平面设计 – 色轮 & 配色
前言
由于之前那篇有点长, 而且色轮很重要, 所以独立写一篇呗.
参考:
Youtube – 03 色彩 (什么是色相、纯度、明度、色环、补色?怎样配色?)
Youtube – 初學繪畫必看調色教程!教你觀察顏色明度,之後才能調準顏色【跟着楊將學畫畫】
Youtube – RGB色彩模式原理 学会这个,解决你的调色难题!
选色方案:
Youtube – How to pick the right colors for your website or app | UI/UX design tips
Youtube – How to Choose Colors (Easy 3-Step Process)
Youtube – Bad at Picking COLORS? Let's fix that - RAPID Color Scheming
介绍
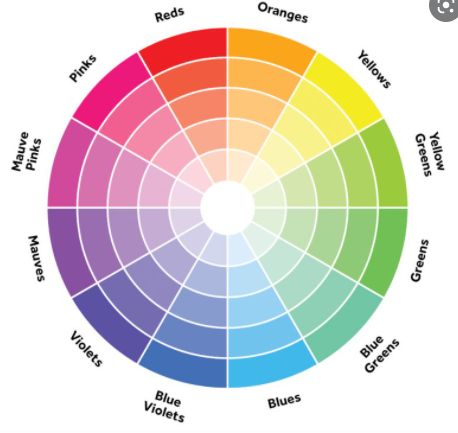
色轮长这样

它里面包含了, 原色, 间色, 复色. 还有不同的饱和度 / 明度. 通过色轮可以容易选颜色, 这个后面说, 先来看看色轮是怎样画出来的.
红黄蓝 vs CMY vs RGB
红黄蓝是小学美术老师教的 3 原色, 通常用在画画水彩.
CMY 是青, 品红, 黄是印刷用的 3 原色.
RGB 是红, 绿, 蓝, 是电子屏幕用的 3 原色.
所以经常看到很多版本的色轮. 但是大部分就是这 3 种啦.
但其实它们差别不是很大. 不需要纠结太多. 看你在哪个领域就用哪个呗.
画色轮
原色
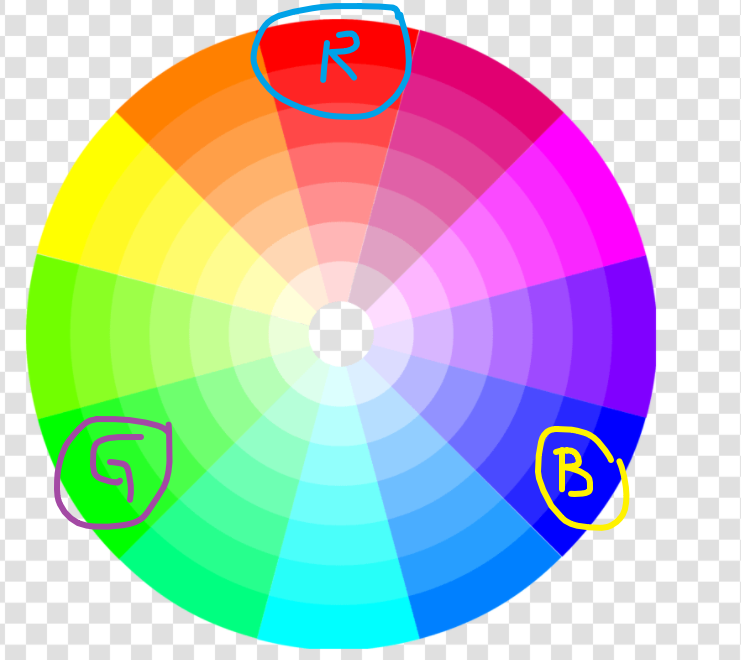
先画原色 RGB

间色
然后是间色
红 + 蓝 = 紫色
红 + 绿 = 黄色
蓝 + 绿 = 青色

复色
把间色和原色再 combine

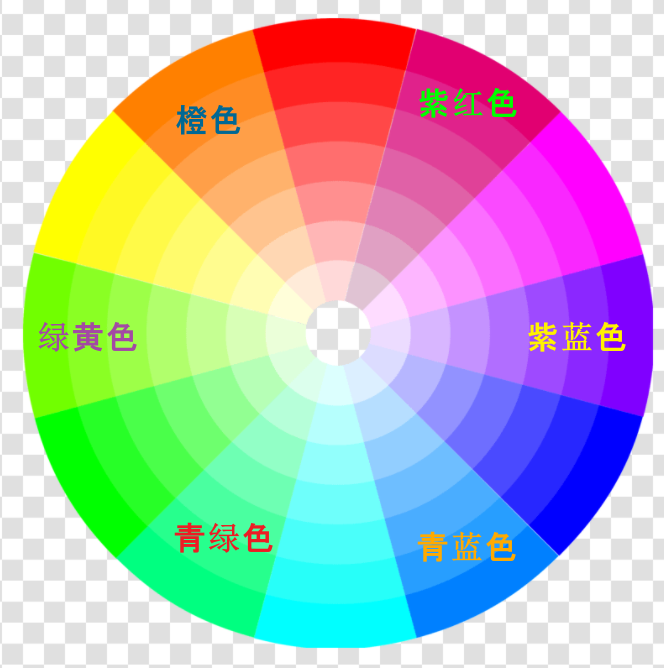
转一圈看就是红, 橙, 黄, 绿, 蓝, 靛, 紫.
明度

色彩心理学 (color psychology)
参考: 知乎 – 色彩心理学
每种颜色都能给人的心里带来不同的感觉, 这里举几个例子.
红色 – 攻击性, 刺激性, 激情, 危险性, 活力
橙色 – 有趣, 新鲜, 创意, 成功, 热情
黄色 – 愉快, 乐观, 积极, 新鲜
绿色 – 健康, 自然, 青春, 新鲜感
蓝色 – 和谐, 和平, 平静, 放松, 信任, 安全
紫色 – 奢华, 智慧, 高贵
粉红 – 柔美, 柔和, 浪漫, 轻松, 愉快
白色 – 清晰, 干净, 奢华, 优雅
黑色 – 奢华, 优雅, 精致, 经典
色调
参考: 这可能是你听过最好的色彩课,色彩大师速成手册!【裹小脚的大叔】
色调就是明度饱和度的归类.
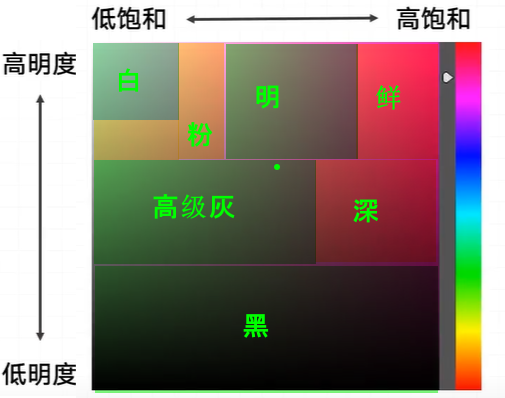
七大色调

分 3 层 (高调, 中调,低调)
白色调 – 淑雅, 文艺, 干净, 极简, 单调, 乏味.
粉色调 (粉红, 粉蓝, 粉黄等) – 清秀, 天真, 可爱, 软弱, 乏力
明色调 – 年轻, 活力, 阳光, 清爽, 廉价, 缺乏品质
鲜色调 – 刺激, 活力, 强力, 生硬, 廉价
灰色调 (高级灰) – 品质, 高端, 奢华, 生态, 缺少活力
深色调 – 成熟, 稳重, 大气, 压抑, 阴暗, 不透气
黑色调 – 神秘, 力量, 厚重, 抑郁, 压抑
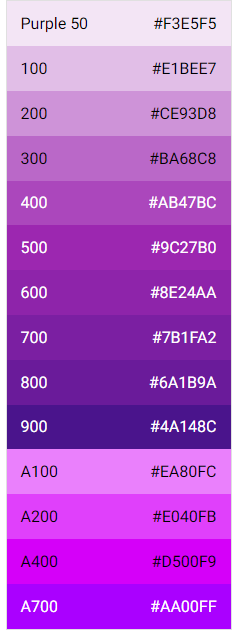
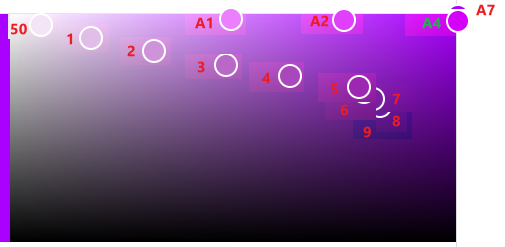
Material Design 2 色调
参考: 2014 Material Design color palettes


它的色调都是在高调游走, 不会去到高级灰, 低调. (注: 其实它的色相是有一些变化的, 如果看它的 HSL code 的话, 但只是一点点啦)
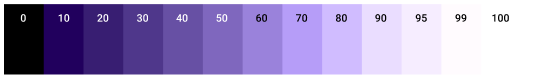
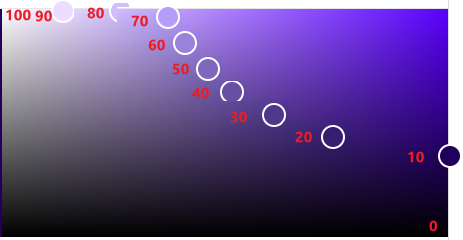
Material Design 3 色调
参考: Figma – Material 3 Design Kit

和之前有一些区别, 但也没有很大.
 对比之前
对比之前 
色相/调搭配
参考:
工具 :
单色 / Monochromatic
选一种色相, 然后配上不同的明度 / 饱和度 (色调).

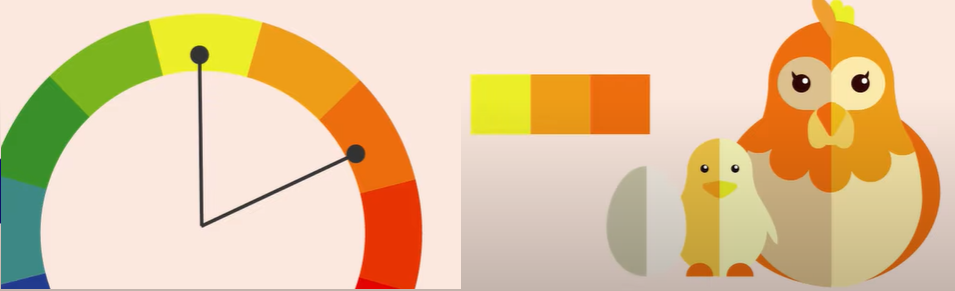
邻近色 / 类似色 / Analogous
90° 范围内的色相, 颜色靠近看上去就比较协调.

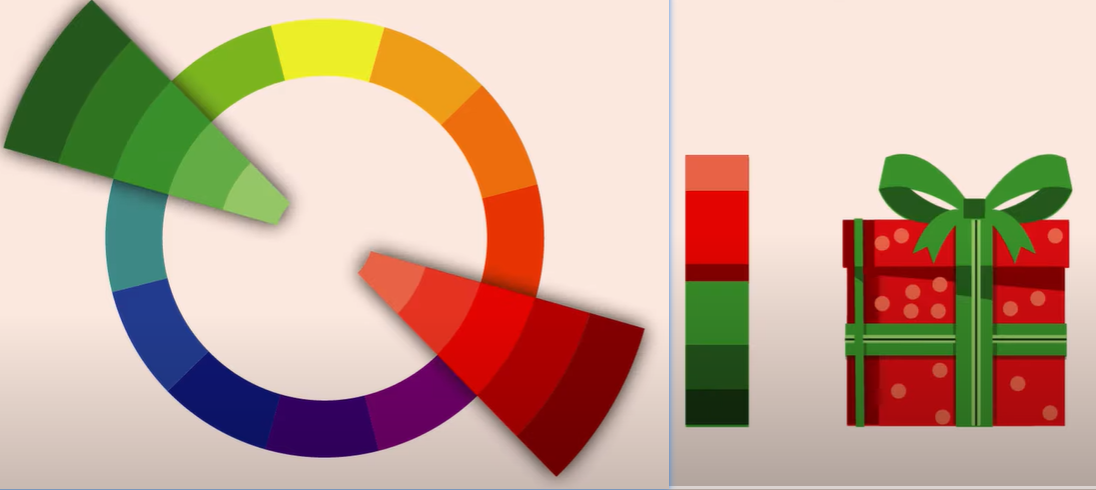
补色 / Complementary
180° 对角的颜色, 通常会形成鲜明的对比. 如果想凸显某物就适合用补色.

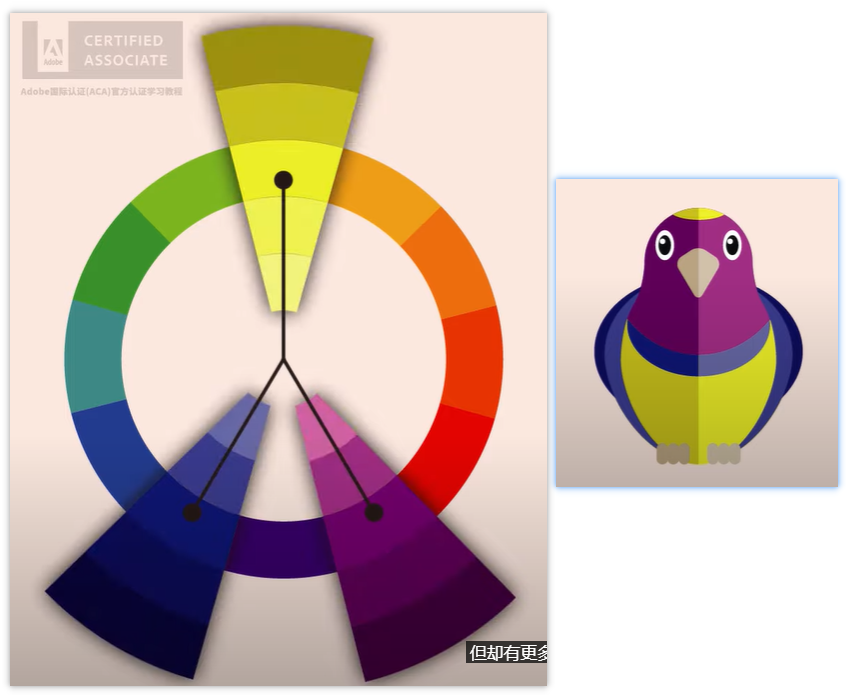
拆分补色 / Split Complementary
和补色类似效果, 只是颜色多了一些. 有点补色又加邻近色的 feel.

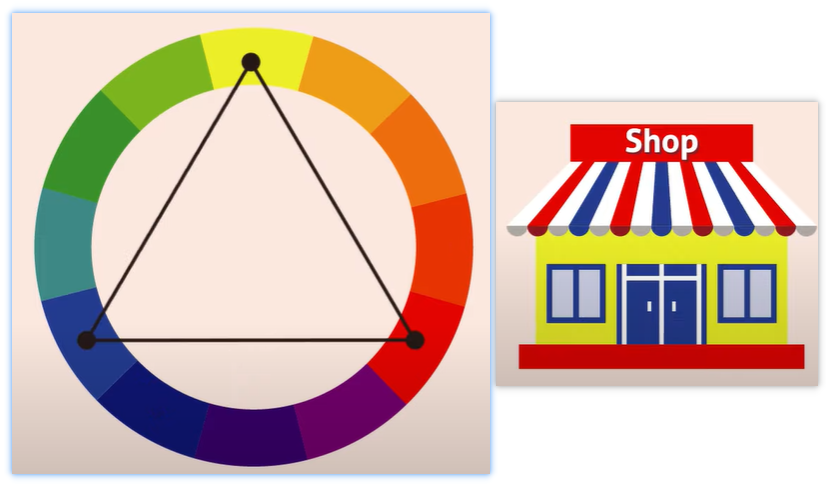
三元色 / 三角色 / Triad
120° 的叫对比色, 3个对比色会互相凸显. 整体会很亮眼 ,但据说不容易把控.

四色组合 / 四色系 / Tetradic
2 条 180° 对角选出 4 种颜色作为搭配.

要记得, 颜色越多越难掌控. 大师都是劝告新手从简单不会错的开始练起.
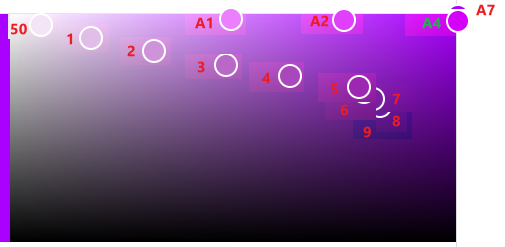
深浅平衡
如果颜色都是浅色, 那么就难识别. 没有层次. 把色相去掉, 会看的更明显. 所以很多人喜欢先用黑白灰去做设计, 最后才上色.
其实就是先把色调调好, 再配色相.

左边那张一看就知道 contrast 不及格. 转灰色来看就更明显了

配色原则之一就是要达到深浅平衡. 层次分明.
网页开发中的 Contrast
如果不确定 contrast 是否及格, 可以去这个网站检查 Contrast Checker
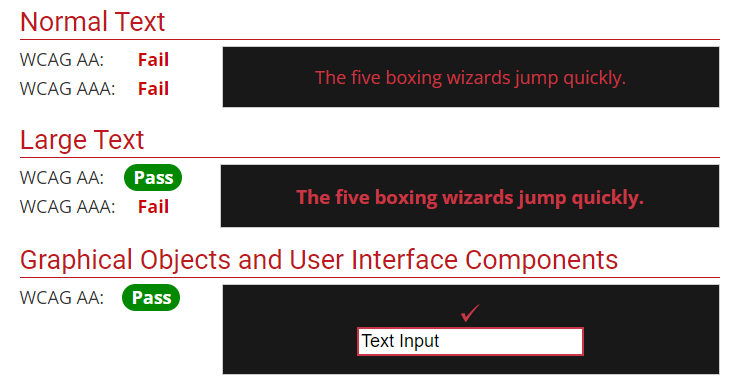
放入背景色和字体色后它会输出一个 result

WCAG 有规定怎样才算可以接受. 它还有依据字体大小. 比如上面这个例子, Normal Text 不及格, 但是 Large Text 还可以接受.
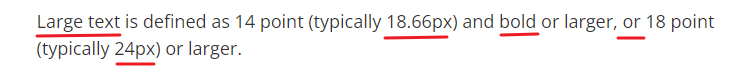
怎样才算 Large Text 呢?

>= 18.66px + bold 或者
>= 24px
色彩面积平衡
这个就是所谓的主色(primary / dominant color), 辅助色(secondary color), 点缀色(other color).
它们的占比应该是 (70%, 25%, 5%) 或 (60%, 30%, 10%), 参考值而已, 不需要很精准, 但概念就是主色一定占大多数, 然后是辅助, 最后点缀, 点缀可以是多种颜色.
一个好的设计平衡, 应该很容易分辨出主色, 辅助色, 点缀. 因为它们的比例是很分明的.
比如这张, 主色是粉红, 辅助色是粉蓝, 其它的是点缀色.

花色和纯色平衡
花色指的是图片, 插画, icon, 复杂线条等. 花色会给人一种混乱的干净, 所以要通过颜色来 balance 调.
比如下面 2 张图.


平面设计 – 色轮 & 配色的更多相关文章
- [UWP]使用WriteableBitmap创建HSV色轮
1. HSV 1.1 HSV的定义 HSV都是一种将RGB色彩模型中的点在圆柱坐标系中的表示法,这种表示法试图做到比RGB基于笛卡尔坐标系的几何结构更加直观.HSV即色相.饱和度.明度(英语:Hue, ...
- [UWP]使用Writeable?Bitmap创建HSV色轮
原文:[UWP]使用Writeable?Bitmap创建HSV色轮 1. HSV 1.1 HSV的定义 HSV都是一种将RGB色彩模型中的点在圆柱坐标系中的表示法,这种表示法试图做到比RGB基于笛卡尔 ...
- [UWP]分享一个基于HSV色轮的调色板应用
1. 前言 上一篇文章介绍了HSV色轮,这次分享一个基于HSV色轮的调色板应用,应用地址:ColorfulBox - Microsoft Store 2. 功能 ColorfulBox是Adobe 色 ...
- adobe 色轮
https://color.adobe.com/zh/create/color-wheel
- html+css学习笔记:实用LessColor函数搭建配色方案
http://www.zcool.com.cn/article/ZMTUyNDc2.html 前言:用LESS CSS框架进行编码会简化代码结构,提高我们的工作效率,但是试验后你会发现,默认情况下,L ...
- 使用Less color函数创建专业网站配色方案
Less提供了很多实用的函数专门用于定义和操作色彩.本文将介绍如何使用这些函数来 帮助你控制色彩,创造合适的色彩搭配,并且保持网站的一致性和专业性 color spinning spin()函数允许我 ...
- 【配色指南】UI设计中使用明亮色彩的利与弊,你知多少?
以下内容由Mockplus团队翻译整理,仅供学习交流,Mockplus是更快更简单的原型设计工具. 合理运用色彩是每个设计师都应必须具备的技能,特别是插画师和UI设计师.随着扁平化设计和Materia ...
- PS学习笔记 1---- 光和色的关系(上)
在HSB模式中,H(hues)表示色相,S(saturation)表示饱和度,B(brightness)表示亮度. HSB模式对应的媒介是人眼.HSB模式中S和B呈现的数值越高,饱和度明度越高,页面色 ...
- processon完全装逼指南
一.引言 作为一名IT从业者,不仅要有扎实的知识储备,出色的业务能力,还需要具备一定的软实力.软实力体现在具体事务的处理能力,包括沟通,协作,团队领导,问题的解决方案等,这些能力在关键时刻比硬性的技术 ...
- processon使用教程
原文地址:https://www.cnblogs.com/yangliheng/p/6082250.html 一.引言 作为一名IT从业者,不仅要有扎实的知识储备,出色的业务能力,还需要具备一定的软实 ...
随机推荐
- SQL查询语句汇总
SQL查询语句汇总 students表 id class_id name gender score 1 1 小明 M 90 2 1 小红 F 95 class表 id name 1 一班 2 二班 3 ...
- xampp+vscode 安装PHP断点调试xdebug
官网下载地址:https://xdebug.org/download.php 这里需要特别注意,有TS(thread safe)和NTS 区别,我建议不要下载最新的,我一开始使用最新的发现插件没有匹配 ...
- oeasy教您玩转vim - 51 - # 读写文件
读写文件 回忆上节课内容 命令行的光标控制 方向键️️️️️可以控制左右移动 shift+️️️️️按照word左右移动光标 ctrl+b 到开头begin ctrl+e 到结尾end ctrl+w ...
- vue中封装api数据层访问层
api封装的是通过封装get/post/jsonp等请求,使得页面无需直接访问后代而是调用相关方法直接获取相关的后代数据,避免过多的数据处理逻辑,将重点放在数据渲染上. 1,准备阶段 a,首先创建ap ...
- Linux 手工释放Linux Cache Memory
手工释放Linux Cache Memory 为了加速操作和减少磁盘I/O,内核通常会尽可能多地缓存内存,这部分内存就是Cache Memory(缓存内存).根据设计,包含缓存数据的页面可以按需重新用 ...
- java面试一日一题:说下mysql中的binlog
问题:请讲下mysql中的binlog 分析:该问题主要考察对mysql中binlog的理解及使用场景? 回答要点: 主要从以下几点去考虑, 1.什么是binglog? 2.binlog的使用场景是什 ...
- Jmeter察看结果树中文乱码的处理方法
1.接口执行成功后,在察看结果树返回的Response信息显示中文乱码 2.处理方法: 到jmeter安装目录找到\bin\jmeter.properties文件.右键记事本打开文件定位到这行代码 & ...
- SQL连续查询问题拓展—记上海拼多多非技术岗面试真题
真巧,昨天刚写了关于数据库连续问题的解决方案,没想到今天下午两点就有朋友在上海拼多多面试非技术岗位中就遇到了相似的问题.下面是原题: 一个最大连续支付失败的次数 有一张支付流水表pay;字段如下 id ...
- 利用强化学习算法解释人类脑对高维状态的抽象表示:how humans can map high-dimensional sensory inputs in actions
论文: <Using deep reinforcement learning to reveal how the brain encodes abstract state-space repre ...
- 【转载】 windows python3 安装 openai gym 的 atari_py
版权声明:本文为CSDN博主「dai1056318647」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明.原文链接:https://blog.csdn.net/dai ...
