我的第一个项目(八):(解决问题)图片资源无法加载(Error: Cannot find module "../../xxx" )
好家伙,问题一堆
先开一个测试页模拟游戏模块的运行
原先的图片初始化方法失效了,(vue里面自然是用不了这种方法的)
function createImage(src) {
let img;
if (typeof src === "string") {
img = new Image();
img.src = src;
} else {
img = [];
for (let i = 0; i < src.length; i++) {
img[i] = new Image();
img[i].src = src[i];
}
}
return img;
}
const IMAGES = {
bg: "img/4.jpg",
}
const bg = createImage(IMAGES.bg);
我们来改一下:
function createImage(src) {
let img;
if (typeof src === "string") {
img = new Image();
img.src = require(src);
} else {
img = [];
for (let i = 0; i < src.length; i++) {
img[i] = new Image();
img.src = require(src[i]);
}
}
return img;
}
let bg = createImage("4.jpg")
bg.onload = function () {
console.log("img加载完毕")
context.drawImage(bg, 0, 0, 480, 650)
}

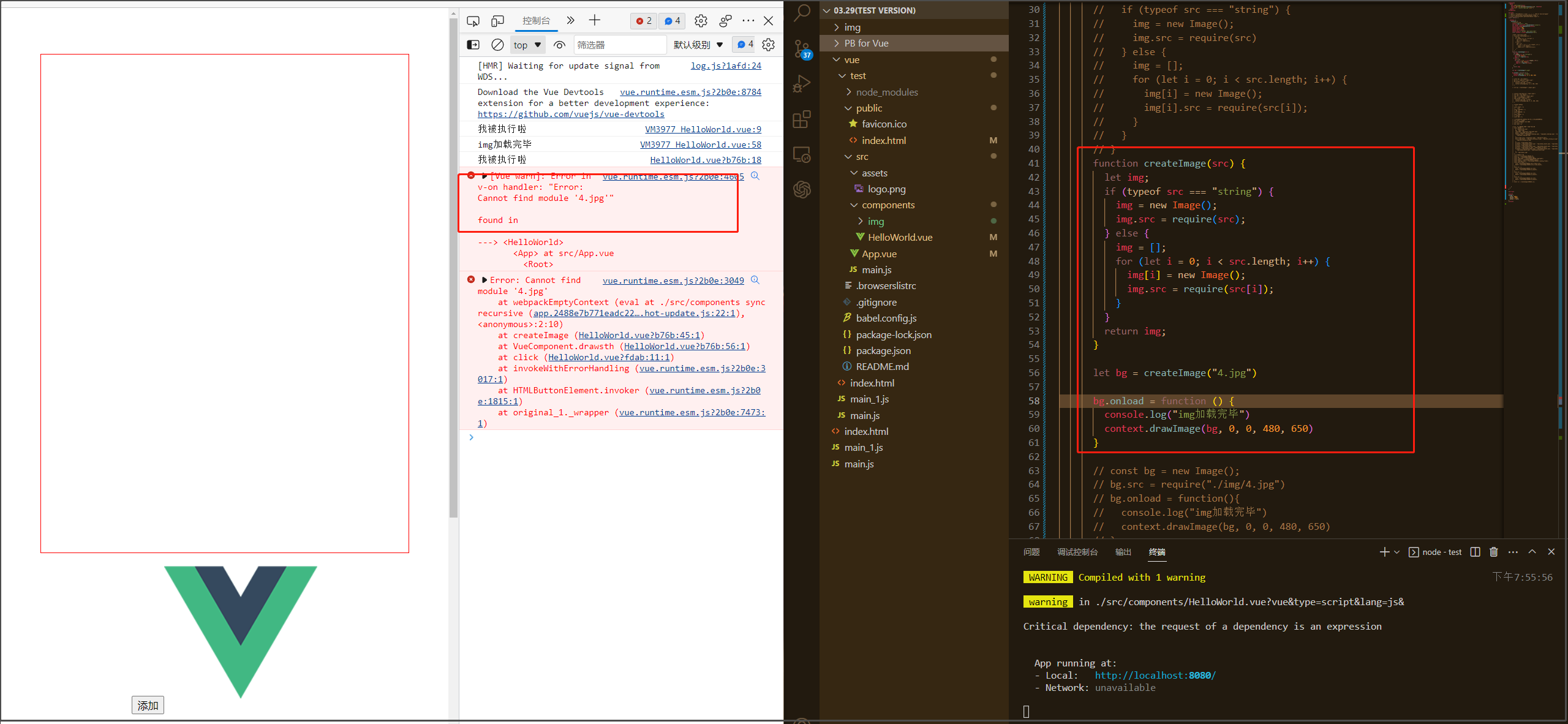
嗯,报错了
搜一下报错
"Error: Cannot find module '4.jpg'"
自然是,百度一下,删删改改
此处,

require()不可
以
src = "./xxx/xxx" let a = require(src)
的方式调用外部资源
function createImage(src) {
let img;
if (typeof src === "string") {
img = new Image();
img.src = require('./img/' + src);
} else {
img = [];
for (let i = 0; i < src.length; i++) {
img[i] = new Image();
img.src = require('./img/' + src[i]);
}
}
return img;
}
let bg = createImage("4.jpg")
bg.onload = function () {
console.log("img加载完毕")
context.drawImage(bg, 0, 0, 480, 650)
}
图片初始化成功!!

ok了
最后将我们所有的图片资源完成初始化
测试页.vue文件完整代码如下:
<template>
<div>
<div ref="stage"></div>
<button @click="drawsth()">添加</button>
<img src="../assets/logo.png" alt="">
</div>
</template> <script>
// import { PlaneBattle } from "../../../../PB for Vue/startgame"
// console.log(document.getElementById('stage'))
// plane.create(document.getElementById('stage'));
export default { methods: {
drawsth() {
//canvas初始化
console.log("我被执行啦")
let canvas = document.createElement('canvas');
this.$refs.stage.appendChild(canvas);
canvas.width = 480;
canvas.height = 650;
canvas.ref = canvas;
canvas.style = "border: 1px solid red;"
const context = canvas.getContext("2d"); //图片初始化方法
function createImage(src) {
let img;
if (typeof src === "string") {
img = new Image();
img.src = require('./img/' + src);
} else {
img = [];
for (let i = 0; i < src.length; i++) {
img[i] = new Image();
img.src = require('./img/' + src[i]);
}
}
return img;
}
//createImage()方法测试样例
// let bg = createImage("4.jpg")
// bg.onload = function () {
// console.log("img加载完毕")
// context.drawImage(bg, 0, 0, 480, 650)
// }
const IMAGES = {
b: "bullet1.png",
bg: "4.jpg",
copyright: "shoot_copyright.png",
pause: "game_pause.png",
loading_frame: ["game_loading1.png", "game_loading2.png", "game_loading3.png",
"game_loading4.png"
],
hero_frame_live: ["hero1.png", "hero2.png"],
hero_frame_death: ["hero_blowup_n1.png", "hero_blowup_n2.png", "hero_blowup_n3.png",
"hero_blowup_n4.png"
],
e1_live: ["enemy1.png"],
e1_death: ["enemy1_down1.png", "enemy1_down2.png", "enemy1_down3.png", "enemy1_down4.png"],
e2_live: ["enemy2.png"],
e2_death: ["enemy2_down1.png", "enemy2_down2.png", "enemy2_down3.png", "enemy2_down4.png"],
e3_live: ["enemy3_n1.png", "enemy3_n2.png"],
e3_death: ["enemy3_down1.png", "enemy3_down2.png", "enemy3_down3.png", "enemy3_down4.png",
"enemy3_down5.png", "enemy3_down6.png"
],
c1: "lanqiu.jpg"
};
//初始化各个图片
const b = createImage(IMAGES.b);
const bg = createImage(IMAGES.bg);
const copyright = createImage(IMAGES.copyright);
const pause = createImage(IMAGES.pause);
const loading_frame = createImage(IMAGES.loading_frame);
const hero_frame = {
live: createImage(IMAGES.hero_frame_live),
death: createImage(IMAGES.hero_frame_death),
};
const e1 = {
live: createImage(IMAGES.e1_live),
death: createImage(IMAGES.e1_death),
};
const e2 = {
live: createImage(IMAGES.e2_live),
death: createImage(IMAGES.e2_death),
};
const e3 = {
live: createImage(IMAGES.e3_live),
death: createImage(IMAGES.e3_death),
};
const c1 = createImage(IMAGES.c1);
console.log(c1) }
}
} </script> <style>
#stage {
width: 480px;
height: 650px;
margin: 0 auto;
}
</style>
我的第一个项目(八):(解决问题)图片资源无法加载(Error: Cannot find module "../../xxx" )的更多相关文章
- Android应用程序开发之图片操作(二)——工程图片资源的加载及OOM的处理
(一)工程图片资源的加载方法 在Android应用程序开发之图片操作(一)中,详细说明了如何操作各种资源图片,只是有的没有附上示例代码,在此,我将针对项目工程中的图片资源的显示加载进行说明.官方说明, ...
- Android学习笔记之BitmapFactory.Options实现图片资源的加载...
PS:小项目总算是做完了...历经20多天...素材,设计,以及实现全由自己完成...心力憔悴啊...该写写博客记录一下学习到的东西了... 学习内容: 1.使用BitmapFactory.Optio ...
- Java之——Web项目中DLL文件动态加载方法
本文转自:https://blog.csdn.net/l1028386804/article/details/53903557 在Java Web项目中,我们经常会用到通过JNI调用dll动态库文件来 ...
- AngularJS进阶(三十九)基于项目实战解析ng启动加载过程
基于项目实战解析ng启动加载过程 前言 在AngularJS项目开发过程中,自己将遇到的问题进行了整理.回过头来总结一下angular的启动过程. 下面以实际项目为例进行简要讲解. 1.载入ng库 2 ...
- vue+webpack项目打包后背景图片加载不出来问题解决
在做VUE +的WebPack脚手架项目打包完成后,在IIS服务器上运行发现项目中的背景图片加载不出来检查项目代码发现是因为CSS文件中,背景图片引用的路径问题;后来通过修改配置文件,问题终于解决了, ...
- IDEA下利用Jrebel插件实现JFinal项目main方法【热加载】
IDEA下利用Jrebel插件实现JFinal项目main方法[热加载] Jrebel破解办法 https://github.com/ilanyu/ReverseProxy/releases/tag/ ...
- 配置项目启动的时候就加载 servlet
load-on-startup值为0 就是在项目启动的时候自动加载该servlet
- 在Myeclipse中没有部署jeesite项目,但是每次运行其他项目时,还是会加载jeesite项目
解决办法: 一.在以下路径中找到jeesite文件,并删除 1.Tomcat 7.0\conf\Catalina\localhost 2.Tomcat 7.0\webapps 3.Tomcat 7.0 ...
- Web图片资源的加载与渲染时机
此文研究页面中的图片资源的加载和渲染时机,使得我们能更好的管理图片资源,避免不必要的流量和提高用户体验. 浏览器的工作流程 要研究图片资源的加载和渲染,我们先要了解浏览器的工作原理.以Webkit引擎 ...
- IDEA问题之“微服务启动项目时,不会加载Spring Boot到Services中”
1.启动项目时,不会加载Spring Boot到Services中 现象解析: 启动项目时 会在debug的位置加载项目 注:这里没有配图,因为问题已解决,未记录图,需往后遇到记录 解决方案: 需要在 ...
随机推荐
- [转帖]egrep 正则表达式
https://www.cnblogs.com/ordili/p/9395735.html 一.功能 用正则表达式在文件或输入中搜索匹配的字符串,并打印出匹配的行.egrep匹配之前,会删除每行结尾的 ...
- 【JS逆向百例】某音乐网分离式 webpack 非 IIFE 改写实战
关注微信公众号:K哥爬虫,QQ交流群:808574309,持续分享爬虫进阶.JS/安卓逆向等技术干货! 声明 本文章中所有内容仅供学习交流,抓包内容.敏感网址.数据接口均已做脱敏处理,严禁用于商业用途 ...
- windowsbat命令大全
Bat文件的创建及其命令大全 一.bat文件的创建 新建txt文本文件 向文本文件中输入命令 保存并修改文本文件后缀为.bat 双击保存后的bat文件,运行 二.bat命令大全 echo 和 @ @ ...
- C#对象属性浅拷贝和深拷贝
对象属性和字段拷贝的几种方式 微软提供了浅拷贝 对于值类型,修改拷贝的值不会影响源对象 对于引用类型,修改拷贝后的值会影响源对象,但string特殊,它会拷贝一个副本,互相不会影响 自己实现深拷贝,我 ...
- vim 从嫌弃到依赖(19)——替换
之前讨论了关于在vim中使用正则表达式的相关知识能方便的进行搜索,现在在之前的基础之上继续来讨论如何进行替换操作. substitute 简介 substitute 允许我们先查找一段文本并用新的文本 ...
- 找工作、备考、面试刷题网站推荐(牛客网、力扣、计蒜客、hihocoder、七月在线)以及acm竞赛oj
不管是找工作笔试面试白板试进大厂,还是研究生参加初试复试,数据结构和算法都是都是重中之重,刷题就很必要,来拿走自己的offer 吧! 一.offer刷题推荐 1.牛客网 链接:牛客网 - 找工作神器| ...
- 9.3 Windows驱动开发:内核解析PE结构节表
在笔者上一篇文章<内核解析PE结构导出表>介绍了如何解析内存导出表结构,本章将继续延申实现解析PE结构的PE头,PE节表等数据,总体而言内核中解析PE结构与应用层没什么不同,在上一篇文章中 ...
- C/C++ 常用开发代码片段
由于内容较少,所以,不想把它放在我的本地博客中了,暂时保存在这里,代码有一部分来源于网络,比较经典的案例,同样收藏起来. Stack 栈容器 Stack容器适配器中的数据是以LIFO的方式组织的,它是 ...
- layui下拉框可手动输入
先看效果 layui版本:layui@2.8.17 HTML代码: <div class="layui-form-item"> <label class=&quo ...
- Oracle 数据库版本路线图
经常会有客户困惑某个Oracle版本的支持周期,且希望得到确切的官方说明,其实这可以从MOS文档: Release Schedule of Current Database Releases (Doc ...
