React中useEffect、useCallBack、useLayoutEffect
在函数中使用定时器
import { useEffect, useState } from "react";
export default function Funcom() {
useEffect(() => {
setInterval(() => {
console.log('我在执行---')
}, 1000)
}, [])
return (<div>我是组件</div>)
}
当我们切换组件的时候,组件别销毁的时候。
定时器也在触发。
如何在组件卸载的时候清除定时器呢?
我们可以使用 useEffect 中使用 return () => { }
在上面这个函数里面清除定时器

函数中使用 useEffect 清除定时器器
import { useEffect, useState } from "react";
export default function Funcom() {
useEffect(() => {
let timer= setInterval(() => {
console.log('我在执行---')
}, 1000)
// 当没有依赖的时候,组件销毁的时候执行
// 当它有依赖的时候,组件更新的时候回被执行
return () => {
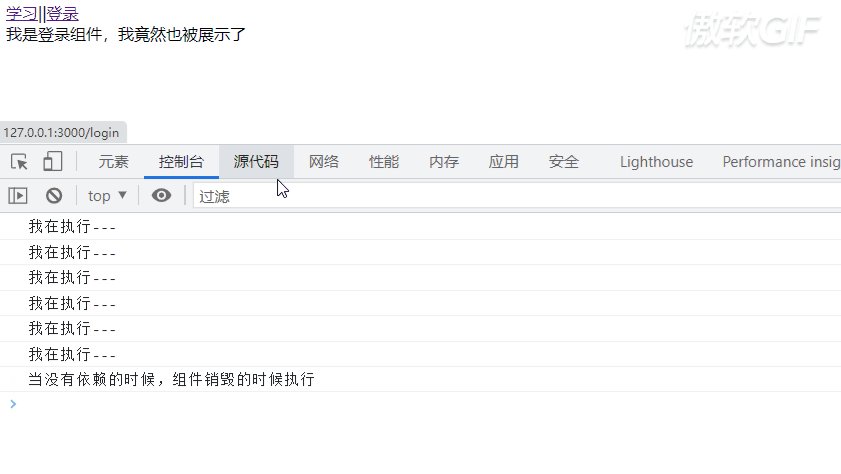
console.log('当没有依赖的时候,组件销毁的时候执行')
clearInterval(timer)
}
}, [])
return (<div>我是组件</div>)
}
现在当我们切换页面后,
定时器也被清除了。
特别注意的是:useEffect:当没有依赖的时候,组件销毁的时候执行 return () => { }
useEffect:当它有依赖的时候,组件更新的时候回被执行 return () => { }
ps:在一个组件中,useEffect可以使用多次。
而生命周期钩子函数只可以使用一次,后面的会覆盖前面的生命周期钩子函数

useEffect和useLayoutEffect的区别

好奇
import { useEffect, useState } from "react";
export default function Funcom() {
const [count, setCount] = useState(1)
function addHandler() {
setCount(count+1)
}
return (<div>
<button onClick={addHandler}>计数器</button>
<h1>{ count }</h1>
</div>)
}
上面这一段代码,当我们点击按钮的时候。
count的数值会+1;视图也会更新。
难道大家不好奇吗?
当我们点击按钮的时候, 整个 Funcom组件都会更新一次,重新渲染一遍。
它怎么可能会保存住 count的值?是不是是不是挺好奇的呢?
有的小伙伴可能不相信:
当我们点击按钮的时候, 整个 Funcom组件都会更新一次,重新渲染一遍。
我们通过一个小粒子来看一下
小粒子-整个 Funcom组件都会更新一次,重新渲染一遍
import { useEffect, useState } from "react";
export default function Funcom() {
const [count, setCount] = useState(1)
let myunm=1
const addHandler=()=> {
setCount(count + 1)
myunm = myunm + 1
console.log(myunm ) //永远输出的是2
}
return (<div>
<button onClick={addHandler}>计数器</button>
<h1>{count}</h1>
</div>)
}
我们发现控制台永远输出的都是2.
可是我每次点击的时候,都给 myunm新增了+1;
怎么每次都是2呢?
因为每次点击的时候 Funcom 组件都被渲染了一次。
因此myunm每次的初始值都是1。所以每次打印出来的是2
记忆函数 useCallBack
防止因为组件重新渲染,导致方法被重新定义。这样性能不太好。
为了实现起到缓存的作用。提高性能。
我们可以使用 useCallBack 记忆函数。
可以帮助我们起到缓存的作用,只有第二个参数发生变化,才会重新声明一次。
useCallback的简单使用
import { useState,useCallback } from "react";
export default function Funcom() {
const [count, setCount] = useState(1)
const addHandler = useCallback(() => {
setCount(count + 1)
}, [count])
//只有当count发生变化后, addHandler 才会被重新声明一次。 提升性能
return (<div>
<button onClick={addHandler}>计数器</button>
<h1>{count}</h1>
</div>)
}

React中useEffect、useCallBack、useLayoutEffect的更多相关文章
- React的useEffect与useLayoutEffect执行机制剖析
引言 useEffect和useLayoutEffect是React官方推出的两个hooks,都是用来执行副作用的钩子函数,名字类似,功能相近,唯一不同的就是执行的时机有差异,今天这篇文章主要是从这两 ...
- React中useEffect使用
2019-08-24 07:00:00 文摘资讯 阅读数 1364 收藏 博文的原始地址 之前我们已经掌握了useState的使用,在 class 中,我们通过在构造函数中设置 this.s ...
- React中useEffect的简单使用
学习hooks 在 React 的世界中, 组件有函数组件和类组件 UI 组件我们可以使用函数,用函数组件来展示 UI. 而对于容器组件,函数组件就显得无能为力. 我们依赖于类组件来获取数据,处理数据 ...
- React中useLayoutEffect和useEffect的区别
重点: 1.二者函数签名相同,调用方式是一致的 2. 怎么简单进行选择: 无脑选择useEffect,除非运行效果和你预期的不一致再试试useLayoutEffect 区别详解:useEffect是异 ...
- react中Hooks的理解和用法
一.Hooks是什么? Hook 是 React 16.8 的新增特性.它可以让你在不编写 class 的情况下使用 state 以及其他的 React 特性 至于为什么引入hook,官方给出的动机是 ...
- React报错之React Hook useEffect has a missing dependency
正文从这开始~ 总览 当useEffect钩子使用了一个我们没有包含在其依赖数组中的变量或函数时,会产生"React Hook useEffect has a missing depende ...
- React 中阻止事件冒泡的问题
在正式开始前,先来看看 JS 中事件的触发与事件处理器的执行. JS 中事件的监听与处理 事件捕获与冒泡 DOM 事件会先后经历 捕获 与 冒泡 两个阶段.捕获即事件沿着 DOM 树由上往下传递,到达 ...
- 哪种方式更适合在React中获取数据?
作者:Dmitri Pavlutin 译者:小维FE 原文:dmitripavlutin.com 国外文章,笔者采用意译的方式,以保证文章的可读性. 当执行像数据获取这样的I/O操作时,你必须发起获取 ...
- 解读vue-server-renderer源码并在react中的实现
前言 在博客开发的过程中,有这样一个需求想解决,就是在SSR开发环境中,服务端的代码是是直接通过webpack打包成文件(因为里面包含同构的代码,就是服务端与客户端共享前端的组件代码),写到磁盘里 ...
- react中使用截图组件Cropper组件
--最近项目用react,学习react并使用cropper组件裁剪图片. (这里开发组件不够统一有用tsx(TypeScript + xml/html)写的组件,有用jsx(javascript+x ...
随机推荐
- 不同数据库模式下DATE类型的行为解析
摘要:本文章主要介绍了GaussDB(DWS)数据类型中的DATE类型在不同数据库模式下且在不同应用场景下的行为表现及对比. 本文分享自华为云社区<GaussDB(DWS)数据类型之DATE类型 ...
- 云小课|大数据时代的隐私利器-GaussDB(DWS)数据脱敏
阅识风云是华为云信息大咖,擅长将复杂信息多元化呈现,其出品的一张图(云图说).深入浅出的博文(云小课)或短视频(云视厅)总有一款能让您快速上手华为云.更多精彩内容请单击此处. 摘要: 数据仓库服务Ga ...
- MySQL Select 语句执行顺序
一条 SQL 查询语句结构如下: SELECT DISTINCT <select_list> FROM <left_table> <join_type> JOIN ...
- SAP搜索帮助的限制值范围样式
样式一: 点击下拉框,输入筛选数据,筛选搜索帮助列表 样式二: 点击漏斗,输入筛选数据,筛选搜索帮助列表 参数设置: 不同的样式,通过账号的参数设置决定 第一种样式:没有配置F4METHOD,或者配置 ...
- SSL 证书过期巡检脚本
哈喽大家好,我是咸鱼 我们知道 SSL 证书是会过期的,一旦过期之后需要重新申请.如果没有及时更换证书的话,就有可能导致网站出问题,给公司业务带来一定的影响 所以说我们要每隔一定时间去检查网站上的 S ...
- AtCoder Beginner Contest 188 题解
AtCoder Beginner Contest 188 A,B很简单就不多说 C - ABC Tournament 找出前一半的最大值和后一半的最大值,二者中较小的那一个对应的序号就是最后的答案. ...
- Golang之文件系统事件监听
Golang之文件系统事件监听 基本介绍 文件系统事件是指文件系统相关的各种操作和状态变化,当一个应用层的进程操作文件或目录时,会触发system call,内核的notification子系统可以守 ...
- freeswitch的3XX重定向
概述 sip协议标准RFC3261中,对3XX重定向有明确的定义. freeswitch中如何使用3XX redirect的特性,如何落地,应用场景有哪些? 环境 centos:CentOS rel ...
- C#设计模式02——原型模式的写法
public class ProteType { private static ProteType _ProteType = new ProteType(); private ProteType() ...
- idea 查看类的继承结构及其子类
转载请注明出处: 在idea中通过查看一个类或接口的继承结构,可以了解到整个相关功能设计的流程 idea中查看一个类或接口的继承结构的方法如下: 1.选中一个类:右键进入继承结构视图: 效果图如下:
