[React] 多组件生命周期转换关系
前段时间一直在基于React做开发,最近得空做一些总结,防止以后踩坑。
言归正传,React生命周期是React组件运行的基础,本文主要是归纳多组件平行、嵌套时,生命周期转换关系。
生命周期
React生命周期中有如下几种转换方式:
类调用:
此过程仅在类创建时被一次,即无论创建多少个ReactElement,此过程均只会执行一次
- getDefaultProps
实例化:
此过程仅执行一次,执行完毕后,React组件真正被渲染到DOM中
期间执行生命周期函数如下:
- getInitialState
- componentWillMount
- render
- componentDidMount
变更:
此过程会在this.state或this.props变更时执行
期间执行生命周期函数如下:
- this.state变更
- shouldComponentUpdate
- componentWillUpdate
- render
- componentDidUpdate
- this.props变更
- componentWillReceiveProps
- shouldComponentUpdate
- componentWillUpdate
- render
- componentDidUpdate
卸载:
此过程在组件销毁前调用一次
期间执行生命周期函数如下:
- componentWillUnmount
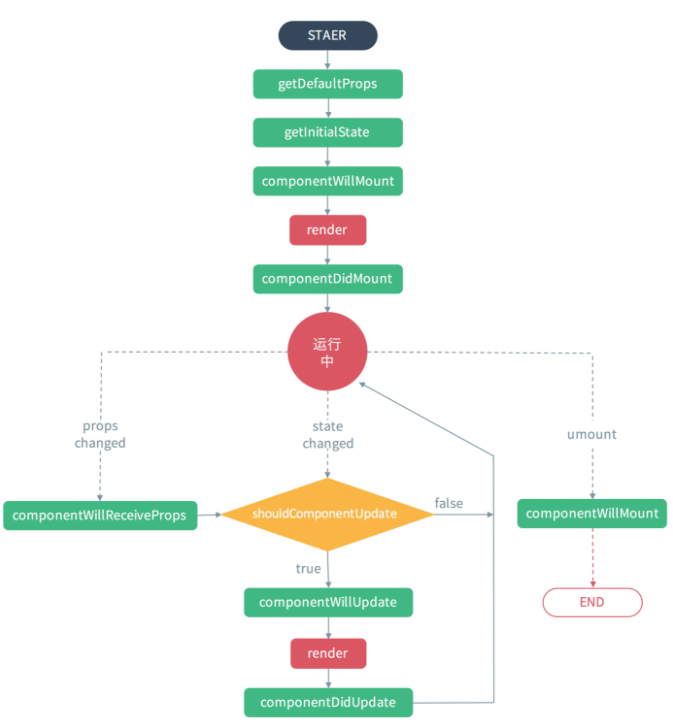
整个生命周期所涉及的方法如图所示:

测试多组件生命周期转换
以上描述了单个组件内部生命周期转换过程,但实际开发中,组件往往存在着平行或嵌套的关系,这时候,只了解单个组件的运行过程是不够的,下面通过不同场景,归纳多组件生命周期的转换关系。
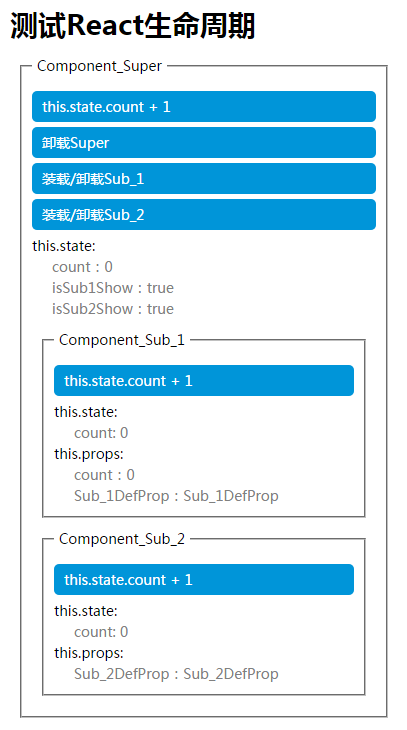
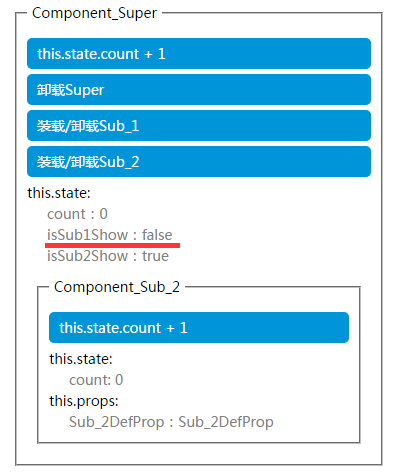
测试demo如下(github:https://github.com/hhhyaaon/react-lifecycle-demo):

- 父组件Component_Super,子组件Component_Sub_1和Component_Sub_2平行
- Component_Super含
this.state.count,按钮每点击一次 count+1 - Component_Sub_1和Component_Sub_2含
this.state.count,按钮每点击一次 count+1; - Component_Sub_1含
this.props.count,值为Component_Super中this.state.count;
实例化周期
页面加载后,观察控制台输出:

- 执行
getDefaultProps方法- 三组件中,此方法首先被执行
getDefaultProps属于组件类方法,而非组件实例方法,在组件类定义后执行;即:只要此class被定义,无论是否使用,无论使用多少次,其中定义的getDefaultProps方法都会被执行,且仅执行一次
- 父组件Super执行
componentDidMount- 父组件的
componentDidMount方法会在其render的全部内容装载到DOM后执行,若父组件中包含定义的子组件,则componentDidMount方法会在子组件执行完实例化周期后再执行
- 父组件的
- 子组件Sub1、Sub2执行
componentDidMount- 多个子组件平行,并非依次执行实例化周期(getInitialState->componentWillMount->render->componentDidMount),而是待所有所有平行子组件首次render后,再依次执行
componentDidMount
- 多个子组件平行,并非依次执行实例化周期(getInitialState->componentWillMount->render->componentDidMount),而是待所有所有平行子组件首次render后,再依次执行
更新期
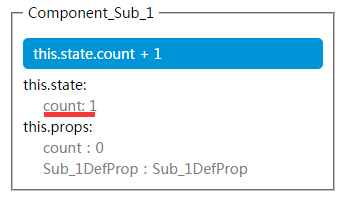
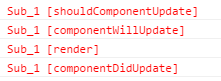
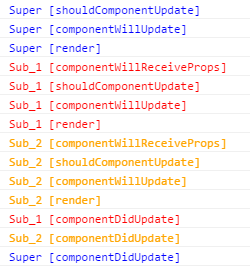
点击Sub1/Sub2中[count+1]按钮


- Sub1执行更新期方法
- 所有执行的方法均为Sub1组件周期方法,而不行执行其平行组件Sub2及父组件Super中的方法
点击Super中[count+1]按钮


- Super执行更新期方法
- state变化触发Super依次执行更新期方法(shouldComponentUpdate->componentWillUpdate->render->componentDidUpdate),其中
componentDidUpdate会在全部子组件更新完毕后执行
- state变化触发Super依次执行更新期方法(shouldComponentUpdate->componentWillUpdate->render->componentDidUpdate),其中
- Sub1、Sub2执行更新期方法
- Sub1接收父组件值
this.props.count,而Sub2未接收任何父组件传值,但两子组件的componentWillReceiveProps都被执行,故只要当前组件作为子组件渲染,注册了componentWillReceiveProps,此方法都会在父组件变更后执行 - 尽管Sub2未接收任何父组件传值,但当Super更新时,Sub2仍执行了整个更新期的方法,故父组件的变更会导致其下所有子组件进入更新期
- Sub1接收父组件值
卸载期
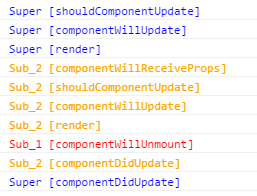
点击卸载Sub1


- Super执行更新期方法
- state变化触发Super依次执行更新期方法(shouldComponentUpdate->componentWillUpdate->render->componentDidUpdate)
- Sub1执行卸载期方法
- Sub1进入卸载期后,仅执行
componentWillUnmount,并在所有同级组件render后执行
- Sub1进入卸载期后,仅执行
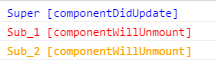
点击卸载Super

- Sub1、Sub2依次执行
componentWillUnmount - Super执行
componentWillUnmount- 由于卸载Super直接调用方法
ReactDOM.unmountComponentAtNode(),故并未执行Super的componentWillUnmount方法;但若是通过状态变更将Super卸载,其componentWillUnmount方法将会在Sub1、Sub2执行componentWillUnmount前执行
- 由于卸载Super直接调用方法
[React] 多组件生命周期转换关系的更多相关文章
- React 之 组件生命周期
React 之 组件生命周期 理解1) 组件对象从创建到死亡它会经历特定的生命周期阶段2) React组件对象包含一系列的勾子函数(生命周期回调函数), 在生命周期特定时刻回调3) 我们在定义组件时, ...
- [深入React] 7.组件生命周期
生命周期一共分三段:初始化,运行中,销毁.按照顺序: 初始化 getDefaultProps():Object 全局只会调用一次,为当前类生成的默认props,会被父组件传入的同名props覆盖. g ...
- React Class组件生命周期
一.react组件的两种定义方式 1.函数组件,简单的函数组件像下面这样,接收Props,渲染DOM,而不关注其他逻辑 function Welcome(props) { return <h1& ...
- react之组件生命周期
四个阶段 初始化 运行中 销毁 错误处理(16.3以后) 初始化 constructor static getDerivedStateFromProps() componentWillMount() ...
- 【JAVASCRIPT】React学习-组件生命周期
摘要 整理组件加载过程,详细见官方文档:https://facebook.github.io/react/docs/react-component.html mount 过程 1)constructo ...
- 【React】组件生命周期
初始化阶段 getDefaultPropos:只调用一次,实力之间共享引用 getInitialState:初始化每个实例特有的状态 componentWillMount:render之前最后一次修改 ...
- React.js 小书 Lesson20 - 更新阶段的组件生命周期
作者:胡子大哈 原文链接:http://huziketang.com/books/react/lesson20 转载请注明出处,保留原文链接和作者信息. 从之前的章节我们了解到,组件的挂载指的是将组件 ...
- React组件生命周期小结
React组件生命周期小结 下面所写的,只适合前端的React.(React也支持后端渲染,而且和前端有点小区别,不过我没用过.) 相关函数 简单地说,React Component通过其定义的几个函 ...
- react学习(6)——关于组件生命周期的问题
在项目开发的过程中,遇到了一个问题: 父组件请求后台数据,收到后将数据以props传给子组件,子组件根据收到数据的不同,显示不同的内容,同时,子组件自身可以根据click操作改变根据父组件的数据显示的 ...
随机推荐
- [DOM Event Learning] Section 2 概念梳理 什么是事件 DOM Event
[DOM Event Learning] Section 2 概念梳理 什么是事件 DOM Event 事件 事件(Event)是用来通知代码,一些有趣的事情发生了. 每一个Event都会被一个E ...
- 在Asp.Net MVC中实现计算页面执行时间及简单流量统计
引用www.rsion.com.dll进您的asp.net MVC项目本人不才,源代码中有详细说明,查看demo修改HomeController public class HomeController ...
- 创建版本库-GIT
什么是版本库呢?版本库又名仓库,英文名repository,你可以简单理解成一个目录,这个目录里面的所有文件都可以被Git管理起来,每个文件的修改.删除,Git都能跟踪,以便任何时刻都可以追踪历史,或 ...
- SQL Server中的“最大并行度”的配置建议
SQL Server中的最大并行度(max degree of parallelism)如何设置呢? 设置max degree of parallelism有什么好的建议和指导方针呢?在微软官方文档R ...
- MS SQL统计信息浅析下篇
MS SQL统计信息浅析上篇对SQL SERVER 数据库统计信息做了一个整体的介绍,随着我对数据库统计信息的不断认识.理解,于是有了MS SQL统计信息浅析下篇. 下面是我对SQL Serve ...
- easyui窗口组件
注意首先要在title后面导入配置文件,前后顺序不能乱 <!-- 1.JQuery的js包 --><script type="text/javascript" s ...
- android 开启本地相册选择图片并返回显示
.java package com.jerry.crop; import java.io.File; import android.app.Activity; import android.conte ...
- jsp/servlet 中sendRedirect,include,forward区别
1 sendRedirect response.sendRedirect(); 服务器根据逻辑,发送一个状态码,告诉浏览器重新去请求新的地址,一般来说浏览器会用刚才请求的所有参数重新请求,所以sess ...
- 报表工具如何实现多次导入Excel
很多人在开发报表的时候会遇到将多张表样相同的excel导入到模板,然后提交至数据库中.但问题是很多情况,在线导入不支持一次性选择多个excel,一次只能选择一个excel,也不能将多个excel中的数 ...
- Bootstrap 简介
一.Bootstrap介绍 Bootstrap 是最受欢迎的 HTML.CSS 和 JS 框架,用于开发响应式布局.移动设备优先的 WEB 项目.本课时讲解 Bootstrap 的概念,并介绍 Boo ...
