《最新出炉》系列初窥篇-Python+Playwright自动化测试-11-playwright操作iframe-上篇
1.简介
原估计宏哥这里就不对iframe这个知识点做介绍和讲解了,因为前边的窗口切换就为这种网页处理提供了思路,另一个原因就是虽然iframe很强大,但是现在很少有网站用它了。但是还是有小伙伴或者童鞋们私下问这个问题,那么宏哥就单独写一篇关于iframe网页处理的文章。iframe 是web自动化里面一个比较头疼的测试场景,在Selenium中处理 iframe 需要切换来切换去非常麻烦。但是在playwright中,让其变得非常简单,我们在使用中无需切换iframe,直接定位元素即可。
2.iframe是什么
iframe就是我们常用的iframe标签:<iframe>。iframe标签是框架的一种形式,也比较常用到,iframe一般用来包含别的页面,例如我们可以在我们自己的网站页面加载别人网站或者本站其他页面的内容。iframe标签的最大作用就是让页面变得美观。iframe标签的用法有很多,主要区别在于对iframe标签定义的形式不同,例如定义iframe的长宽高。简单的一句话概括就是:iframe 就是HTML 中,用于网页嵌套网页的。 一个网页可以嵌套到另一个网页中,可以嵌套很多层。和俄罗斯套娃差不多吧。
3.iframe语法
page.frame_locator()
locator = page.frame_locator("frame").get_by_text("登录")
说明:使用frame_locator() 定位到iframe上,再在上面使用locator方法定位元素。
可以使用page.frame_locator()或locator.frame_locator()方法创建 FrameLocator 捕获足该 iframe 中检索和定位元素。
使用示例一:
locator = page.frame_locator("my-frame").get_by_text("Submit")
locator.click()
使用frame_locator() 定位到iframe上,然后继续在上面使用locator方法定位元素
iframe 定位器是严格的。这意味着如果有多个元素与给定的选择器匹配,则对 iframe 定位器的所有操作都会抛出异常。
# Throws if there are several frames in DOM:
page.frame_locator('.result-frame').get_by_role('button').click() # Works because we explicitly tell locator to pick the first frame:
page.frame_locator('.result-frame').first.get_by_role('button').click()
以下代码段在带有 id 的 iframe 中定位带有文本“提交”的元素my-frame,例如<iframe id="my-frame">:
locator = frame.frame_locator("#my-iframe").get_by_text("提交")
locator.click()
4.frame定位
匹配第一个
frame_locator().first
匹配最后一个
frame_locator().last
使用index索引
frame_locator().nth(index)
获取全部iframes
page.frames
5.iframe() 定位
根据name属性和url属性匹配
frame = page.frame(name="frame-name")
frame = page.frame(url=r".*domain.*")
frame.fill('#username-input', 'John')
6.page.frame 和 page.frame_locator 区别
page.frame_locator() 返回的对象需要用locator() 方法定位元素,再操作元素
page.frame() 返回的对象可直接使用fill() 、 click() 方法。
7.项目实战
网上找了半天也没有找到这样的例子,以前百度、163的邮箱是这种。最近几年技术升级了,已经不是这种了。不找了索性宏哥自己在本地做一个这样的小demo给小伙伴或者童鞋们来演示一下。
7.1被测的HTML代码
1.准备测试练习index.html,如下:
<!DOCTYPE html>
<html>
<head>
<title>北京-宏哥|iframeTestDemo</title>
<style type="text/css"> .button1 {
background-color: #f44336;
border: none;
color: white;
padding: 15px 32px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 28px;
margin-bottom: 100px;
text-decoration:none;
color: white;
}
#myAnchor
{
text-decoration:none;
color: white;
}
</style>
</head>
<body style="text-align:center">
<div id="wrapper" style="position: relative;top: 100px;left:0px;">
<button class="button1"><a id="myAnchor" href="https://www.cnblogs.com/du-hong/">北京-宏哥</a></button></br>
<div id="id1">I am a index page's div!</div>
<input type="text" id="maininput" />
<br/>
<iframe id="frameA" frameborder="0" scrolling="no" style="left:857px;position:absolute;" src="iframe.html"></iframe>
</div>
</body>
</html>
2.准备测试练习iframe.html,如下:
<!DOCTYPE html>
<html>
<head>
<title>I am a iframe!</title>
</head>
<body>
<div id="div1">I am iframes div!</div>
<input id="iframeinput"></input>
</body>
</html>
3.页面效果,如下图所示:

8.牛刀小试
8.1代码设计

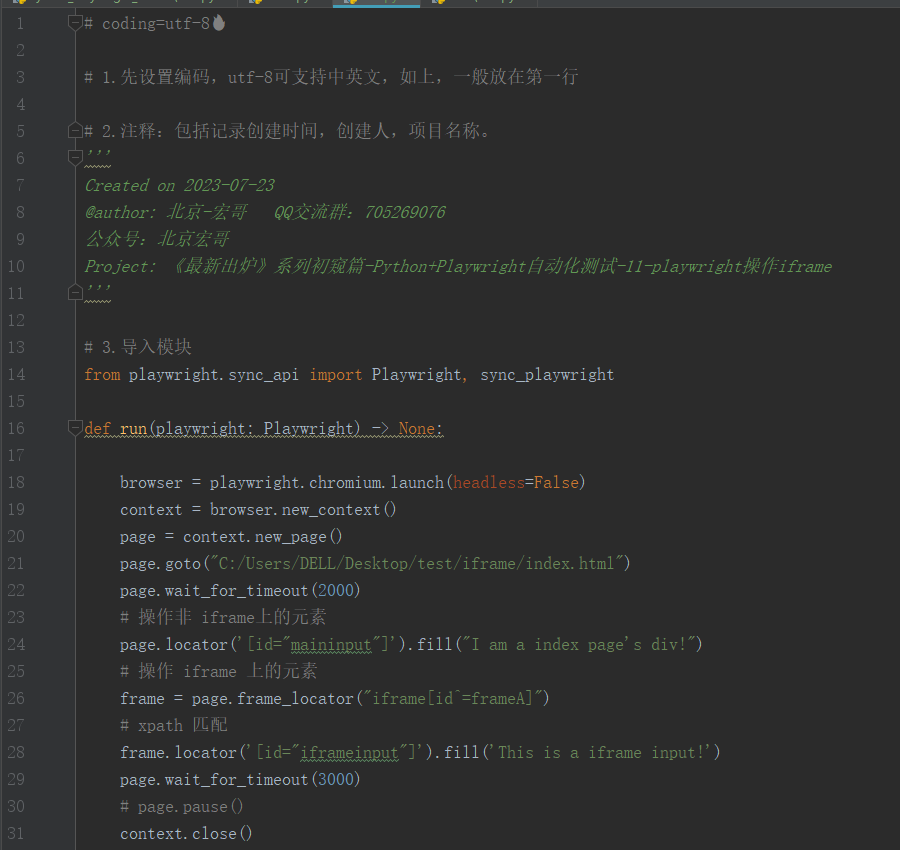
8.2参考代码
# coding=utf-8 # 1.先设置编码,utf-8可支持中英文,如上,一般放在第一行 # 2.注释:包括记录创建时间,创建人,项目名称。
'''
Created on 2023-07-23
@author: 北京-宏哥 QQ交流群:705269076
公众号:北京宏哥
Project: 《最新出炉》系列初窥篇-Python+Playwright自动化测试-11-playwright操作iframe
''' # 3.导入模块
from playwright.sync_api import Playwright, sync_playwright def run(playwright: Playwright) -> None: browser = playwright.chromium.launch(headless=False)
context = browser.new_context()
page = context.new_page()
page.goto("C:/Users/DELL/Desktop/test/iframe/index.html")
page.wait_for_timeout(2000)
# 操作非 iframe上的元素
page.locator('[id="maininput"]').fill("I am a index page's div!")
# 操作 iframe 上的元素
frame = page.frame_locator("iframe[id^=frameA]")
# xpath 匹配
frame.locator('[id="iframeinput"]').fill('This is a iframe input!')
page.wait_for_timeout(3000)
# page.pause()
context.close()
browser.close() with sync_playwright() as playwright:
run(playwright)
8.3运行代码
1.运行代码,右键Run'Test',控制台输出,如下图所示:

2.运行代码后电脑端的浏览器的动作。如下图所示:

9.小结
好了,时间不早了,今天就分享到这里,下一篇宏哥找一个还有iframe的在线网页给小伙伴或者童鞋们实战演示一下。
《最新出炉》系列初窥篇-Python+Playwright自动化测试-11-playwright操作iframe-上篇的更多相关文章
- python - 接口自动化测试 - MysqlUtil - 数据库操作封装
# -*- coding:utf-8 -*- ''' @project: ApiAutoTest @author: Jimmy @file: mysql_util.py @ide: PyCharm C ...
- Python+Appium自动化测试(11)-location与size获取元素坐标
appium做app自动化测试过程中,有时需要获取控件元素的坐标进行滑动操作.appium中提供了location方法获取控件元素左上角的坐标,再通过size方法获取控件元素的宽高,就可以得到控件元素 ...
- Flutter 即学即用系列博客——04 Flutter UI 初窥
前面三篇可以算是一个小小的里程碑. 主要是介绍了 Flutter 环境的搭建.如何创建 Flutter 项目以及如何在旧有 Android 项目引入 Flutter. 这一篇我们来学习下 Flutte ...
- Spark系列-初体验(数据准备篇)
Spark系列-初体验(数据准备篇) Spark系列-核心概念 在Spark体验开始前需要准备环境和数据,环境的准备可以自己按照Spark官方文档安装.笔者选择使用CDH集群安装,可以参考笔者之前的文 ...
- Python系列之入门篇——HDFS
Python系列之入门篇--HDFS 简介 HDFS (Hadoop Distributed File System) Hadoop分布式文件系统,具有高容错性,适合部署在廉价的机器上.Python ...
- Python系列之入门篇——MYSQL
Python系列之入门篇--MYSQL 简介 python提供了两种mysql api, 一是MySQL-python(不支持python3),二是PyMYSQL(支持python2和python3) ...
- python爬虫 scrapy2_初窥Scrapy
sklearn实战-乳腺癌细胞数据挖掘 https://study.163.com/course/introduction.htm?courseId=1005269003&utm_campai ...
- WWDC15 Session笔记 - Xcode 7 UI 测试初窥
https://onevcat.com/2015/09/ui-testing/ WWDC15 Session笔记 - Xcode 7 UI 测试初窥 Unit Test 在 iOS 开发中已经有足够多 ...
- Scrapy001-框架初窥
Scrapy001-框架初窥 @(Spider)[POSTS] 1.Scrapy简介 Scrapy是一个应用于抓取.提取.处理.存储等网站数据的框架(类似Django). 应用: 数据挖掘 信息处理 ...
- 初窥Kaggle竞赛
初窥Kaggle竞赛 原文地址: https://www.dataquest.io/mission/74/getting-started-with-kaggle 1: Kaggle竞赛 我们接下来将要 ...
随机推荐
- 记一次 Visual Studio 2022 卡死分析
一:背景 1. 讲故事 最近不知道咋了,各种程序有问题都寻上我了,你说 .NET 程序有问题找我能理解,Windows 崩溃找我,我也可以试试看,毕竟对 Windows 内核也知道一丢丢,那 Visu ...
- python环境的安装与设置和oneforall的安装与使用
下载python: https://www.python.org/downloads/windows/ 安装python 如果不需要修改路径,下面两个√打开后,点击上面的install now 也可以 ...
- es笔记四之中文分词插件安装与使用
本文首发于公众号:Hunter后端 原文链接:es笔记四之中文分词插件安装与使用 前面我们介绍的操作及演示都是基于英语单词的分词,但我们大部分使用的肯定都是中文,所以如果需要使用分词的操作肯定也是需要 ...
- 图解三代测序(SMRT Sequencing)
目前主流三代测序平台除了Oxford 家的 Nanopore,还有 Pacific Biosciences(简称 PacBio)公司的 Single Molecule Real-Time(SMRT)S ...
- k8s实战案例之部署Zookeeper集群
1.Zookeeper简介 zookeeper是一个开源的分布式协调服务,由知名互联网公司Yahoo创建,它是Chubby的开源实现:换句话讲,zookeeper是一个典型的分布式数据一致性解决方案, ...
- JavaWeb编程面试题——MyBatis
引言 面试题==知识点,这里所记录的面试题并不针对于面试者,而是将这些面试题作为技能知识点来看待.不以刷题进大厂为目的,而是以学习为目的.这里的知识点会持续更新,目录也会随时进行调整. 关注公众号:编 ...
- 使用默认pypi源出现连接超时
背景信息 安装 dataworks sdk 时报错,原因是连接默认的 pypi 仓库超时 pip install aliyun-python-sdk-dataworks-public==4.2.1 报 ...
- Vue项目学习
一.二维数组尝试 var vm = new Vue({ el: "#app", data: { huilv:[ [6.8540, 132.9787, 1298.7013, 1.32 ...
- 精选8道ES高频面试题和答案,后悔没早点看。
不要再干巴巴的背诵八股文了,一定要结合具体场景回答面试问题! 前言 我们在回答面试题的时候,不能干巴巴的去背八股文,一定要结合应用场景,最好能结合过去做过的项目,去和面试官沟通. 这些场景题虽然不要求 ...
- Vue-CoreVideoPlayer 视频播放器组件
安装 cnpm install -S vue-core-video-player 快速使用 # 在main.js中 import VueCoreVideoPlayer from 'vue-core-v ...
