使用 Gradio 的“热重载”模式快速开发 AI 应用
在这篇文章中,我将展示如何利用 Gradio 的热重载模式快速构建一个功能齐全的 AI 应用。但在进入正题之前,让我们先了解一下什么是重载模式以及 Gradio 为什么要采用自定义的自动重载逻辑。如果您已熟悉 Gradio 并急于开始构建,请直接跳转到第三部分构建文档分析应用。
重载模式具体是做什么的?
简而言之,重载模式可以在不重启 Gradio 服务器的情况下,自动引入您源代码中的最新更改。如果这听起来还有些模糊,不妨继续阅读。
Gradio 是一个广受欢迎的 Python 库,专门用于创建交互式机器学习应用。开发者可以完全在 Python 中设计 UI 布局,并嵌入一些 Python 逻辑来响应 UI 事件。如果您已经掌握了 Python 基础,那么学习 Gradio 将会非常轻松。如果您对 Gradio 还不太熟悉,建议您查看这个快速入门指南。
通常,Gradio 应用像运行任何其他 Python 脚本一样启动,只需执行 python app.py(Gradio 代码文件可以任意命名)。这会启动一个 HTTP 服务器,渲染您的应用 UI 并响应用户操作。如果需要修改应用,通常会停止服务器(通常使用 Ctrl + C),编辑源文件后重新运行脚本。
开发过程中频繁停止和重启服务器会造成明显的延迟。如果能有一种方式能自动更新代码变更并即刻测试新思路,那将大为便利。
这正是 Gradio 的重载模式的用武之地。您只需运行 gradio app.py 而不是 python app.py,即可在重载模式下启动应用!
Gradio 为何要自行实现重载逻辑?
Gradio 应用通常与 uvicorn(一个 Python Web 框架的异步服务器)一同运行。尽管 Uvicorn 提供了自动重载功能,但 Gradio 出于以下原因自行实现了重载逻辑:
- 更快速的重载:Uvicorn 的自动重载功能虽快于手动操作,但在开发 Gradio 应用时仍显缓慢。Gradio 开发者在 Python 中构建其 UI,因此他们希望在进行更改后能立即看到更新的 UI,这在 Javascript 生态中已是常态,但在 Python 中则较为新颖。
- 选择性重载:Gradio 应用属于 AI 应用,通常需要将 AI 模型加载到内存或连接到数据存储(如向量数据库)。开发过程中重启服务器将导致模型重新加载或重新连接数据库,这会在开发周期间引入不必要的延迟。为解决此问题,Gradio 引入了
if gr.NO_RELOAD:代码块,您可以利用它标记不需重载的代码部分。这种做法只有在 Gradio 实现了自定义重载逻辑的情况下才可行。
接下来,我将展示如何利用 Gradio 的重载模式迅速开发一个 AI 应用。
构建文档分析应用
本应用将允许用户上传文档图片并提出问题,随后以自然语言形式获得答案。我们将利用免费的 Hugging Face 推理 API,您可以在自己的电脑上轻松操作,无需 GPU!
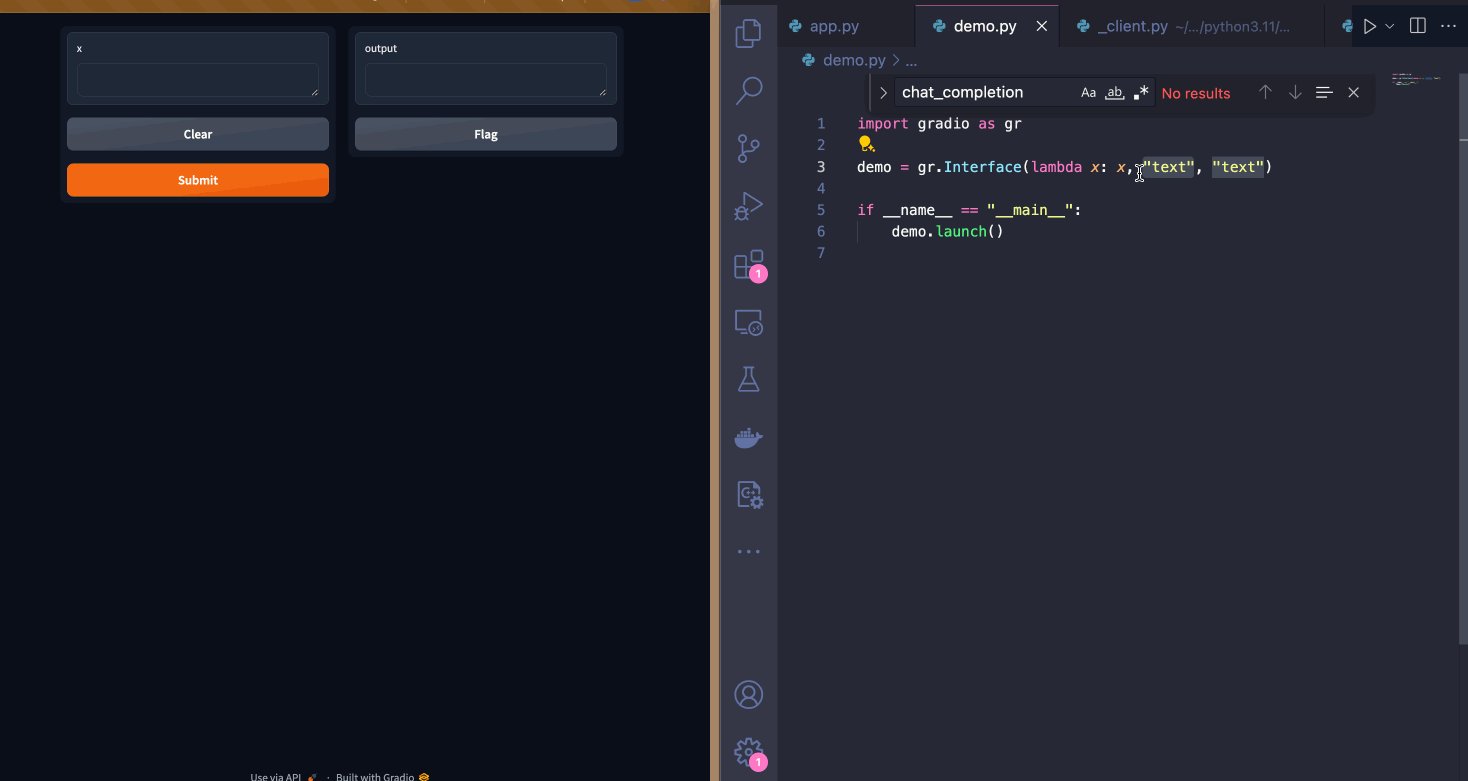
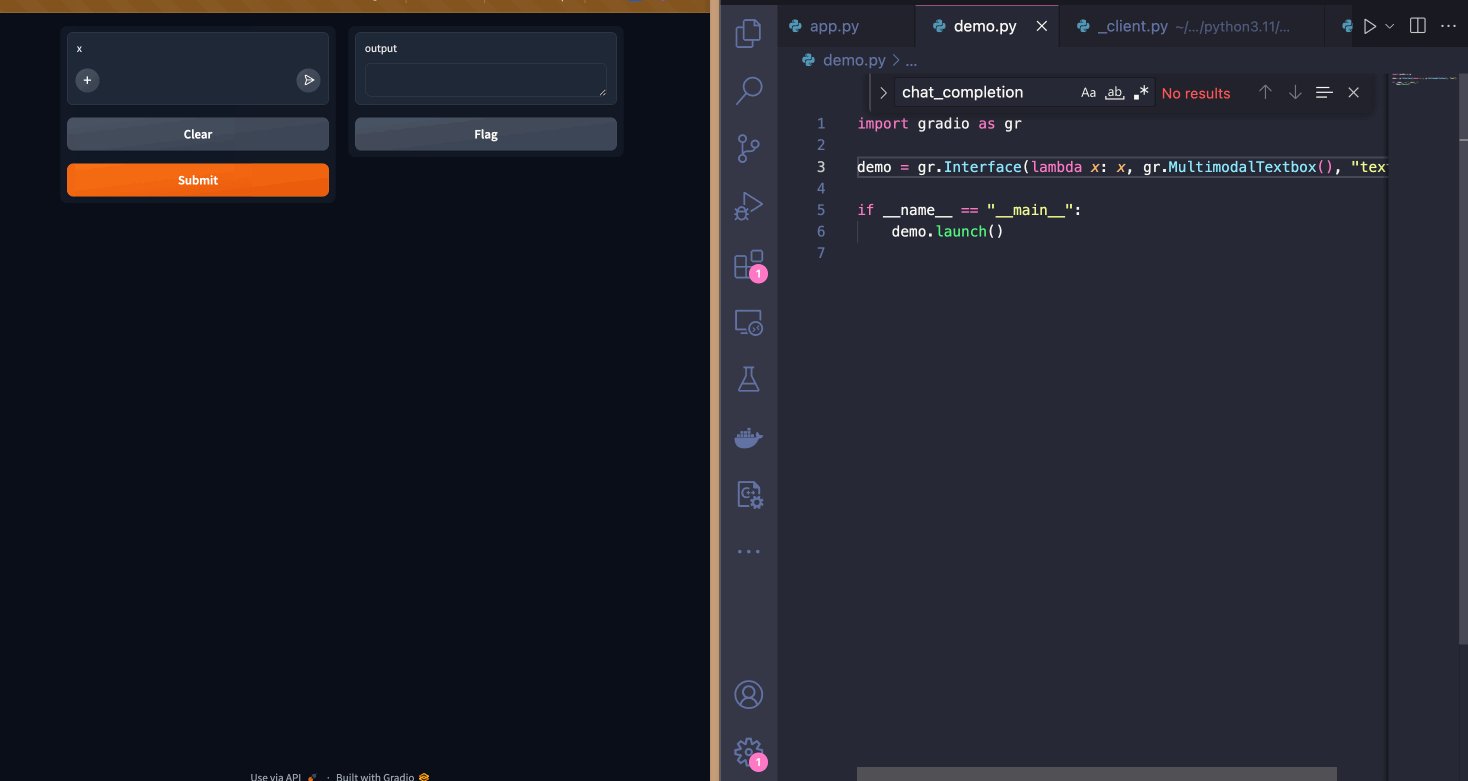
首先,让我们在名为 app.py 的文件中输入以下代码,并通过执行 gradio app.py 在重载模式下启动它:
import gradio as gr
demo = gr.Interface(lambda x: x, "text", "text")
if __name__ == "__main__":
demo.launch()
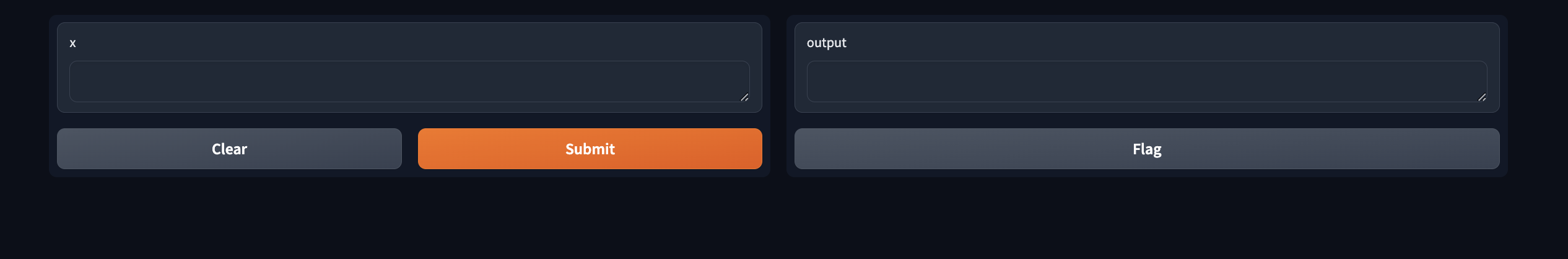
这会创建以下简单的用户界面。

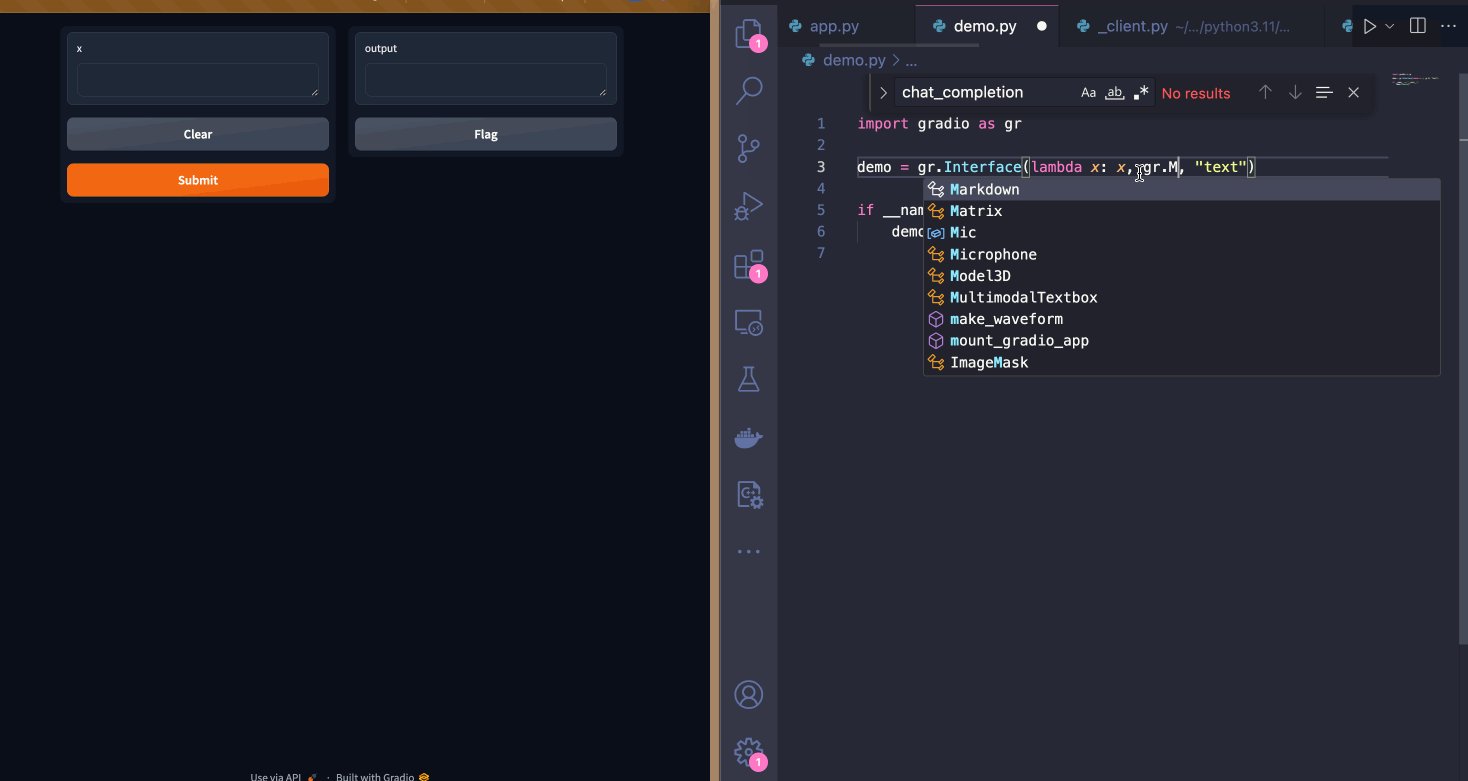
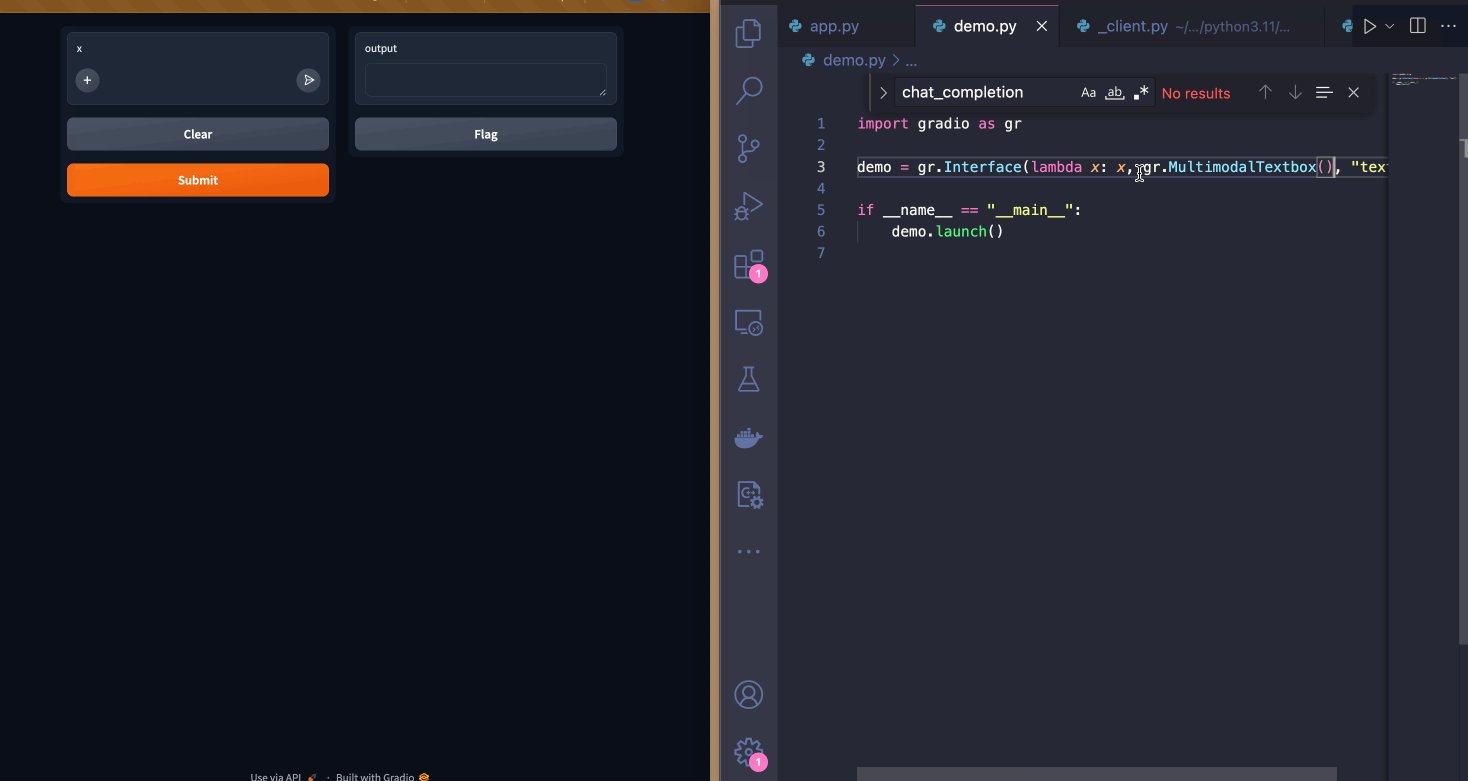
鉴于我希望用户能够上传图像文件及其问题,我将输入组件更改为 gr.MultimodalTextbox()。注意用户界面是如何立即更新的!

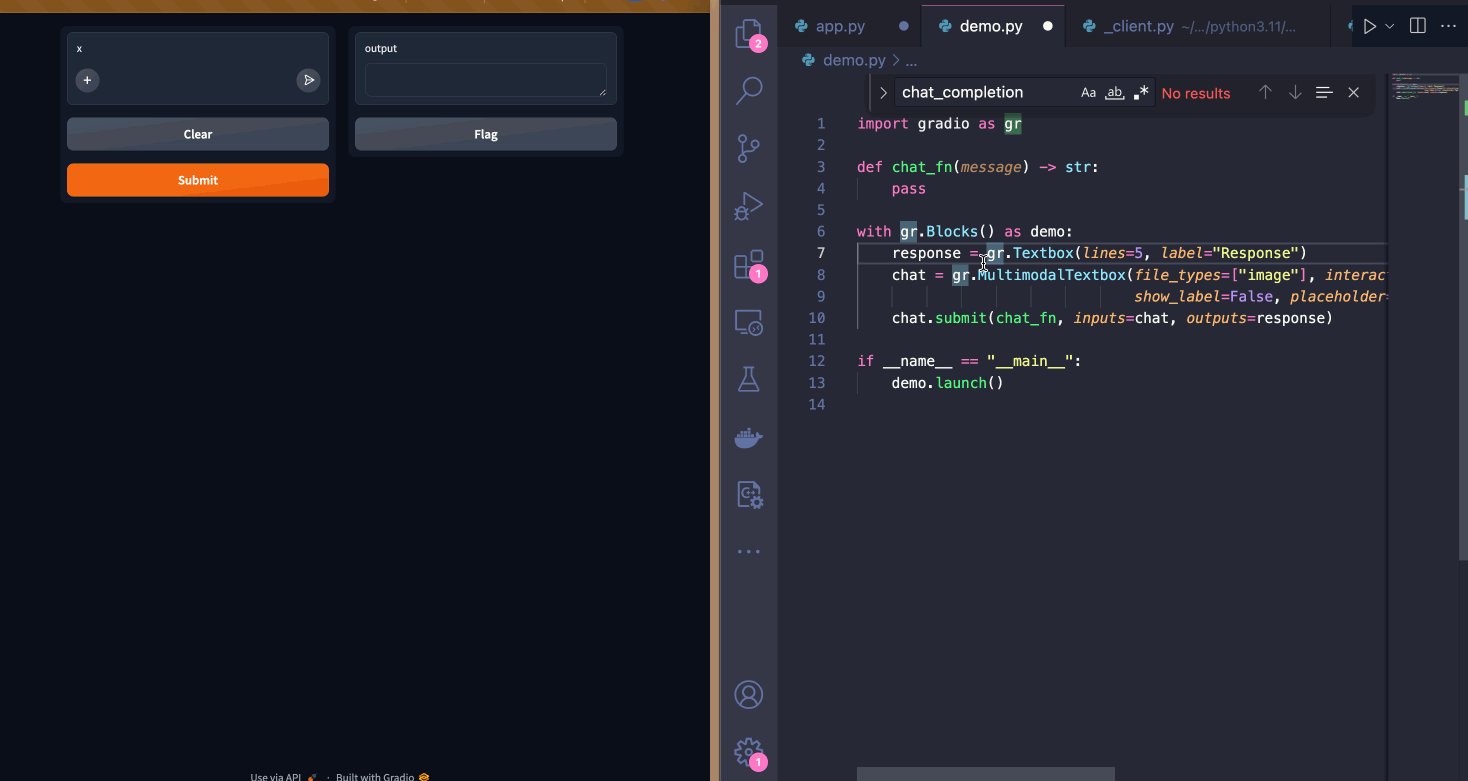
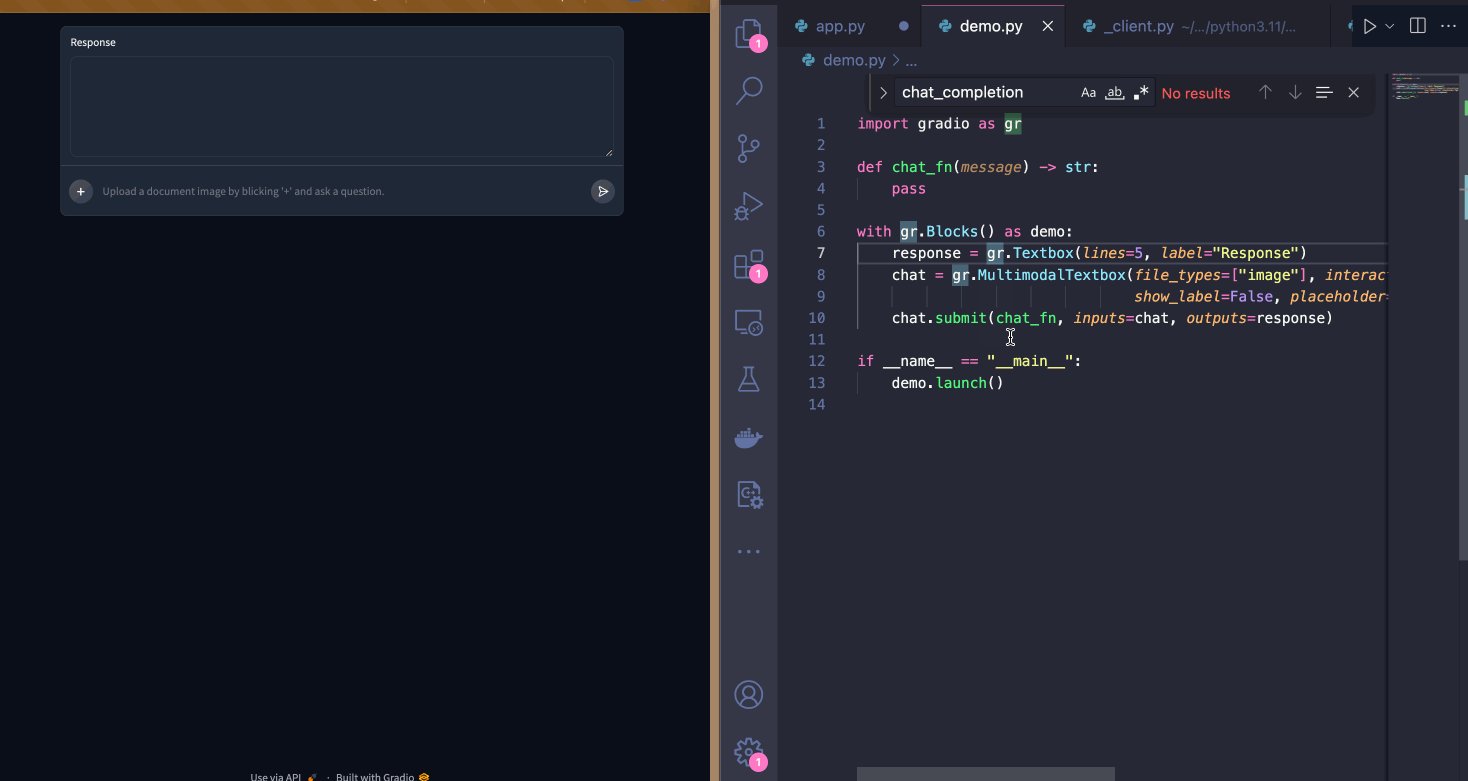
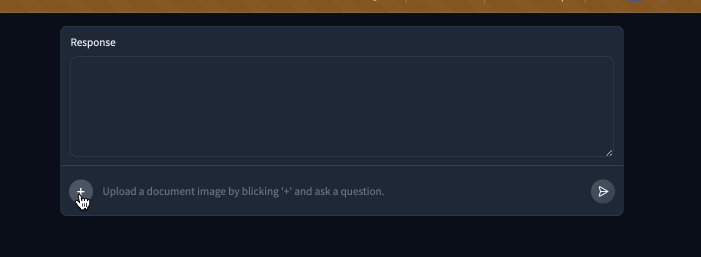
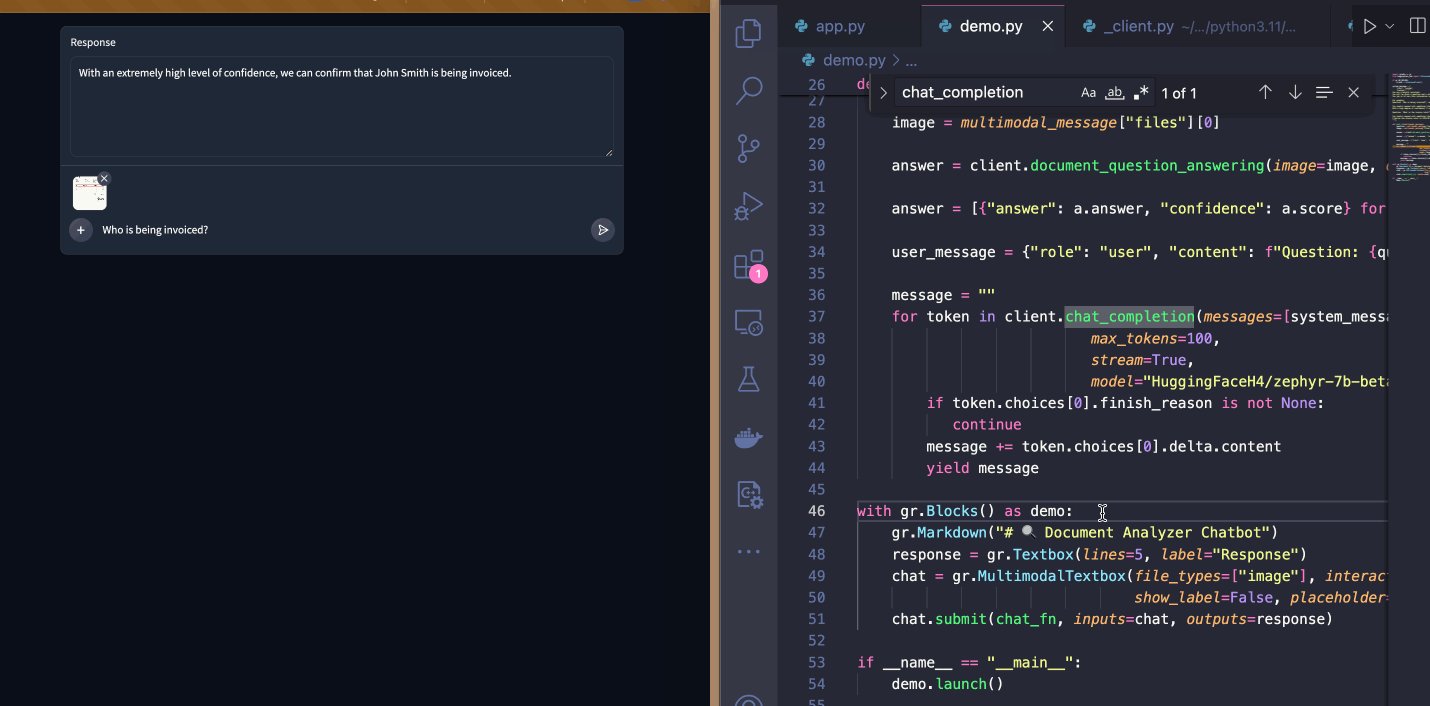
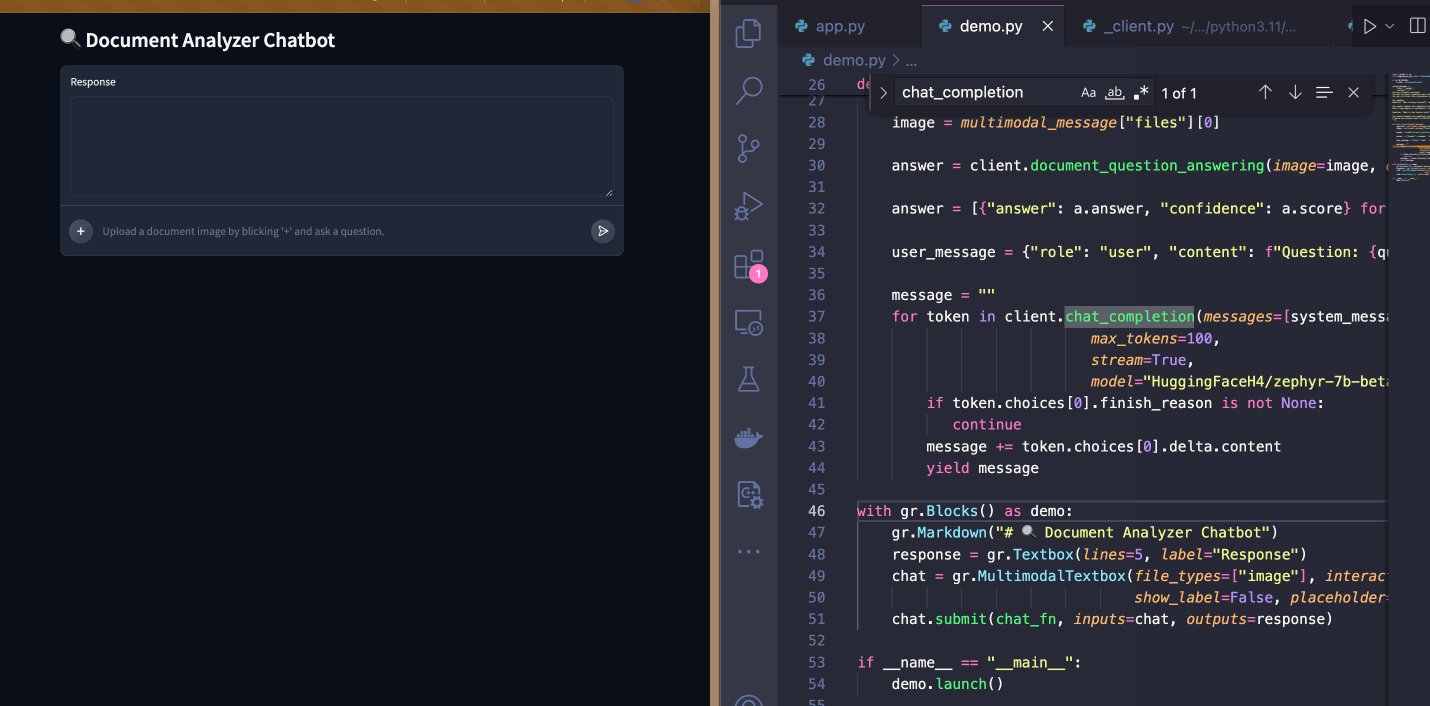
虽然这个用户界面已经可以工作,但我认为如果输入文本框位于输出文本框下方会更合适。我可以通过使用 Blocks API 来实现这一点,并且我还通过添加占位符文本来定制输入文本框,以引导用户。

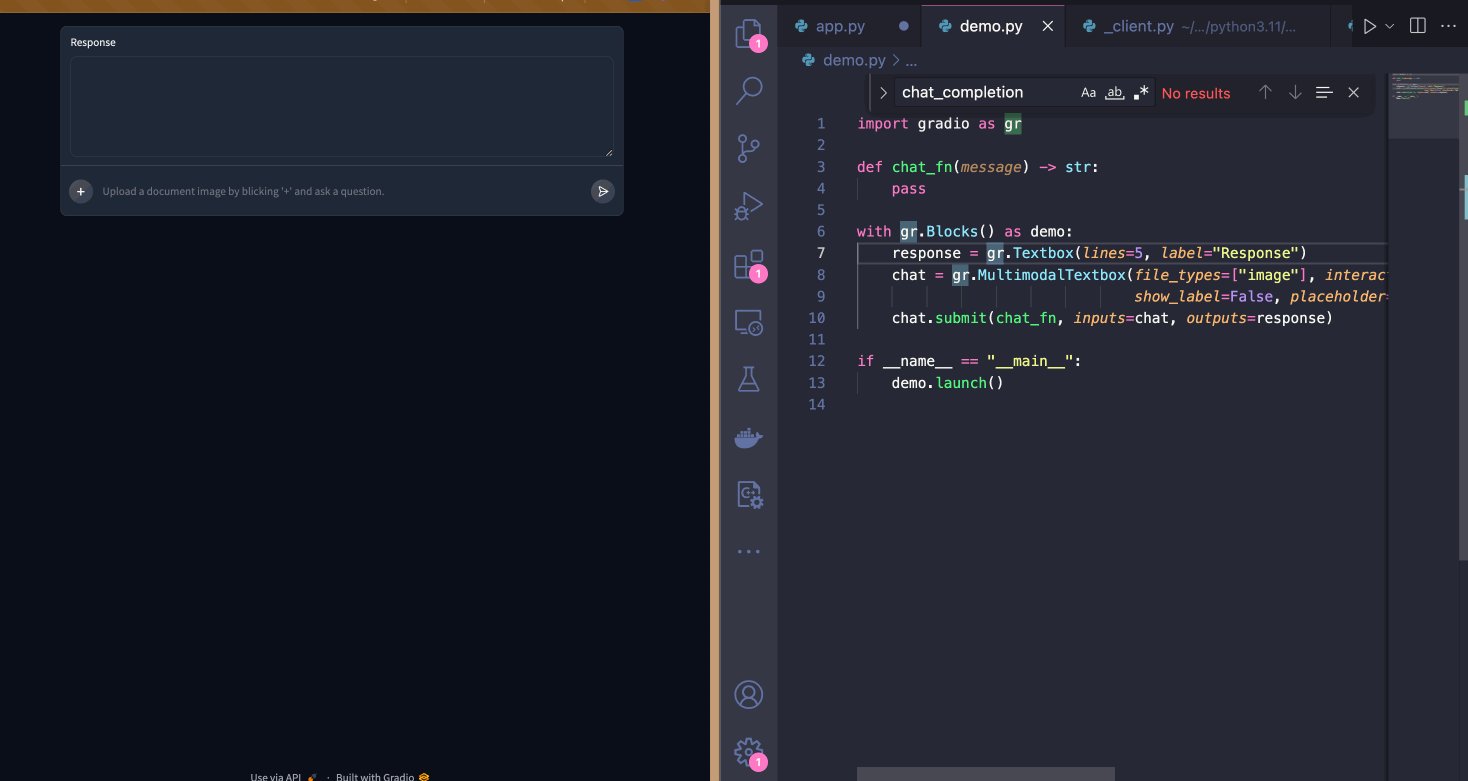
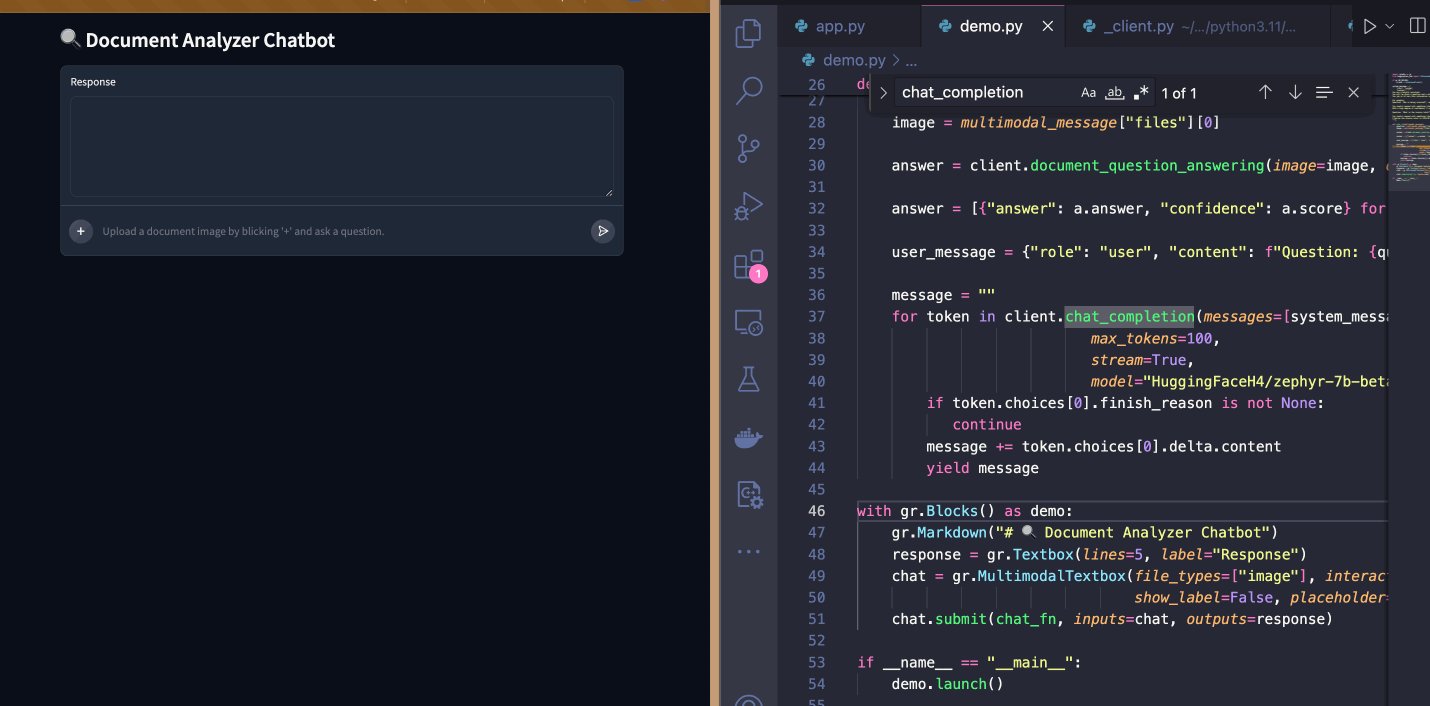
现在 UI 已经令人满意,我将开始实现 chat_fn 的逻辑。
我将使用 Hugging Face 的推理 API,因此我需要从 huggingface_hub 包中导入 InferenceClient(预装在 Gradio 中)。我将使用 impira/layouylm-document-qa 模型来回答用户的问题,然后使用 HuggingFaceH4/zephyr-7b-beta 大语言模型提供自然语言回答。
from huggingface_hub import InferenceClient
client = InferenceClient()
def chat_fn(multimodal_message):
question = multimodal_message["text"]
image = multimodal_message["files"][0]
answer = client.document_question_answering(image=image, question=question, model="impira/layoutlm-document-qa")
answer = [{"answer": a.answer, "confidence": a.score} for a in answer]
user_message = {"role": "user", "content": f"Question: {question}, answer: {answer}"}
message = ""
for token in client.chat_completion(messages=[user_message],
max_tokens=200,
stream=True,
model="HuggingFaceH4/zephyr-7b-beta"):
if token.choices[0].finish_reason is not None:
continue
message += token.choices[0].delta.content
yield message
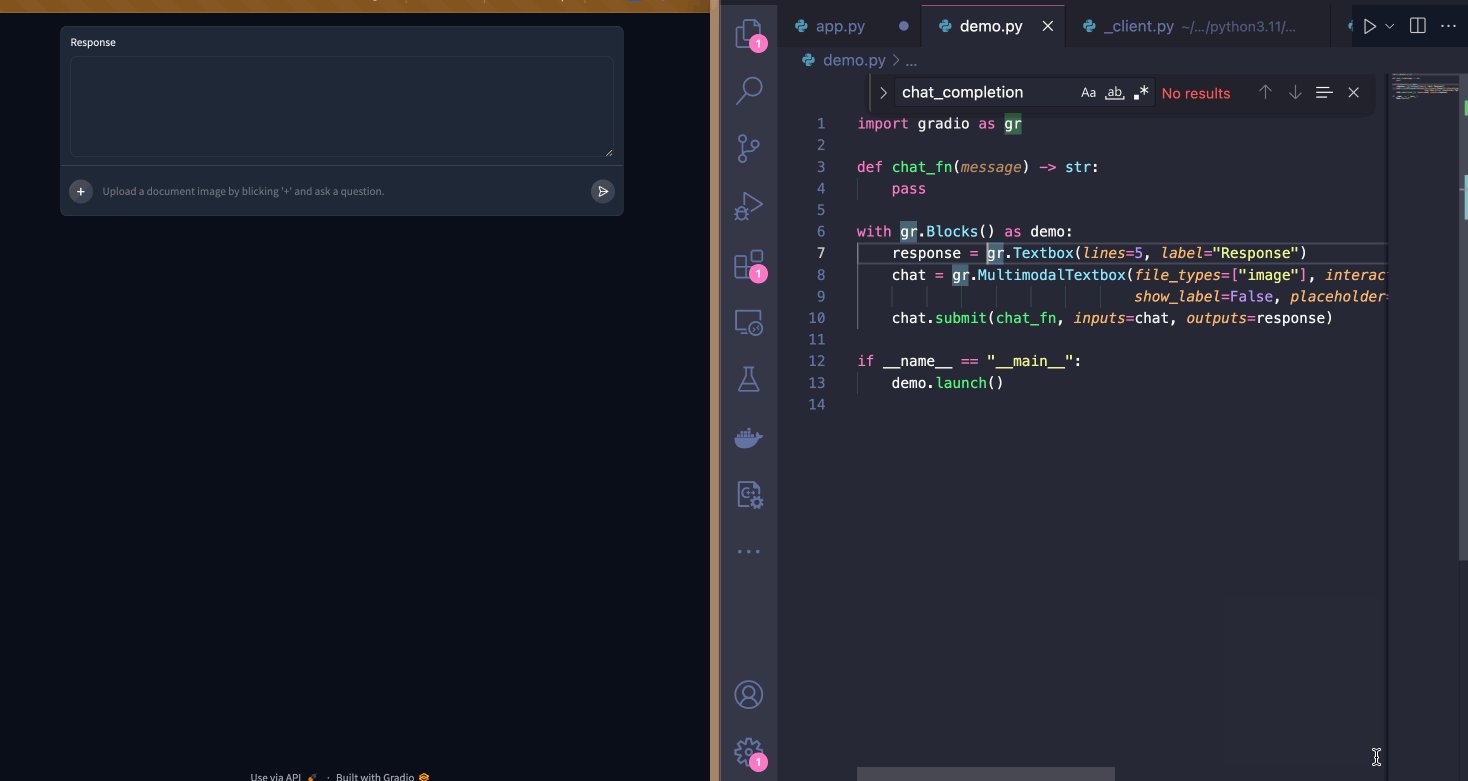
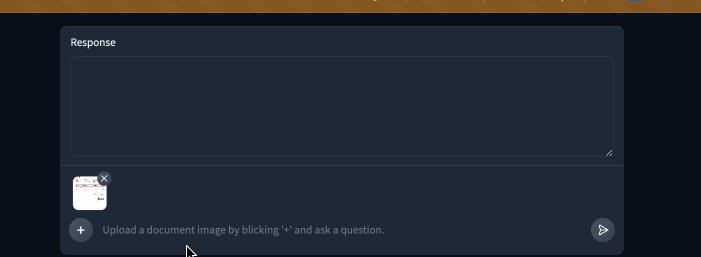
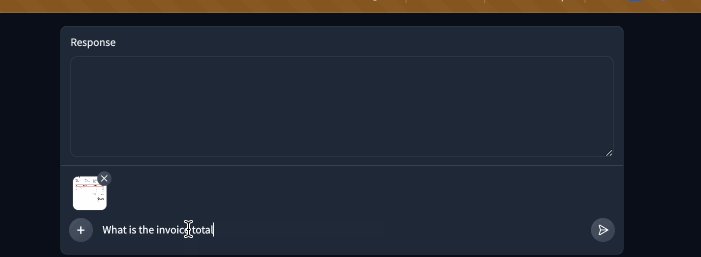
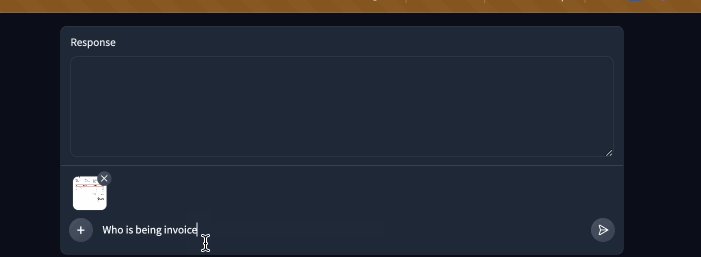
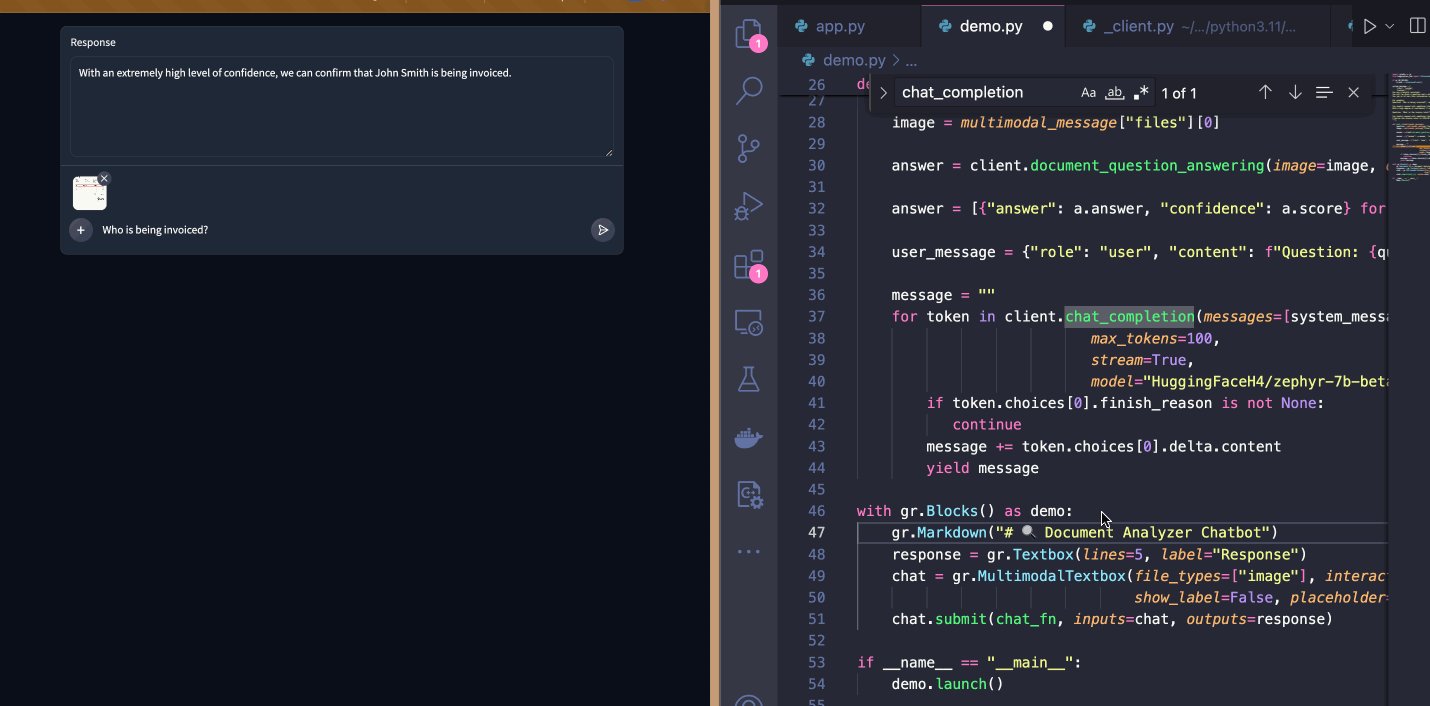
这是我们的应用演示!

我还会添加一个系统消息,以便大语言模型保持回答简短,不包括原始置信度分数。为避免每次更改时都重新实例化 InferenceClient,我将其放在不需重载的代码块中。
if gr.NO_RELOAD:
client = InferenceClient()
system_message = {
"role": "system",
"content": """
You are a helpful assistant.
You will be given a question and a set of answers along with a confidence score between 0 and 1 for each answer.
You job is to turn this information into a short, coherent response.
For example:
Question: "Who is being invoiced?", answer: {"answer": "John Doe", "confidence": 0.98}
You should respond with something like:
With a high degree of confidence, I can say John Doe is being invoiced.
Question: "What is the invoice total?", answer: [{"answer": "154.08", "confidence": 0.75}, {"answer": "155", "confidence": 0.25}
You should respond with something like:
I believe the invoice total is $154.08 but it can also be $155.
"""}
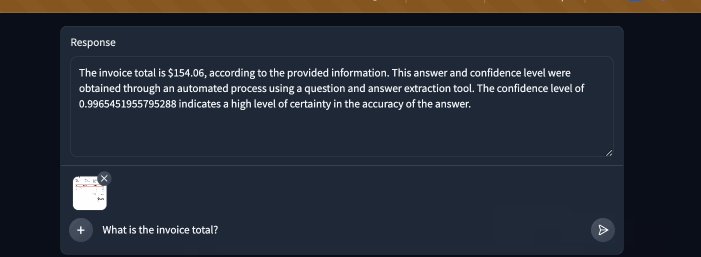
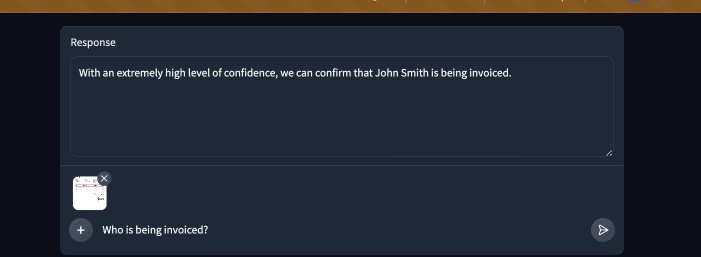
这是我们演示的现在情况!系统消息确实帮助保持了机器人的回答简短而不包含长的小数。

作为最终改进,我将在页面上添加一个 Markdown 标题:

结语
在本文中,我使用 Gradio 和 Hugging Face 推理 API 开发了一个实用的 AI 应用。从开发初期,我就不确定最终产品会是什么样子,所以能够即时重新加载 UI 和服务器逻辑让我能迅速尝试各种想法。整个应用的开发过程大约只用了一个小时!
如果您想了解此演示的完整代码,请访问这个 Space 应用!
英文原文: https://huggingface.co/blog/gradio-reload
原文作者: Freddy Boulton
译者: Luke
使用 Gradio 的“热重载”模式快速开发 AI 应用的更多相关文章
- Gradio入门到进阶全网最详细教程[一]:快速搭建AI算法可视化部署演示(侧重项目搭建和案例分享)
Gradio入门到进阶全网最详细教程[一]:快速搭建AI算法可视化部署演示(侧重项目搭建和案例分享) 常用的两款AI可视化交互应用比较: Gradio Gradio的优势在于易用性,代码结构相比Str ...
- .Net 4.X 提前用上 .Net Core 的配置模式以及热重载配置
1. 前言 在提倡微服务及 Serverless 越来越普及的当下,在 .Net Core 之前,.Net 应用的配置模式往往依赖于一个名为 web.config 的 XML 文件,耦合性高,而可扩展 ...
- 从开发一款基于Vue技术栈的全栈热重载生产环境脚手架,我学到了什么
浏览文章前 这一期,我分享给大家三点看源码的小技巧,这也是从别的大佬那总结的. 被反复使用的代码 这样的代码是一个软件的重点函数,一个大神的写法有很多精华值得学习. 穿越时间的代码 如果一段代码10年 ...
- 【.NET 6】使用.NET 6开发minimal api以及依赖注入的实现、VS2022热重载和自动反编译功能的演示
前言: .net 6 LTS版本发布已经有若干天了.此处做一个关于使用.net 6 开发精简版webapi(minimal api)的入门教程,以及VS2022 上面的两个强大的新技能(热重载.代码自 ...
- KSFramework:集成U3D热重载框架 - README
KSFramework KEngine + SLua+ Framework = KSFramework KSFramework是一个整合KEngine.SLua的Unity 5开发框架,并为程序.美术 ...
- 【技术博客】基于vue的前端快速开发(工具篇)
一.Vue教程 vue.js是一套构建用户界面的渐进式框架.vue采用自底向上增量开发的设计.vue的核心库只关心视图层,非常容易学习,非常容易与其它库和已有项目整合.vue完全有能力驱动采用单文件组 ...
- KSFramework常见问题:Lua脚本热重载,内存状态数据丢失?
Lua热重载 内存数据在重载后会丢失 KSFramework中,所有的UI Lua脚本是可以重载的.脚本中的一些内存数据,在重载后会丢失,比如: -- 记录一个UI界面被打开了多少次 function ...
- 基于OSGi的企业级快速开发平台(开源)
模块化.插件化是未来的主流趋势,他很好的解决了,公司知识的积累.应用分发.商务模式.快速构建等一系列问题,国外著名的插件化平台JIRA就非常成功,国内的目前很多公司在偿试插件化的开发模式,作为平台推出 ...
- (转载)Android快速开发偷懒必备,一句话搞定所有ViewGroup的Adapter . 支持自定义ViewGroup
[置顶] [Android]快速开发偷懒必备,一句话搞定所有ViewGroup的Adapter . 支持自定义ViewGroup 标签: androidAdapter快速开发0耦合 2016-12-1 ...
- 【译】在运行时编辑代码的 .NET 热重载
今天,我们很高兴向你介绍 Visual Studio 2019 中 16.11(预览版1)中的 .NET 热重载(通过 .NET 6(预览版4)中的 dotnet watch 命令行工具).在这篇文章 ...
随机推荐
- Prometheus四种指标及PromQL实例
Prometheus四种主要的指标类型包括Counter.Gauge.Histogram和Summary,以及相应的PromQL实例如下: Counter(计数器) 作用:只增不减的计数器,常用于记录 ...
- 让艺术触手可及!3DCAT实时云渲染赋能真浪数字艺术馆首展
2023年5月18日,由真浪数字艺术和EZVR联合打造的真浪数字艺术馆首展–「破界·交织」让艺术更自由,正式与大家相见.此次展览分为五个主题展馆,汇聚了来自全球各领域的19位青年数字艺术家一同探讨虚实 ...
- 记录--不做码农而做 DJ 😎
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助 Coding 一定很累吧,快来跟我一起 Djing !!! 我的思路是通过监听键盘按下事件,在用户按下对应键时,找到相应的按键元素和音频元 ...
- 记录--uni-app实现蓝牙打印小票
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助 说明 基于uni-app开发,调用官方蓝牙相关api实现连接蓝牙与向蓝牙热敏打印机发送字节流,可打印文字,二维码,图片,调整字体大小等,本 ...
- dynatrace统计sql执行时间要考虑网络延时
对一个系统的功能环境做压测,响应时间特别慢,开发环境却很快. 原因是,开发的应用服务器在北方,功能的应用服务器在南方,数据库服务器共用一个,在北方. 北方的应用调北方的数据库,响应时间2s,互相pin ...
- torch的cuda版本安装
1.拥有英伟达显卡NVIDIA NVIDIA CUDA各版本下载链接(包括最新11版本和以往10.2版本) 以下是从NVIDIA官网转过来的链接,方便需要下载各种版本CUDA的同学.(借阅) http ...
- 在 .NET 中使用 OPC UA 协议
目录 什么是 OPC UA UaExpert 的使用 下载 UaExpert 首次启动 添加 OPC UA 服务器 连接 OPC UA 服务器 查看 PLC 数据 使用 C# 读写 OPC UA 数据 ...
- vue核心基础-过渡动画
第一种方法:引入类名 .v-enter{ opacity: 0; } .v-enter-to{ opacity: 1; } .v-leave{ opacity: 1; } .v-leave-to{ o ...
- Hexo+Gitee搭建个人博客
Hexo+Gitee搭建个人博客 (一)前言 beacuse(事出有因): 很久之前就知道Hexo搭建个人博客,但由于惰性,一直没有行动,在此之前一直用的是博客园. but(但是): 今天打开博客园, ...
- Scala 简单分词求和
1 package chapter07 2 3 object Test17_CommonWordCount { 4 def main(args: Array[String]): Unit = { 5 ...
