基于gitHub+hexo搭建的个人博客
文章导航
- 前期准备
- 安装hexo
- 修改hexo主题
- 自定义主题
- 部署本地文件到github查看
- 我的第一篇博客
前期准备
安装hexo
在任意位置右键–>git bash(以下命令都在gitBash中执行) 输入如下命令
npm install -g hexo
自定义文件夹(比如E:\hexo),在文件夹中右键–>git bash,该操作会将hexo安装到你指定的路径
hexo init
安装依赖包
npm install
在本地查看是否安装成功
hexo g
hexo s
输入完以上命令打开浏览器输入网址localhost:4000查看,运行显示了相关页面说明成功。当前网站建立在本地。

修改hexo主题
清除旧文件部署hexo并提交,以后的每次上传提交都是这几行命令
hexo clean
hexo g
hexo d
克隆主题
将hexo改成自己喜欢的主题,hexo主题有很多,以下以yilia为例。
git clone https://github.com/litten/hexo-theme-yilia.git themes/yilia
配置
修改hexo根目录下的 _config.yml : theme: yilia
更新主题
cd themes/yilia
git pull
cd ../../
上传
hexo clean
hexo g
hexo d
查看
hexo g
hexo s
输入完以上命令打开浏览器输入网址localhost:4000查看,若主题改变了则成功
自定义主题细节
修改hexo根目录下的_config.yml文件
title: 你想要的博客标题
author: 你的昵称
修改hexo\themes\yilia目录下的_config.yml文件
avatar: 你的图片链接
保存设置
hexo clean
hexo g
hexo d
打开本地查看
hexo g
hexo s
部署本地文件到github查看
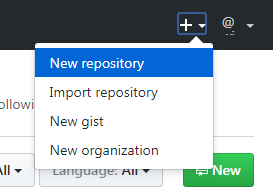
进入github页面点击右上方+按钮创建项目 New repository

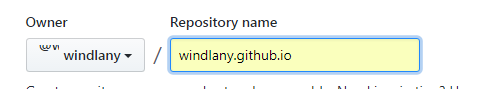
创建名称
在Repository name中填入你想要的名称(建议youname与github名称相同)

Repository name = youname + .github.io
这以后会是你博客的域名
以后访问https://youname.github.io就可以访问你的博客注意:创建项目名称一定要是名字加后缀形式:youname.github.io(我在这就被坑过…)
本地部署
部署Github前需要配置_config.yml文件(在部署之前确保git仓库与本地通过ssh连通)
deploy:
type: git
repository: git@github.com:youID/youname.github.io.git
branch: master
注意:属性的冒号和值之间一定要有一个空格(type:空格github)
链接中的youID是你github的名称,youname.github.io是你创建的项目名称
提交
hexo g
hexo d
如果提示:ERROR Deployer not found: git
执行以下以下命令:npm install hexo-deployer-git –save
npm install hexo-deployer-git --save
并提交
hexo g
hexo d
现在就是见证奇迹的时刻…
打开浏览器输入网址:https://youname.github.io就可以看见你的博客了

可以看看我的博客
完善目录
不要慌,虽然现在可以看见博客在网站上,但是还有一个小地方需要完善
打开git bash 输入
npm i hexo-generator-json-content --save
hexo g
hexo d
我的第一篇博客
博客以MarkDown语言书写
编辑文章
文章以.md后缀结尾,放在hexo\source_posts文件夹下
提交
hexo g
hexo d
刷新自己的页面就可以看到了
- 小提示:以后修改博客或者新填文章后先用
hexo g hexo s命令打开localhost:4000看看预览效果再选择是否用hexo g hexo d命令上传github,因为每次上传都是传一整个文件,所以减少上传次数 - 以下是上文使用到的命令的简写
hexo g == hexo generate
hexo d == hexo deploy
hexo s == hexo server
hexo n == hexo new
基于gitHub+hexo搭建的个人博客的更多相关文章
- 使用GitHub+hexo搭建个人独立博客
前言 使用github pages服务搭建博客的好处有: 全是静态文件,访问速度快: 免费方便,不用花一分钱就可以搭建一个自由的个人博客,不需要服务器不需要后台: 可以随意绑定自己的域名,不仔细看的话 ...
- github+hexo搭建自己的博客网站(六)进阶配置(搜索引擎收录,优化你的url)
详细的可以查看hexo博客的演示:https://saucxs.github.io/ 绑定了域名: http://www.chengxinsong.cn hexo+github博客网站源码(可以clo ...
- github+hexo搭建自己的博客网站(七)注意事项(避免read.me,CNAME文件的覆盖,手动改github page的域名)
详细的可以查看hexo博客的演示:https://saucxs.github.io/ 绑定域名可以查看:http://www.chengxinsong.cn 可以查看在github上生成的静态文件(如 ...
- github+hexo搭建自己的博客网站(一)基础入门
github提供的page,hexo提供的静态博客文档,这样可以搭建一个自己的一个博客网站. 使用github pages服务搭建博客的好处有: 全是静态文件,访问速度快: 免费方便,不用花一分钱就可 ...
- github+hexo搭建自己的博客网站(二)更换主题yilia
开始更换主题,hexo默认的主题是landscape,可以更换为其他的主题yilia主题 详细的可以查看hexo博客的演示:saucxs.github.io 可以查看在github上生成的静态文件:h ...
- github+hexo搭建自己的博客网站(五)进阶配置(畅言实现博客的评论)
如何对如何搭建hexo+github可以查看我第一篇入门文章:http://www.cnblogs.com/chengxs/p/7402174.html 详细的可以查看hexo博客的演示:https: ...
- github+hexo搭建自己的博客网站(三)主题之外的一些基本配置(图片位置,文章目录功能)
使用的yilia主题之后,还需要进行自己的定制配置 1.图片的位置 比如打赏的支付宝二维码图片,是在当前博客的source/assets/img/下 (不是当前主题) 配置:(在yilia主题下文件里 ...
- github+hexo搭建自己的博客网站(四)主题之外的一些基本配置(统计配置,网站访问量显示)
1.百度.谷歌统计配置 百度统计配置 申请账号:https://tongji.baidu.com/web/welcome/login 在代码获取的地方只要填入key即可 注册的时候,填的域名和url, ...
- Github+Hexo一站式部署个人博客(原创)
写在前面 注:博主 Chloneda:个人博客 | 博客园 | Github | Gitee | 知乎 本文源链接:https://www.cnblogs.com/chloneda/p/hexo.ht ...
随机推荐
- Merge Two Binary Trees
Given two binary trees and imagine that when you put one of them to cover the other, some nodes of t ...
- JAVA编码互转(application/x-www-form-urlencoded)
本质上来说,java.net.UrlEncoder适用于将 String 转换为 application/x-www-form-urlencoded MIME 格式的静态方法 时 ,使用 但!一般情况 ...
- 一张图理清ASP.NET Core启动流程
1. 引言 对于ASP.NET Core应用程序来说,我们要记住非常重要的一点是:其本质上是一个独立的控制台应用,它并不是必需在IIS内部托管且并不需要IIS来启动运行(而这正是ASP.NET Cor ...
- Java+Velocity模板引擎集成插件到Eclipse及使用例子
一.因为我用的是当前最新的Eclipse4.5,Eclipse中安装集成VelocityEclipse插件之前需要先安装其支持插件:Eclipse 2.0 Style Plugin Support 1 ...
- Java中Math.round()函数
Math.round(11.5) = 12; Math.round(-11.5) = -11; Math.round()函数是求某个数的整数部分,且四舍五入.
- MVC中重写RoleProvider角色管理
/* 数据表SQL脚本 if exists (select * from dbo.sysobjects where id = object_id(N'[dbo].[FK_UsersInRoles_Ro ...
- win10 uwp 设置启动窗口大小 获取窗口大小
本文主要说如何设置我们窗口的启动大小,UWP启动窗口大小. 设置启动窗口 设置窗口大小 ApplicationView.PreferredLaunchViewSize = new Size(1000, ...
- Hadoop(十二)MapReduce概述
前言 前面以前把关于HDFS集群的所有知识给讲解完了,接下来给大家分享的是MapReduce这个Hadoop的并行计算框架. 一.背景 1)爆炸性增长的Web规模数据量 2)超大的计算量/计算复杂度 ...
- Fedora 下 Google-Chrome 经常出现僵尸进程的权宜办法
对于Chrome_ProcessL 和Chrome_FileThre这两僵尸进程,估计遇到过的人都对其各种无奈吧,放任不管吧,越来越多,然后卡死,只能另开个X环境或者在其他的TTY里干掉他俩再切回去, ...
- .4-Vue源码之数据劫持(2)
开播了开播了! vue通过数据劫持来达到监听和操作DOM更新,上一节简述了数组变化是如何监听的,这一节先讲讲对象属性是如何劫持的. // Line-855 Observer.prototype.wal ...
