HarmonyOS数据管理与应用数据持久化(一)
一. 数据管理概述
功能介绍
数据管理为开发者提供数据存储、数据管理能力,比如联系人应用数据可以保存到数据库中,提供数据库的安全、可靠等管理机制。
● 数据存储:提供通用数据持久化能力,根据数据特点,分为用户首选项、键值型数据库和关系型数据库。
● 数据管理:提供高效的数据管理能力,包括权限管理、数据备份恢复、数据共享框架等。
应用创建的数据库,都保存到应用沙盒,当应用卸载时,数据库也会自动删除。
运作机制
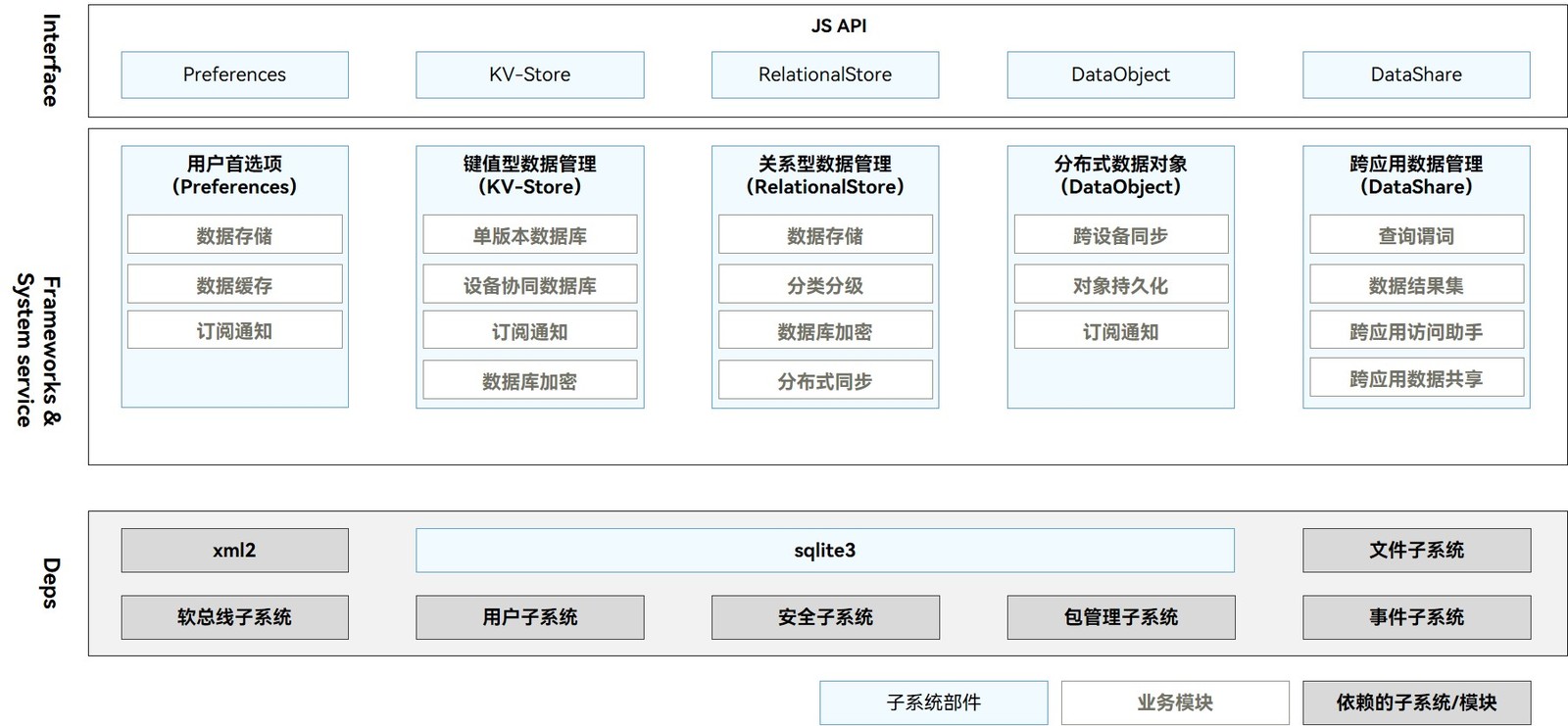
数据管理模块包括用户首选项、键值型数据管理、关系型数据管理、分布式数据对象和跨应用数据管理。Interface接口层提供标准JS API接口,定义这些部件接口描述,供开发者参考。Frameworks&System service层负责实现部件数据存储功能,还有一些SQLite和其他子系统的依赖。
图1 数据管理架构图

● 用户首选项(Preferences):提供了轻量级配置数据的持久化能力,并支持订阅数据变化的通知能力。不支持分布式同步,常用于保存应用配置信息、用户偏好设置等。
● 键值型数据管理(KV-Store):提供了键值型数据库的读写、加密、手动备份能力。分布式功能暂不支持。
● 关系型数据管理(RelationalStore):提供了关系型数据库的增删改查、加密、手动备份能力。分布式功能暂不支持。
● 分布式数据对象(DataObject):独立提供对象型结构数据的分布式能力。分布式功能暂不支持。
● 跨应用数据管理(DataShare):提供了向其他应用共享以及管理其数据的方法。仅系统应用可用,非系统应用无需关注,下文不做具体介绍。
二. 应用数据持久化概述
应用数据持久化,是指应用将内存中的数据通过文件或数据库的形式保存到设备上。内存中的数据形态通常是任意的数据结构或数据对象,存储介质上的数据形态可能是文本、数据库、二进制文件等。
HarmonyOS标准系统支持典型的存储数据形态,包括用户首选项、键值型数据库、关系型数据库。
开发者可以根据如下功能介绍,选择合适的数据形态以满足自己应用数据的持久化需要。
● 用户首选项(Preferences):通常用于保存应用的配置信息。数据通过文本的形式保存在设备中,应用使用过程中会将文本中的数据全量加载到内存中,所以访问速度快、效率高,但不适合需要存储大量数据的场景。
● 键值型数据库(KV-Store):一种非关系型数据库,其数据以“键值”对的形式进行组织、索引和存储,其中“键”作为唯一标识符。适合很少数据关系和业务关系的业务数据存储,同时因其在分布式场景中降低了解决数据库版本兼容问题的复杂度,和数据同步过程中冲突解决的复杂度而被广泛使用。相比于关系型数据库,更容易做到跨设备跨版本兼容。
● 关系型数据库(RelationalStore):一种关系型数据库,以行和列的形式存储数据,广泛用于应用中的关系型数据的处理,包括一系列的增、删、改、查等接口,开发者也可以运行自己定义的SQL语句来满足复杂业务场景的需要。
三. 通过用户首选项实现数据持久化
场景介绍
用户首选项为应用提供Key-Value键值型的数据处理能力,支持应用持久化轻量级数据,并对其修改和查询。当用户希望有一个全局唯一存储的地方,可以采用用户首选项来进行存储。Preferences会将该数据缓存在内存中,当用户读取的时候,能够快速从内存中获取数据。Preferences会随着存放的数据量越多而导致应用占用的内存越大,因此,Preferences不适合存放过多的数据,适用的场景一般为应用保存用户的个性化设置(字体大小,是否开启夜间模式)等。
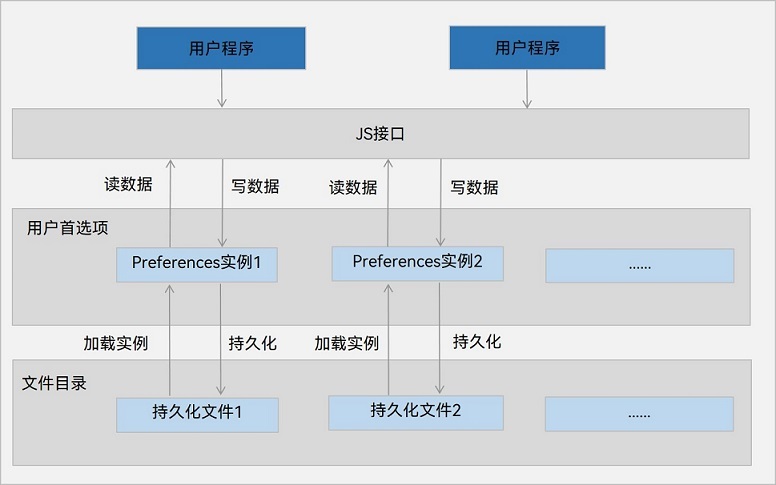
运作机制
如图所示,用户程序通过JS接口调用用户首选项读写对应的数据文件。开发者可以将用户首选项持久化文件的内容加载到Preferences实例,每个文件唯一对应到一个Preferences实例,系统会通过静态容器将该实例存储在内存中,直到主动从内存中移除该实例或者删除该文件。
应用首选项的持久化文件保存在应用沙箱内部,可以通过context获取其路径。具体可见获取应用开发路径。
约束限制
● Key键为string类型,要求非空且长度不超过80个字节。
● 如果Value值为string类型,可以为空,不为空时长度不超过8192个字节。
● 内存会随着存储数据量的增大而增大,所以存储的数据量应该是轻量级的,建议存储的数据不超过一万条,否则会在内存方面产生较大的开销。
接口说明
以下是用户首选项持久化功能的相关接口,大部分为异步接口。异步接口均有callback和Promise两种返回形式,下表均以callback形式为例,更多接口及使用方式请见用户首选项。
|
接口名称 |
描述 |
|
getPreferences(context: Context, name: string, callback: AsyncCallback<Preferences>): void |
获取Preferences实例。 |
|
put(key: string, value: ValueType, callback: AsyncCallback<void>): void |
将数据写入Preferences实例,可通过flush将Preferences实例持久化。 |
|
has(key: string, callback: AsyncCallback<boolean>): void |
检查Preferences实例是否包含名为给定Key的存储键值对。给定的Key值不能为空。 |
|
get(key: string, defValue: ValueType, callback: AsyncCallback<ValueType>): void |
获取键对应的值,如果值为null或者非默认值类型,返回默认数据defValue。 |
|
delete(key: string, callback: AsyncCallback<void>): void |
从Preferences实例中删除名为给定Key的存储键值对。 |
|
flush(callback: AsyncCallback<void>): void |
将当前Preferences实例的数据异步存储到用户首选项持久化文件中。 |
|
on(type: 'change', callback: Callback<{ key : string }>): void |
订阅数据变更,订阅的Key的值发生变更后,在执行flush方法后,触发callback回调。 |
|
off(type: 'change', callback?: Callback<{ key : string }>): void |
取消订阅数据变更。 |
|
deletePreferences(context: Context, name: string, callback: AsyncCallback<void>): void |
从内存中移除指定的Preferences实例。若Preferences实例有对应的持久化文件,则同时删除其持久化文件。 |
开发步骤
1. 导入用户首选项模块。
import dataPreferences from '@ohos.data.preferences';
2. 要通过用户首选项实现数据持久化,首先要获取Preferences实例。读取指定文件,将数据加载到Preferences实例,用于数据操作。Stage模型示例:
import UIAbility from '@ohos.app.ability.UIAbility';
class EntryAbility extends UIAbility {
onWindowStageCreate(windowStage) {
try {
dataPreferences.getPreferences(this.context, 'mystore', (err, preferences) => {
if (err) {
console.error(`Failed to get preferences. Code:${err.code},message:${err.message}`);
return;
}
console.info('Succeeded in getting preferences.');
// 进行相关数据操作
})
} catch (err) {
console.error(`Failed to get preferences. Code:${err.code},message:${err.message}`);
}
}
}
写入数据。使用put()方法保存数据到缓存的Preferences实例中。在写入数据后,如有需要,可使用flush()方法将Preferences实例的数据存储到持久化文件。
说明
当对应的键已经存在时,put()方法会修改其值。如果仅需要在键值对不存在时新增键值对,而不修改已有键值对,需使用has()方法检查是否存在对应键值对;如果不关心是否会修改已有键值对,则直接使用put()方法即可。
示例代码如下所示:
try {
preferences.has('startup', function (err, val) {
if (err) {
console.error(`Failed to check the key 'startup'. Code:${err.code}, message:${err.message}`);
return;
}
if (val) {
console.info("The key 'startup' is contained.");
} else {
console.info("The key 'startup' does not contain.");
// 此处以此键值对不存在时写入数据为例
try {
preferences.put('startup', 'auto', (err) => {
if (err) {
console.error(`Failed to put data. Code:${err.code}, message:${err.message}`);
return;
}
console.info('Succeeded in putting data.');
})
} catch (err) {
console.error(`Failed to put data. Code: ${err.code},message:${err.message}`);
}
}
})
} catch (err) {
console.error(`Failed to check the key 'startup'. Code:${err.code}, message:${err.message}`);
}
4. 读取数据。使用get()方法获取数据,即指定键对应的值。如果值为null或者非默认值类型,则返回默认数据。示例代码如下所示:
try {
preferences.get('startup', 'default', (err, val) => {
if (err) {
console.error(`Failed to get value of 'startup'. Code:${err.code}, message:${err.message}`);
return;
}
console.info(`Succeeded in getting value of 'startup'. val: ${val}.`);
})
} catch (err) {
console.error(`Failed to get value of 'startup'. Code:${err.code}, message:${err.message}`);
}
5. 删除数据。使用delete()方法删除指定键值对,示例代码如下所示:
try {
preferences.delete('startup', (err) => {
if (err) {
console.error(`Failed to delete the key 'startup'. Code:${err.code}, message:${err.message}`);
return;
}
console.info("Succeeded in deleting the key 'startup'.");
})
} catch (err) {
console.error(`Failed to delete the key 'startup'. Code:${err.code}, message:${err.message}`);
}
6. 数据持久化。应用存入数据到Preferences实例后,可以使用flush()方法实现数据持久化。示例代码如下所示:
try {
preferences.flush((err) => {
if (err) {
console.error(`Failed to flush. Code:${err.code}, message:${err.message}`);
return;
}
console.info('Succeeded in flushing.');
})
} catch (err) {
console.error(`Failed to flush. Code:${err.code}, message:${err.message}`);
}
7. 订阅数据变更。应用订阅数据变更需要指定observer作为回调方法。订阅的Key值发生变更后,当执行flush()方法时,observer被触发回调。示例代码如下所示
let observer = function (key) {
console.info('The key' + key + 'changed.');
}
preferences.on('change', observer);
// 数据产生变更,由'auto'变为'manual'
preferences.put('startup', 'manual', (err) => {
if (err) {
console.error(`Failed to put the value of 'startup'. Code:${err.code},message:${err.message}`);
return;
}
console.info("Succeeded in putting the value of 'startup'.");
preferences.flush((err) => {
if (err) {
console.error(`Failed to flush. Code:${err.code}, message:${err.message}`);
return;
}
console.info('Succeeded in flushing.');
})
})
删除指定文件。使用deletePreferences()方法从内存中移除指定文件对应的Preferences实例,包括内存中的数据。若该Preference存在对应的持久化文件,则同时删除该持久化文件,包括指定文件及其备份文件、损坏文件。
说明
● 调用该接口后,应用不允许再使用该Preferences实例进行数据操作,否则会出现数据一致性问题。
● 成功删除后,数据及文件将不可恢复。
示例代码如下所示:
try {
dataPreferences.deletePreferences(this.context, 'mystore', (err, val) => {
if (err) {
console.error(`Failed to delete preferences. Code:${err.code}, message:${err.message}`);
return;
}
console.info('Succeeded in deleting preferences.');
})
} catch (err) {
console.error(`Failed to delete preferences. Code:${err.code}, message:${err.message}`);
}
HarmonyOS数据管理与应用数据持久化(一)的更多相关文章
- 详解 ZooKeeper 数据持久化
本文作者:HelloGitHub-老荀 Hi,这里是 HelloGitHub 推出的 HelloZooKeeper 系列,免费开源.有趣.入门级的 ZooKeeper 教程,面向有编程基础的新手. 项 ...
- RabbitMQ 入门 (Go) - 6. 数据持久化(上)
从本节开始,我介绍一下如何将相关数据持久化到数据库,也就是上图中蓝色的部分. 目前的问题 我先运行 6 个传感器和2 个协调器,这里我使用了批处理文件: 运行后,看一下 RabbitMQ 的管理控制台 ...
- iOS数据持久化 - CoreData
前言 1 - CoreData 是苹果公司封装的进行数据持久化的框架,首次在 iOS 3.0 版本系统中出现,它允许按照实体-属性-值模型组织数据,并以 XML.二进制文件或者 SQLite 数据文件 ...
- Redis学习总结(1)——数据持久化
以前研究Redis的时候,很多东西都不太明白,理解得也不太深,现在有时间重新拾起来看看,将一些心得记录下来,希望和大家一起探讨. 一.简介 Redis是一个单线程高可用的Key-Value存储系统,和 ...
- iOS之数据持久化方案
概论 所谓的持久化,就是将数据保存到硬盘中,使得在应用程序或机器重启后可以继续访问之前保存的数据.在iOS开发中,有很多数据持久化的方案,接下来我将尝试着介绍一下5种方案: plist文件(属性列表) ...
- Docker数据持久化与容器迁移
上节讲到当容器运行期间产生的数据是不会在写镜像里面的,重新用此镜像启动新的容器就会初始化镜像,会加一个全新的读写入层来保存数据.如果想做到数据持久化,Docker提供数据卷(Data volume)或 ...
- iOS 两行代码解决数据持久化
在实际的iOS开发中,有些时候涉及到将程序的状态保存下来,以便下一次恢复,或者是记录用户的一些喜好和用户的登录信息等等. 这就需要涉及到数据的持久化了,所谓数据持久化就是数据的本地保存,将数据从内存中 ...
- iOS的数据持久化
所谓的持久化,就是将数据保存到硬盘中,使得在应用程序或机器重启后可以继续访问之前保存的数据.在iOS开发中,有很多数据持久化的方案,接下来我将尝试着介绍一下5种方案: plist文件(属性列表) pr ...
- iOS中的数据持久化方式
iOS中的数据持久化方式,基本上有以下四种:属性列表.对象归档.SQLite3和Core Data. 1.属性列表 涉及到的主要类:NSUserDefaults,一般 [NSUserDefaults ...
- iOS开发备忘录:属性列表文件数据持久化
属性列表文件是一种XML文件,Foundation框架中的数组和字典等都可以于属性列表文件相互转换. NSArray类常用读写属性列表文件的方法: +arrayWithContentsOfFile:类 ...
随机推荐
- 【Azure 云服务】查看Azure云服务在中国区域的VM型号大小列表(型号编码,定价层,以及CPU, Memory等)
问题描述 如何查看创建 Azure Cloud Service 服务时,可以选择的VM型号吗? 问题解答 根据官网参考,可以通过PowerShell脚本 Get-AzComputeResourceSk ...
- 一文详解云上自动化部署集群管理工具 Nebula Operator
本文首发于 Nebula Graph 公众号:Nebula Operator 开源啦!一文详解这个云上自动化部署集群管理工具 在介绍 Nebula Operator 之前,让我们先来了解下什么是 Op ...
- Java 接口的使用
1 package com.bytezreo.interfacetest; 2 3 /** 4 * 5 * @Description 接口的使用 6 * @author Bytezero·zhengl ...
- C++//常用排序算法 sort //打乱 random_shuffle //merge 两个容器元素合并,并储存到另一容器中(相同的有序序列) //reverse 将容器内的元素进行反转
1 //常用排序算法 sort //打乱 random_shuffle 2 //merge 两个容器元素合并,并储存到另一容器中(相同的有序序列) 3 //reverse 将容器内的元素进行反转 4 ...
- Java-Script 编程
Java-Script 编程 目录 Java-Script 编程 一. Js概念 1.1 简介 1.2 语法结构 二. 变量使用 2.1 定义变量 2.2 定义常量 三. 数据类型 3.1 数值类型( ...
- [VueJsDev] 其他知识 - 单词本
[VueJsDev] 目录列表 https://www.cnblogs.com/pengchenggang/p/17037320.html 单词本z 这里的单词就是很随性的记忆,来源有生活中能见到的, ...
- ip 表单验证 vue iview
ip 表单验证 vue iview template <Row v-show="config.bindIP"> <Col span="12"& ...
- 摆脱鼠标系列 - 百度搜索 - 火柴 - 快捷键 Ctrl两次
摆脱鼠标系列 - 百度搜索 - 火柴 - 快捷键 Ctrl两次 有两款软件 utools 和 火柴,试用后觉得火柴符合试用功能 这里只用网络搜索 其他功能均不用 搜索用双核浏览器 因为用的老的chro ...
- http-server -S 开启 https 服务
下载 openssl Win64 OpenSSL v1.1.1k Light http://slproweb.com/download/Win64OpenSSL_Light-1_1_1k.exe 一路 ...
- 前端 nodejs 命令行自动调用编译 inno setup 的.iss文件
项目中需要把前端代码用 electronjs 打包成 windows 安装包 使用的是开源的 inno setup 制作安装包 官网 虽然 ElectronJS 也有 electron-builder ...