快速开发基于 HTML5 网络拓扑图应用--入门篇(二)
上一篇我们绘制了一个 graphView 场景,在场景之上通过 graphView.dm() 获取数据容器,并通过 graphView.dm().add() 函数添加了两个 Node 节点,并通过 setPosition 设置节点位置以及 setImage 给节点添加图片;接着在两个节点之间通过 ht.Edge(sourceNode, targetNode) 添加了两条连线(实际上还可以更多),并给连线添加了 label 标签显示文字,同时也通过 label.position 设置了文字在连线上的位置。
这一篇我的想法是在左侧添加一个显示所有节点的“树”节点列表,就是将场景中所有的节点都添加到这个“树”列表中。这个部分在我看来简直是简单到极点啊,当然,HT 很多组件都跟这个类似,非常方便。
首先我们得创建这个“树”,HT 中的 ht.widget.treeView 组件就是用来创建“树列表”的。我们在上一篇中有介绍过 addToDOM 函数,用来将组件添加进 body 体中,我们要实现左边是“数列表”右边是拓扑场景,该如何做呢?这里再引入一个组件 ht.widget.SplitView,顾名思义“分割”组件。分割组件用于左右或上下分割两个子组件, 子组件可为HT框架提供的组件,也可为 HTML 的原生组件,子组件以 position 为 absolute 方式进行绝对定位。
通过 splitView = new ht.widget.SplitView( leftView, rightView, orientation, position )初始化构建一个分割组件对象。leftView 左组件或上组件 rightView 右组件或下组件 orientation 字符串类型,默认为 horizontal 或 h 代表左右分割,可设为 vertical 或 v 代表上下分割 position 分割位置,默认值为 0.5,如果设置值为 0~1 则按百分比分割,大于 1 代表左组件或上组件的绝对宽或高,小于 1 代表右组件或下组件的绝对宽或高。
通过分割组件我们树组件和拓扑组件同时添加进 body 体中,需要的操作只有如下几行:
graphView = new ht.graph.GraphView();//拓扑组件
var treeView = new ht.widget.TreeView(graphView.dm());//树组件,参数为树组件绑定的数据模型,这里绑定的是 graphView 的数据模型,就可以进行数据共享
var splitView = new ht.widget.SplitView(treeView, graphView, 'h', 0.2);//分割组件 (leftView, rightView, orientation, position)
splitView.addToDOM();//将 splitView 添加进 body 中
记住,原代码中的 graphView.addToDOM 语句得注释掉,否则后面添加到 body 体中的组件的根层 div 会覆盖住上一个添加进 body 体中的组件的底层 div,大家还记得吧? addToDOM 函数的定义,这里我再次将函数的定义给大家展示一下,大家可以巩固一下:
addToDOM = function(){
var self = this,
view = self.getView(), //获取组件的底层 div
style = view.style;
document.body.appendChild(view); //将组件的底层 div 添加进 body 中
style.left = '0';// HT 的绝大部分组件都是绝对定位,所以需要设置位置
style.right = '0';
style.top = '0';
style.bottom = '0';
window.addEventListener('resize', function () { self.iv(); }, false); //添加 resize 事件,iv 为延时刷新
}
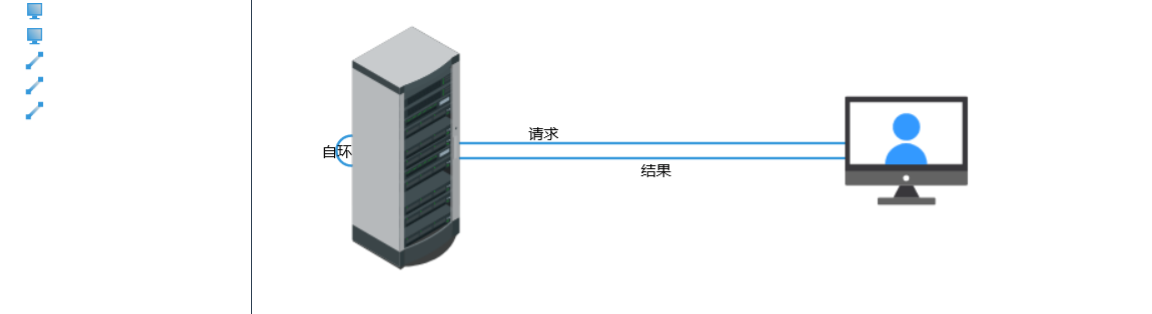
其他部分我们都没有动,效果如下:

这样看着好像不太明确到底拓扑图上的哪部分是树列表上的元素?不急,我们继续,给我们的所有节点都设置上“名称”,为了不混淆视听,我将之前的代码也粘出来,也顺便复习一下(这里只显示其中一个节点的代码):
var server = new ht.Node();//服务器节点
graphView.dm().add(server);// 将服务器节点添加进拓扑图组件的数据容器中
server.setName('server');//设置名称 只添加了这一句
server.setPosition(300, 200);//设置服务器节点的位置
server.setImage('images/server.png');//设置服务器节点的显示图片
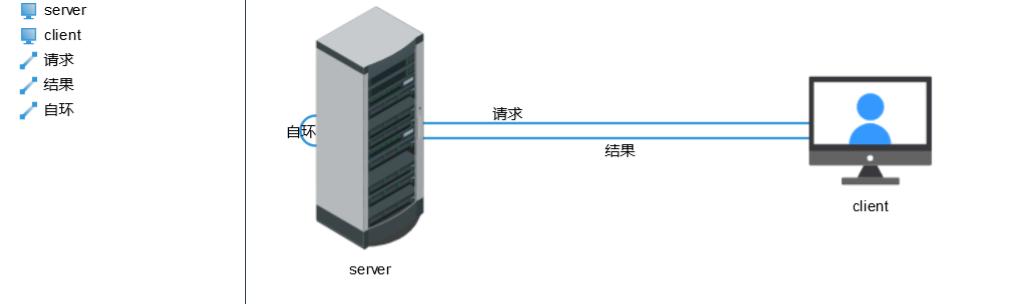
结果如下:

我们会发现,拓扑图中的服务器节点以及客户端节点底部也多了 setName 设置的名称!如果不想要在节点下面显示字的话,可以直接设置节点 style 属性:
server.s({//s 为 setStyle 的缩写,设置样式
'label': ''// 将 label 属性设置为空
});
这样就不显示啦!但是为什么这样设置可以呢?我们来看看 label 属性的定义,label 属性即为 GraphView.getLabel 函数的封装:
getLabel: function (data) {
var label = data.getStyle('label');//获取样式属性 label 的值
return label === undefined ? data.getName() : label;
}
通过以上代码可知,style 上的 label 属性优先级高于 name 属性,可重载 GraphView.getLabel 函数改变文字获取逻辑。所以就算我们设置了 name 属性,但是再设置 label 属性还是能将 name 属性设置的值给覆盖掉的,而树组件上获取的只是节点的 name,所以两者并不冲突。
突然感觉树上的节点显示图标为什么都一样。。。改图标!
treeView 树组件通过 getIcon(data) 返回 data 对象对应的 icon 图标,可重载自定义,默认返回的都是图元原始的图标,这里我们要自定义这个函数,针对不同的节点返回不同的 icon,前面我们设置的 name 属性派上用场了:
treeView.getIcon = function(data){
var self = this,
edge_icon = data.getIcon();//获取对象的 icon
if(data.getName() === 'server'){//如果是 name 为 server 的节点时
return 'images/server.png';
}else if(data.getName() === 'client'){//如果是 name 为 client 的节点时
return 'images/node.png';
}else if(data instanceof ht.Edge){//如果是 ht.Edge 类型的节点时
return edge_icon
}
}
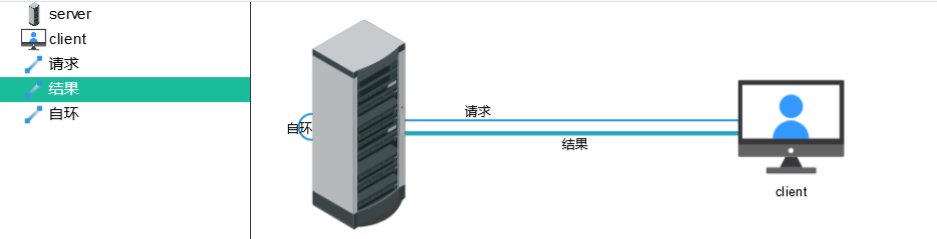
选中树上的节点,拓扑图中的对应节点也会被选中,反过来,选中拓扑图中的节点,树上的节点也会被选中。
最终结果如下:

次回,我们将在场景中添加工具条!请持续跟踪哦~
快速开发基于 HTML5 网络拓扑图应用--入门篇(二)的更多相关文章
- 快速开发基于 HTML5 网络拓扑图应用--入门篇(一)
计算机网络的拓扑结构是引用拓扑学中研究与大小,形状无关的点.线关系的方法.把网络中的计算机和通信设备抽象为一个点,把传输介质抽象为一条线,由点和线组成的几何图形就是计算机网络的拓扑结构.网络的拓扑结构 ...
- 快速开发基于 HTML5 网络拓扑图应用
采用 HT 开发网络拓扑图非常容易,例如<入门手册>的第一个小例子麻雀虽小五脏俱全:http://www.hightopo.com/guide/guide/core/beginners/e ...
- 快速开发基于 HTML5 网络拓扑图应用1
今天开始我们就从最基础解析如何构建 HTML5 Canvas 拓扑图应用,HT 内部封装了一个拓扑图形组件 ht.graph.GraphView(以下简称 GraphView)是 HT 框架中 2D ...
- 快速开发基于 HTML5 网络拓扑图应用之 DataBinding 数据绑定篇
前言 发现大家对于我从 json 文件中直接操作节点属性来控制界面的动态变化感到比较好奇,所以这篇就针对数据绑定以及如何使用这些绑定的数据做一篇说明,我写了一个简单的例子,基于机房工控的服务器上设备的 ...
- 矢量Chart图表嵌入HTML5网络拓扑图的应用
使用 HT for Web (以下简称 HT)开发HTML5网络拓扑图的开发者有 Chart 需求的项目的时候,感觉很痛苦,HT 集成的 Chart 组件中,并不包含有坐标,在展现方面不是很直观,但是 ...
- paip.提高效率---微信 手机app快速开发平台—微网络撬动大市场
paip.提高效率---微信 手机app快速开发平台-微网络撬动大市场 手机app快速开发平台 尤其适合crm系统,呼叫中心等业务功能... 作者Attilax 艾龙, EMAIL:14 ...
- 使用PhoneGap开发基于Html5应用二:第一个PhoneGap应用:百度
上一篇博文使用PhoneGap开发基于Html5应用一:PhoneGap简单介绍 中我介绍了怎样从phonegap官网上下载源代码并启动第一个应用,今天我们把phonegap的应用略微改一下,让他实现 ...
- 基于HTML5的拓扑图编辑器(2)
继续来说编辑器的需求, 前面介绍了拖拽创建节点.以及连线的方法,并加入到了其后的 Qunee 类库,实际应用中需要更多功能,Qunee 的拓扑图编辑器也在逐渐完善,一方面增加多种编辑交互,一方面提供数 ...
- 网络流量预测入门(二)之LSTM介绍
目录 网络流量预测入门(二)之LSTM介绍 LSTM简介 Simple RNN的弊端 LSTM的结构 细胞状态(Cell State) 门(Gate) 遗忘门(Forget Gate) 输入门(Inp ...
随机推荐
- Android学习笔记(27):日历视图Calendar
日历视图CalendarView可用于显示和选择日期. 能够调用setOnDateChangedListener()方法绑定事件监听器. 经常使用XML属性和相关方法: XML属性 相关方法 说明 a ...
- HDU1598 find the most comfortable road 【并查集】+【枚举】
find the most comfortable road Time Limit: 1000/1000 MS (Java/Others) Memory Limit: 32768/32768 K ...
- TCP服务端开发为例--web开发不同url请求走不同control方法
拿java的web开发为例子,相信有很多小伙伴是做j2EE开发的,htpp请求,json数据传输都是工作中经常用的,查询请求,添加请求,修改请求前端配个url,例如https://localhost/ ...
- 用vue做app内嵌页遇到的坑
公司要求用vue做一个微信端的网站,其中还包含一些app的内嵌页.开始的时候没想那么多,就直接用vue-cli搭了一个单页的vue项目,可随着项目越做越大,页面越来越多,问题就开始暴露出来了. 众所周 ...
- 自学Python5.3-内置模块(1)
内置模块(1)内置模块是Python自带的功能,在使用内置模块相应的功能时,需要 先导入 再 使用 1.OS模块 用于提供系统级别的操作: os.getcwd() 获取当前工作目录,即 ...
- 常见.NET功能代码汇总 (3)
33,彻底关闭Excel进程 .NET中使用Excel属于使用非托管资源,使用完成后一般都要用GC回收资源,但是,调用GC的位置不正确,Excel进程可能无法彻底关闭,如下面的代码: static v ...
- 37、mysql初识
之前我们写代码需要存取信息时用的是文件可是用文件存取数据非常局限,今天我们将走进一个新的世界mysql 一.数据库由来 之前所学,数据要永久保存,比如用户注册的用户信息,都是保存于文件中,而文件只能存 ...
- 数据库的SQL优化
1.对查询进行优化,要尽量避免全表扫描,首先应考虑在 where 及 order by 涉及的列上建立索引. (因为在条件查询条件添加索引,会直接被检索到列,会非常的快速) 2.应尽量避免在 wher ...
- 【实验手册】使用Visual Studio Code 开发.NET Core应用程序
.NET Core with Visual Studio Code 目录 概述... 2 先决条件... 2 练习1: 安装和配置.NET Core以及Visual Studio Code 扩展... ...
- bzoj 4198: [Noi2015]荷马史诗
Description 追逐影子的人,自己就是影子. --荷马 Allison 最近迷上了文学.她喜欢在一个慵懒的午后,细细地品上一杯卡布奇诺,静静地阅读她爱不释手的<荷马史诗>.但是由& ...
