vue入门教程之-插槽
vue入门教程之-插槽
欢迎关注博主公众号「java大师」, 专注于分享Java领域干货文章, 关注回复「资源」, 免费领取全网最热的Java架构师学习PDF, 转载请注明出处 https://www.javaman.cn/vue/vue-slot
上一节我们讲了vue的组件,本节我们来讲一下vue的另一个概念插槽
1、为什么要用插槽?
< slot > 元素
Shadow DOM 使用 元素将不同的 DOM 树组合在一起。Slot 是组件内部的占位符,用户可以使用自己的标记来填充。
通过定义一个或多个 slot,您可将外部标记引入到组件的 shadow DOM 中进行渲染。 这相当于您在说“在此处渲染用户的标记”。
通俗点说:
slot是对组件的扩展,通过slot插槽向组件内部指定位置传递内容,通过slot可以父子传参;是“占坑”,在组件模板中占好了位置,当使用该组件标签时候,组件标签里面的内容就会自动填坑(替换组件模板中< slot >位置),当插槽也就是坑< slot name=”mySlot”>有命名时,组件标签中使用属性slot=”mySlot”的元素就会替换该对应位置内容;

2、插槽-slot
(1) html代码
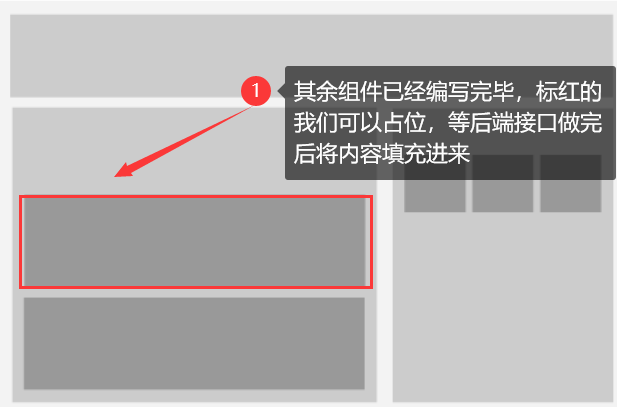
下图中定义了一个组件todo,todo中的template中用slot关键字定义了三个插槽title,content和category
每个插糟实际上也是一个component组件
<div id="app">
<!--将title,content和category通过属性与data数据进行绑定 -->
<todo>
<todo-title slot="title" :title="title"></todo-title>
<todo-content slot="content" :content="content"></todo-content>
<todo-category slot="category" v-for="category in categorys" :category="category"></todo-ategory>
</todo>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
//定义插槽的名字
Vue.component('todo',{
template:
'<div>' +
'<slot name="title"></slot>'+
'<slot name="content"></slot>'+
'分类:'+
'<ul>' +
'<slot name="category"></slot>'+
'</ul>'+
'</div>'
})
//定义todo-title组件,通过title属性,将值传给title
Vue.component('todo-title',{
props: ['title'],
template:'<h3>标题:{{title}}</h3>'
})
//定义todo-content组件,通过content属性,将值传给content
Vue.component('todo-content',{
props: ['content'],
template:'<p>内容:{{content}}</p>'
})
//定义todo-category,通过category属性,将值传给category
Vue.component('todo-category',{
props: ['category'],
template:'<li>{{category}}</li>'
})
var vm = new Vue({
el:"#app",
data:{
title:"java大师",
content:"我爱java,我爱学习,我要成为富二代",
categorys:["java","IT技术","大牛"]
}
});
</script>
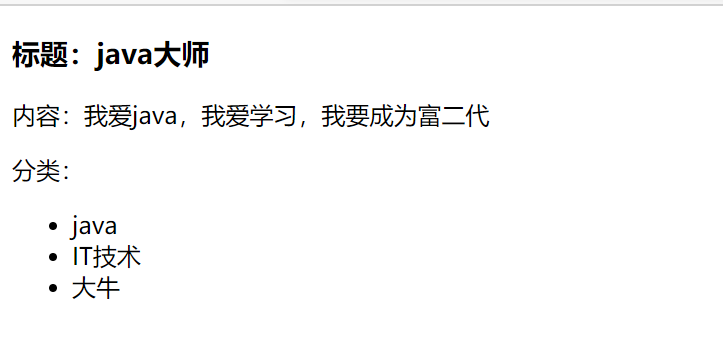
(2)运行结果如下图:

vue入门教程之-插槽的更多相关文章
- wepack+sass+vue 入门教程(三)
十一.安装sass文件转换为css需要的相关依赖包 npm install --save-dev sass-loader style-loader css-loader loader的作用是辅助web ...
- wepack+sass+vue 入门教程(二)
六.新建webpack配置文件 webpack.config.js 文件整体框架内容如下,后续会详细说明每个配置项的配置 webpack.config.js直接放在项目demo目录下 module.e ...
- wepack+sass+vue 入门教程(一)
一.安装node.js node.js是基础,必须先安装.而且最新版的node.js,已经集成了npm. 下载地址 node安装,一路按默认即可. 二.全局安装webpack npm install ...
- webpack+sass+vue 入门教程(三)
十一.安装sass文件转换为css需要的相关依赖包 npm install --save-dev sass-loader style-loader css-loader loader的作用是辅助web ...
- webpack+sass+vue 入门教程(二)
六.新建webpack配置文件 webpack.config.js 文件整体框架内容如下,后续会详细说明每个配置项的配置 webpack.config.js直接放在项目demo目录下 module.e ...
- webpack+sass+vue 入门教程(一)
一.安装node.js node.js是基础,必须先安装.而且最新版的node.js,已经集成了npm. 下载地址 node安装,一路按默认即可. 二.全局安装webpack npm install ...
- vue入门教程 (vueJS2.X)
vue入门教程vueJS2.X 写在前面 看完此教程可以达到:能看懂并能修改简单的vue项目. 看的过程中,请把所有例子都放到html文件中跑一遍. Vue.js 是什么 Vue.js(读音 /vju ...
- VUE 入门教程
http://www.runoob.com/w3cnote/vue-js-quickstart.html VUE安装教程 https://segmentfault.com/a/119000001218 ...
- Vue入门教程(2)
小白入门学习vue和vue实例,vue总结 这就是我脑海中的 Vue 知识体系: 一句话概况了 Vue 通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件 Vue 的创建 我们的学习目的肯定 ...
- Vue入门教程 第一篇 (概念及初始化)
注:为了本教程的准确性,部分描述引用了官网及网络内容. 安装Vue 1.使用npm安装vue: npm install vue 2.下载使用js文件: https://vuejs.org/js/vue ...
随机推荐
- nginx+uwsgi环境部署
WSGI django自带的wsgiref 在调试模式下使用的wsgi的文件,网关接口,协议 uwsgi:协议 uWSGI:具体实现方式 安装 ``` pip3 install uwsgi -i ht ...
- ProTab(高级表格)的使用
一. params 和 request 属性的使用 例子如下: import React, { useState } from 'react'; import { ProTable } from '@ ...
- FastGateway 一个可以用于代替Nginx的网关
在我本人研究Yarp的时候经常用于公司项目的业务网关代理,这时候就个大佬问我是否可以实现动态加载HTTPS证书?那时候我说不太可能实现,然而在某一天我看到 微软使用Yarp代替了Nginx吞吐量提升了 ...
- 使用 WPF + Chrome 内核实现高稳定性的在线客服系统复合应用程序
对于在线客服与营销系统,客服端指的是后台提供服务的客服或营销人员,他们使用客服程序在后台观察网站的被访情况,开展营销活动或提供客户服务.在本篇文章中,我将详细介绍如何通过 WPF + Chrome 内 ...
- java的char类型,只有两个字节,为什么可以存储汉字?java中 char详解
我自己出了一道面试题,如下: public static void main(String[] args) { char a = '9'; char b = 9; char c = '我'; Syst ...
- C#对于加密的一点整合 (AES,RSA,MD5,SHA256)
aes 对称加密 密钥必须是32字节 using System; using System.Security.Cryptography; using System.Text; namespace C ...
- NVME学习笔记杂谈—名词定义
1.5 定义1.5.1 Admin QueueAdmin Queue 是标识符为 0 的 Submission Queue 和 Completion Queue .Admin Submission Q ...
- Java设计模式-职责链模式Chain of Responsibility
介绍 职责链模式(Chain of Responsibility Pattern), 又叫 责任链模式,为请求创建了一个接收者对象的链(简单示意图).这种模式对请求的发送者和接收者进行解耦. 职责链模 ...
- springboot和jquery.form.js实现监听文件上传进度
说明 文件上传作为程序开发最常用的功能之一,上传进度展示也是必须的.但是有时候进度并不准,进度100%了实际上后台尚未接收完毕,本篇就介绍如何利用jquery的form插件来实时反馈文件上传进度. 实 ...
- 使用xampp安装部署mantis
快速教程请参考: 点击打开链接 http://download.csdn.net/detail/indexman/6830003 --------------------------- Dylan ...
