echarts3结合openlayers2实现Map类型图表
网上查阅了部分资料,有些是用echarts2实现的,因echarts2无法满足项目中其他部分的要求,故只能采用echarts3(2017/9/18,echarts3官网突然把基于geo的demo下架了,只剩下基于百度地图的示例,汗-_-||)。
参考:Echart2在Openlayers2的应用-航班的炫光特效
openlayers3与echarts3的结合使用(普通图表-pie、bar……)
扩展OpenLayers.Layer图层,用于装载Map类型图表,侦听地图刷新事件,同步进行echarts的Option中坐标变换,转变为屏幕坐标;
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title>ECharts</title>
<script type="text/javascript" src="resources/js/jquery-3.1.0.min.js"></script>
<script type="text/javascript" src="resources/js/ol2-release-2.13.1/OpenLayers.js"></script>
<link rel="stylesheet" type="text/css" href="resources/js/ol2-release-2.13.1/theme/default/style.css">
<!-- ECharts单文件引入 -->
<script type="text/javascript" src="resources/js/echarts.js"></script>
<script type="text/javascript" src="resources/js/EchartMapLayer.js"></script> <style>
#map{
width:1000px;
height: 700px;
position: absolute;
}
</style>
</head>
<body>
<div id="map" class="smallmap"></div>
<script type="text/javascript">
var map = new OpenLayers.Map('map', {
controls: [
new OpenLayers.Control.Navigation(),
new OpenLayers.Control.PanZoomBar(),
new OpenLayers.Control.LayerSwitcher({'ascending':false}),
new OpenLayers.Control.ScaleLine(),
new OpenLayers.Control.MousePosition(),
new OpenLayers.Control.OverviewMap(),
// new OpenLayers.Control.KeyboardDefaults()
],
numZoomLevels: 17
}); var osmlayer = new OpenLayers.Layer.OSM("OSM");
map.addLayers([osmlayer]); map.setCenter(new OpenLayers.LonLat(11400246.56,4439064.42), 4); //create echarts's map var geoCoordMap = {
'上海': [121.4648, 31.2891],
'东莞': [113.8953, 22.901],
'东营': [118.7073, 37.5513],
'中山': [113.4229, 22.478],
'临汾': [111.4783, 36.1615],
'临沂': [118.3118, 35.2936],
'丹东': [124.541, 40.4242],
'丽水': [119.5642, 28.1854],
'乌鲁木齐': [87.9236, 43.5883],
'佛山': [112.8955, 23.1097],
'保定': [115.0488, 39.0948],
'兰州': [103.5901, 36.3043],
'包头': [110.3467, 41.4899],
'北京': [116.4551, 40.2539],
'北海': [109.314, 21.6211],
'南京': [118.8062, 31.9208],
'南宁': [108.479, 23.1152],
'南昌': [116.0046, 28.6633],
'南通': [121.1023, 32.1625],
'厦门': [118.1689, 24.6478],
'台州': [121.1353, 28.6688],
'合肥': [117.29, 32.0581],
'呼和浩特': [111.4124, 40.4901],
'咸阳': [108.4131, 34.8706],
'哈尔滨': [127.9688, 45.368],
'唐山': [118.4766, 39.6826],
'嘉兴': [120.9155, 30.6354],
'大同': [113.7854, 39.8035],
'大连': [122.2229, 39.4409],
'天津': [117.4219, 39.4189],
'太原': [112.3352, 37.9413],
'威海': [121.9482, 37.1393],
'宁波': [121.5967, 29.6466],
'宝鸡': [107.1826, 34.3433],
'宿迁': [118.5535, 33.7775],
'常州': [119.4543, 31.5582],
'广州': [113.5107, 23.2196],
'廊坊': [116.521, 39.0509],
'延安': [109.1052, 36.4252],
'张家口': [115.1477, 40.8527],
'徐州': [117.5208, 34.3268],
'德州': [116.6858, 37.2107],
'惠州': [114.6204, 23.1647],
'成都': [103.9526, 30.7617],
'扬州': [119.4653, 32.8162],
'承德': [117.5757, 41.4075],
'拉萨': [91.1865, 30.1465],
'无锡': [120.3442, 31.5527],
'日照': [119.2786, 35.5023],
'昆明': [102.9199, 25.4663],
'杭州': [119.5313, 29.8773],
'枣庄': [117.323, 34.8926],
'柳州': [109.3799, 24.9774],
'株洲': [113.5327, 27.0319],
'武汉': [114.3896, 30.6628],
'汕头': [117.1692, 23.3405],
'江门': [112.6318, 22.1484],
'沈阳': [123.1238, 42.1216],
'沧州': [116.8286, 38.2104],
'河源': [114.917, 23.9722],
'泉州': [118.3228, 25.1147],
'泰安': [117.0264, 36.0516],
'泰州': [120.0586, 32.5525],
'济南': [117.1582, 36.8701],
'济宁': [116.8286, 35.3375],
'海口': [110.3893, 19.8516],
'淄博': [118.0371, 36.6064],
'淮安': [118.927, 33.4039],
'深圳': [114.5435, 22.5439],
'清远': [112.9175, 24.3292],
'温州': [120.498, 27.8119],
'渭南': [109.7864, 35.0299],
'湖州': [119.8608, 30.7782],
'湘潭': [112.5439, 27.7075],
'滨州': [117.8174, 37.4963],
'潍坊': [119.0918, 36.524],
'烟台': [120.7397, 37.5128],
'玉溪': [101.9312, 23.8898],
'珠海': [113.7305, 22.1155],
'盐城': [120.2234, 33.5577],
'盘锦': [121.9482, 41.0449],
'石家庄': [114.4995, 38.1006],
'福州': [119.4543, 25.9222],
'秦皇岛': [119.2126, 40.0232],
'绍兴': [120.564, 29.7565],
'聊城': [115.9167, 36.4032],
'肇庆': [112.1265, 23.5822],
'舟山': [122.2559, 30.2234],
'苏州': [120.6519, 31.3989],
'莱芜': [117.6526, 36.2714],
'菏泽': [115.6201, 35.2057],
'营口': [122.4316, 40.4297],
'葫芦岛': [120.1575, 40.578],
'衡水': [115.8838, 37.7161],
'衢州': [118.6853, 28.8666],
'西宁': [101.4038, 36.8207],
'西安': [109.1162, 34.2004],
'贵阳': [106.6992, 26.7682],
'连云港': [119.1248, 34.552],
'邢台': [114.8071, 37.2821],
'邯郸': [114.4775, 36.535],
'郑州': [113.4668, 34.6234],
'鄂尔多斯': [108.9734, 39.2487],
'重庆': [107.7539, 30.1904],
'金华': [120.0037, 29.1028],
'铜川': [109.0393, 35.1947],
'银川': [106.3586, 38.1775],
'镇江': [119.4763, 31.9702],
'长春': [125.8154, 44.2584],
'长沙': [113.0823, 28.2568],
'长治': [112.8625, 36.4746],
'阳泉': [113.4778, 38.0951],
'青岛': [120.4651, 36.3373],
'韶关': [113.7964, 24.7028]
}; var BJData = [
[{name: '北京'}, {name: '上海', value: 95}],
[{name: '北京'}, {name: '广州', value: 90}],
[{name: '北京'}, {name: '大连', value: 80}],
[{name: '北京'}, {name: '南宁', value: 70}],
[{name: '北京'}, {name: '南昌', value: 60}],
[{name: '北京'}, {name: '拉萨', value: 50}],
[{name: '北京'}, {name: '长春', value: 40}],
[{name: '北京'}, {name: '包头', value: 30}],
[{name: '北京'}, {name: '重庆', value: 20}],
[{name: '北京'}, {name: '常州', value: 10}]
]; var SHData = [
[{name: '上海'}, {name: '包头', value: 95}],
[{name: '上海'}, {name: '昆明', value: 90}],
[{name: '上海'}, {name: '广州', value: 80}],
[{name: '上海'}, {name: '郑州', value: 70}],
[{name: '上海'}, {name: '长春', value: 60}],
[{name: '上海'}, {name: '重庆', value: 50}],
[{name: '上海'}, {name: '长沙', value: 40}],
[{name: '上海'}, {name: '北京', value: 30}],
[{name: '上海'}, {name: '丹东', value: 20}],
[{name: '上海'}, {name: '大连', value: 10}]
]; var GZData = [
[{name: '广州'}, {name: '福州', value: 95}],
[{name: '广州'}, {name: '太原', value: 90}],
[{name: '广州'}, {name: '长春', value: 80}],
[{name: '广州'}, {name: '重庆', value: 70}],
[{name: '广州'}, {name: '西安', value: 60}],
[{name: '广州'}, {name: '成都', value: 50}],
[{name: '广州'}, {name: '常州', value: 40}],
[{name: '广州'}, {name: '北京', value: 30}],
[{name: '广州'}, {name: '北海', value: 20}],
[{name: '广州'}, {name: '海口', value: 10}]
]; var planePath = 'path://M1705.06,1318.313v-89.254l-319.9-221.799l0.073-208.063c0.521-84.662-26.629-121.796-63.961-121.491c-37.332-0.305-64.482,36.829-63.961,121.491l0.073,208.063l-319.9,221.799v89.254l330.343-157.288l12.238,241.308l-134.449,92.931l0.531,42.034l175.125-42.917l175.125,42.917l0.531-42.034l-134.449-92.931l12.238-241.308L1705.06,1318.313z'; var convertData = function (data) {
var res = [];
for (var i = 0; i < data.length; i++) {
var dataItem = data[i];
var fromCoord = geoCoordMap[dataItem[0].name];
var toCoord = geoCoordMap[dataItem[1].name];
if (fromCoord && toCoord) {
res.push([{
coord: fromCoord
}, {
coord: toCoord
}]);
}
}
return res;
}; var color = ['#a6c84c', '#ffa022', '#46bee9'];
var series = [];
[['北京', BJData], ['上海', SHData], ['广州', GZData]].forEach(function (item, i) {
series.push({
name: item[0] + ' Top10',
type: 'lines',
zlevel: 1,
effect: {
show: true,
period: 6,
trailLength: 0.7,
color: '#fff',
symbolSize: 3
},
lineStyle: {
normal: {
color: color[i],
width: 0,
curveness: 0.2
}
},
data: convertData(item[1])
},
{
name: item[0] + ' Top10',
type: 'lines',
zlevel: 2,
effect: {
show: true,
period: 6,
trailLength: 0,
symbol: planePath,
symbolSize: 15
},
lineStyle: {
normal: {
color: color[i],
width: 1,
opacity: 0.4,
curveness: 0.2
}
},
data: convertData(item[1])
},
{
name: item[0] + ' Top10',
type: 'effectScatter',
coordinateSystem: 'geo',
zlevel: 2,
rippleEffect: {
brushType: 'stroke'
},
label: {
normal: {
show: true,
position: 'right',
formatter: '{b}'
}
},
symbolSize: function (val) {
return val[2] / 8;
},
itemStyle: {
normal: {
color: color[i]
}
},
data: item[1].map(function (dataItem) {
return {
name: dataItem[1].name,
value: geoCoordMap[dataItem[1].name].concat([dataItem[1].value])
};
})
});
}); option = {
// backgroundColor: '#404a59',
title: {
text: 'Leaflet扩展Echarts3之模拟迁徙',
subtext: 'Develop By WanderGIS',
left: 'center',
textStyle: {
color: '#fff'
}
},
tooltip: {
trigger: 'item'
},
legend: {
orient: 'vertical',
top: 'bottom',
left: 'left',
data: ['北京 Top10', '上海 Top10', '广州 Top10'],
textStyle: {
color: '#fff'
},
selectedMode: 'single'
},
geo: {
map: '',
label: {
emphasis: {
show: false
}
},
roam: true,
itemStyle: {
normal: {
areaColor: '#323c48',
borderColor: '#404a59'
},
emphasis: {
areaColor: '#2a333d'
}
}
},
series: series
};
// 使用刚指定的配置项和数据显示图表。
var echartlayer = new OpenLayers.Layer.EchartMapLayer("echartlayer",map,echarts,{
option:option
});
map.addLayer(echartlayer); echartlayer.alwaysInRange = true; </script>
</body>
注意:series的geo一定要设置,不然地图无法创建,map要置空,浏览器调试状态下会报错("Map not exists"),我们已经通过EchartMapLayer替代map的坐标转换功能;
EchartMapLayer的封装也是参考前面连接里的思路,代码如下:
OpenLayers.Layer.EchartMapLayer = OpenLayers.Class(OpenLayers.Layer, {
isBaseLayer : false,
alwaysInRange: true,
echart : null,
mapLayer : null,
initialize : function (name, map, echart, options)
{
var scope = this, echartdiv = document.createElement("div"), handler;
OpenLayers.Layer.prototype.initialize.apply(this, [name, options]);
echartdiv.style.cssText = "position:absolute;width:" + map.size.w + "px;height:"
+ map.size.h + "px;";
scope.div.appendChild(echartdiv);
scope.map = map;
scope.echartdiv = echartdiv;
scope.opacity = options.opacity;
scope.echart = echart;
scope.option = options.option;
handler = function (e)
{
scope.updateLayer(e);
};
scope.updateLayer();
26 map.events.register("moveend", this, handler);
},
geoCoord2Pixel:function(geoCoord){
var scope = this;
var lonLat = new OpenLayers.LonLat(geoCoord[0], geoCoord[1]);
var proj = new OpenLayers.Projection("EPSG:4326");
lonLat.transform(proj, scope.map.getProjectionObject());
var scrPt = scope.map.getPixelFromLonLat(lonLat);
var x = scrPt.x,
y = scrPt.y;
return [x,y];
},
updateLayer : function (e)
{
var scope = this;
var myChart = scope.echart.getInstanceByDom(scope.echartdiv);
if(!myChart){
myChart = scope.echart.init(scope.echartdiv);
}
var orgXy, w, h;
if(e){
orgXy = e.object.layerContainerOriginPx;
}
else{
orgXy={x:0,y:0};
}
w = scope.map.size.w;
h = scope.map.size.h;
scope.echartdiv.style.cssText = "position:absolute;top:"+(-orgXy.y)+"px;left:"+(-orgXy.x)+
"px;width:" + w + "px;height:" + h + "px;";
var ecOption = scope.getEcOption();
myChart.setOption(ecOption);
},
/**
*将echart的option转换
* @returns {*}
*/
getEcOption: function(){
var scope = this;
scope._option = $.extend(true, {}, scope.option); //deep copy
var series = scope._option.series || {};
for(var dex in series){
var obj = series[dex];
var type = obj.type;
if(type == "lines"){
var datas = obj.data;
for(var i = 0; i < datas.length; i ++){
var dataArray = datas[i];
for(var j = 0; j < dataArray.length; j ++){
var coords = dataArray[j];
var coord = coords.coord;
var newGeo = scope._AddPos(coords);
scope._option.series[dex].data[i][j] = newGeo;
}
}
}
else if(type == "effectScatter"){
var datas = obj.data;
for(var i = 0; i < datas.length; i ++){
var dataArray = datas[i];
var newObj = scope._AddPosEffect(dataArray);
scope._option.series[dex].data[i] = newObj;
}
}
}
return scope._option;
},
_AddPos:function(coords){
var scope = this;
var pos = scope.geoCoord2Pixel(coords.coord);
var newCoord = {
coord:[pos[0],pos[1]]
};
return newCoord;
},
_AddPosEffect:function(effectObj){
var scope = this;
var pos = scope.geoCoord2Pixel(effectObj.value);
var newObj = {
name: effectObj.name,
value: [
pos[0],
pos[1],
effectObj.value[2]
]
};
return newObj;
},
destroy : function ()
{
OpenLayers.Layer.Grid.prototype.destroy.apply(this, arguments);
},
CLASS_NAME : "OpenLayers.Layer.EchartMapLayer"
}
);
注意:getEcOption内的坐标转换需根据不同的series包含的数据,分层查找;
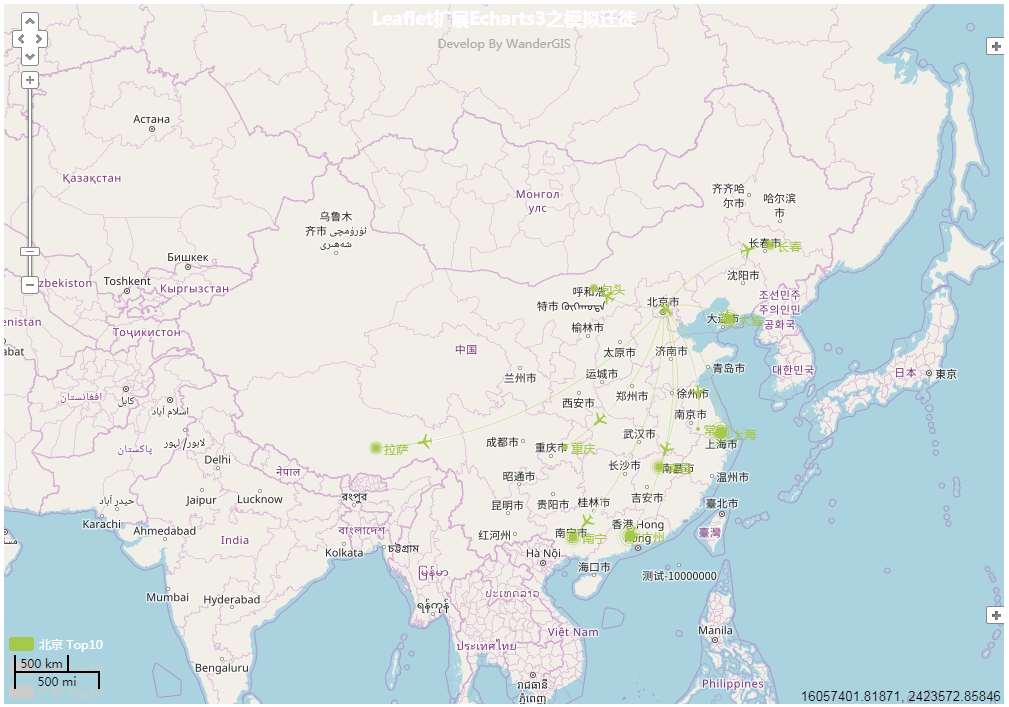
效果图,OSM地图颜色偏白,可自行修改chart的配色。

echarts3结合openlayers2实现Map类型图表的更多相关文章
- Flex ActionScript版本的Map类型
ActionScript中没有Map类型,因为Object就相当于Map了.Object的属性相当于key,值相当于value. 也就是说,没有必要有Map类型.但是,这样做,也会带来一些问题,造成不 ...
- zk框架中利用map类型传值来创建window,并且传值
@Command @NotifyChange("accList") public void clear(@BindingParam("id") String a ...
- C++map类型
map是键-值对的集合,可以理解为关联数组,可以使用键作为下标来获取一个值 本文地址:http://www.cnblogs.com/archimedes/p/cpp-map.html,转载请注明源地址 ...
- Hibernate执行原生SQL返回List<Map>类型结果集
我是学java出身的,web是我主要一块: 在做项目的时候最让人别扭的就是hibernate查询大都是查询出List<T>(T指代对应实体类)类型 如果这时候我用的联合查询,那么返回都就是 ...
- javabean实体类对象转为Map类型对象的方法(转发)
//将javabean实体类转为map类型,然后返回一个map类型的值 public static Map<String, Object> beanToMap(Object obj) { ...
- Play Framework常用标签list,set,如何遍历list、map类型数据
最近一段时间的项目都是在Play这个框架上进行开发的,挺强大的,但不足之处也挺多的.今天分享下play中强大的标签,遍历list,map类型的数据的用法. 遍历单纯的list数据,例如:List< ...
- struts2学习笔记(2)---Action中訪问ServletAPI获取Map类型的Servlet元素
源码: strust.xml <?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE struts ...
- map 类型
map 是键-值对的集合.map 类型通常可理解为关联数组(associative array): 可使用键作为下标来获取一个值,正如内置数组类型一样.而关联的本质在于元素的值与某个特定的键相关联,而 ...
- C++map类型 之 简单介绍
一:map的前世今生 (1)从关联容器与顺序容器说起.关联容器通过键(key)存储和读取元素.而顺序容器则通过元素在容器中的位置顺序存储和訪问元素(vector,queue,stack,list等). ...
随机推荐
- [LintCode] 最后一个单词的长度
class Solution { public: /** * @param s A string * @return the length of last word */ int lengthOfLa ...
- MonogoDB----Date()
以字符串或日期对象的形式返回日期. 使用new Date(),插入的是一个isodate类型:而使用Date()插入的是一个字符串类型. 那isodate是什么日期类型的?我们看这2个值,它比字符串大 ...
- IE11上登陆oracle OEM时报:“证书错误,导航已阻止”且无继续浏览此网站(不推荐)的错误
问题原因:oracle oem证书的密钥小于1024 解决方案:在cmd中执行命令:certutil -setreg chain\EnableWeakSignatureFlags 8 出现以下提示: ...
- android 反汇编一些资料
Android软件安全与逆向分析 http://book.2cto.com/201212/12432.html Smali--Dalvik虚拟机指令语言 http://blog.csdn.net/ ...
- Career Planning:Developers Best Practices Tutorial
This small tutorial is based on my past 16+ years of experience in software development industry. I ...
- Notepad++ 更换主题
到Textmate Theme Directory下载主题: 用文本编辑器把它打开,复制所有代码,贴到theme converter page里,然后“Download”: 保存: 在Notepad+ ...
- eslasticsearch操作集锦
索引-index:一个索引就是一个拥有几分相似特征的文档的集合.比如说,你可以有一个客户数据的索引,另一个产品目录的索引,还有一个订单数据的索引.一个索引由一个名字来标识(必须全部是小写字母的),并且 ...
- springboot整合fastjson 将null转成空字符串
/** * @Auther: mxf * @Date: 2019/4/18 09:12 * @Description: */ @Configuration @EnableWebMvc public c ...
- 利用SimpleHttpServer+urllib传文件
1.服务器 利用SimpleHTTPServer,命令行运行 python -m SimpleHTTPServer 2.客户端 利用urllib等,方法有3个 import urllib print ...
- 解决linux下python多版本兼容问题?
环境:CentOS 7(7下默认安装python2.7) Pyhon3在CentOS中需要依赖一些其他的包,我们一次性用yum安装一下: yum install zlib-devel bzip2-de ...
