【H5】01 入门 & 概述
前言
看了很多教程资料,很难受,东西讲不全,一些属性就是简单的解释就没了,不能追根问底的了解这个东西,所以在后面,
越是学习就越是费解,出现的问题也越来越多。什么快速学完都是不存在的,培训机构的东西也是千篇一律,要学好一样东西
应该对这个事物有着全面的了解才行。
最后,我删除了之前写的笔记内容,因为我自己都不想去看的东西,就应该推翻重来
后面的前端自学,就完全按照MDN的流程来学习了
这个网站才是一个值得认真阅读学习的前端教程网站
https://developer.mozilla.org/zh-CN/
前端从0概念开始
首先进入官网
不要知道太多,只想快速进入学习

这个页面已经展示了我们所有要了解的东西
如果字太多让你心烦意乱,我们直接开始下一步吧

第一步:从安装基础软件开始
计算机,虽然显而易见,但是还有些人会通过手机或者公共计算机来阅读这篇文章。
严肃的 Web 开发,最好还是使用运行 Windows,Mac,或者 Linux 系统的台式机或笔记本电脑。
【也就是硬件要求,Mac还是极少数人,基本上都是Windows,所以后续的笔记都是围绕Windows的操作系统环境展开的】
文本编辑器,用来编写代码。
可以是纯文本编辑器(比如 Visual Studio Code、Sublime Text、Atom、Brackets、GNU Emacs 或 VIM);
也可以是混合编辑器(比如 Dreamweaver 或 WebStorm)。
Office 文档编辑器并不适用,因为它们依赖的隐藏元素会干扰浏览器渲染机制。
【我是学Java后端开发,并不是纯前端领域,使用的是IDEA,其实记事本也能开发,只是少了一些开发的乐趣所在,要推荐就是IDEA】
Web 浏览器,用来测试代码。
如今使用最多的浏览器有 Firefox,Chrome,Opera, Safari,Internet Explorer 和 Microsoft Edge。
另外,还需测试网站在移动设备和老式浏览器(如 IE 8-10)上的表现。
还有 Lynx, 一个基于文本的终端 Web 浏览器,可用于测试视力障碍用户的浏览体验。
【及网页浏览工具,平时上网都靠它,只是没想到开发也是靠它,推荐谷歌,其次360极速,内核都一样】
哪些是当务之急?
上面的列表太冗长了,不过幸运的是,初学 Web 开发并不需要面面俱到。
【目前阶段只需要文本编辑器 + 浏览器即可】
安装文本编辑器
大多系统都会默认配备一款基本的文本编辑器。
比如 Windows 的 记事本, macOS 的 TextEdit,Ubuntu 的 gedit,Linux 发行版各不相同。
在 Web 开发中,你可以使用比记事本和 TextEdit 更好的工具。
我们推荐从 Visual Studio Code 开始,它是免费的,提供实时预览和代码提示。
安装现代 Web 浏览器
然后,针对不同操作系统,安装几款用来测试的桌面 Web 浏览器。
可点击选择:
- Linux: Firefox、Chrome、Opera、Brave。
- Windows: Firefox、Chrome、Opera、Internet Explorer、Microsoft Edge、Brave(Edge 是 Windows 10 的默认浏览器;Windows 7 及以上版本可以安装 Internet Explorer 11;否则应选其它浏览器)。
- macOS: Firefox、Chrome、Opera、Safari、Brave(Safari 是 macOS 和 iOS 的默认浏览器)。
在继续之前,你应该安装调试好两款或以上的浏览器,以便测试使用。
Internet Explorer 对一些现代 Web 功能兼容性不佳,运行现代工程可能会失败。
安装本地 Web 服务器
一些示例需要通过 Web 服务器运行才能正常工作。
阅读 如何设置本地测试服务器?
【Visual Studio Code 并不具备服务器环境,所以为什么还是建议使用IDEA】
文件的处理
网站应该保存在何处?
对于本地网站,应将所有相关文件放在一个单独文件夹中,可以映射出服务器端站点文件结构。
文件夹存在哪儿都可以,只要容易找到,比如桌面、用户家目录,或是系统根目录。
- 确定网站项目储存位置。在该位置下创建一个文件夹(比如
web-projects)。所有网站项目都存在一处。 - 在这个文件夹里再新建一个文件夹(比如
test-site,读者可自由发挥想象),来存放第一个网站。
关于大小写和空格的提示
你会注意到,文中所有的文件夹名和文件都使用小写字母,且没有空格。这是因为:
- 很多计算机,特别是 Web 服务器,是对大小写敏感的。比如,如果你保存一张图片
test-site/MyImage.jpg,然后在另一处试图以test-site/myimage.jpg访问这张图片,可能会失败。 - 浏览器、Web 服务器,还有编程语言处理空格的方式不一致。比如,一些系统会将包含空格的文件名其视为两个。一些服务器将会把文件名里的空格替换为 “%20”(URI 里空格的编码),从而使链接遭到破坏。最好使用中划线,而不是下划线来分离单词:对比
my-file.html和my_file.html。
简言之,文件名中应使用连字符。
谷歌搜索引擎把连字符当作单词的分隔符, 但不会识别下划线。
基于此,最好在一开始就养成习惯,文件夹和文件名使用小写,用短横线而不是空格来分隔。可以避免许多问题。
网站应该使用什么结构?
下面来看看测试网站应该使用什么结构。
最基本、最常见的结构是:
一个主页、
一个图片文件夹、
一个样式表文件夹 & 一个脚本文件夹:
index.html:这个文件一般包含主页内容,即用户第一次访问站点时看到的文本和图像。使用文本编辑器在test-site文件夹中新建index.html。images文件夹 :这个文件夹包含站点中的所有图像。在test-site文件夹中新建images文件夹。styles文件夹 :这个文件夹包含站点所需样式表(比如,设置文本颜色和背景颜色)。在test-site文件夹中新建一个styles文件夹。scripts文件夹 :这个文件夹包含提供站点交互功能的 JavaScript 代码(比如读取数据的按钮)。在test-site文件夹中新建一个scripts文件夹。
文件路径
为使文件间正常交互,应为每个文件提供访问路径,让一个文件知道另一个文件的位置。
文件路径的一些通用规则:
- 若引用的目标文件与 HTML 文件同级,只需直接使用文件名,比如
my-image.jpg。 - 要引用子目录中的文件,要在路径前写下目录名并加一个斜杠,比如
subdirectory/my-image.jpg。 - 若引用的目标文件位于 HTML 文件的上级,需要加上两个点。比如,如果
index.html在test-site下面的一个子目录而my-image.png在test-site目录,你可以在index.html里使用../my-image.png引用my-image.png。 - 以上方法可以随意组合,比如
../subdirectory/another-subdirectory/my-image.png。
注:Windows 文件系统使用反斜杠而不是正斜杠,比如 C:\windows 。
但与 HTML 没什么关系,即使在 Windows 上做 Web 开发,代码中仍应使用正斜杠。
概述:
就其核心而言, HTML 是一种相当简单的、由不同元素组成的标记语言,
它可以应用于文本片段,使文本在文档中具有不同的含义(它是一个段落吗?它是一个项目列表吗?它是一个表格吗?),
将文档结构化为逻辑块(文档是否有头部?有三列内容?有一个导航菜单?),
并且可以将图片,影像等内容嵌入到页面中。
介绍一些理解HTML所需的基本概念和语法。
什么是HTML?
超文本标记语言 (英语:Hypertext Markup Language,简称:HTML ) 是一种用来结构化 Web 网页及其内容的标记语言。
网页内容可以是:一组段落、一个重点信息列表、也可以含有图片和数据表。
HTML 不是一门编程语言,而是一种用于定义内容结构的标记语言。
HTML 由一系列的元素(elements)组成,这些元素可以用来包围不同部分的内容,使其以某种方式呈现或者工作。
一对标签( tags)可以为一段文字或者一张图片添加超链接,将文字设置为斜体,改变字号,等等。
例如,键入下面一行内容:
我的猫咪脾气爆:)
可以将这行文字封装成一个段落(paragraph)元素来使其在单独一行呈现:
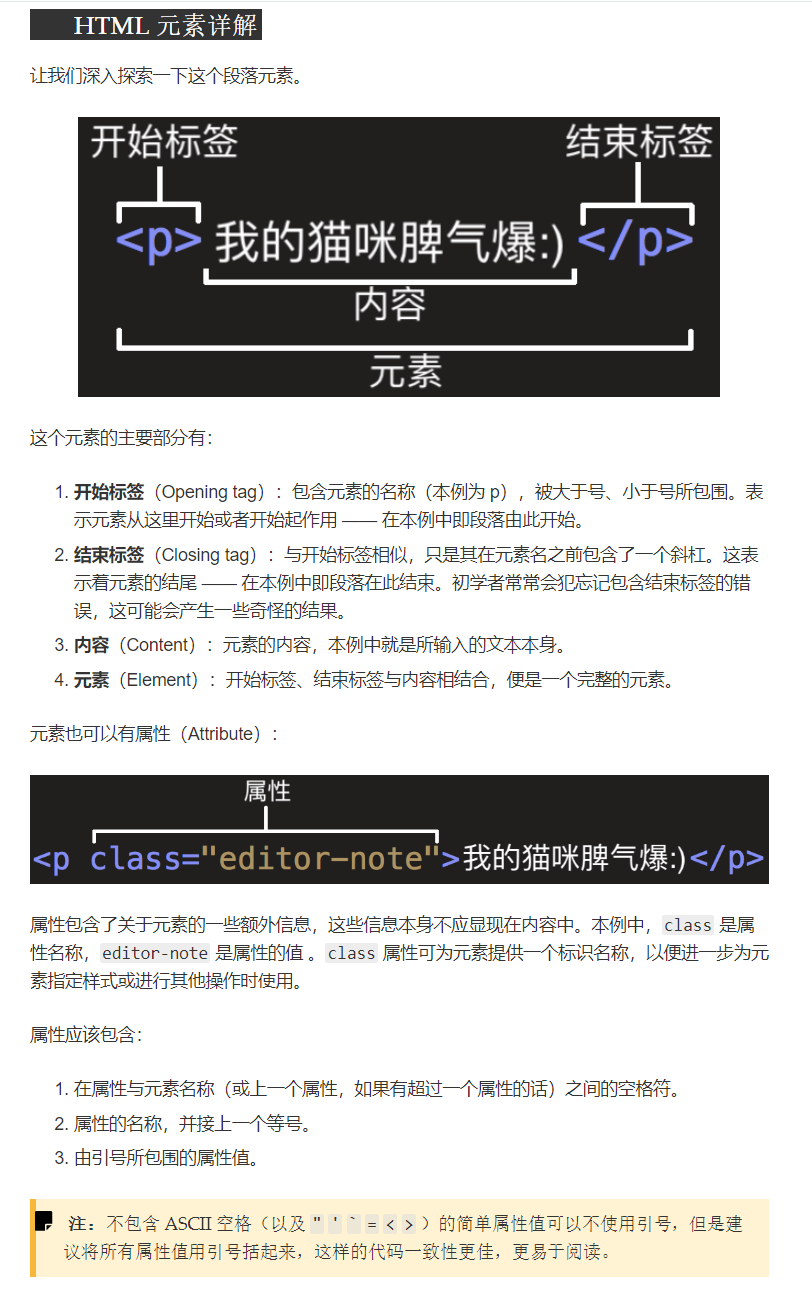
<p>我的猫咪脾气爆:)</p>

元素 Element:
嵌套元素
也可以将一个元素置于其他元素之中 —— 称作嵌套。要表明猫咪非常暴躁,可以将 “爆” 用 <strong> 元素包围,爆字将突出显示:
<p>我的猫咪脾气<strong>爆</strong>:)</p>
必须保证元素嵌套次序正确:
本例首先使用 <p> 标签,然后是 <strong> 标签,因此要先结束 <strong> 标签,最后再结束 <p> 标签。这样是不对的:
<p>我的猫咪脾气<strong>爆:)</p></strong>
元素必须正确地开始和结束,才能清楚地显示出正确的嵌套层次。
否则浏览器就得自己猜测,虽然它会竭尽全力,但很大程度不会给你期望的结果。
所以一定要避免!
空元素
不包含任何内容的元素称为空元素。比如 <img> 元素:
<img src="data:images/firefox-icon.png" alt="测试图片">
本元素包含两个属性,但是并没有 </img> 结束标签,元素里也没有内容。
这是因为图像元素不需要通过内容来产生效果,它的作用是向其所在的位置嵌入一个图像。
块级元素和内联元素
在HTML中有两种你需要知道的重要元素类别,块级元素和内联元素。
- 块级元素在页面中以块的形式展现 —— 相对于其前面的内容它会出现在新的一行,其后的内容也会被挤到下一行展现。块级元素通常用于展示页面上结构化的内容,例如段落、列表、导航菜单、页脚等等。一个以block形式展现的块级元素不会被嵌套进内联元素中,但可以嵌套在其它块级元素中。
- 内联元素通常出现在块级元素中并环绕文档内容的一小部分,而不是一整个段落或者一组内容。内联元素不会导致文本换行:它通常出现在一堆文字之间例如超链接元素
<a>或者强调元素<em>和<strong>。
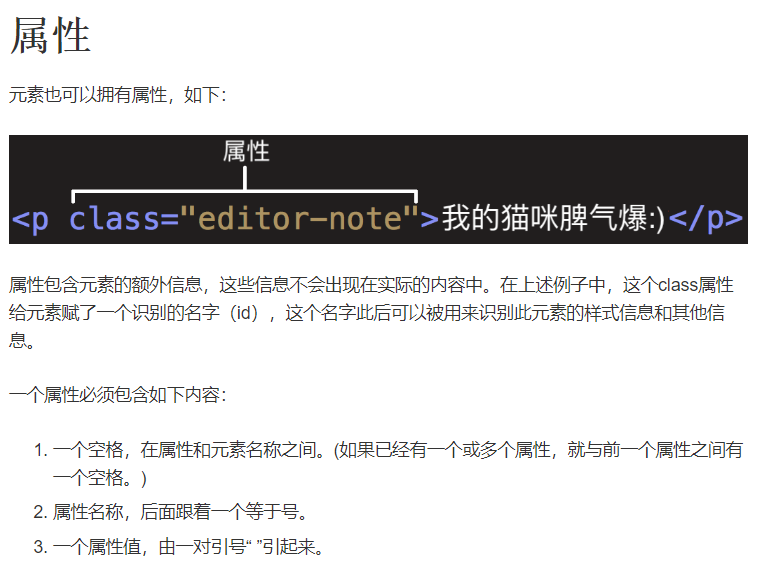
属性 Attribute:

布尔属性
有时你会看到没有值的属性,它是合法的。
这些属性被称为布尔属性,他们只能有跟它的属性名一样的属性值。
例如disabled 属性,他们可以标记表单输入使之变为不可用(变灰色),此时用户不能向他们输入任何数据。
<input type="text" disabled="disabled">
方便起见,我们完全可以将其写成以下形式(我们还提供了一个非禁止输入的表单元素供您参考,以作为对比):
<!-- 使用disabled属性来防止终端用户输入文本到输入框中 -->
<input type="text" disabled> <!-- 下面这个输入框没有disabled属性,所以用户可以向其中输入 -->
<input type="text">
省略包围属性值的引号
当你浏览那些粗糙的web网站,你将会看见各种各样奇怪的标记风格,其中就有不给属性值添加引号。
在某些情况下它是被允许的,但是其他情况下会破坏你的标记。
例如,我们可以写一个只拥有一个href属性的链接,如下:
<a href=https://www.mozilla.org/>收藏页面</a>
然而,当我们再添加一个title属性时就会出错,如下:
<a href=https://www.mozilla.org/ title=The Mozilla homepage>收藏页面</a>
此时浏览器会误解你的标记,它会把title属性理解为三个属性——title的属性值为"The“,另外还有两个布尔属性“Mozilla”和“homepage”。
看下面的例子,它明显不是我们所期望的,并且在这个编码里面它会报错或者出现异常行为。
我们建议始终添加引号——这样可以避免很多问题,并且使代码更易读。
单引号或者双引号?
在目前为止,本章内容所有的属性都是由双引号来包裹。
也许在一些HTML中,你以前也见过单引号。
这只是风格的问题,你可以从中选择一个你喜欢的。以下两种情况都可以:
<a href="http://www.example.com">示例站点链接</a> <a href='http://www.example.com'>示例站点链接</a>
但你应该注意单引号和双引号不能在一个属性值里面混用。
下面的语法是错误的:
<a href="http://www.example.com'>示例站点链接</a>
在一个HTML中已使用一种引号,你可以在此引号中嵌套另外一种引号:
<a href="http://www.example.com" title="你觉得'好玩吗'?">示例站点链接</a>
如果你想将引号当作文本显示在html中,你就必须使用实体引用。
HTML 文档详解
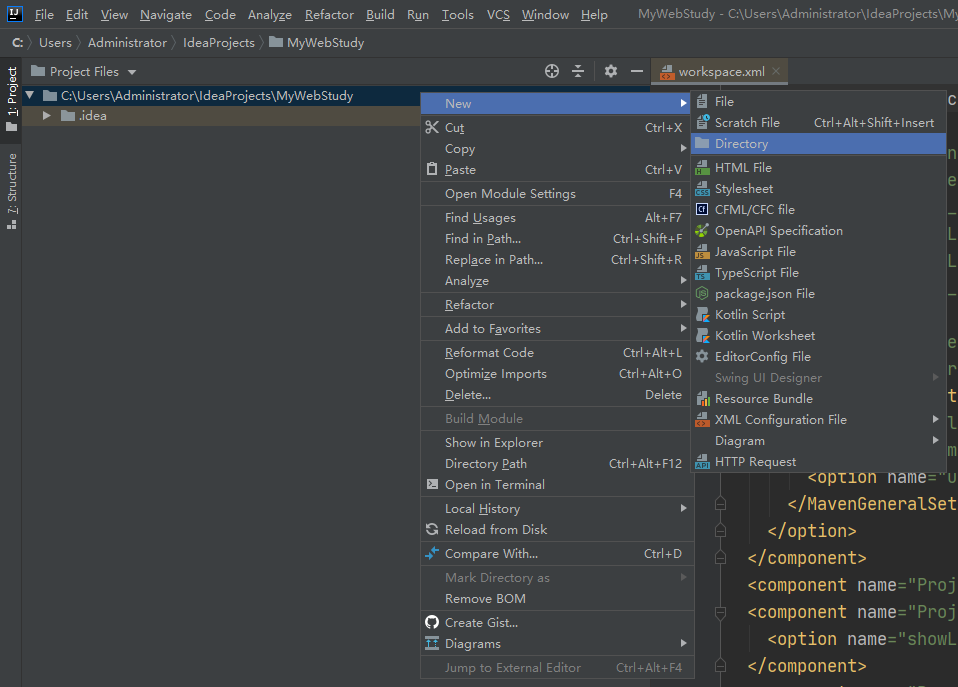
在这里,我们打开IDEA,新建一个空项目

随便命名工程名称

点击【Project】按ProjectFiles方式展示

新建一个目录,用于存放页面文件

命名目录

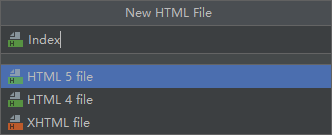
创建我们的第一个页面,命名为【Index】

这是IDEA为我们自动创建的H5模版
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body> </body>
</html>
分析如下:
<!DOCTYPE html>: 声明文档类型. 很久以前,早期的HTML(大约1991年2月),文档类型声明类似于链接,规定了HTML页面必须遵从的良好规则,能自动检测错误和其他有用的东西。使用如下:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">然而现在没有人再这样写,需要包含这些东西才能正常工作已成为历史。你只需要知道
<!DOCTYPE html>是最短的有效的文档声明。<html></html>:<html>元素。这个元素包裹了整个完整的页面,是一个根元素。<head></head>:<head>元素. 这个元素是一个容器,它包含了所有你想包含在HTML页面中但不想在HTML页面中显示的内容。这些内容包括你想在搜索结果中出现的关键字和页面描述,CSS样式,字符集声明等等。以后的章节能学到更多关于<head>元素的内容。<meta charset="utf-8">: 这个元素设置文档使用utf-8字符集编码,utf-8字符集包含了人类大部分的文字。基本上他能识别你放上去的所有文本内容。毫无疑问要使用它,并且它能在以后避免很多其他问题。<title></title>: 设置页面标题,出现在浏览器标签上,当你标记/收藏页面时它可用来描述页面。<body></body>:<body>元素。 包含了你访问页面时所有显示在页面上的内容,文本,图片,音频,游戏等等。
HTML中的空白
在上面的例子中,你可能已经注意到了在代码中包含了很多的空格——这是没有必要的;
下面的两个代码片段是等价的:
<p>狗 狗 很 呆 萌。</p> <p>狗 狗 很
呆 萌。</p>
无论你用了多少空白(包括空白字符,包括换行), 当渲染这些代码的时候,HTML解释器会将连续出现的空白字符减少为一个单独的空格符。
那么为什么我们会使用那么多的空白呢?
答案就是为了可读性 —— 如果你的代码被很好地进行格式化,那么就很容易理解你的代码是怎么回事, 反之就只有聚做一团的混乱.
在我们的HTML代码中,我们让每一个嵌套的元素以两个空格缩进。
你使用什么风格来格式化你的代码取决于你 (比如所对于每层缩进使用多少个空格),但是你应该坚持使用某种风格。
实体引用: 在HTML中包含特殊字符
在HTML中,字符 <, >,",' 和 & 是特殊字符.
它们是HTML语法自身的一部分, 那么你如何将这些字符包含进你的文本中呢?
比如说如果你真的想要在文本中使用符号&或者小于号, 而不想让它们被浏览器视为代码并被解释?
我们必须使用字符引用 —— 表示字符的特殊编码, 它们可以在那些情况下使用. 每个字符引用以符号&开始, 以分号(;)结束.
| 原义字符 | 等价字符引用 |
|---|---|
| < | < |
| > | > |
| " | " |
| ' | ' |
| & | & |
在下面的例子中你可以看到两个段落
<p>HTML 中用 <p> 来定义段落元素。</p> <p>HTML 中用 <p> 来定义段落元素</p>
在下面的实时输出中,你会看到第一段是错误的,因为浏览器会认为第二个<p>是开始一个新的段落!
第二段是正确的,因为我们用字符引用来代替了角括号('<'和'>'符号).
【提示: 维基百科上有一个包含所有可用HTML字符实体引用的列表:XML和HTML字符实体引用列表。】
HTML注释
如同大部分的编程语言一样,在HTML中有一种可用的机制来在代码中书写注释
—— 注释是被浏览器忽略的,而且是对用户不可见的,它们的目的是允许你描述你的代码是如何工作的和不同部分的代码做了什么等等。
如果你在半年后重新返回你的代码库,而且不能记起你所做的事情 —— 或者当你处理别人的代码的时候, 那么注释是很有用的.
为了将一段HTML中的内容置为注释,你需要将其用特殊的记号<!--和-->包括起来, 比如:
<p>我在注释外!</p> <!-- <p>我在注释内!</p> -->
正如你下面所见的那样,第一段出现在了实时输出中,但是第二段却没有。
总结
你已经来到了这篇文章的结尾 —— 希望你享受你的基础的HTML学习的旅程。
在这里你应该可以理解HTML语言的全貌, 它在基础的级别是如何工作,而且可以使用一些元素和属性。
在这个模块的后续文章中,我们会深入一些你已经见过的东西的细节,并且介绍一些新的HTML的特性。未完待续!
提示: 现在,你将开始学习更多关于HTML的知识,你可能也想了解一些层叠样式列表(CSS)的基础知识。
CSS是一种用来设计网页样式的语言(比如,用它改变字体、颜色或页面布局等)。
你很快就会发现,HTML和CSS能很好地协调配合。
摘自MDN —— https://developer.mozilla.org/zh-CN/docs/learn/HTML/Introduction_to_HTML/Getting_started
【H5】01 入门 & 概述的更多相关文章
- 054 01 Android 零基础入门 01 Java基础语法 06 Java一维数组 01 数组概述
054 01 Android 零基础入门 01 Java基础语法 06 Java一维数组 01 数组概述 本文知识点:数组概述 为什么要学习数组? 实际问题: 比如我们要对学生的成绩进行排序,一个班级 ...
- 移动H5开发入门教程:12点webAPP前端开发经验
如果你是一名移动H5前端开发人员,25学堂的小编认为下面的分享的12点webAPP前端开发经验是你必须掌握的基础知识点.算是一篇移动H5开发入门教程吧! 1. viewport:也就是可视区域.对于桌 ...
- Android快乐贪吃蛇游戏实战项目开发教程-01项目概述与目录
一.项目简介 贪吃蛇是一个很经典的游戏,也很适合用来学习.本教程将和大家一起做一个Android版的贪吃蛇游戏. 我已经将做好的案例上传到了应用宝,无病毒.无广告,大家可以放心下载下来把玩一下.应用宝 ...
- Python学习--01入门
Python学习--01入门 Python是一种解释型.面向对象.动态数据类型的高级程序设计语言.和PHP一样,它是后端开发语言. 如果有C语言.PHP语言.JAVA语言等其中一种语言的基础,学习Py ...
- NoSQL入门概述
入门概述 1 NoSQL是什么? NoSQL(NoSQL = Not Only SQL ),意即"不仅仅是SQL",泛指非关系型的数据库.随着互联网web2.0网站的兴起,传统的关 ...
- Java虚拟机JVM学习01 流程概述
Java虚拟机JVM学习01 流程概述 Java虚拟机与程序的生命周期 一个运行时的Java虚拟机(JVM)负责运行一个Java程序. 当启动一个Java程序时,一个虚拟机实例诞生:当程序关闭退出,这 ...
- 移动H5开发入门知识,CSS的单位汇总与用法
说到css的单位,大家应该首先想到的是px,也就是像素,我们在网页布局中一般都是用px,但是近年来自适应网页布局越来越多,em和百分比也经常用到了.然后随着手机的流行,web app和hybrid a ...
- ShoneSharp语言(S#)的设计和使用介绍系列(4)— 入门概述
ShoneSharp语言(S#)的设计和使用介绍 系列(4)- 入门概述 作者:Shone 声明:原创文章欢迎转载,但请注明出处,https://www.cnblogs.com/ShoneSharp. ...
- [译]Vulkan教程(01)入门
[译]Vulkan教程(01)入门 接下来我将翻译(https://vulkan-tutorial.com)上的Vulkan教程.这可能是我学习Vulkan的最好方式,但不是最理想的方式. 我会用“d ...
- SpringCloud入门概述
SpringCloud入门概述 Spring的三大模块:SpringBoot(构建),Spring Cloud(协调),Spring Cloud Data Flow(连接)注意:Spring Boot ...
随机推荐
- redis 远程连接
redis-cli -h host -p port -a password -h 服务器地址 -p 端口号 -a 密码
- work04
第一题: 分析以下需求,并用代码实现(每个小需求都需要封装成方法) 1.求两个数据之和(整数 小数),在main方法中打印出来 2.判断两个数据是否相等(整数 小数),在控制台上打印出来 3.获取两个 ...
- 5分钟理透LangChain的Chain
LangChain几乎是LLM应用开发的第一选择,它的野心也比较大,它致力于将自己打造成LLM应用开发的最大社区.而LangChain最核心的部分非 Chain 莫属. 那Chain到底是个啥,概念比 ...
- Unity中使用ProtocolBuffer
Unity中使用ProtocolBuffer unityProtocolBufferUnity ProtocolBuggerC# ProtocolBuffer Unity中使用ProtocolBuff ...
- 高通与At指令:ATFWD解析
背景 本章的内容是适用于AP侧AT指令开发调试的有关人员. 主要是介绍高通实现的ATFWD框架.在这需要说明一下的是,或许你对AT Command很了解了,但是却貌似都不知道ATFWD,这很正常,严格 ...
- SqlCel 和MySQL for Excel在批量处理数据上的优劣
先放MySQL for Excel编辑数据的界面, 理论上可以批量修改数据....但是: 百度翻译如下: 更改不被允许.....[经测试,64位的Excel出现同样的情况] 转换思路:不使用公式去匹配 ...
- 3款C#开源且实用的工具类库,工作效率提升利器!
前言 在日常工作开发中工具类库是软件开发中不可或缺的一部分,它们通过提供代码重用.通用功能.隐藏复杂性.提高代码质量.扩展性等方面的优势,帮助开发者更高效.更稳定地构建软件应用程序.今天大姚给大家分享 ...
- LitCTF 2023 部分wp
LitCTF 2023 PWN 只需要nc一下~ 根目录下的是假flag,真的在环境变量里 口算题卡 简单的计算题 import pwn io = pwn.remote("node5.ann ...
- Oracle 触发器 before insert update
场景,往A表插入数据时,A表和B表是同一类型的状态下,A表中累计的值,不能超过B表中的值(注:往数据库插入时,不能批量执行事务!),利用触发器before insert update,监控状态,若超过 ...
- Java-文件下载案例
文件下载需求 1.页面显示超链接 2.点击超链接后弹出下载框 3.完成图片文件下载 分析 1.超链接指向的资源如果能够被浏览器解析,则在浏览器中展示,如果不能解析,则弹出下载提示框.不满足需求 2.任 ...
