.net Core连接MongoDB
前两天在学习MongoDB相关的知识,做了个小Demo,做的是省份下面有多少所学校,嗯,做的比较粗暴。。。
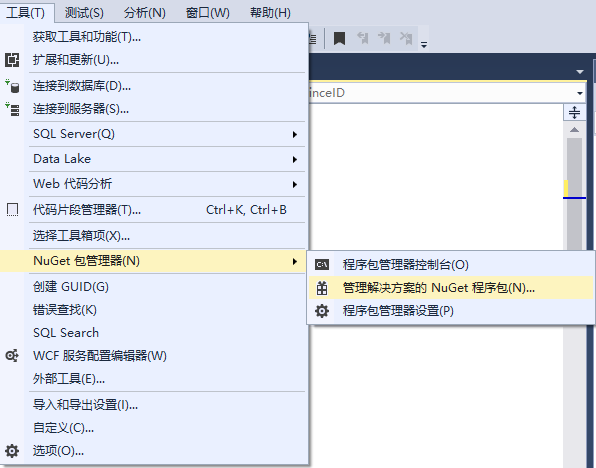
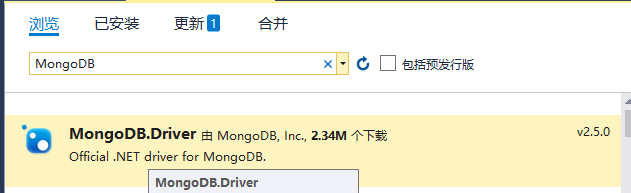
连接MongoDB首先要通过Nuget添加一个MongoDB的包,下载此包


安装完毕后开始写代码了,创建一个省份实体,一个学校实体
using MongoDB.Bson.Serialization.Attributes;
using System.Collections.Generic;
namespace MongoCore.Models
{
public class Province
{
[BsonId]
public int ProvinceID { get; set; } public string ProvinceName { get; set; }
/// <summary>
/// 省份里有多个学校 这里用集合保存
/// </summary>
public IList<School> SchoolName { get; set; }
}
} namespace MongoCore.Models
{
//用于后面添加学校
public School(string schoolName, string years)
{
SchoolName = schoolName;
Years = years;
}
public class School
{
public string SchoolName { get; set; }
public string Years { get; set; }
}
}
创建上下文类,连接MongoDB
namespace MongoCore.Models
{
public class ProvinceContext
{
//定义数据库
private readonly IMongoDatabase _database = null; public ProvinceContext()
{
//连接服务器名称 mongo的默认端口27017
var client = new MongoClient("mongodb://.......:27017");
if (client != null)
//连接数据库
_database = client.GetDatabase("数据库名");
} public IMongoCollection<Province> Province
{
get
{
return _database.GetCollection<Province>("Province");
}
}
}
}
创建控制器
private readonly ProvinceContext _context = new ProvinceContext();
public async Task<IActionResult> Index()
{
var list = await _context.Province.Find(_ => true).ToListAsync();
return View(list);
}
视图
@model List<MongoCore.Models.Province>
@{
ViewData["Title"] = "Index";
} <h2>Index</h2>
<h2>Index</h2>
<a asp-action="Create"><input type="button" value="新 建" class="btn btn-default" /></a>
<table class="table">
<tr>
<th>省份ID</th>
<th>省份名称</th>
<th>操作</th>
</tr>
@foreach (var item in Model)
{
<tr>
<td>
@Html.DisplayFor(modelItem => item.ProvinceID)
</td>
<td>
@Html.DisplayFor(modelItem => item.ProvinceName)
</td>
<td>
<a asp-action="Insert" asp-route-ProvinceID="@item.ProvinceID">新 增</a>
<a asp-action="Detail" asp-route-ProvinceID="@item.ProvinceID">详 情</a>
<a asp-action="Delete" asp-route-ProvinceID="@item.ProvinceID">删 除</a>
</td>
</tr>
}
</table>
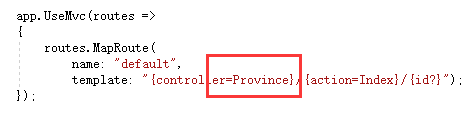
运行的时候修改配置在Startup.cs里

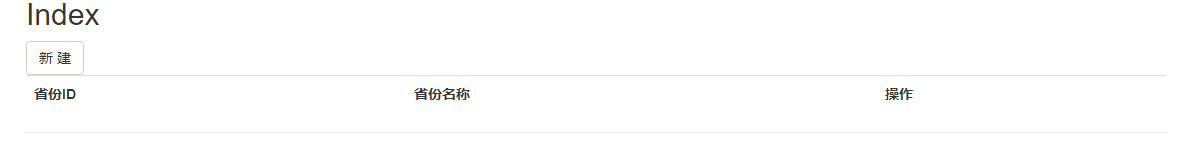
运行效果是这样的,现在还没有数据,

点击新建按钮添加省份,这里我添加了湖北省

添加省份代码如下:后端
public IActionResult Create()
{
return View();
}
[HttpPost]
[ValidateAntiForgeryToken]
public async Task<ActionResult> Create(Province item)
{
try
{ //初始化学校类型数据
item.SchoolName = new List<School>(); await _context.Province.InsertOneAsync(item);
return RedirectToAction(nameof(Index));
}
catch
{
return View();
}
}
视图:
@model MongoCore.Models.Province
@{
ViewData["Title"] = "Create";
} <h2>Create</h2>
<div class="row">
<div class="col-md-4">
<form asp-action="Create">
<div asp-validation-summary="ModelOnly" class="text-danger"></div>
<div class="form-group">
<label class="control-label">省份ID</label>
<input asp-for="ProvinceID" class="form-control" />
</div>
<div class="form-group">
<label class="control-label">省份名称</label>
<input asp-for="ProvinceName" class="form-control" />
</div>
<div class="form-group">
<input type="submit" value="保 存" class="btn btn-default" />
</div>
</form>
</div>
</div>
接下来就是添加省份下面的学校了
public async Task<IActionResult> Insert(int ProvinceID)
{
var num = await _context.Province.Find(p => p.ProvinceID == ProvinceID).SingleOrDefaultAsync();
return View(num);
} [HttpPost]
[ValidateAntiForgeryToken]
public async Task<IActionResult> Insert(int ProvinceID, string Years, string SchoolName)
{
var item = await _context.Province.Find(p => p.ProvinceID == ProvinceID).SingleOrDefaultAsync();
School sl = new School(SchoolName,Years);
//添加学校
item.SchoolName.Add(sl);
//更新
ReplaceOneResult actionResult
= await _context.Province
.ReplaceOneAsync(n => n.ProvinceID.Equals(ProvinceID)
, item
, new UpdateOptions { IsUpsert = true });
return RedirectToAction(nameof(Index));
}
视图:
@model MongoCore.Models.Province
@{
ViewData["Title"] = "Insert";
}
<h2>新增</h2>
<div class="row">
<div class="col-md-4">
<form asp-action="Insert">
<div asp-validation-summary="ModelOnly" class="text-danger"></div>
<input type="hidden" asp-for="ProvinceID" />
<div class="form-group">
<label class="control-label">学校名称</label>
<input name="SchoolName" class="form-control" />
</div>
<div class="form-group">
<label class="control-label">成立年份</label>
<input name="Years" class="form-control" />
</div>
<div class="form-group">
<input type="submit" value="保 存" class="btn btn-default" />
</div>
</form>
</div>
</div>
然后添加学校,我添加了两所学校,在MongoDB里可以看到数据

.net Core连接MongoDB的更多相关文章
- java连接mongodb的一个奇葩问题及奇葩解决方式
昨天在eclipse中编写代码,本来连接mongodb进行各项操作都是正常的,但是有一会儿突然之间就没法连接了,还一直抱错,错误如下: 信息: Cluster created with setting ...
- asp.net core集成MongoDB
0.目录 整体架构目录:ASP.NET Core分布式项目实战-目录 一.前言及MongoDB的介绍 最近在整合自己的框架,顺便把MongoDBD的最简单CRUD重构一下作为组件化集成到asp.net ...
- springboot连接mongodb进行CRUD
springboot连接mongodb进行CRUD的过程: 在执行以下操作前已安装了mongodb并创建了用户和数据库,使用Robo 3T可成功连接. 1.创建springboot项目,加入以下mav ...
- nodejs连接mongodb的方法
一. var express = require('express'); var mongodb = require('mongodb'); var app = express(); app.use( ...
- Nodejs开发(2.连接MongoDB)
一.先配置MongoDB Win10下下载那个安装版,zip版的会报却各种DLL,安装在你希望的路径,实在安装错了,就剪切过来也行(本例E:\mongodb). 然后是配置启动脚本,就是写一个bat文 ...
- 在express中使用Mongoose连接MongoDB
为何要学Mongoose? Mongoose是MongoDB的一个对象模型工具,封装了MongoDB对文档的的一些增删改查等常用方法,让NodeJS操作Mongodb数据库变得更加灵活简单. 0.安装 ...
- Java 连接MongoDB
1.驱动 通过java连接MongoDB需要一个java版的驱动 下载地址:http://mongodb.github.io/mongo-java-driver/ 2.连接MongoDB 通过 com ...
- 远程连接mongodb出现 no route to host 和 Connection refused
部署好mongodb服务器后,在客户端安装好php的mongodb扩展,用程序连接mongodb服务器出错:no route to host.搜索了差不多一天的时候都没有相关的解决方法.最后在mong ...
- NOSQL Mongo入门学习笔记 - C++连接Mongodb(三)
OS环境: Centos 7.1 release X86_64 编译环境: G++ 4.8.3 已经成功搭建好了Mongodb,也初步在命令行中的查询与写入数据的基本方法,现在通过C++来连接Mong ...
随机推荐
- c#之依赖注入
C# 依赖注入 http://www.cnblogs.com/leoo2sk/archive/2009/06/17/1504693.html 1 IGame游戏公司的故事 1.1 讨论会 话说有一个叫 ...
- Linux 监测命令
1. ps -ef -e显示所有进程:-f 显示完整格式的输出: 2. ps -l -l 显示一个长列表 3. ps -efH -H 用层级格式显示进程(树状) [ps 命令:显示某个特定 ...
- navicat for sqlite 11.1.12 patch 永久试用 不报毒
因为最近需要用这个但是网上都是注册机没有成功注册,所以就自己动手使用ollydbg开刀, 修改成了永久试用版本. 着急用所以没仔细分析,暂时先这样吧. 这个下载版本 http://dlsw.ba ...
- 用vue官方提供的模板vue-cli搭建一个helloWorld案例
安装环境 安装node.js并配置环境变量 安装淘宝镜像,npm install -g cnpm --registry=https://registry.npm.taobao.org 安装webpac ...
- Zabbix实战-简易教程--技巧一(操作类技巧)
一.常用操作技巧 1.克隆 监控项.模板.触发器都可以进行克隆.其中,模板克隆又分为克隆和完全克隆.完全克隆会将LLD也一起复制一份,就是和之前的模板一模一样,而模板的克隆只是克隆监控项,不复制低层次 ...
- ogg-oracle to sqlserver
环境: source: 54 Centos7 oracle12.2 ogg12.3 target : 52 Windows sqlserver2012 ...
- Vue 组件之 Router
Vue 组件之 Router Vue 开发单页应用的时候,免不了使用Vue组件.在单页应用上如何进行组件切换? 结构如下图所示: 主页面包含Foo组件与Bar组件,在主页面中可以进行Foo与 Bar的 ...
- 我使用 Docker 部署 Celery 遇到的问题
问题1 - Sending due task 本机测试时没有问题的,但是在线上 docker 中,任务一直显示 "Sending due task".超时的任务是 Django O ...
- Java入门篇(二)——Java语言基础(下)
上篇说到Java中的变量与常量,接下来就是简单的计算了,首先需要了解一下Java中的运算符. 六.运算符 1. 赋值运算符 赋值运算符即"=",是一个二元运算符(即对两个操作数进行 ...
- TypeScript和Node模块解析策略
一般我们在模块化编码时,总会导入其它模块,通常我们使用如下语法: import { A } from './a'; // ES6语法 import { A } from 'a'; var A = re ...
