18个你可能不相信是用CSS制作出来的东西

与流行的看法相反,CSS不仅仅是用来提供一个WEB页面的基本风格,以使它看起来更有吸引力。还有很多其他的事情,CSS也可以做的很好。由于它创建动画和交互的能力,CSS集合HTML以及JavaScript给WEB开发者提供了尝试不同方法的机会。
浏览器就像一个空的画布,WEB开发者可以在这里尽情的发挥。下面是18个人们用CSS创建的又酷又有创造性的东西的例子,从原始字符到有趣的动画,有很多激励你自己将时间花费在CSS上。
1. The Simpsons
Chris Pattle使用纯CSS创建了Simpsons家族。他把每个角色的脸部拆分成很小的形状,然后又拼接回去。他甚至给角色的眼睛添加了动画来赋予它们生命力

2. Minions With Pure CSS
如果你看过电影《Despicable Me(神偷奶爸)》,那你一定对其中的Minion(小黄人)印象深刻。Amr Zakaria用纯CSS实现了其中的几个Minion,它们会用闪烁的眼睛和友好的手势给你打招呼。

3. css3" rel="external nofollow" target="_blank" title="\">Broken neon sign
这是用CSS的 text-shadow 实现破碎的霓虹灯效果的例子。把鼠标放到单词上,注意字母“c”、“n”和“i”的变化。

4. Mmm… Cheese
这是一块奶酪还是?Hugo Giraduel用CSS制作了这个3D的奶酪。我不知道你怎么认为,但是它看起来就像某种家居用品。

5. Single Element CSS character
Hugo Giraudel的另一个作品,这次,他只用一个元素实现了8位字符。

6. Viking Shield
这个一个由 LukyVj 创建的Viking盾牌。它做的太好了,以至于你很难看出它是用CSS而不是由图形编辑器做出来的。

7. Fluid menu with transparent icon
这是一个独特的透明颜色滑块菜单,当鼠标滑过的时候会有一个菜单图标。

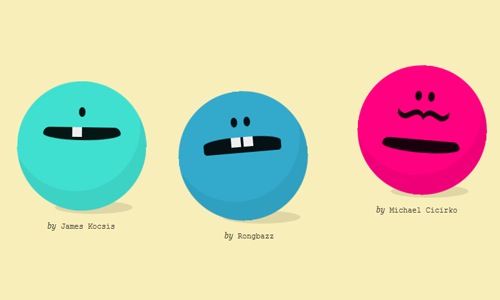
8. CSS Creatures
CSS Creatures是由@bennettfeely制作的可以微笑、哭或者你想表达的其他表情。你可以选择牙齿、胡须、颜色、眼睛以及嘴巴来创建你自己。

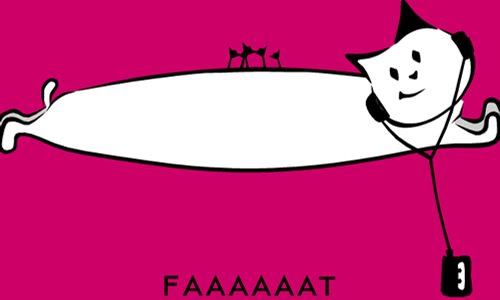
9. Long Cat
调整您的浏览器窗口,猫的身体会根据浏览器窗口的宽度来拉伸或压缩。你觉得这个CSS-kitty拉伸或者压缩的的程度是多大呢?

10. Rolling coke Can
这是另一个非常有趣的。当你向右滑动滚动条的时候,看起来就像是可乐罐在滚动一样。一个纯CSS实现的很棒的效果。

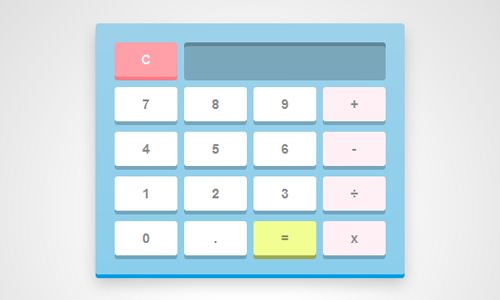
11. css3-calculator" rel="external nofollow" target="_blank" title="\">Calculator
这个计算器的设计简单干净,但是如果结合JavaScript,它会给你带来更多的乐趣。

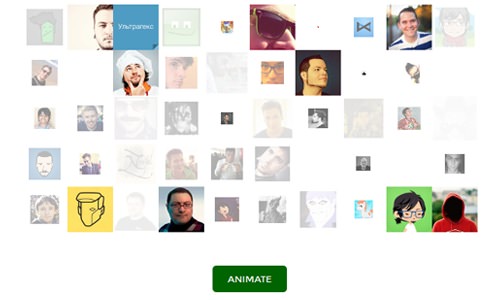
12. Grid Animation Effect
应用任何动画效果是很困难的,更不用说是通过纯CSS。但是这个网格动画效果实现的很漂亮。

13. Smooth iOS 7 toogle
这个由Dan Eden制作的切换按钮灵感来源于iOS 7。如果你尝试一下,你会看到它和原来的iOS7切换按钮是多么相似。

14. Animated checkmark button
Sascha Michael Trinkaus制作了这个由渐变颜色包围的复选框按钮。请特别注意当你点击它的时候的效果。

15. Minion
这是另一个由CSS实现的可爱风格的Minion 。

16. Menu toogle SVG animation
看动画的演示,您将看到菜单形状的平稳过渡到另一个形状。

17. Shape masking
CSSMuse" target="_blank" title="\">CSSMuse用CSS实现圆、五角形、六角形。

18. Loaders Kit
这些是用纯CSS实现的加载样式。如果你想减小带宽的使用,基于CSS的加载样式将会非常的好用。

18个你可能不相信是用CSS制作出来的东西的更多相关文章
- 好程序员web前端分享18个用CSS制作出来的东西
好程序员web前端分享18个用CSS制作出来的东西,与流行的看法相反,CSS不仅仅是用来提供一个WEB页面的基本风格,以使它看起来更有吸引力.还有很多其他的事情,CSS也可以做的很好.由于它创建动画和 ...
- javascript 技巧总结积累(正在积累中)
1.文本框焦点问题 onBlur:当失去输入焦点后产生该事件 onFocus:当输入获得焦点后,产生该文件 Onchange:当文字值改变时,产生该事件 Onselect:当文字加亮后,产生该文件 & ...
- JS技巧
2016-08-09 200多个js技巧代码(Down) word下载 200多个js技巧代码 目录 1.文本框焦点问题... 6 2.网页按钮的特殊颜色... 6 3.鼠标移入移出时颜色变化... ...
- 淘宝购物车页面 智能搜索框Ajax异步加载数据
如果有朋友对本篇文章的一些知识点不了解的话,可以先阅读此篇文章.在这篇文章中,我大概介绍了一下构建淘宝购物车页面需要的基础知识. 这篇文章主要探讨的是智能搜索框Ajax异步加载数据.jQuery的社区 ...
- iOS开发UI篇—CALayer简介
iOS开发UI篇—CALayer简介 一.简单介绍 在iOS中,你能看得见摸得着的东西基本上都是UIView,比如一个按钮.一个文本标签.一个文本输入框.一个图标等等,这些都是UIView. 其实 ...
- layer弹出层 layer源码
下载源码:点击下载 ;!function(window, undefined){ "use strict"; var pathType = true, //是否采用自动获取绝对路径 ...
- logstash使用
简介 Logstash是一个接收,处理,转发日志的工具.支持系统日志,webserver日志,错误日志,应用日志,总之包括所有可以抛出来的日志类型.怎么样听起来挺厉害的吧?在一个典型的使用场景下(EL ...
- OC基础--多态 及 三特性小练习
什么是多态 什么是多态: 多态就是某一类事物的多种形态 猫: 猫-->动物 狗: 狗-->动物 男人 : 男人 -->人 -->动物 女人 : 女人 -->人 --> ...
- 编写更好的jQuery代码的建议
讨论jQuery和javascript性能的文章并不罕见.然而,本文我计划总结一些速度方面的技巧和我本人的一些建议,来提升你的jQuery和javascript代码.好的代码会带来速度的提升.快速渲染 ...
随机推荐
- Nginx编译参数
configure arguments: --with-cc-opt='-g -O2 -fPIE -fstack-protector //设置额外的参数将被添加到CFLAGS变量.(FreeBSD或者 ...
- 老李分享:HTTP协议之协议头
老李分享:HTTP协议之协议头 当我们打开一个网页时,浏览器要向网站服务器发送一个HTTP请求头,然后网站服务器根据HTTP请求头的内容生成当次请求的内容发送给浏览器.你明白HTTP请求头的具体含 ...
- 在程序加载过程中显示ProgressDialog 对话框
private ProgressDialog mProgressDlg = null; @Override protected void onCreate(Bundle savedInstanceSt ...
- Oracle的基本学习(一)—安装Oracle
一.Oracle环境搭建 1.安装Oracle 10g 我们把Orcale安装到虚拟机上,远程连接. (1)解压文件10201_database_win32.zip,并双击解压目录下的set ...
- 学习HTML5的第二周
---恢复内容开始--- 这是我学习H5的第二周,在本周,我独立完成了一个网站的首页和一个二级页,虽然在做网页的时候我遇到了许多问题,但我自己想办法解决了其中的大部分,只留下了一小部分没有头绪的问题等 ...
- 1102: 零起点学算法09——继续练习简单的输入和计算(a-b)
1102: 零起点学算法09--继续练习简单的输入和计算(a-b) Time Limit: 1 Sec Memory Limit: 520 MB 64bit IO Format: %lldSub ...
- Intellij Idea 用Maven 创建Hibernate 项目
第一步:创建maven项目 2. 3. 4.第三步保存之后进行下一步 到此点击finish maven项目创建成功,点击完成后会进行一系列jar包的下载 maven 仓库的默认存储位置 第二步:连接数 ...
- Python3.5爬虫统计AcFun所有视频,并按各个类别进行Top100排序展示
前(b)言(b): 前段时间对Python产生了浓厚的兴趣,所以决定入门学习了1个多月,后来某时我需要对tomcat做一个压力测试,于是我想到了用Python写一个压力测试的脚本吧!最后捣鼓出了一个脚 ...
- php常用的优化手段
由于工作码成狗,抽闲整理了下内容,以下是网上流传比较广泛的30种SQL查询语句优化方法: 1.应尽量避免在 where 子句中使用!=或<>操作符,否则将引擎放弃使用索引而进行全表扫描. ...
- Html 经典布局(三)
经典布局案例(三): <!DOCTYPE html> <html lang="en"> <head> <meta charset=&quo ...
