嵌入web字体
@font-face模块
| 描述符 | 值 | 描述 |
|---|---|---|
| font-family | name | 必需。规定字体的名称。 |
| src | URL | 必需。定义字体文件的 URL。 |
| font-stretch |
|
可选。定义如何拉伸字体。默认是 "normal"。 |
| font-style |
|
可选。定义字体的样式。默认是 "normal"。 |
| font-weight |
|
可选。定义字体的粗细。默认是 "normal"。 |
| unicode-range | unicode-range | 可选。定义字体支持的 UNICODE 字符范围。默认是 "U+0-10FFFF"。 |
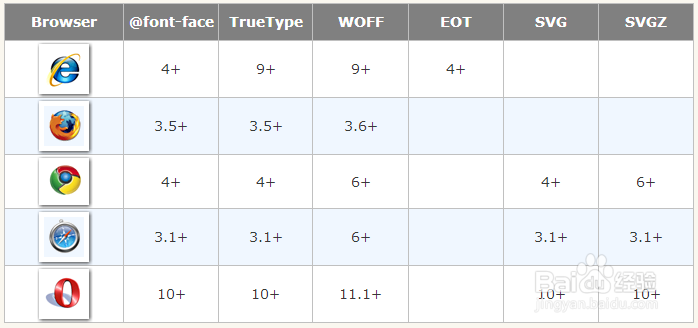
@font-face文件

SVG是由W3C制定的开放标准的图形格式。SVG字体就是使用SVG技术来呈现字体,还有一种gzip压缩格式的SVG字体。
|
1
2
3
4
5
6
7
8
9
10
|
@font-face { font-family: 'icomoon'; src:url('../font/icomoon.eot'); /* IE9兼容模式 */ src:url('../font/icomoon.eot?#iefix') format('embedded-opentype'), /* IE6~IE8 */ url('../font/icomoon.woff') format('woff'), /* 现代浏览器 */ url('../font/icomoon.ttf') format('truetype'),/* safari,Android,ios */ url('../font/icomoon.svg#icomoon') format('svg'); /* Legacy ios */ font-weight: normal; font-style: normal;} |
示例:
index.html
<!DOCTYPE html><html><head><meta charset="utf-8"><title></title><link rel="stylesheet" href="../css/stylesheet.css" /><style>div{font-family: amadeus_regularamadeusRg;}</style></head><body><div>staven</div></body></html>
@font-face {font-family: 'amadeus_regularamadeusRg';src: url('../fonts/amadeus-webfont.eot');src: url('../fonts/amadeus-webfont.eot?#iefix') format('embedded-opentype'),url('../fonts/amadeus-webfont.woff2') format('woff2'),url('../fonts/amadeus-webfont.woff') format('woff'), url('../fonts/amadeus-webfont.ttf') format('truetype'), url('../fonts/amadeus-webfont.svg#amadeus_regularamadeusRg') format('svg');font-weight: normal;font-style: normal;}
index.html
<!DOCTYPE html><html><head><meta charset="utf-8"><title></title><link rel="stylesheet" href="../css/style.css" /></head><body><div class="icon-firefox"></div></body></html>
@font-face {font-family: 'icomoon';src:url('../fonts/icomoon.eot?7gr0ck');src:url('../fonts/icomoon.eot?7gr0ck#iefix') format('embedded-opentype'),url('../fonts/icomoon.ttf?7gr0ck') format('truetype'),url('../fonts/icomoon.woff?7gr0ck') format('woff'),url('../fonts/icomoon.svg?7gr0ck#icomoon') format('svg');font-weight: normal;font-style: normal;}[class^="icon-"], [class*=" icon-"] {/* use !important to prevent issues with browser extensions that change fonts */font-family: 'icomoon' !important;speak: none;font-style: normal;font-weight: normal;font-variant: normal;text-transform: none;line-height: 1;/* Better Font Rendering =========== */-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;}.icon-film:before {content: "\e900";}.icon-envelop:before {content: "\1f313";}.icon-smile2:before {content: "\e902";}.icon-chrome:before {content: "\e903";}.icon-firefox:before {content: "\e901";}.icon-IE:before {content: "\e904";}.icon-opera:before {content: "\e905";}.icon-safari:before {content: "\e906";}.icon-IcoMoon:before {content: "\e907";}
嵌入web字体的更多相关文章
- CSS3之嵌入Web字体
之前如果想在自己的网站使用某些好看的字体,总是迫不得已得在PS里先把字体图片做好.虽然这样做也能达到我们想要的效果,但是这样就增加了HTTP请求(如果在多处使用的话),即使合并所有图片,也不好管理,灵 ...
- 如何使用Web字体?
如何使用Web字体 嵌入Web字体的关键是@font-face规则,通过它可以指定浏览器下载web字体的地址,以及如何在样式表中引用该字体 @font-face { font-family: Voll ...
- 制作web字体:CSS3 @font-face
@font-face是CSS3中的一个模块,他主要是把自己定义的Web字体嵌入到你的网页中,随着@font-face模块的出现,我们在Web的开发中使用字体不怕只能使用Web安全字体,另外@font- ...
- 几种web字体格式
目前,文字信息仍是网站最主要的内容,随着CSS3技术的不断成熟,Web字体逐渐成为话题,这项让未来Web更加丰富多彩的技术拥有多种实现方案,其中之一是通过@font-face属性在网页中嵌入自定义字体 ...
- web设计经验<七>13步打造优雅的WEB字体
今天,大多数浏览器已经默认支持Web字体,日趋增多的字体特性被嵌入最新版HTML和CSS标准中,Web字体即将迎来一个趋于复杂的崭新时代.下面是一些基本的关于字体的规则,特别适用于Web字体. 原文地 ...
- web字体格式及几种在线格式转换工具介绍
原文地址:http://blog.csdn.net/xiaolongtotop/article/details/8316554 目前,文字信息仍是网站最主要的内容,随着CSS3技术的不断成熟,Web字 ...
- 工作笔记——web字体格式转换
转载自:http://blog.csdn.net/xiaolongtotop/article/details/8316554 目前,文字信息仍是网站最主要的内容,随着CSS3技术的不断成熟,Web字体 ...
- WEB 字体
之前如果想在自己的网站使用某些好看的字体,总是迫不得已得在PS里先把字体图片做好.虽然这样做也能达到我们想要的效果,但是这样就增加了HTTP请求 (如果在多处使用的话),即使合并所有图片,也不好管理, ...
- 如何避免由 Web 字体引起的布局偏移
前言 一些布局上的完全加载前后的变化很容易解决:为动态元素预先分配正确的空间,在图像上使用宽度和高度属性,并优先考虑 HTML 文档中的可见元素.但是,导致布局偏移的还有一个难以解决的问题:无样式文本 ...
随机推荐
- 解决CDH的web界面使用nginx代理一些静态文件无法加载
vim /opt/cm-/share/cmf/webapp/WEB-INF/spring/mvc-config.xml .... 注释此行 <bean class="com.cloud ...
- Spring源码阅读入门指引
本文大概的对IOC和AOP进行了解,入门先到这一点便已经有了大概的印象了,详细内容请看下文. AD: 本文说明2点: 1.阅读源码的入口在哪里? 2.入门前必备知识了解:IOC和AOP 一.我们从哪里 ...
- 线程间操作无效: 从不是创建控件“textBox2”的线程访问它
如何:对 Windows 窗体控件进行线程安全调用 线程间操作无效: 从不是创建控件的线程访问它的三种方法 如果使用多线程处理来提高 Windows 窗体应用程序的性能,则你必须确保以线程安全的方式调 ...
- 「2018山东一轮集训」Game
%%神仙题 首先转化一波模型:可以把原问题看成,初始每个位置有0/1个石子,1操作看成从一个位置拿走一个石子,2操作看成从l[i]拿走一个石子,并在[ l[i]+1 , r[i] ]的每个位置放上一个 ...
- 【动态规划】POJ2385-Apple Catching
[题目大意] 有两棵树1和2,奶牛Bessie位于树1下,每个单位时间会有一个苹果从其中一棵树掉下来,同时Bessie也可以移动一次,但是Bessie不希望移动超过W次,问T时间内Bessie最多得到 ...
- bzoj 3140: [Hnoi2013]消毒
3140: [Hnoi2013]消毒 Description 最近在生物实验室工作的小T遇到了大麻烦. 由于实验室最近升级的缘故,他的分格实验皿是一个长方体,其尺寸为a*b*c,a.b.c 均为正整数 ...
- 第一个程序-Hello world
创建HelloWorld项目 1.在Android Studio的欢迎界面点击Start a new Android Studio project 2.填写Application name(表示应用名 ...
- Android工具:Hierarchy Viewer
Hierarchy Viewer 用途: 即可以用来优化自己的布局,也可以用来参考别人优秀的布局 打开方式: 运行工程,然后在\android-sdk-windows\tools目录下双击hierar ...
- Codeforces Round #343 (Div. 2) C. Famil Door and Brackets dp
C. Famil Door and Brackets 题目连接: http://www.codeforces.com/contest/629/problem/C Description As Fami ...
- atomic与nonatomic的区别
原子性(atomic):某操作具备整体性,也就是说,系统其他部分无法观察到其中间步骤所生成的临时结果,而只能看到操作前与操作后的结果,那么就称改操作就是“原子的”(atomic),或者说,该操作具备“ ...
