VUE learn





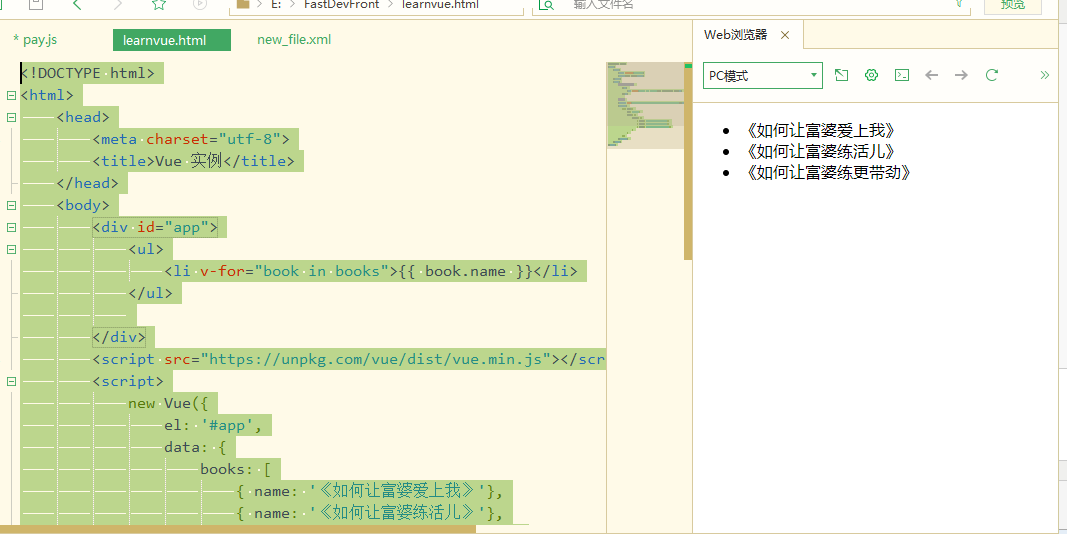
完整代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue 实例</title>
</head>
<body>
<div id="app">
<ul>
<li v-for="book in books">{{ book.name }}</li>
</ul> </div>
<script src="https://unpkg.com/vue/dist/vue.min.js"></script>
<script>
new Vue({
el: '#app',
data: {
books: [
{ name: '《如何让富婆爱上我》'},
{ name: '《如何让富婆练活儿》'},
{ name: '《如何让富婆练更带劲》'},
]
}
})
</script>
</body>
</html>


Data binding and First application of Vue

完整代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue 实例</title>
</head>
<body>
<div id="app">
<!-- <ul>
<li v-for="book in books">{{ book.name }}</li>
</ul> -->
<input type="text" v-model ="name" placeholder="your name" />
<h1>Hello, {{ name}}</h1>
</div>
<script src="https://unpkg.com/vue/dist/vue.min.js"></script>
<script>
new Vue({
el: '#app',
data: {
// books: [
// { name: '《如何让富婆爱上我》'},
// { name: '《如何让富婆练活儿》'},
// { name: '《如何让富婆练更带劲》'},
// ]
name: ''
}
})
</script>
</body>
</html>
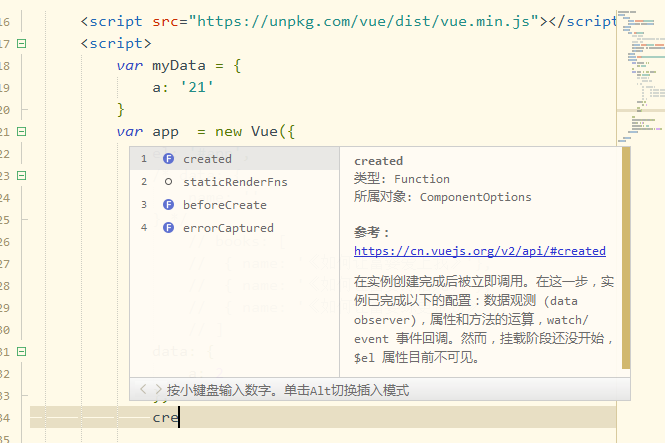
实例与数据

• created 实例创建完成后调用,此阶段完成了数据的观测等,但尚未挂载, $el 还不可用。

• mounted el 挂载到实例上后调用,一般我们的第一个业务逻辑会在这里开始

• beforeDestroy 实例销毁之前调用。主要解绑一些使用 addEventListener 监听的事件等。
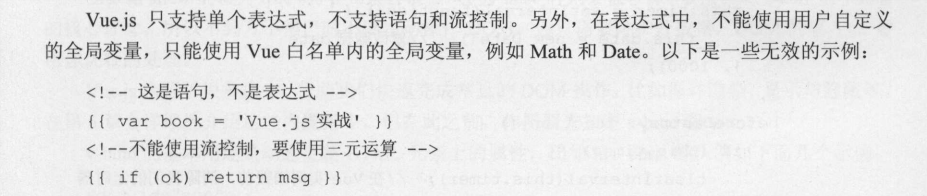
插值与表达式




<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue 实例</title>
</head>
<body>
<div id="app">
<!-- <ul>
<li v-for="book in books">{{ book.name }}</li>
</ul> -->
<!-- {{ date }} -->
<!-- <span v-html="link"></span>
<br>
<span v-pre>{{this text not to be transaction}}</span> -->
<!-- <input type="text" v-model ="book in books" placeholder="your name" />
<h1>Hello, {{ books}}</h1>
<h2></h2> -->
<!-- {{ number /10}}
<br>
{{ isOk ? '确定' : '取消'}}
<br>
{{ text.split(',').reverse().join(',')}} -->
<!-- {{ date | formatDate }} -->
<p v-if="show"> 显示这段文本</p>
</div>
<script src="https://unpkg.com/vue/dist/vue.min.js"></script>
<script>
// var myData = {
// a: '21'
// }
var padDate = function(value) {
return value < 10 ? '0' + value : value;
}; var app = new Vue({
el: "#app",
data: {
// date: new Date()
show: true
}
// filters:{
// // value 是要过滤的数据
// formatDate: function (value) {
// var date = new Date(value);
// var year = date.getFullYear();
// var month = padDate(date.getMonth() + 1);
// var day = padDate(date.getDate());
// var hours = padDate(date.getHours());
// var minutes = padDate(date.getMinutes());
// var seconds = padDate(date.getSeconds());
// // return data
// return year +'-'+ month +'-'+ day +'' +hours +':' + minutes +':' + seconds;
// }
// },
// mounted:function(){
// var _this = this;
// this.timer = setInterval(function() {
// _this.date = new Date(); // 修改数据date
// },1000);
// },
// beforeDestroy:function(){
// if(this.timer){
// clearInterval(this.timer); // 实例销毁前清除定时器
// }
// }
// data: {
// number: 100,
// isOk: false,
// text: '123,321'
// }
// el: '#app',
// /* data: {
// name: ''
// } */
// data:{
// /* books: [
// { name: '《如何让富婆爱上我》'},
// { name: '《如何让富婆练活儿》'},
// { name: '《如何让富婆练更带劲》'},
// ] */
// date: new Date (),
// link: '<a href="#"> this is link </a>'
// },
// mounted:function(){
// var _this = this; // 生命变量指向Vue实例this,
// this.timer = setInterval(function() {
// _this.date = new Date(); // 修改数据date
// }, 1000);
// },
// beforeDestroy:function(){
// if(this.timer) {
// clearInterval(this.timer);// Vue实例销毁清除定时器
// }
// }
/* data: {
a: 2
},
created:function(){
console.log(this.a);
},
mounted:function(){
console.log(this.$el)
} */ })
/* console.log(app.a);
app.a = 2;
myData.a = '1'
console.log(app.a + 123); */
</script> </body>
</html>
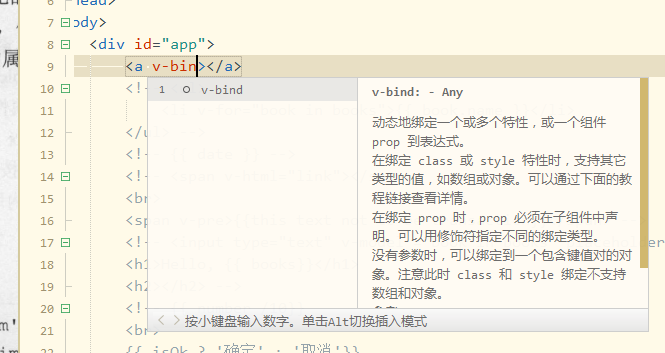
v-bind

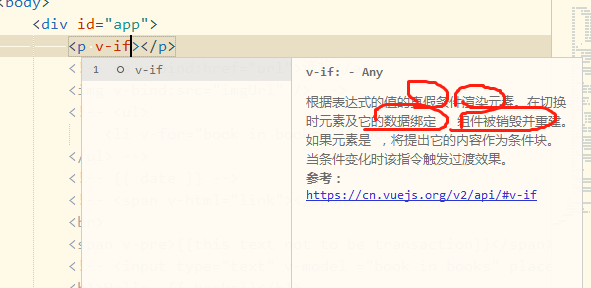
v-if

v-on
v-on: - Function
绑定事件监听器。事件类型由参数指定。表达式可以是一个方法的名字或一个内联语句,如果没有修饰符也可以省略。
用在普通元素上时,只能监听原生 DOM 事件。用在自定义元素组件上时,也可以监听子组件触发的自定义事件。
在监听原生 DOM 事件时,方法以事件为唯一的参数。如果使用内联语句,语句可以访问一个 $event 属性:v-on:click="handle('ok', $event)"。
从 2.4.0 开始,v-on 同样支持不带参数绑定一个事件/监听器键值对的对象。注意当使用对象语法时,是不支持任何修饰器的。
参考:
https://cn.vuejs.org/v2/api/#v-on
VUE learn的更多相关文章
- Vue avoid mutating a prop directly since the value will be overwritten
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- React笔记03——React实现TodoList
1 什么是JSX语法? 原生JS中,要向页面中挂载html标签,标签一定是被引号''包起来的:document.getElementById('root').append('<div>he ...
- Vue + Webpack + Vue-loader 系列教程(1)功能介绍篇
原文地址:https://lvyongbo.gitbooks.io/vue-loader/content/ Vue-loader 是什么? vue-loader 是一个加载器,能把如下格式的 Vue ...
- vue.js几行实现的简单的todo list
序:目前前端框架如:vue.react.angular,构建工具fis3.gulp.webpack等等...... 可谓是五花八门,层出不穷,眼花缭乱...其实吧只要你想玩还是可以玩玩的..下面是看了 ...
- Vue.js 整理笔记
以前我们用Jquery进行dom的操作,虽然熟悉后开发效率很高,但是如果多个控件的相互操作多的情况下,还是会乱.相比之下,Vue的使用更加清晰,通过虚拟dom将数据绑定,而且组件化和路由的帮助下,让整 ...
- Vue.js 快速入门
什么是Vue.js vue是法语中视图的意思,Vue.js是一个轻巧.高性能.可组件化的MVVM库,同时拥有非常容易上手的API.作者是尤雨溪,写下这篇文章时vue.js版本为1.0.7 准备 我推荐 ...
- Vue.js介绍样码
了解一下,其它的什么SASS,COMPASS,WEBPACK,VUE.JS都看看,了解一下前端开发的一些知识点吧. <!DOCTYPE html PUBLIC "-//W3C//DTD ...
- Vue 入门指南
英文:http://vuejs.org/guide/index.html 介绍 vue.js 是用来构建web应用接口的一个库 技术上,Vue.js 重点集中在MVVM模式的ViewModel层,它连 ...
- Vue.js先入个门看看
使用vue.js原文介绍:Vue.js是一个构建数据驱动的web界面库.Vue.js的目标是通过尽可能简单的API实现响应式数据绑定和组合的视图组件.vue.js上手非常简单,先看看几个例子: 例一: ...
- 使用vue给导航栏添加链接
如下面的导航栏,使用vue技术给该导航栏增加链接: js代码为: navigation:function(){ new Vue({ el: '#navUl', data: { menuData:{ ' ...
随机推荐
- 记一次反向代理过滤sql注入
公司有一php系统,由于该系统是购买的,并且没人懂php,无法通过修改代码过滤sql注入问题 代码如下: public class Program { public static void Main( ...
- CLR via C# 笔记 -- 托管堆和垃圾回收(21)
1. 访问一个资源所需的步骤 1). 调用IL指令newobj,为代表资源的类型分配内存(一般使用C# new 操作符来完成). 2). 初始化内存,设置资源的初始状态并使资源可用.类型的实例构造器负 ...
- Kubernetes容器生命周期 —— 钩子函数详解(postStart、preStop)
1.概述 容器生命周期钩子(Container Lifecycle Hooks)监听容器生命周期的特定事件,并在事件发生时执行已注册的回调函数. 钩子函数能够感知自身生命周期中的事件,并在相应的时刻到 ...
- 一次STM32进入HardFault_Handler 的解决情况
STM32进入HardFault_Handler调试 --- title: STM32进入HardFault_Handler调试 date: 2020-06-18 10:26:48 categorie ...
- TI AM64x工业核心板规格书(双核ARM Cortex-A53 + 单/四核Cortex-R5F + 单核Cortex-M4F,主频1GHz)
1 核心板简介 创龙科技SOM-TL64x是一款基于TI Sitara系列AM64x双核ARM Cortex-A53 + 单/四核Cortex-R5F + 单核Cortex-M4F设计的多核工业级核心 ...
- 使用Sqlcel操作数据库整理数据视频
链接:https://pan.baidu.com/s/1G4FJbLbN0oXAu61syWxCOA 提取码:noyz
- Spring PropertySource,获取指定application.properties文件
@PropertySource注解的使用 @PropeertySource,指定加载配置文件 配置文件映射到实体类 使用@Value映射到具体的java属性 CustomConfig.java pac ...
- 全网最适合入门的面向对象编程教程:05 类和对象的Python实现-PyCharm代码标签(一个帮你提升coding效率的小技巧)
摘要: 本文介绍了PyCharm IDE中代码标签的定义.类型和使用方法. 往期推荐: 学嵌入式的你,还不会面向对象??! 全网最适合入门的面向对象编程教程:00 面向对象设计方法导论 全网最适合入门 ...
- 云服务器安装宝塔Linux面板教程(建议收藏)
一.简介 宝塔面板是一款简单好用的服务器运维面板.它支持一键LAMP/LNMP/集群/监控/网站/FTP/数据库/JAVA等100多项服务器管理功能.对于新手用云服务器来建站的话,宝塔面板是一个非 ...
- [oeasy]python0127_中文系统_gbk_BIG5_南极星_内码转化
中文系统bgk 回忆上次内容 汉字字形通过 点阵式打字机 像素级寻址的屏幕 进入了计算机的世界 添加图片注释,不超过 140 字(可选) 在海峡对岸的台湾同胞 也进入了汉字时代 他 ...
