报表如何集成 echarts 官网示例图
Echarts,江湖人称一个纯 Javascript 的图表库,图形种类星罗棋布且个个颜值爆表,可以轻松驾驭 PC 和移动设备,与绝大部分浏览器都可称兄道弟,而且已然众多拥趸,还有不少报表对它采取了嫁接技术。Echarts 如何与润乾报表嫁接呢?接下来跟着我一探究竟。
第一步, echarts 官网找到自己需要的图形代码
我们以最简单的折线图为例:https://echarts.baidu.com/examples/editor.html?c=line-simple

我们可以看到核心处理代码在 option 中,option 里处理了 X 轴、Y 轴、系列。
第二步,润乾报表新建 echarts 统计图
右击单元格,选择第三方图形,我们就进入到了 echarts 配置页面,如下图所示:

复制下面的代码到右侧 js 编辑区域:
echarts2 版本模板:
<div id='${id}' style="width:${width}px;height:${height}px"></div>
<script type="text/javascript">
require(
[
'echarts',
'echarts/chart/line'
],
function (ec) {
var myChart = ec.init(document.getElementById('${id}'));
var option = {
};
myChart.setOption(option);
}
);
</script>
echarts3/echarts4 版本模板:
<div id='${id}' style="width:${width}px;height:${height}px"></div> <script type="text/javascript">
//数据预处理可以在这里完成
var ${id}_dom = document.getElementById('${id}');
var myChart = echarts.init(${id}_dom);
var option = {
//复制下载下来的官网html部分的option配置
};
myChart.setOption(option);
</script>
注意:require 部分需要导入需要的模块,例如 line 对应线图、bar 对应柱图、pie 对应饼图等。
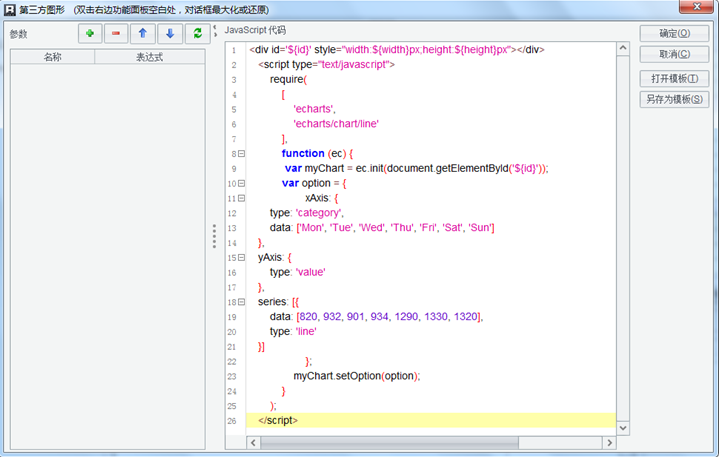
第三步,把 echarts 官网示例中的 option 代码粘贴到对应位置

第四步,echarts 关联报表数据
第三步中分类和系列值都是固定值,我们需要把报表数据传入,如何实现呢?很简单,通过 ${参数名} 获取。

如上图所示,我们把分类和系列的值改为:${category}、${series},点击左上角的刷新,会显示变量值配置入口,我们把单元格或者其他表达式配置到这里就可以了。
一般情况下,建议要求传递的报表数据格式与官网示例中的固定值格式一致。
PS:左侧报表参数支持的参数类型有:
字符串类型:可直接填写字符串值或返回值为字符串的表达式
序列:通过 A3{} 引用方式获取的报表数据,参数类型为数组,该引用方式通常可用于对分类、系列、系列值的取值,也可通过数据集. 字段名获取,如 ds2.product。
json 串:可通过润乾报表提供的 json 函数对数据集做转换处理。具体 json 函数使用方法可以参见 json() 函数说明。
最后,我们预览看下报表展现效果:

至此,我们就把 echarts 统计图集成到报表中了,简单四步轻轻松松完成。
附:Echarts 官方示例地址:https://echarts.baidu.com/examples/
Echarts 配置项教程地址:https://www.echartsjs.com/option.html#title
报表如何集成 echarts 官网示例图的更多相关文章
- ECharts概念学习系列之ECharts官网教程之在 webpack 中使用 ECharts(图文详解)
不多说,直接上干货! 官网 http://echarts.baidu.com/tutorial.html#%E5%9C%A8%20webpack%20%E4%B8%AD%E4%BD%BF%E7%94% ...
- ECharts概念学习系列之ECharts官网教程之自定义构建 ECharts(图文详解)
不多说,直接上干货! 官网 http://echarts.baidu.com/tutorial.html#%E8%87%AA%E5%AE%9A%E4%B9%89%E6%9E%84%E5%BB%BA%2 ...
- Echarts官网展示
1.参考实例 http://echarts.baidu.com/examples/ 点击去的效果: 2.配置项手册 http://echarts.baidu.com/option.html#title ...
- 记录Echarts官网打开慢的解决方法
进入C:\Windows\System32\drivers\etc: 在hosts文件里添加 151.101.2.132 echarts.apache.org
- OpenLayers集成ECharts
1. 引言 OpenLayers是WebGIS中常用的开源JavaScript前端库,ECharts是常用的可视化开源JavaScript前端库 OpenLayers官网:OpenLayers - W ...
- Springboot集成ECharts
ECharts 是中国的,也是世界的! ECharts官网: ECharts,一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前 绝大部分浏览器(IE8 ...
- 有用的官方API和官网
1.Bootstrap API:http://www.runoob.com/bootstrap/bootstrap-tutorial.html 2.百度地图API示例:http://lbsyun.ba ...
- EBS 请求输出Html报表集成Echarts
百度开源的ECharts有样式丰富且美观的报表类型可供选用,可以将其集成至EBS请求输出的Html报表中,这其实就是一个生成Html数据的过程. 定义输出类型为HTML的请求我就不在此处赘述. 我 ...
- 在OAF页面中集成ECharts以及highcharts用于显示图表
历史博文中有讲解在请求中输出基础图表的方式,见地址:EBS 请求输出Html报表集成Echarts 本文讲述在OAF中集成这两类图表. 集成的基本思路:在OAF页面中加入一个rawText组件,在ra ...
- 润乾报表如何使用Echarts
1. 润乾报表中使用Echarts统计图的步骤 2. 报表中添加echarts2统计图 选中需要设为统计图的单元格,点击 报表-第三方图形 菜单项,或者右键菜单-第三方图形,在图形编 ...
随机推荐
- CentOS 设置系统时间与网络时间同步
CentOS 设置系统时间与网络时间同步 一.Linux的时间分为(两种) System Clock(系统时间) 指当前Linux Kernel中的时间 Real Time Clock (硬件时间,简 ...
- 从0开始入门智能知识库和星火大模型,打造AI客服。
介绍FastWiki FastWiki是一个高性能.基于最新技术栈的知识库系统,旨在为大规模信息检索和智能搜索提供解决方案.它采用微软Semantic Kernel进行深度学习和自然语言处理,在后端使 ...
- Java 设计模式----单例模式的几种实现方式
单例模式的几种实现方式 单例模式的实现有多种方式,如下所示: 1.懒汉式,线程不安全 是否 Lazy 初始化:是 是否多线程安全:否 实现难度:易 描述:这种方式是最基本的实现方式,这种实现最大的问题 ...
- 【开源库推荐】#2 AndroidUtilCode Android常用工具类大全(附API使用说明)
Blankj/AndroidUtilCode: Android developers should collect the following utils(updating). Download Gr ...
- 安装完exe版本jdk之后未配置java_home和path环境变量仍然可以在cmd中使用java命令原因解释
如题: 为何可以 打出Java -version的版本 ,因为jdk安装过程,拷贝了java\javac等几个命令到C:\windows\system32目录了. 如果使用javac -version ...
- EL表达式 参考手册
一.EL简介 1.语法结构 ${expression} 2.[]与.运算符 EL 提供.和[]两种运算符来存取数据. 当要存取的属性名称中包含一些特殊字符,如.或?等并非字母或 ...
- 【2012 Asia ChangChun Regional Contes】 [Math Magic] 动态规划
题目链接: https://acm.hdu.edu.cn/showproblem.php?pid=4427 解法: 题目m范围较小$m\leq 1000$,n 范围也较小 $n\leq 1000$, ...
- 云VR给当今的教育行业带来哪些契机
教育一直是国之根本大策,培养下一代高科技新型人才是新时代规划的重要建设目标.教育的授课方式也别出心裁,不断地涌现出教育的新模式.3DCAT 云VR别出心裁,为教育行业带来新的教学方式和简化管理的全新系 ...
- C#断字符串是否为数字,用正则表达式
- 记录--有关uni-app如何实现路由拦截的知识分享
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助 前言 随着业务的需求,项目需要支持H5.各类小程序以及IOS和Android,这就需要涉及到跨端技术,不然每一端都开发一套,人力成本和维护 ...
