微信小程序开发
一、基本的准备工作
1、工具安装
工具是有微信官方提供。
2、下载地址:
windows32位:https://servicewechat.com/wxa-dev-logic/download_redirect?type=ia32&from=mpwiki&t=1475052055457
windows64位:https://servicewechat.com/wxa-dev-logic/download_redirect?type=x64&from=mpwiki&t=1475052055457
macOS:https://servicewechat.com/wxa-dev-logic/download_redirect?type=darwin&from=mpwiki&t=1475052055457
3、安装过程:
对于Windows用户直接双击下一步的方式安装即可,此处注意我们使用的版本是官方最新的版本(不需要破解),可以不用AppID,也就是说没有资格的开发者也可以测试。
下载好之后,双击进行安装-》下一步-》我接受-》选择安装路径-》下一步即可
安装好之后,使用自己的微信号进行扫描登录。

4. 创建项目
- 我们需要通过开发者工具,来完成小程序创建和代码编辑。
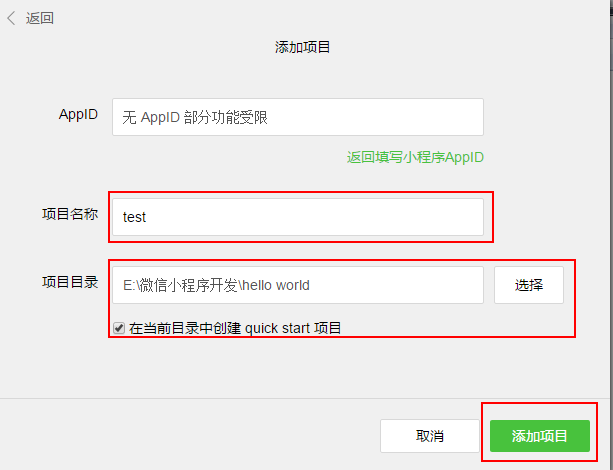
- 开发者工具安装完成后,打开并使用微信扫码登录。选择创建“项目”,填入上文获取到的 AppID ,设置一个本地项目的名称(非小程序名称),比如“我的第一个项目”,并选择一个本地的文件夹作为代码存储的目录,点击“新建项目”就可以了。
- 在创建过程中,如果选择的本地文件夹是个空文件夹,开发者工具会提示,是否需要创建一个 quick start 项目。选择“是”,开发者工具会帮助我们在开发目录里生成一个简单的 demo。
5、参数说明
- AppID:点击右下角
无AppID - 项目名称:随便填写,因为不涉及到部署,所以无所谓
- 项目目录:选择项目所在的文件夹
- 点击
添加项目

项目创建成功后,我们就可以点击该项目,进入并看到完整的开发者工具界面,点击左侧导航,在“编辑”里可以查看和编辑我们的代码,在“调试”里可以测试代码并模拟小程序在微信客户端效果,在“项目”里可以发送到手机里预览实际效果。
6、可以选择在微信Web开放者工具中编码(也可选择你喜欢的编辑器)

7、编写代码
a、创建小程序实例
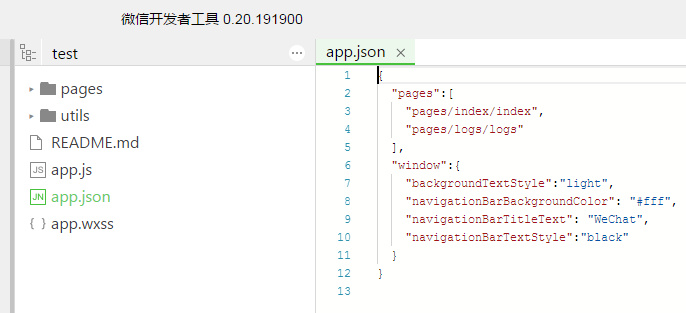
点击开发者工具左侧导航的“编辑”,我们可以看到这个项目,已经初始化并包含了一些简单的代码文件。最关键也是必不可少的,是 app.js、app.json、app.wxss 这三个。其中,.js后缀的是脚本文件,.json后缀的文件是配置文件,.wxss后缀的是样式表文件。微信小程序会读取这些文件,并生成小程序实例。
下面我们简单了解这三个文件的功能,方便修改以及从头开发自己的微信小程序。
app.js是小程序的脚本代码。我们可以在这个文件中监听并处理小程序的生命周期函数、声明全局变量。调用框架提供的丰富的 API,如本例的同步存储及同步读取本地数据。
//app.js
App({
onLaunch: function () {
// 展示本地存储能力
var logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
// 登录
wx.login({
success: res => {
// 发送 res.code 到后台换取 openId, sessionKey, unionId
}
})
// 获取用户信息
wx.getSetting({
success: res => {
if (res.authSetting['scope.userInfo']) {
// 已经授权,可以直接调用 getUserInfo 获取头像昵称,不会弹框
wx.getUserInfo({
success: res => {
// 可以将 res 发送给后台解码出 unionId
this.globalData.userInfo = res.userInfo
// 由于 getUserInfo 是网络请求,可能会在 Page.onLoad 之后才返回
// 所以此处加入 callback 以防止这种情况
if (this.userInfoReadyCallback) {
this.userInfoReadyCallback(res)
}
}
})
}
}
})
},
globalData: {
userInfo: null
}
})b、app.json 是对整个小程序的全局配置。
我们可以在这个文件中配置小程序是由哪些页面组成,配置小程序的窗口背景色,配置导航条样式,配置默认标题。注意该文件不可添加任何注释。


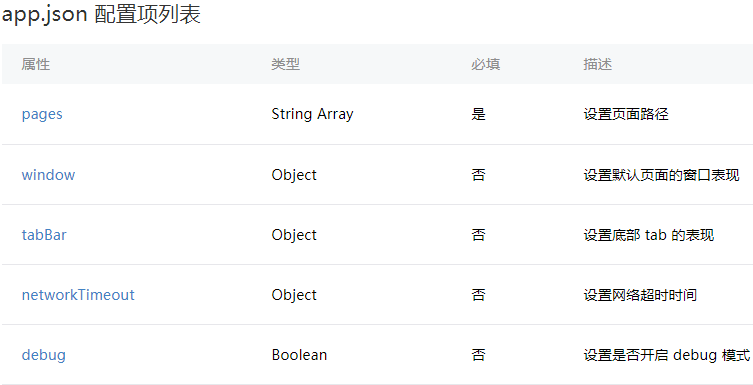
pages
接受一个数组,每一项都是字符串,来指定小程序由哪些页面组成。每一项代表对应页面的【路径+文件名】信息,数组的第一项代表小程序的初始页面。小程序中新增/减少页面,都需要对 pages 数组进行修改。
文件名不需要写文件后缀,因为框架会自动去寻找路径.json,.js,.wxml,.wxss的四个文件进行整合。
如开发目录为:
pages/
pages/index/index.wxml
pages/index/index.js
pages/index/index.wxss
pages/logs/logs.wxml
pages/logs/logs.js
app.js
app.json
app.wxss
则,我们需要在 app.json 中写
{
"pages":[
"pages/index/index"
"pages/logs/logs"
]
}window
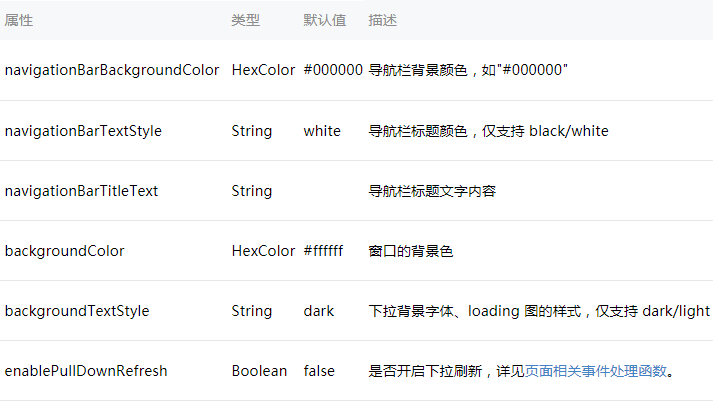
用于设置小程序的状态栏、导航条、标题、窗口背景色。

tabBar
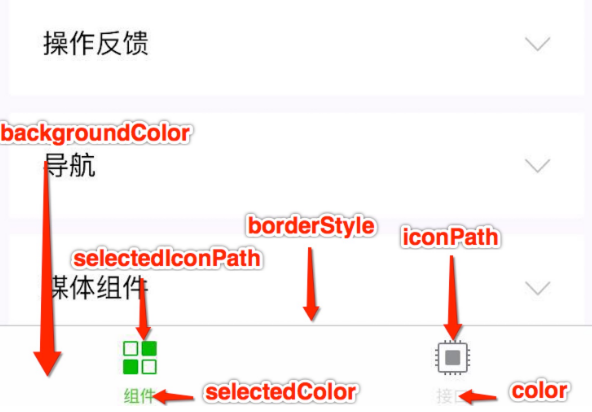
如果我们的小程序是一个多 tab 应用(客户端窗口的底部或顶部有 tab 栏可以切换页面),那么我们可以通过 tabBar 配置项指定 tab 栏的表现,以及 tab 切换时显示的对应页面。
Tip:
1、当设置 position 为 top 时,将不会显示 icon
2、tabBar 中的 list 是一个数组,只能配置最少2个、最多5个 tab,tab 按数组的顺序排序。
其中 list 接受一个数组,数组中的每个项都是一个对象,其属性值如下:


networkTimeout
可以设置各种网络请求的超时时间。
属性说明:

debug
可以在开发者工具中开启 debug 模式,在开发者工具的控制台面板,调试信息以 info 的形式给出,其信息有Page的注册,页面路由,数据更新,事件触发 。 可以帮助开发者快速定位一些常见的问题。
page.json
每一个小程序页面也可以使用.json文件来对本页面的窗口表现进行配置。 页面的配置比app.json全局配置简单得多,只是设置 app.json 中的 window 配置项的内容,页面中配置项会覆盖 app.json 的 window 中相同的配置项。
页面的.json只能设置 window 相关的配置项,以决定本页面的窗口表现,所以无需写 window 这个键,如:


二、开发体验阶段
1、理解微信小程序的架构
一般都是根据这个平台的hello word示例
项目结构

2、项目的配置
- 在项目下的app.json中配置
- 在pages/下创建每一个页面,每个页面都是一个文件夹包含3个文件JS WXML WXSS
- 接下来需要在项目下的app.json中配置pages
- pages中的第一项会作为默认页面呈现。
3、页面结构
文件结构
- 小程序包含一个描述整体程序的 app 和多个描述各自页面的 page。
- 一个小程序主体部分由三个文件组成,必须放在项目的根目录,如下:

一个页面是由多个文件组成。js:定义页面的逻辑。json:页面配置。wxml:页面结构。wxss:页面样式表
注意:为了方便开发者减少配置项,我们规定描述页面的这四个文件必须具有相同的路径与文件名。

4、页面与页面之间跳转可以使用navigator组件



<view class="btn-area">
<navigator url="/page/navigate/navigate?title=navigate" hover-class="navigator-hover">跳转到新页面</navigator>
<navigator url="../../redirect/redirect/redirect?title=redirect" open-type="redirect" hover-class="other-navigator-hover">在当前页打开</navigator>
<navigator url="/page/index/index" open-type="switchTab" hover-class="other-navigator-hover">切换 Tab</navigator>
</view>


页面与页面之间传值方式:类似于web开发的方式:?参数
跳转到的页面通过onLoad方法的参数拿到
微信小程序开发的更多相关文章
- 微信小程序开发心得
微信小程序也已出来有一段时间了,最近写了几款微信小程序项目,今天来说说感受. 首先开发一款微信小程序,最主要的就是针对于公司来运营的,因为,在申请appid(微信小程序ID号)时候,需要填写相关的公司 ...
- 【微信小程序开发•系列文章六】生命周期和路由
这篇文章理论的知识比较多一些,都是个人观点,描述有失妥当的地方希望读者指出. [微信小程序开发•系列文章一]入门 [微信小程序开发•系列文章二]视图层 [微信小程序开发•系列文章三]数据层 [微信小程 ...
- 微信小程序开发日记——高仿知乎日报(下)
本人对知乎日报是情有独钟,看我的博客和github就知道了,写了几个不同技术类型的知乎日报APP 要做微信小程序首先要对html,css,js有一定的基础,还有对微信小程序的API也要非常熟悉 我将该 ...
- 微信小程序开发日记——高仿知乎日报(中)
本人对知乎日报是情有独钟,看我的博客和github就知道了,写了几个不同技术类型的知乎日报APP要做微信小程序首先要对html,css,js有一定的基础,还有对微信小程序的API也要非常熟悉 我将该教 ...
- 微信小程序开发日记——高仿知乎日报(上)
本人对知乎日报是情有独钟,看我的博客和github就知道了,写了几个不同技术类型的知乎日报APP 要做微信小程序首先要对html,css,js有一定的基础,还有对微信小程序的API也要非常熟悉 我将该 ...
- 微信小程序开发工具测评
1月9日微信小程序正式上线.很多企业都希望能在这个.但是在技术开发的问题上,却不知道该如何下手.经过一些程序员不辞辛苦连夜测试,终于从十余款工具呕心沥血筛选出四款比较靠谱实用的微信小程序开发工具.接下 ...
- 微信小程序开发工具的数据,配置,日志等目录在哪儿? 怎么找?
原文地址:http://www.wxapp-union.com/portal.php?mod=view&aid=359 本文由本站halfyawn原创:感谢原创者:如有疑问,请在评论内回复 ...
- 微信小程序开发工具使用与设计规范(二)
[未经作者本人同意,请勿以任何形式转载] 上一篇文章主要分析了微信小程序应用场景和优劣势.本篇你可以学习到: 如何使用小程序开发工具写一个Hello World 微信小程序设计规范 微信小程序项目结构 ...
- 微信小程序开发视频教程新鲜出炉
微信小程序开发公测了,可是对于新手来说,不同的框架不同的开发机制,如何快速适应呢?微信小程序开发视频教程新鲜出炉了,从零开始一步一步搭建微信小程序,每个章节都会涉及到不同的知识点,等教程学习完你不但掌 ...
- 三言两语之微信小程序开发初体验(1)
一.前情 直接切入主题,微信发布了小程序,前端开发者表示,如果不会微信小程序的开发感觉就跟不上时代了,先解答几个容易出现歧义的问题 小程序就叫小程序,不叫应用号,因为apple不准,哈哈 小程序是 ...
随机推荐
- javascript四舍五入tofixed
//toFixed() 方法可把 Number 四舍五入为指定小数位数的数字. $("#renjunlirun").val(zongLiRun.toFixed(2));//金额
- MySQL如何有效的存储IP地址及字符串IP和数值之间如何转换
mysql> select inet_aton('192.168.0.1'); +--------------------------+ | inet_aton('192.168.0.1') | ...
- 【Android Developers Training】 34. 添加一个简单的分享行为(Action)
注:本文翻译自Google官方的Android Developers Training文档,译者技术一般,由于喜爱安卓而产生了翻译的念头,纯属个人兴趣爱好. 原文链接:http://developer ...
- Example018主页加载时获取焦点
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- WCF学习——构建第二个WCF应用程序(六)
一.创建客户端应用程序 若要创建客户端应用程序,你将另外添加一个项目,添加对该项目的服务引用,配置数据源,并创建一个用户界面以显示服务中的数据.若要创建客户端应用程序,你将另外添加一个项目,添加对该项 ...
- JAVA基础——异常详解
JAVA异常与异常处理详解 一.异常简介 什么是异常? 异常就是有异于常态,和正常情况不一样,有错误出错.在java中,阻止当前方法或作用域的情况,称之为异常. java中异常的体系是怎么样的呢? 1 ...
- 数据结构之网络流入门(Network Flow)简单小节
网络流的相关定义: 源点:有n个点,有m条有向边,有一个点很特殊,只出不进,叫做源点. 汇点:另一个点也很特殊,只进不出,叫做汇点. 容量和流量:每条有向边上有两个量,容量和流量,从i到j的容量通常用 ...
- javascript 实现 对XML文件 2级/3级联动操作
js代码 //实现对xml文档的读取:function loadXMLDoc(dname) { try // Internet Explorer { xmlDoc = new ActiveXObjec ...
- JavaScript 的 作用域
在看了几本书之后的一些理解和自己的想法. 作用域,变量的作用范围 在ES6之前 变量的声明 只有var可以声明变量属于某个作用域,并且,也只有全局作用域和函数作用域. (没有var声明的变 ...
- Andorid源码系列:View的onTouchEvent()与performClick(),performLongClick()调用时机解析
这是大土豆的第一篇博客,想着工作3年多了,在工作上从一名菜鸟逐渐成长为在项目中能干点事的人,自己对Android的见解也一步步加深,有必要写一些对Android代码和开发过程中的感悟,和广大朋友们分享 ...
