我用WebGL打造了一款动态壁纸
我用WebGL打造了一款动态壁纸
简述
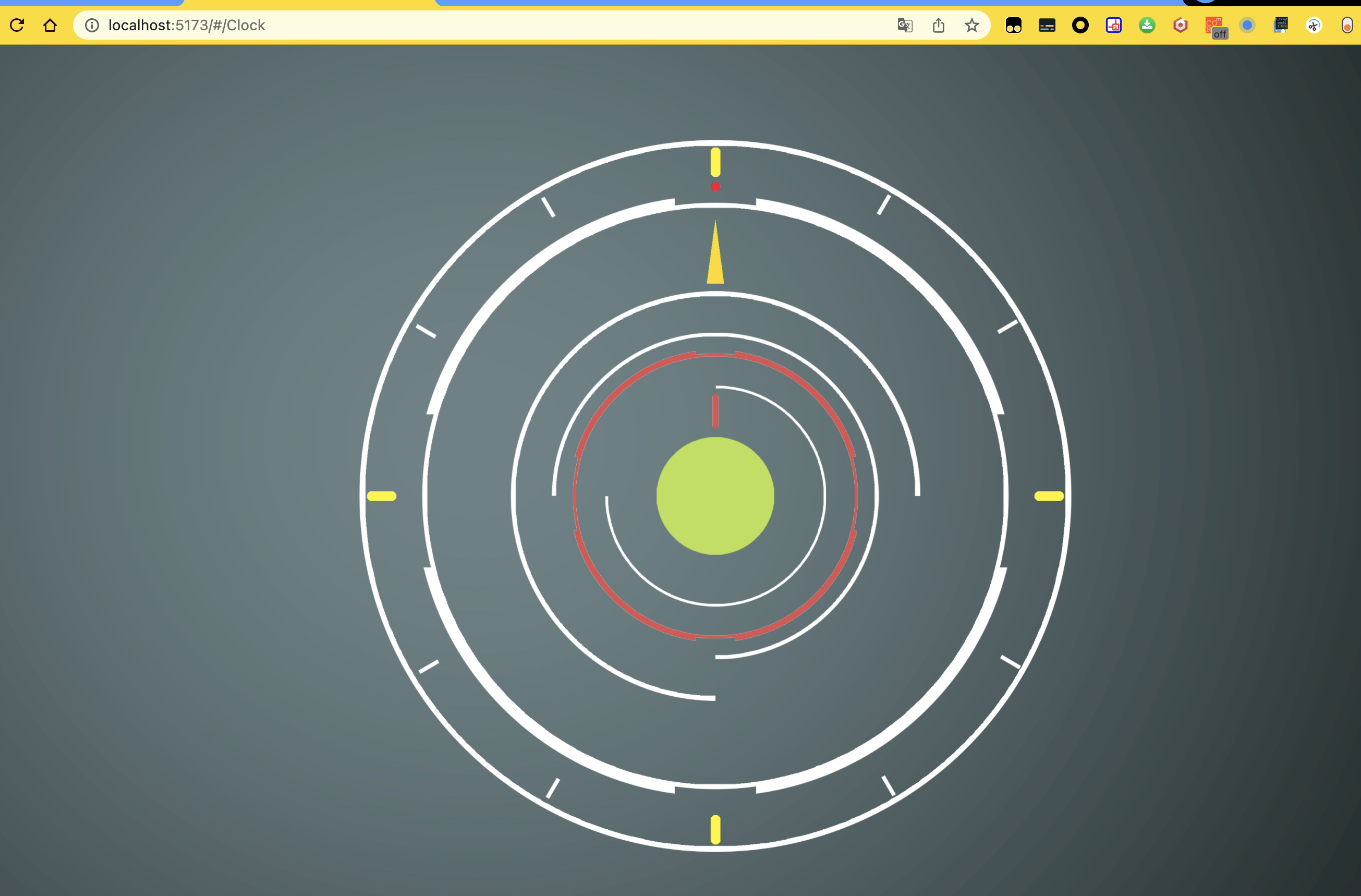
最近在给自己电脑换壁纸的时候发现了一张很有特点的图(就是下面这张),于是我突发奇想,要是能把这张图变成一张动态的壁纸。那该多好。于是我打算用threejs开发一个3D的动态壁纸网页。

相关技术
Vite+Vue、Threejs、TwinSpace(我自己基于Threejs封装的一个工具库)
制作步骤,流程
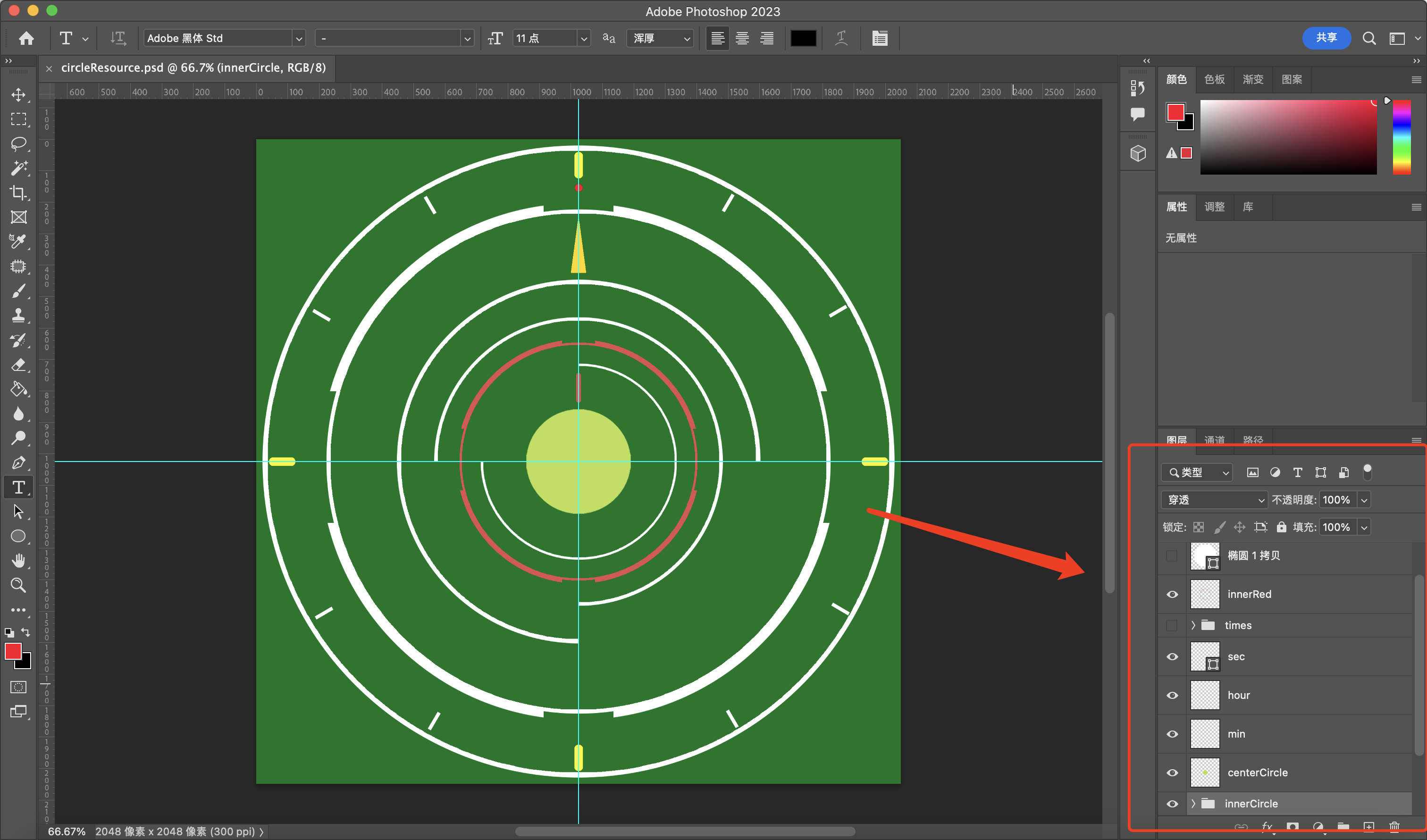
先参照壁纸绘制一张图,记住一定要分图层

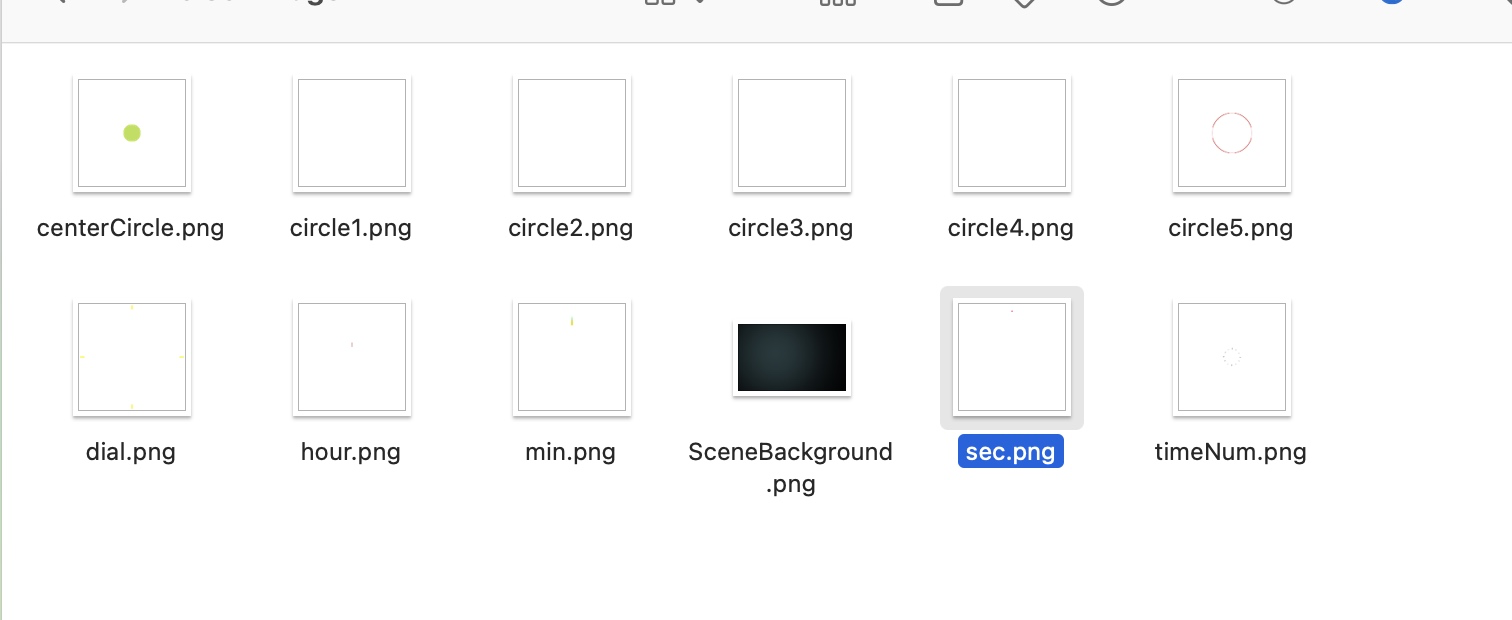
然后将图层依次导出(记住是PNG)

接着我们创建Vue项目
npm create vite@latest SmartClock -- --template vue
创建一个绘制的图层,在网页上创建几个方块,

然后将刚刚导出的图,依次贴在方块上,然后绘制完成


这样呢,我们的一个基本样式就绘制完成了。接着呢
我们得能让他动起来,这边我们在代码中添加相关的获取时间更新的方法
//计算时间更新
const clockUpdate = () => {
// 创建一个 Date 对象实例,它将自动设置为当前时间
const now = new Date();
// 获取当前的小时(0 到 23)
const hours = now.getHours();
hour.rotation.z = -Math.PI * 2 * (hours / 12);
// 获取当前的分钟(0 到 59)
const minutes = now.getMinutes();
min.rotation.z = -Math.PI * 2 * (minutes / 60);
// 获取当前的秒钟(0 到 59)
const seconds = now.getSeconds();
sec.rotation.z = -Math.PI * 2 * (seconds / 60);
};
然后定时更新。
这样呢,时钟就可以自动更新了。
接着呢,我们还需要创建相应的动画。
let num = 0;
let way = 1;
// let scale = 0;
//更新转圈圈动画
const updateAnimate = (delta) => {
num += 1 * way;
if (Math.abs(num) == 100) {
way = -way;
}
circle1.rotation.z -= Math.sin(num / 1000) * 0.5;
circle2.rotation.z += Math.sin(num / 1000) * Math.cos(num / 100) * 2;
circle3.rotation.z += Math.sin(num / 2000) * 2;
circle4.rotation.z -= Math.sin(num / 1000);
circle5.rotation.z += Math.sin(num / 500) * 0.1;
};
然后添加一下屏幕的鼠标位置监听就可以了,
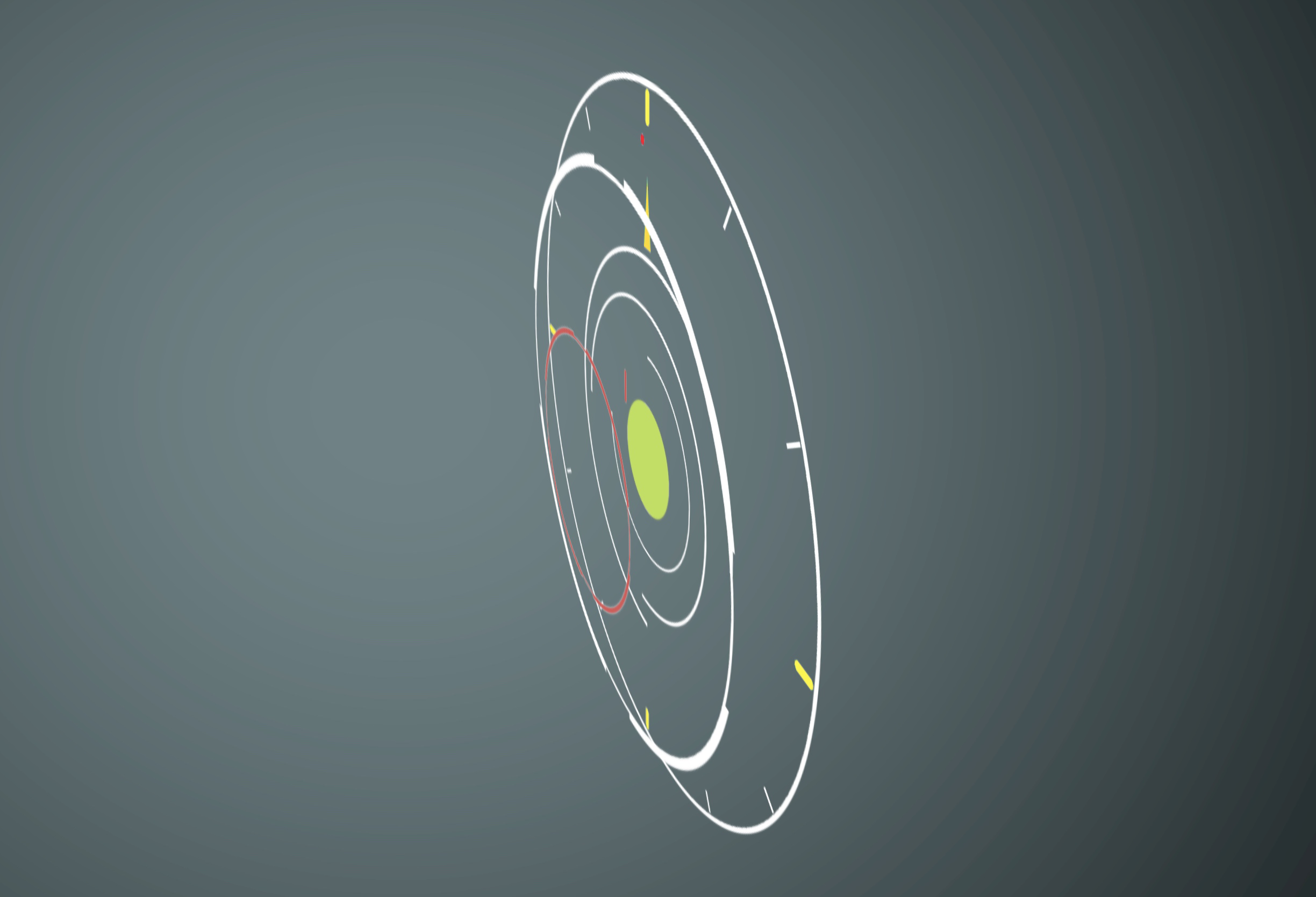
这样一款网页动态可视化时钟就做完了。

网页效果地址
紧接着我们把web项目部署到网页上就可以了。
在线效果地址:https://sobigrice.gitee.io/smartClock
如何把网页设置成壁纸呢
众所周知MacOS/Window是没办法直接将网页设置成壁纸的。这里我们就需要用到第三方软件来设置
Mac: Plash
window: lively wallpaper / wallPaperEngine
成品

后续计划
目前这个项目我已经开源了,开源地址:https://gitee.com/soBigRice/smart-clock
后续我打算利用electron和ReactNative打造成一款多平台的壁纸时钟。。。
大家有什么想法和意见欢迎留言一起相互交流。
敬请期待
我用WebGL打造了一款动态壁纸的更多相关文章
- 用webgl打造自己的3D迷宫游戏
用webgl打造自己的3D迷宫游戏 2016/09/19 · JavaScript · WebGL 原文出处: AlloyTeam 背景:前段时间自己居然迷路了,有感而发就想到写一个可以让人迷路 ...
- Mac电脑上一款非常时尚高清的动态壁纸Living Wallpaper HD
很多朋友Mac电脑上都喜欢用动态壁纸,Living Wallpaper HD是本人尝试的一款非常不错的高清动态壁纸.有时钟.天气等各种组建,非常时尚美观. Living Wallpaper HD下载地 ...
- 如何实现一个 windows 桌面动态壁纸
更新: 2018/08/31 WS_MOUSE_LL 钩子,实现底层壁纸交互效果. 一.介绍 国内玩家第一次看到动态壁纸,都是出于一款来自 Wallpaper Engine 的 Steam 程序. ...
- 关于MAC设置免费的动态壁纸
首先大部分的动态壁纸都是收费的或者是已经固定的,其实这一款也是固定的 但是这个固定的是可以进行修改的 第一先在App Store下载 LiveDesktop Pro 这一款是免费的 然后下载后进行打 ...
- python学习笔记 | macOS Big Sur动态壁纸食用指南
目录 前言 爬虫篇 壁纸使用篇 后记 前言 北京时间23日凌晨1点,苹果WWDC2020大会开幕.在发布会上,苹果正式发布了新版macOS,并将其命名为"Big Sur". 相比于 ...
- 如何将视频作为Windows桌面动态壁纸,两步就可以搞定!
Windows本身自带的设置是不支持直接将视频用作壁纸,所以要想实现这个功能需要第三方工具的帮助 一.软件简介 这是一款可以将视频文件作为动态壁纸展示在电脑桌面的软件,它体积小巧,占用资源也不多,相比 ...
- 为你的Windows7设置动态壁纸
From:http://www.cnblogs.com/killerlegend/p/3644014.html By KillerLegend DreamScene是Vista上的一个功能,可以让你设 ...
- DzzOffice添加动态壁纸例子-Bing每日壁纸
Bing每日壁纸介绍:bing网站每天会更新一张不同的精选图片. 此压缩包内的程序,可以自动同步更新cn.bing.com网站每天更新的图片,作为dzzoffice的壁纸使用.实现自动每天更换不同的云 ...
- android浪漫樱花凋零动态壁纸应用源码
android浪漫樱花凋零动态壁纸应用源码,是从那个安卓教程网拿过来的,本项目是一套基于安卓的樱花动态壁纸项目源码,安装以后桌面没有图标,但是可以在修改壁纸-动态壁纸中找到.我的分辨率是480×854 ...
- Ruby Rose动态壁纸制作记录
为Wallpaper Engine做的动态壁纸,使用Unity制作,在这里记录一下制作过程和一些遇到的坑,以后有了github账号再搬到那边去. 最后大概要做出这样的效果,截图来自RWBY " ...
随机推荐
- 单窗算法的地表温度反演:谷歌地球引擎GEE代码
本文介绍在GEE中基于Landsat遥感影像实现地表温度(LST)单窗算法反演的代码. 1 背景知识 基于遥感数据的地表温度(LST)反演目前得到了广泛的应用,尤其是面向大尺度.长时间范围的温 ...
- [C++核心编程] 1、内存分区模型
文章目录 1 内存分区模型 1.1 程序运行前 1.2 程序运行后 1.3 new操作符 1 内存分区模型 C++程序在执行时,将内存大方向划分为4个区域 代码区:存放函数体的二进制代码,由操作系统进 ...
- 【python爬虫】对于微博用户发表文章内容和评论的爬取
此博客仅作为交流学习 对于喜爱的微博用户文章内容进行爬取 (此部分在于app页面进行爬取,比较方便) 分析页面 在这里进行json方法进行,点击Network进行抓包 发现数据加载是由这个页面发出的, ...
- 音视频八股文(9)-- flv的h264六层结构和aac六层结构
flv介绍 FLV(Flash Video)是Adobe公司推出的⼀种流媒体格式,由于其封装后的⾳视频⽂件体积⼩.封装简单等特点,⾮常适合于互联⽹上使⽤.⽬前主流的视频⽹站基本都⽀持FLV.采⽤FLV ...
- 2023-04-18:ffmpeg中的hw_decode.c的功能是通过使用显卡硬件加速器(如 NVIDIA CUDA、Intel Quick Sync Video 等)对视频进行解码,从而提高解码效
2023-04-18:ffmpeg中的hw_decode.c的功能是通过使用显卡硬件加速器(如 NVIDIA CUDA.Intel Quick Sync Video 等)对视频进行解码,从而提高解码效 ...
- 2021-04-02:给定一个正方形或者长方形矩阵matrix,实现zigzag打印。[[0,1,2],[3,4,5],[6,7,8]]的打印顺序是0,1,3,6,4,2,5,7,8。
2021-04-02:给定一个正方形或者长方形矩阵matrix,实现zigzag打印.[[0,1,2],[3,4,5],[6,7,8]]的打印顺序是0,1,3,6,4,2,5,7,8. 福大大 答案2 ...
- 2021-05-21:给定一个数组arr,先递减然后递增,返回arr中有多少个绝对值不同的数字?
2021-05-21:给定一个数组arr,先递减然后递增,返回arr中有多少个绝对值不同的数字? 福大大 答案2021-05-21: 双指针.左指针最左,符合条件时右移:右指针最右,符合条件时左移.左 ...
- SpringBoot源码学习4——SpringBoot内嵌Tomcat启动流程源码分析
系列文章目录和关于我 零丶引入 我在初学spring的时候,很懵逼,因为整个项目中不存在main方法,让我有点摸不着头脑.那时候我知道有个东西叫tomcat是它监听了端口,解析了协议调到了我的serv ...
- calendar.monthrange
import calendar calendar.monthrange(2019,5) 输出结果:(2, 31) 解析: 这里使用了函数 calendar.monthrange(year,month) ...
- pupstudy的使用
打开环境 点击管理--打开根目录 把靶场放在www文件夹里 网页打开127.0.0.1/靶场文件名即可
