new Array( )构造器时,根据传入参数的类型与数量的不同,实际上会导致一些不同的结果, 例如:
let items = new Array(2) ;
console.log(items.length) ; // 2
console.log(items[0]) ; // undefined
console.log(items[1]) ;
let items = new Array(1, 2) ;
console.log(items.length) ; // 2
console.log(items[0]) ; // 1
console.log(items[1]) ; // 2
当使用单个数值参数来调用 Array 构造器时,数组的长度属性会被设置为该参数。 如果使用多个参数(无论是否为数值类型)来调用,这些参数也会成为目标数组的项。数组的这种行为既混乱又有风险,因为有时可能不会留意所传参数的类型。
ES6 引入了Array.of( )方法来解决这个问题。该方法的作用非常类似Array构造器,但在使用单个数值参数的时候并不会导致特殊结果。Array.of( )方法总会创建一个包含所有传入参数的数组,而不管参数的数量与类型:
let items = Array.of(1, 2);
console.log(items.length); // 2
console.log(items[0]); // 1
console.log(items[1]); // 2
items = Array.of(2);
console.log(items.length); // 1
console.log(items[0]); // 2
Array.of基本上可以用来替代Array()或newArray(),并且不存在由于参数不同而导致的重载,而且他们的行为非常统一。
参考文章
深入理解ES6
Javascript教程
JavaScript学习笔记:ES6数组方法
来源:https://segmentfault.com/a/1190000017755192
ES6数组的扩展--Array.from()和Array.of()的更多相关文章
- 数组的复制及ES6数组的扩展
一.数组的复制 // alert([1,2,3]==[1,2,3]); let cc = [0,1,2]; let dd = cc; alert(dd==cc);//此时改变dd会影响cc ES5 只 ...
- es6数组的扩展
数组扩展运算符 ...(三个点) const demoArr=[0,1,2,3,4] console.log(...demoArr) // 0 1 2 3 4 // 他把一个数组用逗号分隔了出来 // ...
- ES6 数组的扩展
1. Array.from() Array.from()将类数组(array-like)对象与可遍历的对象转化为数组并返回. 下面是一个类数组 let arr = { '0':'a', '1':'b' ...
- ES6数组的扩展运算符
一.基本使用 ES6中函数可以使用 rest参数 接收函数的多余参数,组成一个数组,放在形参的最后面. let fn = (a, ...value) => { console.log(a); c ...
- es6 --数组--Array.from() 、Array.isArray()、Array.of()、find()、findIndex()、fill()、entries() 、keys() ,values()
将两类对象转为真正的数组 Array.from()方法用于将两类对象转为真正的数组:类似数组的对象(array-like object)和可遍历(iterable)的对象(包括ES6新增的数据结构Se ...
- ES6数组扩展
前面的话 数组是一种基础的JS对象,随着时间推进,JS中的其他部分一直在演进,而直到ES5标准才为数组对象引入一些新方法来简化使用.ES6标准继续改进数组,添加了很多新功能.本文将详细介绍ES6数组扩 ...
- ES6(三)数组的扩展
1.Array.form ES6中,Array.from = function(items,mapfn,thisArg) { } Array.from 用于将 类数组 和 可遍历对象(实现了It ...
- ES6的新特性(8)——数组的扩展
数组的扩展 扩展运算符 含义 扩展运算符(spread)是三个点(...).它好比 rest 参数的逆运算,将一个数组转为用逗号分隔的参数序列. console.log(...[1, 2, 3]) / ...
- ES6 数组扩展
1....扩展运算符 该运算符将一个数组,变为参数序列. 作用:(1)代替aplly 'use strict'; Math.max(...[2,5,8]) (2)将字符串转为数组 2.Array.fr ...
随机推荐
- ajaxupload异步上传文件
ajaxupload使用说明: http://blog.csdn.net/teresa502/article/details/7952486 servlet ajaxupload demo: http ...
- BlockingQueue(阻塞队列)分析
如果读者还有一点印象,我们在实现线程池时,用了队列这种数据结构来存储接收到的任务,在多线程环境中阻塞队列是一种非常有用的队列,在介绍BlockingQueue之前,我们先解释一下Queue接口. Qu ...
- iOS conformsToProtocol
- (BOOL)conformsToProtocol:(Protocol *)aProtocol; 是用来检查对象(包括其祖先)是否实现了指定协议类的方法. 今天遇到一个问题,一个类没有实现proto ...
- Unity3D必备知识: 物理学公式
一.质点的运动(1)——直线运动 1)匀变速直线运动 1.平均速度V=s/t(定义式) 2.有用推论Vt*Vt-Vo*Vo=2as 3.中间时刻速度Vt/2=V平=(Vt+Vo)/2 4.末速度Vt= ...
- Java知识点梳理——抽象类和接口
抽象类 1.定义:没有包含足够的信息来描绘一个具体对象的类,不能被实例化,必须被继承: 2.abstract关键字:abstract class定义抽象类,普通类的其它功能依然存在,如变量.方法等: ...
- cocos2d 粒子效果以及Particle Designer粒子工具的学习
最近在学习cocos2d中的粒子效果吧,下面就把学到的和大家分享下吧! Now!我们先了解下类结构吧 -- CCParticleSystem(所有粒子系统的父类) -- CCParticleSyste ...
- Pycharm 2017 12月最新激活码
激活的办法:这个必须的联网才可以使用(每次打开PyCharm都需要电脑联网才可以正常使用),要是没网的话,就不能激活使用啦,大家注意哈. http://idea.iteblog.com/key.php ...
- HTML5标签(语义化)
HTML语义化是什么? HTML语义化是指根据内容的结构化,选择合适的标签.举个例子:之前所有的都用div, span等标签实现页面结构,而这些标签都没有实际的意义, 而新的HTML5标签<he ...
- 【Linux】命令学习笔记和总结
莫名的想学习一下Linux了,因为对这方面的知识储备为0.对于命令行界面始终是零接触零了解,对一个程序员来说这几乎是致命的,所以简单了解一下. 一.教程参考 参考菜鸟教程即可: Linux 教程 | ...
- Squid 缓存代理服务器的完整配置
Squid 缓存代理服务器 Squid 的作用 1.通过缓存的方式为用户提供web访问加速 2.对用户的web访问进行过滤控制 缓存代理服务器又分为普通代理服务器,透明代理服务器,和反向代理服务器. ...
