使用 nuxi generate 进行预渲染和部署
title: 使用 nuxi generate 进行预渲染和部署
date: 2024/9/4
updated: 2024/9/4
author: cmdragon
excerpt:
通过 nuxi generate 命令,你可以轻松地将 Nuxt 应用程序预渲染为静态 HTML 文件,并将其部署到任何静态托管服务。这种方法可以提高应用程序的性能和安全性,特别适用于那些需要快速加载的应用。
categories:
- 前端开发
tags:
- Nuxt
- 预渲染
- 部署
- 静态
- HTML
- 性能
- 安全性


扫描二维码关注或者微信搜一搜:编程智域 前端至全栈交流与成长
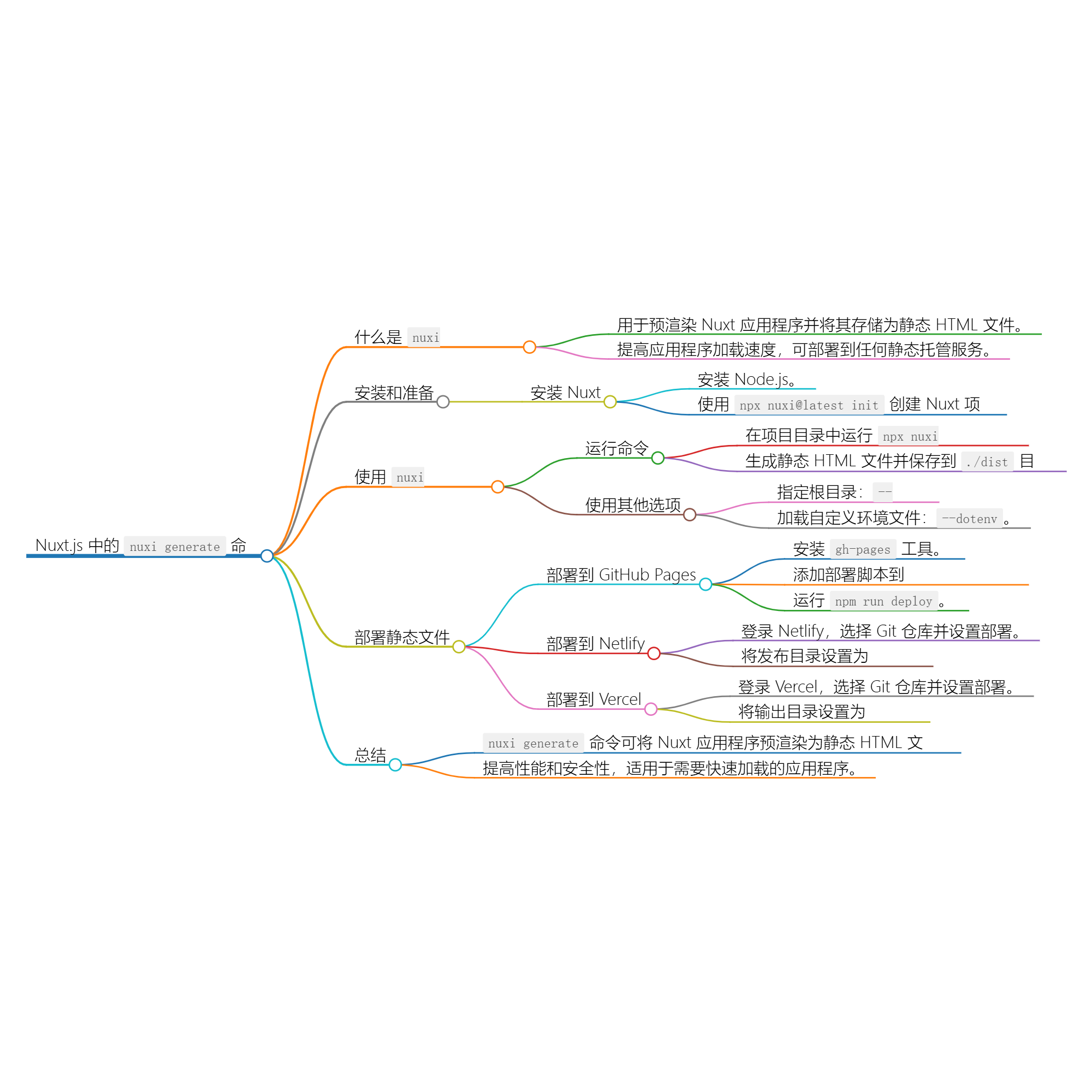
Nuxt.js 提供了强大的功能来构建和优化现代 Web 应用。nuxi generate 命令是 Nuxt 的一部分,用于预渲染你的应用程序,并将结果存储为静态 HTML 文件。这使得你可以将应用程序部署到任何静态托管服务上。
什么是 nuxi generate?
nuxi generate 命令用于预渲染你的 Nuxt 应用程序的每个路由,并将这些页面保存为静态的 HTML 文件。这种静态生成方法可以提高页面加载速度,并允许你将应用程序部署到静态托管服务,如 GitHub Pages、Netlify 或 Vercel。
安装 Nuxt 和准备项目
确保你已经在机器上安装了 Node.js 和 Nuxt。如果还没有,你可以通过以下步骤进行安装:
安装 Node.js:访问 Node.js 官方网站 下载并安装 Node.js。
创建 Nuxt 项目:
使用以下命令创建一个新的 Nuxt 应用:
npx nuxi@latest init my-nuxt-app
按照提示选择适合你的选项,完成项目创建后,进入项目目录:
cd my-nuxt-app
使用 nuxi generate
nuxi generate 命令用于生成静态 HTML 文件。默认情况下,它会渲染你的应用程序中的所有路由并将其保存为 HTML 文件。这些文件可以被部署到任何静态托管服务上。
运行命令
在你的 Nuxt 项目目录中,运行以下命令来生成静态文件:
npx nuxi generate
这会执行预渲染并将生成的 HTML 文件保存在 ./dist 目录中。nuxi generate 实际上会调用 nuxi build 并将 prerender 参数设置为 true。
使用其他选项
指定根目录:如果你的应用程序不在当前目录中,你可以指定根目录。例如:
npx nuxi generate /path/to/your/app
加载自定义环境文件:使用
--dotenv选项来指定另一个.env文件:npx nuxi generate --dotenv .env.production
部署静态文件
生成的静态 HTML 文件将保存在 ./dist 目录中。你可以将这些文件部署到静态托管服务上。以下是一些常见的静态托管服务及其部署步骤:
部署到 GitHub Pages
安装
gh-pages工具:npm install --save-dev gh-pages
添加部署脚本:在
package.json中添加部署脚本:"scripts": {
"deploy": "gh-pages -d dist"
}
运行部署命令:
npm run deploy
部署到 Netlify
登录 Netlify,并点击 “New site from Git”。
选择你的 Git 仓库,并按照提示完成部署设置。
设置发布目录 为
dist。
部署到 Vercel
登录 Vercel,并点击 “New Project”。
选择你的 Git 仓库,并按照提示完成部署设置。
设置输出目录 为
dist。
总结
通过 nuxi generate 命令,你可以轻松地将 Nuxt 应用程序预渲染为静态 HTML 文件,并将其部署到任何静态托管服务。这种方法可以提高应用程序的性能和安全性,特别适用于那些需要快速加载的应用。
余下文章内容请点击跳转至 个人博客页面 或者 扫码关注或者微信搜一搜:编程智域 前端至全栈交流与成长,阅读完整的文章:使用 nuxi generate 进行预渲染和部署 | cmdragon's Blog
往期文章归档:
- 探索 Nuxt Devtools:功能全面指南 | cmdragon's Blog
- 使用 nuxi dev 启动 Nuxt 应用程序的详细指南 | cmdragon's Blog
- 使用 nuxi clean 命令清理 Nuxt 项目 | cmdragon's Blog
- 使用 nuxi build-module 命令构建 Nuxt 模块 | cmdragon's Blog
- 使用 nuxi build 命令构建你的 Nuxt 应用程序 | cmdragon's Blog
- 使用 nuxi analyze 命令分析 Nuxt 应用的生产包 | cmdragon's Blog
- 使用 nuxi add 快速创建 Nuxt 应用组件 | cmdragon's Blog
- 使用 updateAppConfig 更新 Nuxt 应用配置 | cmdragon's Blog
- 使用 Nuxt 的 showError 显示全屏错误页面 | cmdragon's Blog
- 使用 setResponseStatus 函数设置响应状态码 | cmdragon's Blog
- 如何在 Nuxt 中动态设置页面布局 | cmdragon's Blog
- 使用 reloadNuxtApp 强制刷新 Nuxt 应用 | cmdragon's Blog
- 使用 refreshNuxtData 刷新 Nuxt应用 中的数据 | cmdragon's Blog
- 使用 prerenderRoutes 进行预渲染路由 | cmdragon's Blog
- 使用 preloadRouteComponents 提升 Nuxt 应用的性能 | cmdragon's Blog
- 使用 preloadComponents 进行组件预加载 | cmdragon's Blog
- 使用 prefetchComponents 进行组件预取 | cmdragon's Blog
- 使用 onNuxtReady 进行异步初始化 | cmdragon's Blog
- 使用 onBeforeRouteUpdate 组合式函数提升应用的用户体验 | cmdragon's Blog
- 使用 onBeforeRouteLeave 组合式函数提升应用的用户体验 | cmdragon's Blog
使用 nuxi generate 进行预渲染和部署的更多相关文章
- 服务端预渲染之Nuxt(介绍篇)
现在前端开发一般都是前后端分离,mvvm和mvc的开发框架,如Angular.React和Vue等,虽然写框架能够使我们快速的完成开发,但是由于前后台分离,给项目SEO带来很大的不便,搜索引擎在检索的 ...
- vue 预渲染遇到的坑
前言: 最近公司项目需要增加seo搜索引擎优化,到网上找了下资料,有预渲染和服务端渲染两种方式,考虑到只需要渲染首页所以我选择了先启用比较简单的预渲染方式来做seo! 步骤: 1.安装 prerend ...
- vue(初探预渲染)
---恢复内容开始--- 一.前言 1.简介预渲染 2.案例演示(不配置预渲染) 3.配置预渲染, 二.主要内容 1.简 ...
- Vue项目预渲染机制引入实践
周末想顺便把已经做好静态页面的webApp项目做一下SEO优化,由于不想写蹩脚的SSR代码,所以准备采用预渲染,本来想着网上有这么多预渲染的文章,随便找个来跟着做不就完了嘛,结果年轻的我付出了整个周末 ...
- Vue项目预渲染机制
我们知道SPA有很多优点,不过一个缺点就是对(不是Google的)愚蠢的搜索引擎的SEO不友好,为了照顾这些引擎,目前主要有两个方案:服务端渲染(Server Side Rendering).预渲染( ...
- nuxt项目服务端渲染应用部署、使用pm2守护进程及遇到的问题处理
服务端渲染应用部署应该先编译构建,然后再启动 Nuxt 服务,可通过以下两个命令来完成: nuxt build nuxt start 我们已经在pakage.json里配置好script命令 { &q ...
- HTML5 VUE单页应用 SEO 优化之 预渲染(prerender-spa-plugin)
前言:当前 SPA 架构流行的趋势如日中天,前后端分离的业务模式已经成为互联网开发的主流方式,但是 单页面 应用始终存在一个痛点,那就是 SEO, 对于那些需要推广,希望能在百度搜索时排名靠前的网站而 ...
- vue预渲染及其cdn配置
VUE SEO方案一 - 预渲染及其cdn配置 项目接入VUE这样的框架后,看起来真是太漂亮了,奈何与MCV框架比起来,单页应用程序却满足不了SEO的业务需求,首屏渲染时间也是个问题.总不能白学VUE ...
- Prerender.io - 预渲染架构,提高AngularJS SEO
近些年来,越来越多的JavaScript框架(即AngularJS,BackboneJS,ReactJS)变得越来越流行.许多公司和开发人员使用这些JavaScript框架开发应用程序.这些框架有很多 ...
- 服务端预渲染之Nuxt (使用篇)
服务端预渲染之Nuxt - 使用 现在大多数开发都是基于Vue或者React开发的,能够达到快速开发的效果,也有一些不足的地方,Nuxt能够在服务端做出渲染,然后让搜索引擎在爬取数据的时候能够读到当前 ...
随机推荐
- 从Java开发者到.NET Core初级工程师学习路线:C#语言基础
1. C#语言基础 1.1 C#语法概览 欢迎来到C#的世界!对于刚从Java转过来的开发者来说,你会发现C#和Java有很多相似之处,但C#也有其独特的魅力和强大之处.让我们一起来探索C#的基本语法 ...
- Spring Cloud提供者actuator依赖
<!-- actuator依赖 --> <dependency> <groupId>org.springframework.boot</groupId> ...
- MySQL派生表合并优化的原理和实现
本文分享自华为云社区<[华为云MySQL技术专栏]MySQL 派生表合并优化的原理和实现>,作者:GaussDB 数据库. 引言 MySQL是一种流行的开源关系型数据库管理系统,广泛应用于 ...
- WSS SSL HTTPS之间的关系
ssl: secure socket layer 安全套接层,简单来说是一种加密技术,通过它可以在通信的双方上建立一个安全的通信链路,因此数据交互的双方可以安全地通信,而不用担心数据被窃取:wss: ...
- Kafka kafka在windows下的安装与配置
kafka在windows下的安装与配置 By: 授客 QQ:1033553122 1.测试环境.............................................. ...
- 搭建lnmp环境-redis(第四步)
1.下载epel仓库 (前面安装过了) yum install epel-release -y 2.下载redis数据库 yum install redis -y 3.启动redis服务 system ...
- 【Hibernate】Re02 官网介绍
介绍: 创始人:Gavin King.EJB3.0专家,JBoss核心成员之一,<Hibernate In Action>作者 Hibernate是ORM的解决方案. 优点: 1.功能强大 ...
- 如何在Windows10电脑上打开3D建模STL文件
相关: https://www.bilibili.com/video/BV1gD4y1h7tj/
- ROS(机器人操作系统)的基本了解
参考: https://blog.csdn.net/qq_51963216/article/details/125754175 https://zhuanlan.zhihu.com/p/5956062 ...
- Google主打的机器学习计算框架——jax的升级包
相关: 机器学习洞察 | 一文带你"讲透" JAX Jax的主要应用场景: 深度学习 (Deep Learning):JAX 在深度学习场景下应用很广泛,很多团队基于 JAX 开发 ...
