Elements in iteration expect to have 'v-bind:key' directives.' 提示错误如何解决?
在学习vue过程中遇到Elements in iteration expect to have 'v-bind:key' directives.' 这个错误,查阅资料得知Vue 2.2.0+的版本里,当在组件中使用v-for时,key是必须设置的。
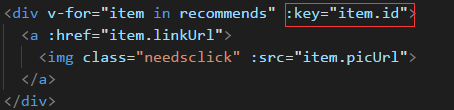
解决方式一:设置对应的key

注意上面key值不要用对象或是数组作为key,用string或number作为key,否则报错:[Vue warn] Avoid using non-primitive value as key, use string/number value instead.
解决方式二:更改VS Code编辑器的vetur配置(vscode->文件->首选项->设置->搜索(vetur))
将"vetur.validation.template": true, 改成"vetur.validation.template": false, 即可
两种方式对比,建议还是用第一种方式,:key相当于是索引的作用,提高循环性能
Elements in iteration expect to have 'v-bind:key' directives.' 提示错误如何解决?的更多相关文章
- vue开发中v-for在Eslint的规则检查下出现:Elements in iteration expect to have 'v-bind:key' directives
在使用VScode编辑器vue开发过程中,v-for在Eslint的规则检查下出现报错:Elements in iteration expect to have 'v-bind:key' direct ...
- v-for 在 VSCode 中出现 Elements in iteration expect to have 'v-bind:key' directives.
在 VSCode 中编辑代码时,在有 v-for 的语句下面有一条红色波浪线,鼠标放上去有提示 Elements in iteration expect to have 'v-bind:key' di ...
- vue使用v-for时vscode报错 Elements in iteration expect to have 'v-bind:key' directives
vue使用v-for时vscode报错 Elements in iteration expect to have 'v-bind:key' directives Vue 2.2.0+的版本里,当在组件 ...
- vetur插件提示 [vue-language-server] Elements in iteration expect to have 'v-bind:key' directives错误的解决办法
错误提示: [vue-language-server] Elements in iteration expect to have 'v-bind:key' directives.Renders the ...
- vetur插件提示 [vue-language-server] Elements in iteration expect to have 'v-bind:key' directives
错误如下图所示: 错误提示: [vue-language-server] Elements in iteration expect to have 'v-bind:key' directives.Re ...
- 遇到Elements in iteration expect to have 'v-bind:key' directives.' 这个错误
解决方式一:更改VS Code编辑器的vetur配置 错误提示: [vue-language-server] Elements in iteration expect to have 'v-bind: ...
- Elements in iteration expect to have 'v-bind:key' directives错误的解决办法
一.错误如下 [eslint-plugin-vue][vue/require-v-for-key]Elements in iteration expect to have 'v-bind:key' d ...
- vue的开发中v-for报错 [vue/require-v-for-key] Elements in iteration expect to have 'v-bind:key' directives.
用的VS Code 工具,安装了vetur插件,报错了如下 [eslint-plugin-vue] [vue/require-v-for-key] Elements in iteration expe ...
- [vue/require-v-for-key] Elements in iteration expect to have 'v-bind:key' directives.
使用VScode开发vue中,v-for在Eslint的规则检查下出现报错:如下Elements in iteration expect to have ‘v-bind:key’ directives ...
随机推荐
- Java的各种中文乱码解决方法
一.Servlet输出乱码 1. 用servlet.getOutStream字节流输出中文,假设要输出的是String str ="钓鱼岛是中国的,无耻才是日本的". 1.1 若是 ...
- uboot启动原理
1.裸机运行程序时一般情况下程序代码小于16KB将其下载地址设置到BL1的起始地址.BL0会自动加载并执行BL1. 当程序大于16kB时无法直接运行. 例如UBOOT就大于16KB,执行的原理为.将程 ...
- 无线局域网中RADIUS协议原理与实现
转载自:http://blog.csdn.net/jinhill/article/details/5901042 摘要 RADIUS协议是一个被广泛应用于网络认证.授权和计费的协议.本文在介绍了RA ...
- ES6数组的扩展运算符
一.基本使用 ES6中函数可以使用 rest参数 接收函数的多余参数,组成一个数组,放在形参的最后面. let fn = (a, ...value) => { console.log(a); c ...
- 阿里C++研发实习二面和三面面经
下午连着面了阿里爸爸的二面和三面,非常不明白别人的三面都是hr了,为什么我还是在技术面,难道面了个假阿里.不管怎么样,来篇面经攒攒人品. 二面 第一次遇到这么严肃的面试官,居然可以全程无表情的,面了这 ...
- 整数中1出现的次数(从1到n整数中1出现的次数)
整数中1出现的次数(从1到n整数中1出现的次数) 题目描述 求出1 ~ 13的整数中1出现的次数,并算出100 ~ 1300的整数中1出现的次数?为此他特别数了一下1 ~ 13中包含1的数字有1.10 ...
- Spring 学习笔记之整合Hibernate
Spring和Hibernate处于不同的层次,Spring关心的是业务逻辑之间的组合关系,Spring提供了对他们的强大的管理能力, 而Hibernate完成了OR的映射,使开发人员不用再去关心SQ ...
- 【Android】完善Android学习(六:API 4.0)
备注:之前Android入门学习的书籍使用的是杨丰盛的<Android应用开发揭秘>,这本书是基于Android 2.2API的,目前Android已经到4.4了,更新了很多的API,也增 ...
- JavaScript之typedof,instanceof,Array.isArray()
typedof value检测对象类型. value instanceof Array检测a对象是否由b对象类型 Array.isArray(value)在两个框架中判断是否为数组类型.
- asyncio结合线程池
#使用多线程:在协程中集成阻塞io import asyncio from concurrent.futures import ThreadPoolExecutor import socket fro ...
