第二百零七节,jQuery EasyUI,MenuButton(菜单按钮)组件
jQuery EasyUI,MenuButton(菜单按钮)组件

学习要点:
1.加载方式
2.属性列表
3.方法列表
本节课重点了解 EasyUI 中 MenuButton(菜单按钮)组件的使用方法,这个组件依赖于 Menu(菜单)组件和 LinkButton(按钮)组件。
一.加载方式
class 加载方式
<a href="javascript:void(0)" id="edit" class="easyui-menubutton"
data-options="menu:'#box',iconCls:'icon-edit'">编辑</a>
<div id="box" style="width:150px;">
<div data-options="iconCls:'icon-undo'">撤销</div>
<div data-options="iconCls:'icon-redo'">恢复</div>
<div class="menu-sep"></div>
<div>剪切</div>
<div>复制</div>
<div>粘贴</div>
<div class="menu-sep"></div>
<div data-options="iconCls:'icon-remove'">删除</div>
<div>全选</div>
</div>
menubutton()方法,将一个符合规则的元素执行菜单按钮方法
html代码
<a id="bt" href="javascript:void(0)">编辑</a>
<div id="box">
<div id="i1">撤销</div>
<div id="i2">恢复</div>
<div id="i3">剪切</div>
<div id="i4">复制</div>
<div id="i5">粘贴</div>
<div class="menu-sep"></div>
<div id="i6">删除</div>
<div id="i7">全选</div>
</div>
js代码
$(function () {
//按钮部分
$('#bt').menubutton({
menu:'#box', //在按钮里指向菜单元素
iconCls:'icon-edit', //设置按钮图标
plain:false //按钮不扁平化,显示按钮轮廓
});
//菜单部分
$('#box').menu({
zIndex:100, //设置菜单的层级关系
onClick:function (item) {
alert('在菜单项被点击的时候触发');
alert(item); //接收点击的对象
}
});
//菜单项部分
$('#box').menu('setIcon', {
target: '#i1',
iconCls: 'icon-add'
});
$('#box').menu('setIcon', {
target: '#i2',
iconCls: 'icon-add'
});
$('#box').menu('setIcon', {
target: '#i3',
iconCls: 'icon-add'
});
$('#box').menu('setIcon', {
target: '#i4',
iconCls: 'icon-add'
});
$('#box').menu('setIcon', {
target: '#i5',
iconCls: 'icon-add'
});
$('#box').menu('setIcon', {
target: '#i6',
iconCls: 'icon-add'
});
$('#box').menu('setIcon', {
target: '#i7',
iconCls: 'icon-add'
});
});
注意:菜单按钮,是按钮和菜单的组合,所以菜单的属性,方法,事件等参照上一节,菜单来使用即可
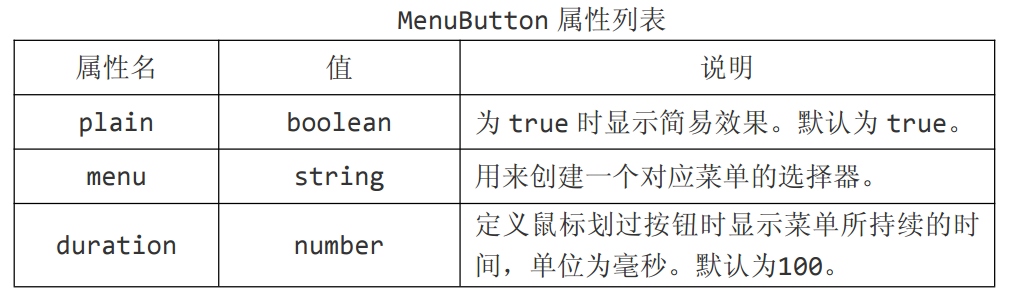
二.菜单按钮属性列表

plain boolean 为 true 时显示简易效果。默认为 true。
$(function () {
//按钮部分
$('#bt').menubutton({
menu:'#box', //在按钮里指向菜单元素
iconCls:'icon-edit', //设置按钮图标
plain:false //按钮不扁平化,显示按钮轮廓
});
//菜单部分
$('#box').menu({
zIndex:100, //设置菜单的层级关系
});
});
menu string 用来创建一个对应菜单的选择器。
$(function () {
//按钮部分
$('#bt').menubutton({
menu:'#box', //在按钮里指向菜单元素
iconCls:'icon-edit', //设置按钮图标
plain:false //按钮不扁平化,显示按钮轮廓
});
//菜单部分
$('#box').menu({
zIndex:100, //设置菜单的层级关系
});
});
duration number 定义鼠标划过按钮时显示菜单所持续的时间,单位为毫秒。默认为100。
$(function () {
//按钮部分
$('#bt').menubutton({
menu:'#box', //在按钮里指向菜单元素
iconCls:'icon-edit', //设置按钮图标
plain:false, //按钮不扁平化,显示按钮轮廓
duration:50 //定义鼠标划过按钮时显示菜单所持续的时间,单位为毫秒。默认为100。
});
//菜单部分
$('#box').menu({
zIndex:100, //设置菜单的层级关系
});
});
属性列表,其他属性,参考依赖组件 LinkButton
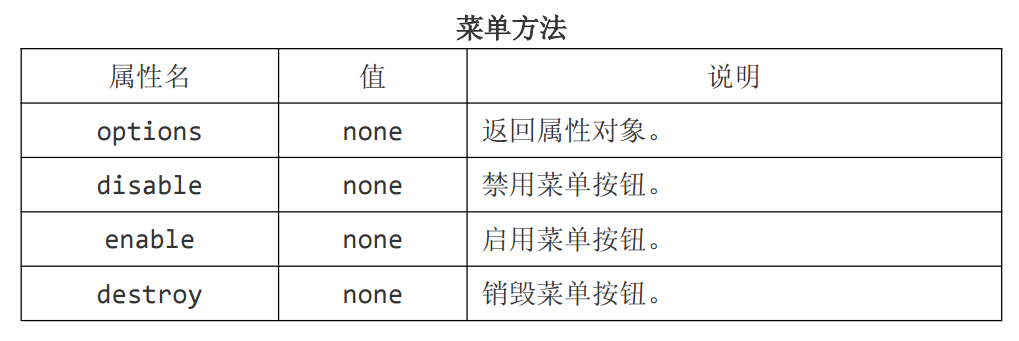
三.菜单按钮方法

options none 返回属性对象。
$(function () {
//按钮部分
$('#bt').menubutton({
menu:'#box', //在按钮里指向菜单元素
iconCls:'icon-edit', //设置按钮图标
plain:false, //按钮不扁平化,显示按钮轮廓
duration:50 //定义鼠标划过按钮时显示菜单所持续的时间,单位为毫秒。默认为100。
});
//菜单部分
$('#box').menu({
zIndex:100, //设置菜单的层级关系
});
alert($('#bt').menubutton('options')); //返回属性对象
});
disable none 禁用菜单按钮。
$(function () {
//按钮部分
$('#bt').menubutton({
menu:'#box', //在按钮里指向菜单元素
iconCls:'icon-edit', //设置按钮图标
plain:false, //按钮不扁平化,显示按钮轮廓
duration:50 //定义鼠标划过按钮时显示菜单所持续的时间,单位为毫秒。默认为100。
});
//菜单部分
$('#box').menu({
zIndex:100, //设置菜单的层级关系
});
$('#bt').menubutton('disable'); //禁用菜单按钮
});
enable none 启用菜单按钮。
$(function () {
//按钮部分
$('#bt').menubutton({
menu:'#box', //在按钮里指向菜单元素
iconCls:'icon-edit', //设置按钮图标
plain:false, //按钮不扁平化,显示按钮轮廓
duration:50 //定义鼠标划过按钮时显示菜单所持续的时间,单位为毫秒。默认为100。
});
//菜单部分
$('#box').menu({
zIndex:100, //设置菜单的层级关系
});
$('#bt').menubutton('enable'); //启用菜单按钮
});
destroy none 销毁菜单按钮。
$(function () {
//按钮部分
$('#bt').menubutton({
menu:'#box', //在按钮里指向菜单元素
iconCls:'icon-edit', //设置按钮图标
plain:false, //按钮不扁平化,显示按钮轮廓
duration:50 //定义鼠标划过按钮时显示菜单所持续的时间,单位为毫秒。默认为100。
});
//菜单部分
$('#box').menu({
zIndex:100, //设置菜单的层级关系
});
$('#bt').menubutton('destroy'); //销毁菜单按钮。
});
重写默认值
扩展自$.fn.linkbutton.defaults。使用$.fn.menubutton.defaults 重写默认值 对象。
第二百零七节,jQuery EasyUI,MenuButton(菜单按钮)组件的更多相关文章
- 第二百零三节,jQuery EasyUI,Window(窗口)组件
jQuery EasyUI,Window(窗口)组件 学习要点: 1.加载方式 2.属性列表 3.事件列表 4.方法列表 本节课重点了解 EasyUI 中 Window(窗口)组件的使用方法,这个组件 ...
- 第二百三十七节,Bootstrap图标菜单按钮组件
Bootstrap图标菜单按钮组件 学习要点: 1.小图标组件 2.下拉菜单组件 3.按钮组组件 4.按钮式下拉菜单 本节课我们主要学习一下 Bootstrap 的三个组件功能:小图标组件.下拉菜单组 ...
- 第二百零八节,jQuery EasyUI,SplitButton(分割按钮菜单)组件
jQuery EasyUI,SplitButton(分割按钮)组件 学习要点: 1.加载方式 2.属性列表 3.方法列表 本节课重点了解 EasyUI 中 SplitButton(分割按钮)组件的使用 ...
- 项目一:项目第二天 Jquery ztree使用展示菜单数据 2、 基础设置需求分析 3、 搭建项目框架环境--ssh(复习) 4、 SpringData-JPA持久层入门案例(重点) 5、 Easyui menubutton菜单按钮使用 6、 Easyui messager消息框使用
1. Jquery ztree使用展示菜单数据 2. 基础设置需求分析 3. 搭建项目框架环境--ssh(复习) 4. SpringData-JPA持久层入门案例(重点) 5. Easyui menu ...
- 第一百九十七节,jQuery EasyUI,LinkButton(按钮)组件
jQuery EasyUI,LinkButton(按钮)组件 学习要点: 1.加载方式 2.属性列表 3.方法列表 本节课重点了解 EasyUI 中 LinkButton(按钮)组件的使用方法,这个组 ...
- 菜单和按钮-EasyUI Menu 菜单、EasyUI Linkbutton 链接按钮、EasyUI Menubutton 菜单按钮、EasyUI Splitbutton 分割按钮
EasyUI Menu 菜单 通过 $.fn.menu.defaults 重写默认的 defaults. 菜单(Menu)通常用于上下文菜单.它是创建其他菜单组件(比如:menubutton.spli ...
- jQuery EasyUI,LinkButton(按钮)组件
转自:https://www.cnblogs.com/adc8868/p/6639570.html jQuery EasyUI,LinkButton(按钮)组件 学习要点: 1.加载方式 2.属性列表 ...
- 第二百零九节,jQuery EasyUI,Pagination(分页)组件
jQuery EasyUI,Pagination(分页)组件 学习要点: 1.加载方式 2.属性列表 3.事件列表 4.方法列表 本节课重点了解 EasyUI 中 Pagination(分页)组件的使 ...
- 第二百零四节,jQuery EasyUI,Dialog(对话框)组件
jQuery EasyUI,Dialog(对话框)组件 学习要点: 1.加载方式 2.属性列表 3.事件列表 4.方法列表 本节课重点了解EasyUI中Dialog(窗口)组件的使用方法,这个组件依赖 ...
随机推荐
- [Erlang]Erlang经常使用工具解说
原创文章,转载请注明出处:服务器非业余研究http://blog.csdn.net/erlib 作者Sunface 联系邮箱:cto@188.com 但凡有图形界面的都须要linux系统安装了wx图形 ...
- Spark修炼之道——Spark学习路线、课程大纲
课程内容 Spark修炼之道(基础篇)--Linux基础(15讲).Akka分布式编程(8讲) Spark修炼之道(进阶篇)--Spark入门到精通(30讲) Spark修炼之道(实战篇)--Spar ...
- 【MVC5】后台修改的Model值反映不到客户端的问题
画面上的检索结果有翻页功能,就在画面上追加了几个隐藏控件保存上次检索时的检索条件. 检索时更新这些隐藏控件的值,Debug时确实把Model中对应的属性值变掉了,但是到了客户端又变回之前的值了. 百思 ...
- Spring IOC、对象依赖关系
Spring IOC.对象依赖关系 2016-09-21 01:36 414人阅读 评论(0) 收藏 举报 本文章已收录于: 版权声明:本文为博主原创文章,未经博主允许不得转载. 引入 Strut ...
- Android studio及eclipse中的junit单元測试
转载请标明出处:http://blog.csdn.net/nmyangmo/article/details/51179106 前一段时间有人问我单元測试的相关内容,我稍作总结做日志例如以下: 由于我接 ...
- Introducing MVC
PS:这本书感觉不怎么样,这么多低频词就倒人胃口... Suppose you'v recently launched a new web site, only to find that it's s ...
- html热点区域
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- Nunit2.5.10快速上手(笔记)
1.下载Nunit:http://www.nunit.org/index.php?p=download,下载MSI格式的安装包: 2.安装Nunit,根据提示安装即可,没有什么需要配置的,直接下一步就 ...
- Ubuntu Server 12.04 安装 Jabberd2 服务器
本篇文章由:http://xinpure.com/install-ubuntu-server-12-04-jabberd2-server/ Ubuntu Server 12.04 安装 Jabberd ...
- Telnet使用
#使用telnet telnet #使用telnet,并连接到[ip] [port] telnet [ip] [port] baidu zone - telnet使用方法
