react 装饰器
使用装饰器定义
装饰器是一种函数,写成 @函数名。它可以放在类和类方法的定义前面。react脚手架创建的项目默认是不支持装饰器,需要手动安装相关模块和添加配置文件。
- 安装相关模块
npm i -D customize-cra react-app-rewired
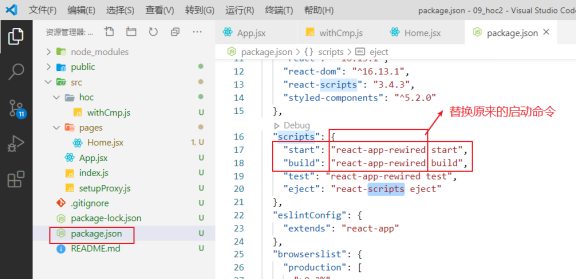
- 修改package.json文件中scripts命令
"scripts": {
"start": "react-app-rewired start",
"build": "react-app-rewired build",
"test": "react-scripts test",
"eject": "react-scripts eject"
}
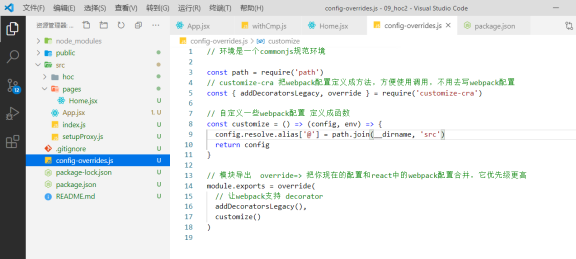
- 添加config-overrides.js配置文件
此文件可以理解为就是webpack.config.js的扩展文件
const path = require('path')
const {disableEsLint, addDecoratorsLegacy, override} = require('customize-cra')
const customize = () => (config, env) => {
config.resolve.alias['@'] = path.join(__dirname, 'src')
return config
}
module.exports = override(
disableEsLint(),
addDecoratorsLegacy(),
customize()
)
fn.js文件
import React, { Component } from 'react'
// 高阶组件 == 装饰器有参数写法
// 使用装饰器中有传数据,则需要在回调用再次返回一个函数
/* export default (...args) => {
console.log(args);
return Cmp => {
return class extends Component {
render() {
return <Cmp>几个参数</Cmp>
}
}
}
} */
/* export default (...args) => Cmp => {
return class extends Component {
render() {
return <Cmp>{args.join('####')}</Cmp>
}
}
} */
/* export default (...args) => Cmp => {
return function () {
return <Cmp>{args.join('####')}</Cmp>
}
} */
// 高阶组件
/* export default (...args) => Cmp => () => {
return <Cmp>{args.join('####')}</Cmp>
} */
export default (...args) => Cmp => () => <Cmp>{args.join('####')}</Cmp>
import React, { Component } from 'react';
import withCmp from '../hoc/withCmp'
import fn from '../hoc/fn'
// 它就是一个函数 装饰器(它是类配套) decorator
@withCmp
// 高阶组件传参数
@fn('aaa','bbb')
class Home extends Component {
render() {
return (
<div>
{this.props.title}
我是一个组件
<hr />
{this.props.children}
</div>
);
}
}
export default Home;


使用装饰器

react 装饰器的更多相关文章
- react mobx 装饰器语法配置
1.弹出项目配置 npm run eject 此处注意,若弹出项目配置失败,请先执行以下两行代码(我的项目执行上一句都会报错,所以都会执行) 1.git add . 2.git commit -m & ...
- ES 6 装饰器与 React 高阶组件
关于 Decorator 到底是 ES 6 引入的还是 ES 7 引入的我也不是很明白了,两种说法都有,这种问题懒得纠结了--在用的时候发现这个东西很好用,平常用处可能不大,但是结合 React 就很 ...
- 在react中用装饰器来装饰connect
假设我们在react中有如下header组件: import React, { PureComponent } from 'react'; import { connect } from 'react ...
- React支持装饰器
在用mobx时用到了装饰器,无奈环境不支持装饰器,搜索了半天,网上教程乱七八糟,最后想到了babel官网上肯定有,一搜果然有,安装教程 见Babel官网. 最快捷的教程是官网文档
- 【react】---react中使用装饰器
一.creact-react-app中使用装饰器 运行 npm run eject 可以让由create-react-app创建的项目的配置项暴露出来 此时,项目中多了一个config文件,并且各个配 ...
- JS 装饰器解析
随着 ES6 和 TypeScript 中类的引入,在某些场景需要在不改变原有类和类属性的基础上扩展些功能,这也是装饰器出现的原因. 装饰器简介 作为一种可以动态增删功能模块的模式(比如 redux ...
- Javascript 装饰器极速指南
pablo.png Decorators 是ES7中添加的JavaScript新特性.熟悉Typescript的同学应该更早的接触到这个特性,TypeScript早些时候已经支持Decorators的 ...
- ES6 系列之我们来聊聊装饰器
Decorator 装饰器主要用于: 装饰类 装饰方法或属性 装饰类 @annotation class MyClass { } function annotation(target) { targe ...
- MobX基础 ----- 类的静态属性和装饰器
当我们使用MobX的时候,首先要声明一个store, 用来保存状态,它的最基本的语法 如下: class Todo { @observable title = ""; @obser ...
- Typescript中的装饰器原理
Typescript中的装饰器原理 1.小原理 因为react中的高阶组件本质上是个高阶函数的调用, 所以高阶组件的使用,我们既可以使用函数式方法调用,也可以使用装饰器. 也就是说,装饰器的本质就是一 ...
随机推荐
- IDEA操作MyBatis实现数据库增删改查
"感谢您阅读本篇博客!如果您觉得本文对您有所帮助或启发,请不吝点赞和分享给更多的朋友.您的支持是我持续创作的动力,也欢迎留言交流,让我们一起探讨技术,共同成长!谢谢!" 前置环境 ...
- 力扣602(MySQL)-好友申请Ⅱ:谁有最多的好友(中等)
题目: 在 Facebook 或者 Twitter 这样的社交应用中,人们经常会发好友申请也会收到其他人的好友申请. RequestAccepted 表: (requester_id, accepte ...
- CDN应用进阶 | 正确使用CDN 让你更好规避安全风险
为了帮助用户更好地了解和使用CDN产品,CDN应用实践进阶系统课程开课了.12月17日,阿里云CDN产品专家彭飞在线分享了<正确使用CDN,让你更好规避安全风险>议题,内容主要包括以下几个 ...
- 开源微服务编排框架:Netflix Conductor
简介:本文主要介绍netflix conductor的基本概念和主要运行机制. 作者 | 夜阳 来源 | 阿里技术公众号 本文主要介绍netflix conductor的基本概念和主要运行机制. ...
- Niginx中Vue Router 历史(history)模式的配置
快速配置 将build后的文件直接丢到niginx目录下的html文件夹中,然后配置nginx.conf,就可以在快速的实现niginxhistory模式的配置了. location /{ # 可使用 ...
- Intel Pentium III 512MB内存 i815集显上安装Ubuntu Server 14.04
自己的御用奔腾III PC,接口齐全,准备安装Ubuntu Server 14.04 i386,继续发挥余热,物尽其用. 基本配置: CPU: Intel Pentium III 1000MHz, 2 ...
- 您可知道如何通过`HTTP2`实现TCP的内网穿透???
可能有人很疑惑应用层 转发传输层?,为什么会有这样的需求啊???哈哈技术无所不用其极,由于一些场景下,对于一个服务器存在某一个内部网站中,但是对于这个服务器它没有访问外网的权限,虽然也可以申请端口访问 ...
- Solution Set - 数论相关
绝了,六道题都差一步想出来或者差一个细节就开始看题解. CF906D Link&Submission. 要求 \(a^b\bmod p\),那就要求 \(b\bmod \varphi(p)\) ...
- windows版 navicat_15.0.18 安装
视频安装地址: https://www.ghpym.com/ghvideo07.html 一.下载安装包 下载地址(百度网盘): 链接:https://pan.baidu.com/s/1MIZfmS5 ...
- Ubuntu-kali配置动态ip(简单)
使用gedit文本编辑器打开网络接口配置文件 gedit /etc/network/interfaces 新增两行内容如下: auto eth0 iface eth0 inet dhcp 其意思为:网 ...
