记小白的一次基于vue+express+mongodb个人站开发
学了vue和node一段时间了,折腾了一些零零散散的小东西。马上大四了要出去找工作了,所以早就想搭一个个人站作为一次较为全面的总结。因为没有设计功底,界面设计使我这种强迫症患者苦不堪言。幸而到最后花了一个星期,慢慢磨还是做出来能看的。本文章也只是记录一下小白的学习记录,然后期待大佬进行指教。好了,开始正题吧。
一:先放在线预览地址吧(http://www.guoaihua.com)
github:https://github.com/guoaihua/main_project/tree/master/zming
预览图:


二:技术栈:
vue vue-router
axios
express
mongoose
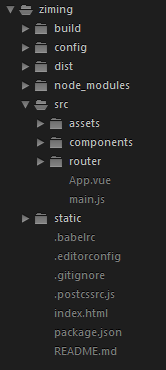
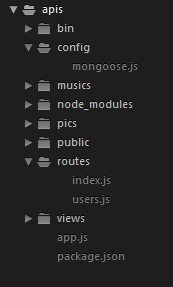
三.项目结构:
前端项目结构: static中存放静态资源 apis后端项目结构


四:环境搭建
.首先用安装vue-cli ,安装项目模版,进入项目安装依赖
npm install -g vue-cli
vue init webpack project-name
cd project
npm install
npm run dev
当你看到vue页面自动打开并显示他的图标时,页面算是搭建成功了
五:开始编写前端项目
1.在App.vue里建好页面结构,在头部建立好路由标签,这个在vue文档中有很详细的介绍,并将组件渲染到中间content中
<div id="app">
<div class="container">
<div class="header">
<h1 class="logoname">ZIming</h1>
<ul>
<li><router-link to='/contact'>联系我</router-link></li>
<li><router-link to='/article'>个人介绍</router-link></li>
<li><router-link to='/project'>项目展示</router-link></li>
<li><router-link to='/person'>图片欣赏</router-link></li>
<li><router-link to='/home'>主页</router-link></li>
</ul>
</div>
<div class="content clear">
<router-view></router-view>
</div>
<div class="footer"></div>
<span class="music-fly" @click="stop">
<img src="/static/imgs/music-fly.png" alt="" class="img-responsive">
<audio :src="src" autoplay="autoplay" id="audio"></audio>
</span>
</div>
</div>
2.配置路由:这个项目模版已经创建好了(如果你在创建项目的时候点了vue-router yes的话),所以我们只需要配置
src下的router下的index.js
import Vue from 'vue'
import Router from 'vue-router'
import home from '../components/home'
import project from '../components/project'
import article from '../components/article'
import person from '../components/person'
import contact from '../components/contact' Vue.use(Router) export default new Router({
routes: [
{
path: '/home',
name: 'home',
component: home
},
{
path: '/person',
name: 'person',
component: person
},
{
path: '/article',
name: 'article',
component: article
},
{
path: '/project',
name: 'project',
component: project
},
{
path: '/contact',
name: 'contact',
component: contact
},
{
path:'/*',
redirect:'/home'
}
]
})
最后一个重定向网页到home,方便打开时显示
3.编写5个组件
这里的也没什么特别的,可能有一个组件之间的通信问题,我自己的做的比较简单没在用到vuex。但是之前碰到过坑,所以了记录一下。
1.父子组件通信
子组件动态获取父组件数据
<input v-model="sendmessage">
<child :receive="sendmessage"></child>
{
props:['receive']
}
2.非父子组件通信
为了利用vue的 $emit() 和 $on() 事件,得先创建一个Vue实例
var bus = new Vue() //通常情况下
此项目中由于创建的实例没有名称,我们重新创建一个Bus实例,并将他注入到根组件App下,便于其它组件都能访问到
main.js
new Vue({
el: '#app',
store,
router,
template: '<App/>',
components: { App },
data:{
Bus:new Vue()
}
})
然后发送 通过this.$root.Bus访问到根组件的实例,将它作为载体传送数据
//发送 数据
this.$root.Bus.$emit('showing',this.b);
//接受
this.$root.Bus.$on('showing', (data)=>{
this.pic=data.pic;
this.name=data.name;
this.author=data.author;
this.src=data.src;
}
至此大部分组件通信能搞定了,涉及到复杂的话,那就要使用vuex了,这里就不再谈了。
4.axios 发送异步请求,获取数据
1.先安装
cnpm i axios -D
在main.js中 import axios,然后悲催的发现在其它组件中无法使用,而它也不支持Vue.use().gg..。一顿疯狂百度之后发现了简单的解决方案:改写原型链,为Vue实例的原型添加axios属性
Vue.prototype.$axios = axios
其他组件调用
this.$axios({});
2.好了,愉快的搞定了使用问题。然后在App.vue中发起了第一个ajax请求,这是请求自己写好的后台的一个api。
this.$axios.post('http://www.guoaihua.com:3000/users/saveInfo',{
ip:returnCitySN.cip,
adress:returnCitySN.cname,
time:new Date()
}).then(function (res) {
console.log(res);
})
很不幸返回了一串英文,禁止跨域访问。
想到CROS,就跑到服务器上给服务端的express中加了一个头部
app.all('*',function (req,res,next) {
res.header("Access-Control-Allow-Origin","*");
res.header("Access-Control-Allow-Headers","Content-Type");
next();
});
然而,事情往往并不是那么简单的就结束了。当我调用一个搜狐查询api时,同样返回了禁止跨域访问。我去。。开玩笑吧,我总不能去改它服务器吧。那。。那我就用webpack的proxy吧。在config下的index.js中找到了proxyTable
'/cityjson': {
target: 'http://pv.sohu.com',
pathRewrite: {'^/cityjson' : '/cityjson'},
changeOrigin: true }
好,贼溜。故事的最后是上线的时候发现打包后部署到不行,它只适用与开发环境。崩溃了。。。。
冷静一大下,想起来了跨域还有一个“”神奇的东西” script标签 ,我去这个好,非常愉快的在html.index加上了。
<script src="http://pv.sohu.com/cityjson"></script>
5.这些东西搞完之后,页面也就差不多了,至于样式布局啥的就不写了。
六.开始撸后端代码了
1. 首先惯例,创建项目模版
npm install express-generator -g // 这要管理员权限
express project // 创建项目
npm i
npm start //ok
2.这个模版路由啥的已经写好了,进去配置就ok
之前有一个音乐获取的api :http://www.guoaihua.com:3000/users/001
这个001是可以变化的,对应不同的歌曲,所以这里使用了路由参数,这个:id及对应001,获取参数需要中间件bodyParser解析
router.use(bodyParser.urlencoded({extended: false}));
router.use(bodyParser.json());
然后在路由中,用req.param.id获取。这样就避免了写无数个。因为这个是要返回music的,所以用了sendFile();并通过path将当前目录映射到了musics
router.get('/:id', function(req, res, next) {
res.sendFile(path.join(__dirname,'../musics',req.params.id+'.mp3'));
});
3.mongodb ,在express框架中用mongoose模块来控制mongodb
Schema : 一种以文件形式存储的数据库模型骨架,不具备数据库的操作能力Model : 由Schema发布生成的模型,具有抽象属性和行为的数据库操作对 Entity : 由Model创建的实体,他的操作也会影响数据库mongodb的安装就不说了。安装mongoose
cnpm i mongoose -D
编写配置文件 mongoose.js
var mongoose=require('mongoose');
var db=mongoose.connect('mongodb://localhost/test');
var DataSchema=new mongoose.Schema({
ip:{type:String},
adress:{type:String},
time:{type:Date,default:Date.now}
});
var MesSchema=new mongoose.Schema({
name:{type:String},
qq:{type:Number},
email:{type:String},
phone:{type:Number},
message:{type:String},
time:{type:Date,default:Date.now}
});
mongoose.model('usersInfo',DataSchema);
mongoose.model('mesInfo',MesSchema);
首先创建Schema collections 相当于mysql中的表
然后用mongoose将Schema发布为model
调用,先通过mongoose.model获取到发布的model,再利用这个model创建一个实例,最后save。
var usersModel=mongoose.model('usersInfo');
var data=new usersModel({
ip:req.body.ip,
adress:req.body.adress,
time:req.body.time
});
data.save(function(err){
console.log(err);
});
七.将项目部署到服务端
首先打包前端项目
npm run build
然后将dist拷贝到了服务端新建的一个express项目中,并在它上面加上了,并npm start 开启
app.use(express.static(path.join(__dirname,
'dist')));
后端代码就不管了,不想改很多api接口,所以直接扔到服务端上。在开启这个之前要先打开服务端的mongodb,然后node ./bin/www
好,至此一个完整的从前端界面设计到后端的数据库项目都搞定了,页面也非常越快的跑起来了。哈哈哈,然而,还有很多事情去做,性能优化,安全啥的.....
八.结语
哈哈,写的有点乱七八糟的,以往都是看大神们的文章学习,今天激动了,小白自己动了一回手。没啥技术可言,就是将自己踩的一些坑记录了下来,方便以后回顾,如果能给其它小伙伴哪怕一点点帮助,我就很开心了0.0.最后项目在github上有发布,求顺手star一下(马上大四了,要找工作了想着能有点用)
记小白的一次基于vue+express+mongodb个人站开发的更多相关文章
- Visual-platform,基于Vue的可视化大屏开发GUI框架
visual-platform 基于Vue的可视化大屏开发GUI框架 ------ CreatedBy 漆黑小T 构建用于开发可视化大屏项目的自适应布局的GUI框架. github仓库: https: ...
- 基于Vue的数字输入框组件开发
1.概述 Vue组件开发的API:props.events和slots 2.组件代码 github地址:https://github.com/MengFangui/VueInputNumber 效果: ...
- 一个基于Vue.js+Mongodb+Node.js的博客内容管理系统
这个项目最初其实是fork别人的项目.当初想接触下mongodb数据库,找个例子学习下,后来改着改着就面目全非了.后台和数据库重构,前端增加了登录注册功能,仅保留了博客设置页面,但是也优化了. 一.功 ...
- vue+express+mongodb 实现 增删改查
一.创建一个vue项目 用脚手架vue-cli搭建一个项目,数据请求用axios方式,写几个按钮用来调接口(vue这块不做多解释,不懂的可以先去官网学习vue-cli:https://cli.vuej ...
- 基于 Vue + Koa2 + MongoDB + Redis 实现一个完整的登录注册
项目地址:https://github.com/caochangkui/vue-element-responsive-demo/tree/login-register 通过 vue-cli3.0 + ...
- nodeJs express mongodb 建站(window 10 版)
一.环境搭建 安装 node.git.npm.express.mongodb.主要介绍express.mongodb 的安装. (1)node安装:https://nodejs.org/en/down ...
- 大数据项目实践:基于hadoop+spark+mongodb+mysql+c#开发医院临床知识库系统
一.前言 从20世纪90年代数字化医院概念提出到至今的20多年时间,数字化医院(Digital Hospital)在国内各大医院飞速的普及推广发展,并取得骄人成绩.不但有数字化医院管理信息系统(HIS ...
- nodeJs express mongodb 建站(mac 版)
基本环境 homebrew.node.npm.express.mongodb 1.node .npm : (1)辅助工具:homebrew安装(mac下一个软件管理工具,相当于Red hat的yum, ...
- nodejs+express+mongodb 快速接口开发
nodejs+mongodb+express API快速生成 使用说明 安装 $ npm install duzq-quick-mongo 建立mongodb数据模型 const mongoose = ...
随机推荐
- h5可预览 图片ajax上传 ,后台有点弱不知道数据怎么取,但是可以肯定数据上传成功了
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- JavaScript深入之从原型到原型链(本文转载)
JavaScript深入之从原型到原型链(本文转载) https://github.com/mqyqingfeng/Blog.原文地址 构造函数创建对象 我们先使用构造函数创建一个对象: functi ...
- 开源自己写的图片转Ascii码图工具
GitHub地址:https://github.com/qiangzi7723/img2Ascii 如果觉得不错可以给个star或者提出你的建议 img2Ascii,基于JS的图片转ASCII示意图. ...
- python编程快速上手之第6章实践项目参考答案
#!/usr/bin/env python3.5 2 #coding:utf-8 3 # 4 # 这个项目主要目的是字符串的处理,简单格式化输出 5 tableData = [['apples','o ...
- JAVA高并发
一.JAVA高级并发 1.5JDK之后引入高级并发特性,大多数的特性在java.util.concurrent 包中,是专门用于多线程发编程的,充分利用了现代多处理器和多核心系统的功能以编写大规模并发 ...
- C++中使用const修饰指针
在本文中呢,主要讲解四个方面,即:常量数据的与否和常量指针的与否中const如何对指针进行修饰: 1.指向非常量数据的常量指针 对于一个指向非常量数据的常量指针,我们应该清楚的知道,在这我们注重的是指 ...
- iOS tableView刷新
下面是我对AFN刷新一个简单的封装我们只需要传过去一个tableView就好了 简化了一些代码 #import <Foundation/Foundation.h> typedef NS_E ...
- (转)Linux命令unzip
场景:解压war包时候用到该命令,感觉很方便. 1 基本用法 unzip [选项] 压缩文件名.zip 1.2 完整语法 unzip [-cflptuvz] [-agCjLMnoqsVX] [-P & ...
- 3.如何安装Apache Spark
如何安装Apache Spark 1 Why Apache Spark 2 关于Apache Spark 3 如何安装Apache Spark 4 Apache Spark的工作原理 5 spark弹 ...
- js常用内置对象及方法
在js中万物皆对象:字符串,数组,数值,函数...... 内置对象都有自己的属性和方法,访问方法如下: 对象名.属性名称: 对象名.方法名称 1.Array数组对象 unshift( ) 数组开 ...
