浅析被element.style所覆盖的样式
近日,我在用swiper插件写一个手游官网时,出现了一个很奇怪的问题。问题如下

如上图所示,这里是一个可以左右拖动的ul,每一个英雄介绍都是一个li标签,上图这是正常的情况。可是,它会随机不定期不定时间不限次数的出现一种很奇怪的bug,比如

上图是pc端查看的时候,11个li标签组成的英雄介绍全部挤成一团。

这张图是移动端查看的时候,又会出现相距甚远的情况
而且,最主要的是,这种情况并不是一直都这样子的,这个bug发作时间不规律,而且一刷新就好了,这也给我定位问题带来了不小的难度
后来,我抓住一次bug重现的机会,仔细看了这一部分的代码,我发现一个令我很在意的地方
我这里为了移动端自适应(该网站主要是面向移动端的),采用的是rem作为单位,而不是用px
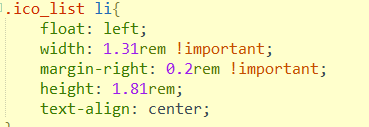
但是,我在样式里面发现竟然出现了px

带着疑问与纳闷,我再次检查了我的代码。
内联样式:没有;
引入的swiper.css和我自己写的样式里面都没有出现与这个相匹配的内容,就连element.style都没有
我试着把li这里的属性给勾选取消,结果网页就恢复正常了,现在基本可以确定就是因为这个问题导致bug的出现
然而,这个element.style到底是什么?为什么因为这个东西会导致Bug?
我上网查了下,发现这个element.style是内联样式或者是js改写代码之后所留下的,刚才说过,内联样式没有这方面的东西
那么,就只剩下js了,我先检查了自己写的js,没问题,再一看swiper的js,懵逼了,因为,我用的是swiper.min.js
于是,我只能用最笨的办法,修改下面的swiper的js代码里面的参数

我发现,根据这里的修改,那个element.style里面的值也不停在变,slidesPerView: 后面的参数本来是代表着这一排会出现几个li,数字越大,element.style里面的width越小,如果不写,那么就是100%父元素的宽
后面一个就更简单了,就是margin-right,参数是多少,就是多少个px的margin-righ;
原来,该问题的起因是因为swiper插件,会根据最外层的.swiper-container的宽度和slidesPerView: 后面的参数给li设置宽度,当我处在PC端时,屏幕宽度大概是1900+px,.swiper-container的宽度大概是1700+px,而且我这里的slidesPerView: 后面的参数是6,也就是说,一个li差不多是280+px左右,当我用谷歌浏览器里面的手机模拟器来看的时候,这几个li标签的宽度还是280+px,但是,我其他的使用的是rem,我的rem是随着屏幕宽度的变化而变化,这样问题就来了,li标签的宽度是不会变的,刷新了页面第一次生成多少就是多少(除非再次刷新页面),但是我的其他dom的尺寸,却随着屏幕宽度大小在改变。所以才会出现我们看到的,超宽或者挤成一团的问题。
现在问题原因弄明白了,那么怎么解决呢?element.style根本就不存在啊,而且,引用swiper插件的那段代码不能改,最主要的是,我的swiper插件用的是swiper.min.js,想改都没办法改啊?
其实解决的办法很简单,你们是否还记得一样东西: !important
没错,这个东西的作用就是提高指定CSS样式规则的应用优先权。
也就是说:这个东西可以覆盖掉element.style里面的属性
直接在要覆盖的样式后面加上!important

最后:我不知道这个问题该分类到swiper插件上呢,还是该分类到其他地方,但是我觉得吧,以后在开发过程中,一定不要用xxxx.min.js 千万不要在开发过程中用压缩过的插件,不然出了问题,到时候真的很麻烦
浅析被element.style所覆盖的样式的更多相关文章
- element.style覆盖了我的样式!!
原文:element.style覆盖了我的样式!! 有时候在写css时,显示效果会出现非常诡异的效果 不知道有没有遇到这种 css: #logo{ border: solid 1px blue; } ...
- !important:element.style 覆盖样式问题
问题: 浏览器F12看到是这个样子. 但是我设置的样式是这样子. #iframe_close { width:750px; } 无论怎么设置样式,都无法覆盖掉element.style的样式,widt ...
- 样式表中的 element.style样式如何修改
我们在写前面 web样式的时候,会发现有些时候,我们怎么修改 style里面的值,页面上的样式都不会修改,当你用工具查看时,会发现里面会有 element.style的值,这个值还找不到是在哪里出现的 ...
- 如何修改element.style内联样式;
如何修改element.style内联样式: 我们在写前面 web页面样式的时候,会发现有些时候,我们怎么修改 style里面的值,页面上的样式都不会修改,当你用工具查看时,会发现里面会有 eleme ...
- 如何修改element.style样式
相信很多朋友在修改主题css时遇到过一些问题,比如说出现这个elememt.style,这个有时候无法直接修改,因为找不到.因此可以通过css中的 !important 语法优先权来实现我们想要的效果 ...
- element.style{}
有时在写css样式,并调试时,会出现很不可思议的现象,比如:我们定义了一个<div class=”aaa”></div>,在css中定义样式,.aaa{width:500px; ...
- 更改css element.style
样式后面加 !important就可以更改element.style的优先级了
- 从覆盖bootstrap样式谈css选择器优先级
样式优先级 首先简单说几个定义样式的方式: 元素内嵌: <li><a href="" style="color:#ffffff;">SH ...
- CSS覆盖公共样式中的某个属性
CSS如何覆盖公共样式中的某个属性?利用CSS样式的优先级. 如下例子: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transition ...
随机推荐
- mac 下 wget 安装
1.下载 wget 压缩包,wget 下载地址:ftp://ftp.gnu.org/gnu/wget/ 2.make && make install 3.如果提示 permission ...
- 小命令tac、cat、rev的用法
cat:输出文件的内容(正序,由上至下) tac:输出文件的内容(倒序,由下至上) rev: 反转每行的文字内容,行号不变 示例:建立一个文件夹 1.演示cat效果 按原始样式正常显示 2.演示tac ...
- 计算机程序的思维逻辑 (75) - 并发容器 - 基于SkipList的Map和Set
上节我们介绍了ConcurrentHashMap,ConcurrentHashMap不能排序,容器类中可以排序的Map和Set是TreeMap和TreeSet,但它们不是线程安全的.Java并发包中与 ...
- SQL AlawaysOn 之二:添加组织和域用户
1.在管理工具打开Active Directory 用户和计算机 2.在域控制器名称下面右键 选择 新建--组织单位, 3.输入组织名定,点确定 4.在组织右键--新建--用户 5.输入用户信息,点 ...
- maven修改远程和本地仓库地址
简介:我们用maven的时候,maven自带的远程中央仓库经常会很慢,还有默认本地仓库是在c盘C:\Users\你的电脑用户账号\.m2\repository, 对于有强迫症的人,总是看的不爽,下面介 ...
- 简学Python第七章__class面向对象高级用法与反射
Python第七章__class面向对象高级用法与反射 欢迎加入Linux_Python学习群 群号:478616847 目录: Python中关于oop的常用术语 类的特殊方法 元类 反射 一.P ...
- 深入浅出数据结构C语言版(6)——游标数组及其实现
在前两次博文中,我们由表讲到数组,然后又由数组的缺陷提出了指针式链表(即http://www.cnblogs.com/mm93/p/6576765.html中讲解的带有next指针的链表).但是指针式 ...
- Spring整合Struts2,Hibernate的xml方式
作为一个学习中的码农,一直学习才是我们的常态,所以最近学习了SSH(Spring,Struts2,Hibernate)整合,数据库用的MySQL. 写了一个简单的例子,用的工具是IntelliJ Id ...
- 创建你的第一个webdriver python代码
前言 今天我们开始我们的第一个python webdriver自动化测试脚本.并就测试脚本进行一一解释说明. webdriver python代码 本示例代码演示了使用Ie浏览器访问百度进行搜索测试. ...
- Myeclipse8.5开发-插件安装二:安装findbugs方法
环境:Myeclipse8.5 step 1:首先从官网下载findbugs插件:http://downloads.sourceforge.net/project/findbugs/findbugs% ...
