整理ionic 系列——页面生命周期
前言
这是整理ionic的开篇,ionic 就不多介绍了,开发混合app的。
正文
| Event | Desc |
|---|---|
| ionViewDidLoad | 当页面加载的时候触发,仅在页面创建的时候触发一次,如果被缓存了,那么下次再打开这个页面则不会触发 |
| ionViewWillEnter | 顾名思义,当将要进入页面时触发 |
| ionViewDidEnter | 当进入页面时触发 |
| ionViewWillLeave | 当将要从页面离开时触发 |
| ionViewDidLeave | 离开页面时触发 |
| ionViewWillUnload | 当页面将要销毁同时页面上元素移除时触发 |
ionViewDidLoad(){
console.log("1.0 ionViewDidLoad 当页面加载的时候触发,仅在页面创建的时候触发一次,如果被缓存了,那么下次再打开这个页面则不会触发");
}
ionViewWillEnter(){
console.log("2.0 ionViewWillEnter 顾名思义,当将要进入页面时触发");
}
ionViewDidEnter(){
console.log("3.0 ionViewDidEnter 当进入页面时触发");
}
ionViewWillLeave(){
console.log("4.0 ionViewWillLeave 当将要从页面离开时触发");
}
ionViewDidLeave(){
console.log("5.0 ionViewDidLeave 离开页面时触发");
}
ionViewWillUnload(){
console.log("6.0 ionViewWillUnload 当页面将要销毁同时页面上元素移除时触发");
}
ionViewCanEnter(){
console.log("ionViewCanEnter");
}
ionViewCanLeave(){
console.log("ionViewCanLeave");
}
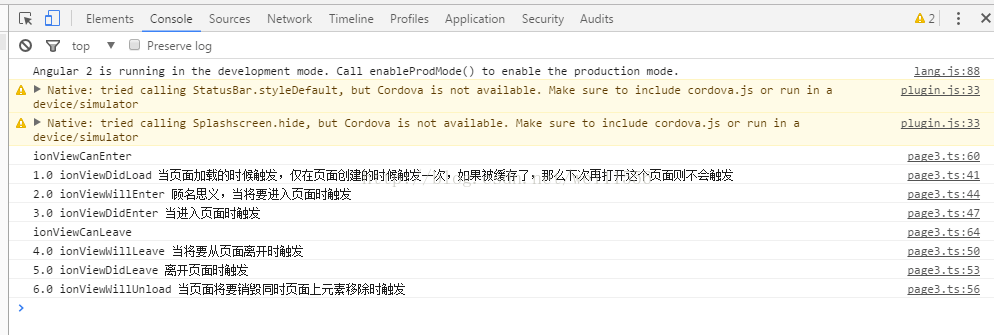
结果:

整理ionic 系列——页面生命周期的更多相关文章
- 【深入ASP.NET原理系列】--ASP.NET页面生命周期
前言 ASP.NET页面运行时候,页面将经历一个生命周期,在生命周期中将执行一系列的处理步骤.包括初始化.实例化控件.还原和维护状态.运行时间处理程序代码以及进行呈现.熟悉页面生命周期非常重要,这样我 ...
- Ionic 2 中生命周期的命名改变及说明
原文发表于我的技术博客 本文简要整理了在 Ionic 2 的版本中生命周期命名的改变,以及各个事件的解释. 原文发表于我的技术博客 在之前的课程中讲解了 Ionic 生命周期的命名以及使用,不过在 I ...
- .net页面生命周期【转】
.Net 页面生命周期IIS 所收到的对某 Microsoft ASP.NET 页面的每个请求都被移交给 ASP.NET HTTP 管线.HTTP 管线由一系列托管对象组成,这些对象按顺序处理该请求, ...
- ASP.net 页面生命周期
ASP.NET 页面生命周期 Page_Preinit(); 在页初始化开始时发生 Page_Init(); 在所有控件初始化且应用外观设置后引发 Page_InitComplete(); 在页初始化 ...
- [转]ASP.NET应用程序生命周期趣谈(四) HttpHandler和页面生命周期
在之前的三篇文章中,我们还算简明扼要的学习了asp.net的整个生命周期,我们知道了一个Request进来以后先去ISAPI Filter,发现是asp.net程序后又ASPNET_ISAPI.dll ...
- asp.net页面生命周期
Asp.Net页面生命周期 本文转载自:http://www.cnblogs.com/xhwy/archive/2012/05/20/2510178.html 一.什么是Asp.Net页面生命周期 当 ...
- 【译】ASP.NET应用程序和页面生命周期
为何翻译此文 一.此文是Code Project社区2010年4月ASP.NET板块的最佳文章,说明了此文的份量: 二.锻炼自己的英文技术文章翻译能力,提高英文技术文档阅读能力: 三.了解掌握ASP. ...
- ASP.Net请求处理机制初步探索之旅 - Part 4 WebForm页面生命周期
开篇:上一篇我们了解了所谓的请求处理管道,在众多的事件中微软开放了19个重要的事件给我们,我们可以注入一些自定义的业务逻辑实现应用的个性化设计.本篇,我们来看看WebForm模式下的页面生命周期. ( ...
- WebApp中的页面生命周期及路由管理
最近切换到一个新项目,使用的技术栈是Require+Backbone,鉴于对鞋厂webapp框架的了解,发现这个新项目有些缺陷,主要是单纯依赖Backbone造成的,也就是Backbone的好和坏都在 ...
- ASP.NET Web 应用程序及页面生命周期
以客户端浏览器向 ASP.NET Web 应用程序页面发送请求(Request)为起点,以浏览器收到 Web 服务器的响应(Response)为终点,这一完整的过程被称为"应用程序及页面的生 ...
随机推荐
- 探究WPF中文字模糊的问题:TextOptions的用法
有网友问WPF中一些文字模糊是什么问题.之前我也没有认真思考过这个问题,只是大概知道和WPF的像素对齐(pixel snapping).抗锯齿(anti-aliasing)有关,通过设置附加属性Tex ...
- vm 虚拟机总是蓝屏 移除打印机和声卡 移除这俩硬件 (大文件用飞秋传输)
vm 虚拟机总是蓝屏 移除打印机和声卡 移除这俩硬件 (大文件用飞秋传输)
- .gvfs 文件夹 异常
PS:要转载请注明出处,本人版权所有. PS: 这个只是基于<我自己>的理解, 如果和你的原则及想法相冲突,请谅解,勿喷. 前置说明 本文作为本人csdn blog的主站的备份.(Bl ...
- Vuejs右键弹出菜单
一.安装 npm install @xunlei/vue-context-menu 二.修改main.js import VueContextMenu from '@xunlei/vue-contex ...
- 云VR:虚拟现实专业化的下一步
传统的VR通常需要功能强大的计算机和其他高性能设备来提供良好的用户体验.但是,如果有一种方法可以从任何设备和任何地方处理VR内容呢?这就是云VR对VR用户的承诺.随着5G和其他网络的到来,VR技术的未 ...
- django项目(博客一)
一 项目开发流程 1.需求 分析架构师+产品经理+开发者组长 在跟客户谈需求之前,会大致先了解客户的需求,然后自己先设计一套比较好的方案 在跟客户沟通交流中引导客户往我们之前想好的方案上面靠 形成一个 ...
- Python伪数据生成器Mimesis 使用
一.**Mimesis的介绍** Mimesis是一个用于Python的high-performance伪数据生成器,它用各种语言为各种目的提供数据.这些假数据可以用来填充测试数据库,创建假API端点 ...
- 记录--居中为什么要使用 transform?
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助 引言 居中是我们在前端布局中经常会遇到的问题,其中包括水平居中和垂直居中.居中的方法很多,比如说水平居中可以使用text-align: c ...
- 在 .NET 中使用 OPC UA 协议
目录 什么是 OPC UA UaExpert 的使用 下载 UaExpert 首次启动 添加 OPC UA 服务器 连接 OPC UA 服务器 查看 PLC 数据 使用 C# 读写 OPC UA 数据 ...
- 性能对比 Go、Python、Perl、Ruby、Rust、C/C++、PHP、Node.js、Java.. 等多编
1. 有人说 Python 性能没那么 Low? 这个我用 pypy 2.7 确认了下,确实没那么差, 如果用 NumPy 或 其它版本 Python 的话,性能更快.但 pypy 还不完善,pypy ...
