jQuery validate 设置失去焦点就校验和失去焦点就表单校验是否通过
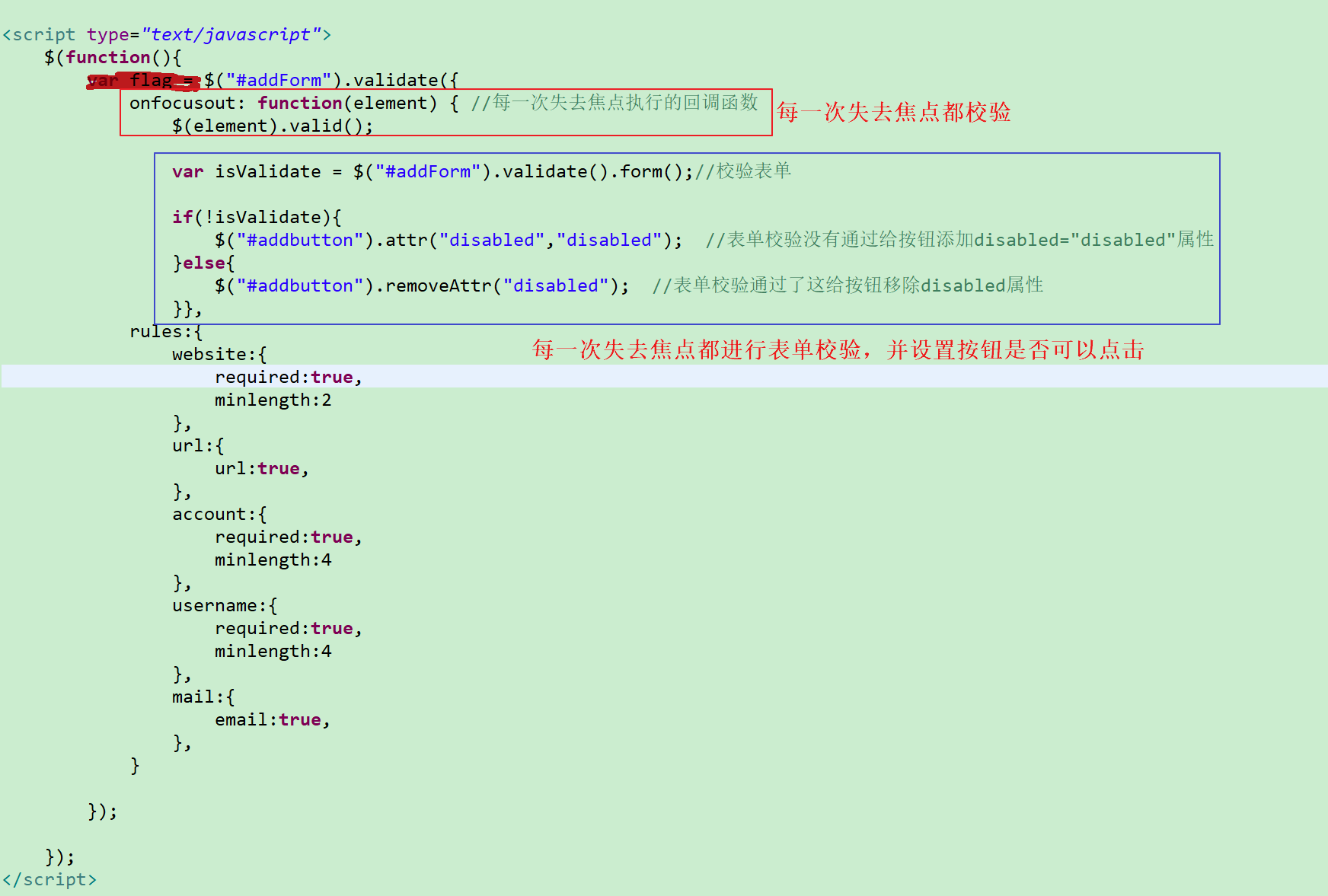
js部分

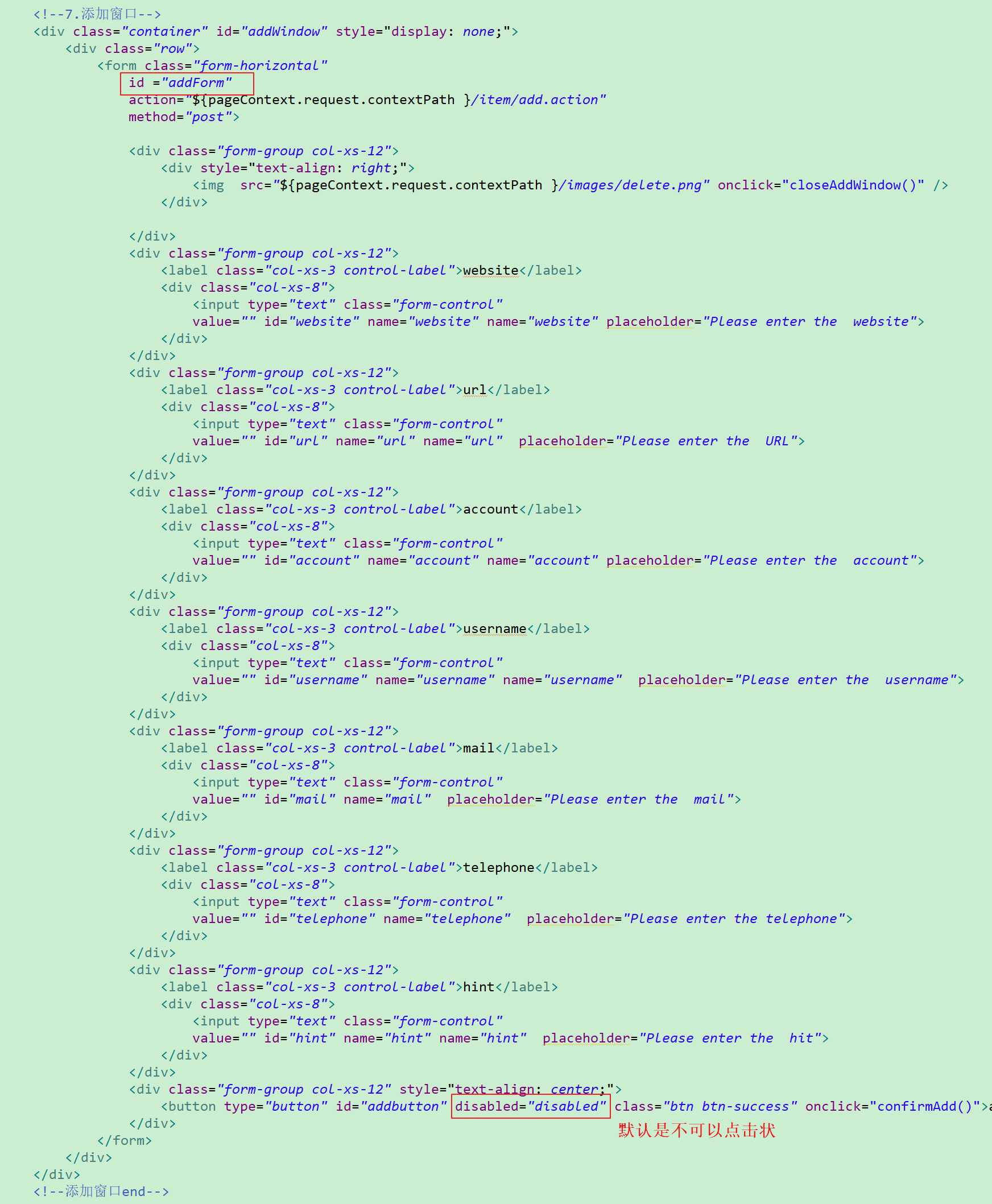
html部分

自定义样式:
/*自定义validate覆盖掉了 validate 里面默认的显示样式*/
label.error{
background:url(${pageContext.request.contextPath }/images/unchecked.gif) no-repeat 10px 3px; /* no-repeat 背景图片不填充*/
padding-left: 30px;
font-family:georgia;
font-size: 15px;
font-style: normal;
color: red;
} label.success{
background:url(${pageContext.request.contextPath }/images/checked.gif) no-repeat 10px 3px;
padding-left: 30px;
}
jQuery validate 设置失去焦点就校验和失去焦点就表单校验是否通过的更多相关文章
- 利用jquery.validate以及bootstrap的tooltip开发气泡式的表单校验组件
表单校验是页面开发中非常常见的一类需求,相信每个前端开发人员都有这方面的经验.网上有很多成熟的表单校验框架,虽然按照它们默认的设计,用起来没有多大的问题,但是在实际工作中,表单校验有可能有比较复杂的个 ...
- 使用jquery.validate.js实现boostrap3的校验和验证
使用jquery.validate.js实现boostrap3的校验和验证 boostrap3验证框架 jquery.validate.js校验表单 >>>>>>& ...
- JQuery -- Validate, Jquery 表单校验
1. Jquery 表单验证需要插件 jQuery validation 1.7 ---验证插件需要:jQuery 1.3.2 或 1.4.2版本 http://jquery.bassistance ...
- 简单好用的表单校验插件——jQuery Validate基本使用方法总结
jquery validate当前最新版本是1.17.0,下载链接是:https://github.com/jquery-validation/jquery-validation/releases/t ...
- bootstrap+jQuery.validate表单校验
谈谈表单校验 这大概是一种惯例,学习前台后台最开始接触的业务都是用户注册和登录.现在社会坚持以人为本的理念,在网站开发过程同样如此.User是我们面对较多的对象,也是较核心的对象.最开始的用户注册和登 ...
- jQuery.validate表单校验+bootstrap
谈谈表单校验 这大概是一种惯例,学习前台后台最开始接触的业务都是用户注册和登录.现在社会坚持以人为本的理念,在网站开发过程同样如此.User是我们面对较多的对象,也是较核心的对象.最开始的用户注册和登 ...
- 【JAVAWEB学习笔记】28_jqueryAjax:json数据结构、jquery的ajax操作和表单校验插件
Ajax-jqueryAjax 今天内容: 1.json数据结构(重点) 2.jquery的ajax操作(重点) 3.jquery的插件使用 一.json数据结构 1.什么是json JSON(J ...
- JQuery中内容操作函数、validation表单校验
JQuery:内容体拼接(可以直接拼接元素节点和内容节点) JQuery实现: 方案1:A.append(B); == B.appendTo(A);A的后面拼接B 方案2: A.prepend(B); ...
- 2.12 学习总结 之 表单校验插件validate
一.说在前面 昨天 学习了ajax的相关知识 今天 学习表单校验插件validate, 并使用ajax 自定义校验规则 二.validate 插件 1.网络上有许多成熟的插件共使用者参考,插件就是将j ...
- day32(表单校验js和jquery表单校验)
校验用户名.密码.密码一直性. <style> .error { color: red } .success { color: green } </style> <scr ...
随机推荐
- Android dex分包方案和热补丁原理
一.分包的原因: 当一个app的功能越来越复杂,代码量越来越多,也许有一天便会突然遇到下列现象: 1. 生成的apk在2.3以前的机器无法安装,提示INSTALL_FAILED_DEXOPT 2. 方 ...
- 【扫盲贴】为什么屏幕分辨率是 640x480
本文原地址:http://www.easyx.cn/skills/View.aspx?id=172 常见的屏幕分辨率很奇怪,为什么总用一些不零不整的数字?比如以前最常见的分辨率是 640x480,当初 ...
- 第二章第一个项目——关于mime
一句话就能解释清楚. MIME标注HTTP响应类型. 而后缀名标注文件类型. ---------分割线-------- http响应实质上只有数据,没有文件名. 举个例子吧. HTTP/1.1 200 ...
- python-接口测试(思路)
案例:接口发送post请求 步骤1:编写方法,用于提交post请求 步骤2:编写测试数据对象,用户提交测试数据 步骤3:调用方法和数据,进行测试 实例展示: 步骤1:编写方法checkapi_post ...
- delphi edit边框成为下划线
设置它的几个属性:BevelEdges |_ beLeft = False; |_ beTop = False; |_ beRight = False; |_ beBott ...
- [LeetCode 题解] Combination Sum
前言 [LeetCode 题解]系列传送门: http://www.cnblogs.com/double-win/category/573499.html 1.题目描述 Given a se ...
- python版本selenium定位方式(不止八种哦)
除了大家熟知的8种定位方式之外 1.id定位:find_element_by_id(self, id_)2.name定位:find_element_by_name(self, name)3.class ...
- leetcode 两个数组的交集 II
给定两个数组,写一个方法来计算它们的交集. 例如: 给定 nums1 = [1, 2, 2, 1], nums2 = [2, 2], 返回 [2, 2]. /** * @param {number[] ...
- centos6.5安装配置网络
很多时候,Centos系统都是使用命令来管理的,如果当时安装系统时没有设置IP地址的话,那就只能在命令行设置了.当然对于高手来说,easy!但对于小白来说,头都大了,呵呵!下面简单说下我的操作吧 首先 ...
- django view function
view function 的几种返回值 return HttpResponse(html) return HttpResponseNotFound(html) raise Http404(" ...
