Axure App 垂直滚动
拖两个动态面版
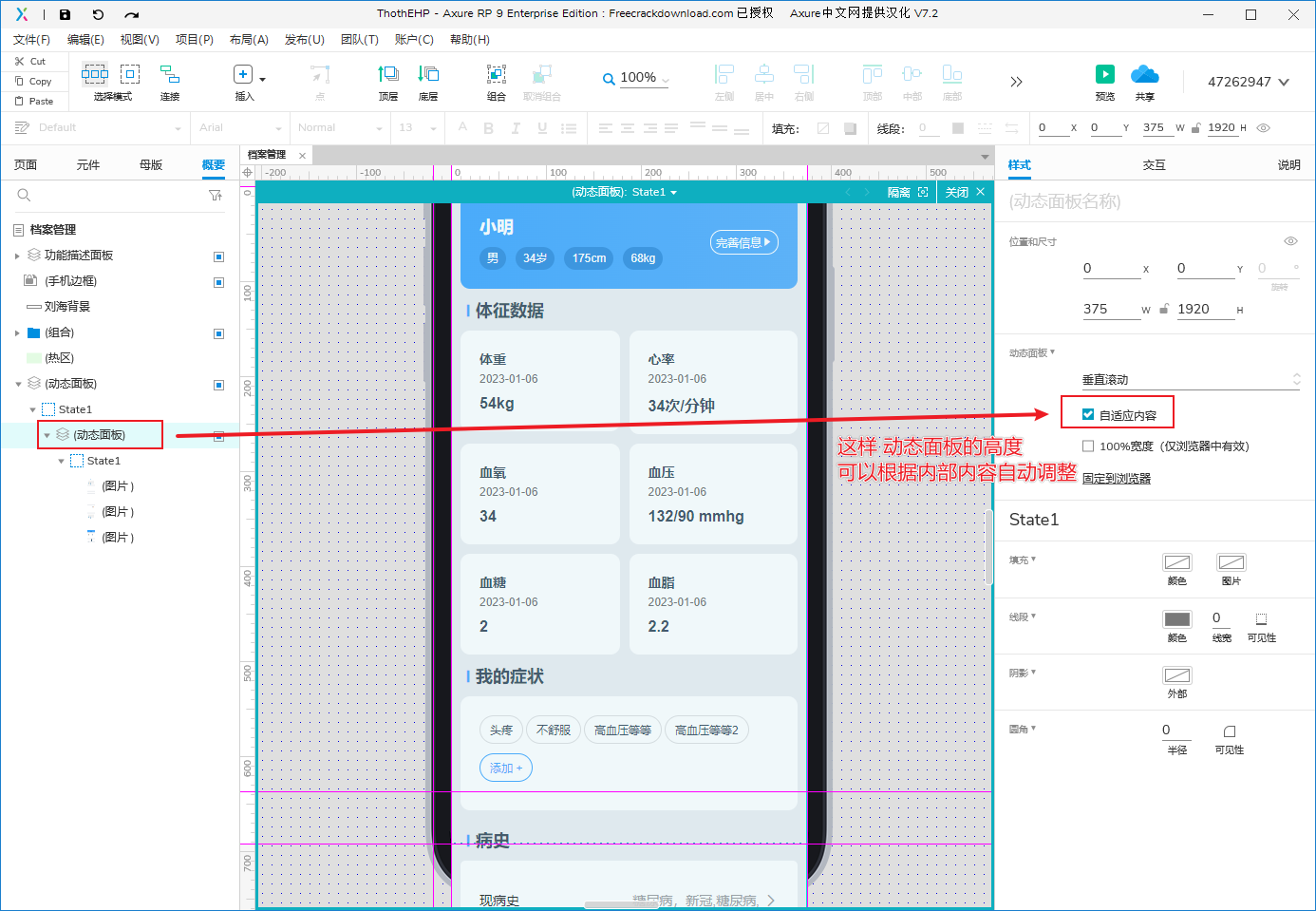
最外层【动态面板】用来定义显示区域,高度:692 (根据实际来)
里面的【动态面板】,用来放内容,高度根据实际情况来,示例中是:1920
如下图所示

里面的【动态面板】添加垂直滚动

外面面板高 - 内部面板高 = 692 - 1920 = -1228

免计算


[[LVAR1.height-LVAR2.height]]
顶部 <= 0 顶部不能留白
顶部 >= 0 确保不会拖多
Axure App 垂直滚动的更多相关文章
- 自定义ViewGroup实现垂直滚动
转载请表明出处:http://write.blog.csdn.net/postedit/23692439 一般进入APP都有欢迎界面,基本都是水平滚动的,今天和大家分享一个垂直滚动的例子. 先来看看效 ...
- ScrollView垂直滚动和HrizontalScrollView水平滚动
当我们在写一个页面,内容过多时我们需要滚动页面来查看,但是注意ScrollView下只能有一个元素,所以要把主页面改下,这样就只有一个LinearLayout元素: 1 <ScrollView ...
- Android TextView多行垂直滚动
在Android应用中,有时候需要TextView可以垂直滚动,今天我就介绍一下怎么实现的.在布局里: <TextView android:id="@+id/tvCWJ" a ...
- js实现的新闻列表垂直滚动实现详解
js实现的新闻列表垂直滚动实现详解:新闻列表垂直滚动效果在大量的网站都有应用,有点自然是不言而喻的,首先由于网页的空间有限,使用滚动代码可以使用最小的空间提供更多的信息量,还有让网页有了动态的效果,更 ...
- 自己写一个jQuery垂直滚动栏插件(panel)
html中原生的滚动栏比較难看,所以有些站点,会自己实现滚动栏,导航站点hao123在一个側栏中,就自己定义了垂直滚动栏,效果比較好看,截图例如以下: watermark/2/text/aHR0cDo ...
- [转]jquery.vTicker(垂直滚动)
转至:http://www.w3ci.com/plugin/660.html 简介 vTicker 是一款非常小巧的 jQuery 垂直滚动插件,压缩后只有 2KB.vTicker 支持自定义滚动时间 ...
- Android自定义垂直滚动自动选择日期控件
------------------本博客如未明正声明转载,皆为原创,转载请注明出处!------------------ 项目中需要一个日期选择控件,该日期选择控件是垂直滚动,停止滚动时需要校正日期 ...
- javascript焦点图之垂直滚动
html代码布局,需要用到定位,不细说了 <!DOCTYPE html> <html lang="en"> <head> <meta ch ...
- TextSwitcher实现文本自动垂直滚动
实现功能:用TextSwitcher实现文本自动垂直滚动,类似淘宝首页广告条. 实现效果: 注意:由于网上横向滚动的例子比较多,所以这里通过垂直的例子演示. 实现步骤:1.extends TextSw ...
- Tkinter Scrollbar(垂直滚动部件)
Python GUI - Tkinter Scrollbar:这个小工具提供了一个幻灯片控制器,用于实现垂直滚动部件,如列表框,文本和帆布.请注意,您还可以创建进入部件的水平滚动条 这个小工具提供 ...
随机推荐
- CSS属性 Position的几种定位方式
作者:WangMin 格言:努力做好自己喜欢的每一件事 在讲几种定位方式之前,我们先来了解一下什么是普通流(normal flow)? 除非专门指定,否则所有框都在普通流中定位.普通流中元素框的位置由 ...
- 一个基于百度飞桨封装的.NET版本OCR工具类库 - PaddleOCRSharp
前言 大家有使用过.NET开发过OCR工具吗?今天给大家推荐一个基于百度飞桨封装的.NET版本OCR工具类库:PaddleOCRSharp. OCR工具有什么用? OCR(Optical Charac ...
- WebViewJavascriptBridge.js代码学习
//notation: js file can only use this kind of comments //since comments will cause error when use in ...
- require()、import、import()有哪些区别?
require().import.import()是我们常用的引入模块的三种方式,代码中几乎处处用到.如果对它们存在模糊,就会在工作过程中不断产生困惑,更无法做到对它们的使用挥洒自如.今天我们来一起捋 ...
- 从一道题来看看golang中的slice作为参数时的现象
1.题目 最近看群友在群里问一道关于golang中slice的题,题目如下: package main import "fmt" func main() { k := []int{ ...
- 【scipy 基础】--信号处理
scipy.signal模块主要用于处理和分析信号.它提供了大量的函数和方法,用于滤波.卷积.傅里叶变换.噪声生成.周期检测.谱分析等信号处理任务. 此模块的主要作用是提供一套完整的信号处理工具,从而 ...
- SQL Server 2000 创建角色,登陆用户,安全用户,批量授予权限
前言 我在2011年刚入门学习的时候,是从 SQL Server 2008 开始学的,再加上这些年较少接触 SQL Server 2000,因此对它不是很熟. 之前都是在 SQL Server 200 ...
- 浏览器跨 Tab 窗口通信原理及应用实践
最近,相信大家一定被这么个动效给刷屏了: 以至于,基于这个效果的二次创作层出不穷,眼花缭乱. 基于跨窗口通信的弹弹球: 基于跨窗口通信的 Flippy Bird: 我也尝试制作了一个跨 Tab 窗口的 ...
- 从零开始使用 ROS CDK 搭建云上解决方案
作者: 金湛 前言 资源编排服务ROS(Resource Orchestration Service)是阿里云提供的一项简化云计算资源管理的服务.开发者和管理员可以编写模板,在模板中定义所需的阿里云资 ...
- Mybatis-Flex之基础搭建
1.是什么? MyBatis-Flex 是一个优雅的 MyBatis 增强框架,它非常轻量.同时拥有极高的性能与灵活性.我们可以轻松的使用 Mybaits-Flex 链接任何数据库,其内置的Query ...
