JS leetcode 删除排序数组中的重复项 题解分析
壹 ❀ 引
一日一题,今天的题目来自于leetcode26. 删除排序数组中的重复项,其实在之前我们已经做了一道类似的题目,可参考JS leetcode 移除元素 题解分析,关于本题描述如下:
给定一个排序数组,你需要在 原地 删除重复出现的元素,使得每个元素只出现一次,返回移除后数组的新长度。
不要使用额外的数组空间,你必须在 原地 修改输入数组 并在使用 O(1) 额外空间的条件下完成。
示例 1:
给定数组 nums = [1,1,2], 函数应该返回新的长度 2, 并且原数组 nums 的前两个元素被修改为 1, 2。
你不需要考虑数组中超出新长度后面的元素。
示例 2:给定 nums = [0,0,1,1,1,2,2,3,3,4], 函数应该返回新的长度 5, 并且原数组 nums 的前五个元素被修改为 0, 1, 2, 3, 4。
你不需要考虑数组中超出新长度后面的元素。
我们先来简单分析题目,再给出解题思路。
贰 ❀ 解题思路
经过leetcode算法题移除元素的教育,这次解题得额外抓住两个重点:
第一,题目真正的要求是获取不重复元素的长度,所以即使不删除重复元素也是允许的。
第二,不需要考虑数组中超出新长度后的元素,这句话的意思其实已经暗示,我们可以将不重复的元素集中在数组前面,后面的重复元素可以不管,比如
[1,2,2,3] => [1,2,3,2] 返回3,因为不重复的元素为 1,2,3
当然,我们可以先站在删除重复元素的角度来思考这个问题,这对于前端开发者来说更容易接受,直接上代码:
/**
* @param {number[]} nums
* @return {number}
*/
var removeDuplicates = function (nums) {
for (var i = 0; i < nums.length;) {
if (nums.indexOf(nums[i]) !== i) {
nums.splice(i, 1);
} else {
i++;
};
};
return nums.length;
};
思路很简单,因为indexOf获取的都是每个元素第一次出现的问题,所以只要当前元素的i不是第一次出现,那就说明是重复元素,利用splice删除执行元素即可。
而站在不删除元素的角度,这就得利用双指针进行元素覆盖,我们先上代码,再解释原理:
/**
* @param {number[]} nums
* @return {number}
*/
var removeDuplicates = function (nums) {
if(nums.length === 0){
return 0;
};
var s = 0, //慢指针,每赋值一次,慢指针往右移动一位
f = 1, //快指针,只要重复就往右移动一位
len = nums.length;
for (; f < len; f++) {
if (nums[s] !== nums[f]) {
nums[s + 1] = nums[f];
s++;
};
};
return s + 1;
};
我们以[1,1,2,3]为例,注意,题目已经说了数组为已排序数组,所以相同元素必定相邻。
我们指定2个指针,慢指针s(slow)与快指针f(fast),慢指针主要负责当元素不同时进行赋值,快指针主要负责数组遍历,对每个元素进行比较。
说到底,就是每次比较完成之后,只要这个元素没重复,就把这个元素通过赋值的形式,依次排在s指针索引的后面;若比较相同就啥都不干,直接让快指针继续往后移动。
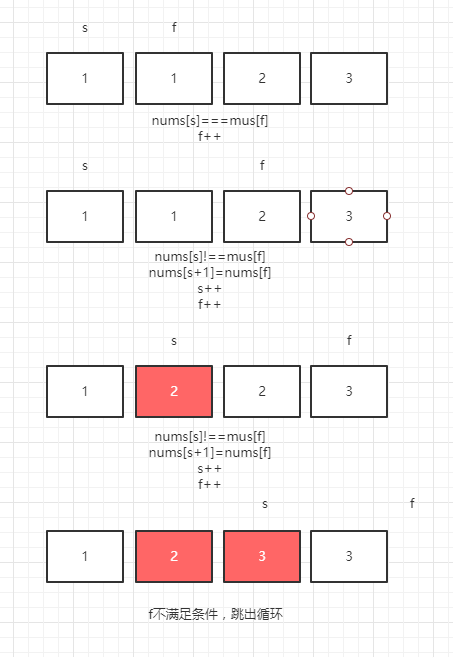
我们通过图解,来模拟[1,1,2,3]的赋值过程:

可以看到,一开始由于s为0,f为1,进行了第一次比较,如果相同,s作为起点元素保持不变,f作为快指针继续寻找下个比较目标;
而只要s与f的元素不同,则将f的元素复制到s的后一位,以此类推,由于s的索引是0,经过几次复制自增几次,最后获取的长度需要额外加1,大致上就是这个思路。
我最开始也是绕了半天,但是通过图解,真是感叹双指针的微妙之处。
当然,双指针代码处的if操作其实也可以改写成如下形式,思路是一样的,不过我还是认为上述写法好理解一点,先赋值,s再移动:
if (nums[s] !== nums[f]) {
s++;
nums[s] = nums[f];
};
那么关于本题的分析就到这里了。
JS leetcode 删除排序数组中的重复项 题解分析的更多相关文章
- LeetCode:删除排序数组中的重复项||【80】
LeetCode:删除排序数组中的重复项||[80] 题目描述 给定一个排序数组,你需要在原地删除重复出现的元素,使得每个元素最多出现两次,返回移除后数组的新长度. 不要使用额外的数组空间,你必须在原 ...
- Leetcode_删除排序数组中的重复项
Leetcode 删除排序数组中的重复项 题目: 给定一个排序数组,你需要在原地删除重复出现的元素,使得每个元素只出现一次,返回移除后数组的新长度. 不要使用 额外的数组空间,你必须在原地修改输入数 ...
- LeetCode 80. 删除排序数组中的重复项 II
LeetCode 80. 删除排序数组中的重复项 II
- 前端与算法 leetcode 26. 删除排序数组中的重复项
目录 # 前端与算法 leetcode 26. 删除排序数组中的重复项 题目描述 概要 提示 解析 算法 # 前端与算法 leetcode 26. 删除排序数组中的重复项 题目描述 26. 删除排序数 ...
- 【Leetcode】【简单】【26. 删除排序数组中的重复项】【JavaScript】
题目描述 26. 删除排序数组中的重复项 给定一个排序数组,你需要在原地删除重复出现的元素,使得每个元素只出现一次,返回移除后数组的新长度. 不要使用额外的数组空间,你必须在原地修改输入数组并在使用 ...
- Java实现 LeetCode 26 删除排序数组中的重复项
26. 删除排序数组中的重复项 给定一个排序数组,你需要在原地删除重复出现的元素,使得每个元素只出现一次,返回移除后数组的新长度. 不要使用额外的数组空间,你必须在原地修改输入数组并在使用 O(1) ...
- 每日一道 LeetCode (8):删除排序数组中的重复项和移除元素
每天 3 分钟,走上算法的逆袭之路. 前文合集 每日一道 LeetCode 前文合集 代码仓库 GitHub: https://github.com/meteor1993/LeetCode Gitee ...
- Java实现 LeetCode 80 删除排序数组中的重复项 II(二)
80. 删除排序数组中的重复项 II 给定一个排序数组,你需要在原地删除重复出现的元素,使得每个元素最多出现两次,返回移除后数组的新长度. 不要使用额外的数组空间,你必须在原地修改输入数组并在使用 O ...
- LeetCode初级算法之数组:26 删除排序数组中的重复项
删除排序数组中的重复项 题目地址:https://leetcode-cn.com/problems/remove-duplicates-from-sorted-array/ 给定一个排序数组,你需要在 ...
- leecode刷题(1)-- 删除排序数组中的重复项
删除排序数组中的重复项 给定一个排序数组,你需要在原地删除重复出现的元素,使得每个元素只出现一次,返回移除后数组的新长度.不要使用额外的数组空间,你必须在原地修改输入数组并在使用 O(1) 额外空间的 ...
随机推荐
- shell 脚本之 disk_monitor
编写脚本实现监测指定文件夹的磁盘空间. =========================================================== ## 脚本逻辑介绍 用户通过 --p ...
- Postman 接口测试配置 Pre-request Script
本文为博主原创,转载请注明出处: Pre-request Script 为Postman预置脚本,用于在postman 发送请求之前执行,封装计算或获取某些请求参数. 1. postman 脚本提供 ...
- 01-module/分频器/激励写法
1.module module有出入接口,输出接口 module有时钟和复位 // input clock; rest_n; // n表示低电平复位 //output o_data; module m ...
- [转帖]MySQL 官方出品,比 mydumper 更快的多线程逻辑备份工具-MySQL Shell Dump & Load
MySQL 官方出品,比 mydumper 更快的多线程逻辑备份工具-MySQL Shell Dump & Load - 知乎 (zhihu.com) 目录 收起 什么是 MySQL Sh ...
- [转帖]Linux 上 SQL Server 2022 (16.x) 的各版本和支持的功能
https://zhuanlan.zhihu.com/p/371869456 本文内容 SQL Server 版本 将 SQL Server 用于客户端/服务器应用程序 SQL Server 组件 ...
- Oracle12c On 银河麒麟v10SP3 的安装过程
Oracle12c On 银河麒麟的安装过程 学习官网资料 下载最新版的preinstall文件 https://yum.oracle.com/repo/OracleLinux/OL8/appstre ...
- [转帖]命令行非明文密码连接 TiDB
https://tidb.net/blog/6794a34b#%E6%96%B9%E5%BC%8F%E4%B8%80%EF%BC%9A%E5%91%BD%E4%BB%A4%E8%A1%8C%E8%BE ...
- [转帖]详解:Linux Chrony 设置服务器集群同步时间
https://www.linuxprobe.com/centos7-chrony-time.html 导读 Chrony是一个开源的自由软件,像CentOS 7或基于RHEL 7操作系统,已经是默认 ...
- [转帖]Redis压力测试——redis-benchmark
liunx 安装 redis & redis benchmark 1.下载安装包 点击官网,下载stable版本 wget http://download.redis.io/releases/ ...
- [转帖]SPEC测试arm服务器性能,SPECJVM2008测试处理器性能_服务器评测与技术-中关村在线...
首先,我们使用SPECJVM2008测试最新至强E5处理器的虚拟化性能. SPECJVM2008是一种通用的多线程Java基准测试工具,它能够反映JRE(Java Runtime Environmen ...
