用php+mysql+ajax实现淘宝客服或阿里旺旺聊天功能 之 前台页面
首先来看一下我已经实现的效果图:
消费者页面:(本篇随笔)
(1)会显示店主的头像
(2)当前用户发送信息显示在右侧,接受的信息,显示在左侧

店主或客服页面:(下一篇随笔)
(1)在左侧有一个列表 ,会显示所有与店主对话的顾客;该列表可以移动;有新消息时会提示;也可以清空该聊天记录
(2)点击列表里的顾客进入右边的对话框界面,显示与该顾客的聊天信息

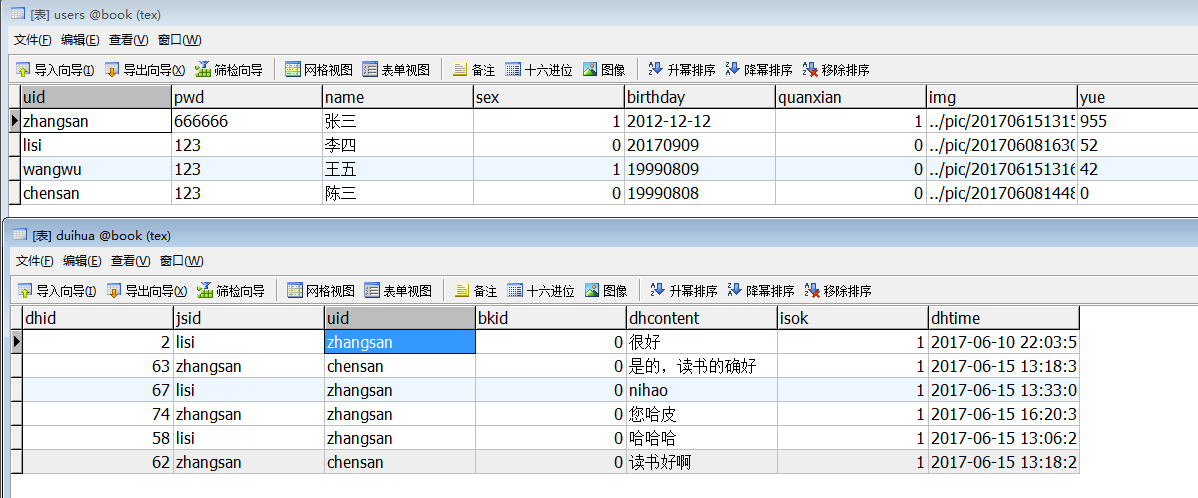
在实现功能之前,来说一下我用到的两张表:

解释一下:bkid在此处没有用到;isok列是用来判断消息是否已读,未读为0;
现在,来说一下步骤:(分前台和后台两部分)
在这篇随笔中我们首先来说一下前台页面是如何实现的:(李四登录)

用session存取一下lisi;便于后面从user表中取数据
1、布局页面代码以及读取数据代码:
<!--中间内容-->
<div id="zhongjian">
<div id="kuangjia" style="height: 550px;width: 620px; margin: 0px auto;border: 1px solid gainsboro;background-color: white;">
<div id="neirong" style="height: 400px;width: 600px;">
<div style="height: 100px;width: 620px;background-image: url(../img/bj4.jpg);">
//取店主用户名,显示店主的头像和姓名<br> <?php
$uid = $_SESSION["uid"];
$sql = "select * from users where uid='zhangsan'";
$arr = $db->query($sql);
foreach($arr as $v)
{
echo "
<div style='height:100px;float:left;width:100px;float:left;'>
<div style='border:2px solid grey;height:84px;width:84px;margin:7px auto; border-radius:10px;overflow:hidden'>
<img src='{$v[6]}' height='80px' width='80px'/>
</div>
</div>
<div style='height:100px;width:500px;float:left;'>
<div style='height:50px;width:500px;text-align:left;line-height:50px'>
亲爱的店主
</div>
<div style='height:50px;width:500px;text-align:left;'>个性签名:
<input type='text' placeholder='不读书怎么对得起今天!' style='width:280px'>
</div>
</div>
";
}
?>
</div>
<div style="height: 300px;width: 620px;overflow: auto;overflow-x:hidden ;"><br> //获取session里存取的uid;
<?php
$uid = $_SESSION["uid"];
$sql3 = "select * from users where uid='{$uid}'";
$arr3 = $db->query($sql3);<br> //从对话表里读取店主张三和李四所有的对话信息,并按对话时间顺序排序
$sql2="select * from duihua where uid='{$uid}' or jsid='{$uid}' order by dhtime";
$arr2= $db->query($sql2);
foreach($arr2 as $n)
{<br> //如果是店主,则信息要显示在左侧
if($n[2]=='zhangsan')
{
echo "<div style='height:100px;width:600px;'>
<div style='height:100px;width:250px;float:left'>
<div style='height:20px;width:250px;font-size:13px;padding-left:20px'>
{$n[6]}</div>
<div style='height:80px;width:50px;float:left'>
<div style='height:50px;width:50px;margin:0px auto; border-radius:90px;overflow:hidden;'>
<img src='{$v[6]}' height='50px' width='50px'/>
</div>
</div>
<div style='min-height:40px;width:200px;float:left;background-color:cornflowerblue; border-bottom-right-radius: 10px;border-top-right-radius: 10px;border-top-left-radius: 40px;border-bottom-left-radius: 40px;'>
<p style='padding-left:20px; line-height:40px'>
{$n[4]}</p>
</div>
</div></div>";
} <br>//如果是李四,则显示在右侧
if($n[2]==$uid)
{
echo "<div style='height:100px;width:600px;margin-right:20px'>
<div style='height:100px;width:250px; float:right'>
<div style='height:20px;width:250px;font-size:13px;padding-right:20px'>
{$n[6]}</div>
<div style='height:80px;width:50px;float:right'>
<div style='height:50px;width:50px;margin:0px auto; border-radius:90px;overflow:hidden;'>
<img src='{$arr3[0][6]}' height='50px' width='50px'/>
</div>
</div>
<div style='min-height:40px;width:200px;float:right;background-color:pink; border-bottom-left-radius: 10px;border-top-left-radius: 10px;border-top-right-radius: 40px;border-bottom-right-radius: 40px;'>
<p style='padding-left:20px; line-height:40px'>
{$n[4]}</p>
</div>
</div></div>";
}
}
?>
</div>
</div> <!--id="neirong"--><br>
<form role="form">
<div class="form-group">
<textarea class="form-control" rows="3" id="words"></textarea> //输入发送内容
</div>
</form>
<div id="fs" style="height: 50px; width: 600px;text-align: right; padding-right: 50px;"> <button type="button" class="btn btn-success fasong">发送</button> //点击按钮发送
</div>
</div>
</div> <!--id=zhongjian-->
实现效果:

2、点击发送时的ajax代码:
<script>
$(".tc").click(function(){
$("#kuangjia").show();
}) $(".fasong").click(function(){
var nr=$("#words").val();
$.ajax({
url:"qt-speak-cl.php",
data:{words:nr},
type:"POST",
dataType:"TEXT",
success: function(data){
if(data==1)
{
window.location.href="qt-dh.php";
}
else{
alert("发送内容不能为空!");
} }
})
}) $("#dh").click(function(){
$.ajax({
url:"qt-yidu-cl.php",
dataType:"TEXT",
success: function(data){
// alert(data);
window.location.href="qt-dh.php";
}
})
}) </script>
3、qt-speak-cl.php页面:
<?php
session_start();
require "DBDA.class.php"; $db = new DBDA();
$uid = $_SESSION["uid"]; $words =$_POST["words"];
$chtime=date("Y-m-d H:i:s",time()); $jieshou = "zhangsan";
if(!empty($words))
{
$sql="insert into duihua values ('','{$jieshou}','{$uid}','','{$words}',0,'{$chtime}')";
echo $db->query($sql,0);
<em id="__mceDel">}
else
{
echo "发送内容不能为空!";
}
?>
</em>
如果发送内容为空,则会提示“发送内容不能为空!”

前台页面会随不同用户登录显示不同的信息;让王五登录看看:

未完待续,后台页面的实现看下一篇随笔中~~~
用php+mysql+ajax实现淘宝客服或阿里旺旺聊天功能 之 前台页面的更多相关文章
- 用php+mysql+ajax实现淘宝客服或阿里旺旺聊天功能 之 前台页面
首先来看一下我已经实现的效果图: 消费者页面:(本篇随笔) (1)会显示店主的头像 (2)当前用户发送信息显示在右侧,接受的信息,显示在左侧 店主或客服页面:(下一篇随笔) (1)在左侧有一个列表 , ...
- 用php+mysql+ajax实现淘宝客服或阿里旺旺聊天功能 之 后台页面
在上一篇随笔中,我们已经看了如何实现前台的对话功能:前台我限定了店主只有一人,店铺只有一个,所有比较单一,但后台就不一样了,而后台更像是我们常见的聊天软件:当然,前台也应该实现这种效果,但原理懂了,可 ...
- 用php+mysql+ajax实现淘宝客服或阿里旺旺聊天功能 之 后台页面
在上一篇随笔中,我们已经看了如何实现前台的对话功能:前台我限定了店主只有一人,店铺只有一个,所有比较单一,但后台就不一样了,而后台更像是我们常见的聊天软件:当然,前台也应该实现这种效果,但原理懂了,可 ...
- Python模拟简易版淘宝客服机器人
对于用Python制作一个简易版的淘宝客服机器人,大概思路是:首先从数据库中用sql语句获取相关数据信息并将其封装成函数,然后定义机器问答的主体函数,对于问题的识别可以利用正则表达式来进行分析,结合现 ...
- 屏蔽全部统计代码(51.la cnzz 百度统计 谷歌分析师adsense、屏蔽淘宝客广告代码)的方法
支持百度统计 .51.la统计.cnzz统计.51yes统计.谷歌分析师.阿里妈妈淘宝客广告.chinaz弹窗.假设有很多其它的须要屏蔽的,欢迎联系 default7#zbphp.com 改动etc的 ...
- destoon系统商城加淘宝客按钮方法
destoon系统很多喜欢运营B2B的站长都在用,其中的商城模块常常被用来做淘宝客,其中的难点是如何把购买按钮做成淘宝客地址,这个问题的修改在论坛上被叫价50元,下面小编把这个实用的方法分享下,希望对 ...
- 关于淘宝的数据来源,针对做淘宝客网站的淘宝api调用方法
上次写了个淘宝返利模式的博客,直接被移除首页,不知道何故啊.可能是真的跟技术不太刮边. 众所周知,能够支撑一个网站运营的最基础不是程序写的多么好.也不是有多么牛X的运营人员,最主要的是数据,如果没有数 ...
- 巧用ecshop做淘宝客
一.第一步 下载文件,可以在http://www.ecshop.com/下载ecshop各个版本的安装包,安装好ECSHOP,然后通过PTF工具下载2个文件到本地进行修改.这个2个文件分别是goods ...
- 【淘宝客】根据淘客联盟精选清单(淘宝天猫内部优惠券)随机显示淘宝天猫优惠券dome
也许大家在生活中经常淘宝看到[淘宝天猫内部优惠券]的网站,或者在微博中经常有博主发券,让大家生活中购物便宜许多,作为一个站长,我们也希望自己的网站也能有这样的一个功能,现在就分享给大家,还是免后台哦. ...
随机推荐
- 使用crontab,让linux定时执行shell脚本
阅读目录 1. cron服务[Ubuntu环境] 2. crontab用法 3. 编辑crontab文件 4. 流程举例 5. 几个例子 Linux中,周期执行的任务一般由cron这个守护进程来处理. ...
- 深入tornado中的TCPServer
1 梳理: 应用层的下一层是传输层,而http协议一般是使用tcp的,所以实现tcp的重要性就不言而喻. 由于tornado中实现了ioloop这个反应器以及iostream这个对连接的异步读写,所以 ...
- Java读取ini配置
本文转载地址: http://www.cnblogs.com/Jermaine/archive/2010/10/24/1859673.html 不够通用,呵呵. 读取ini的配置的格式如下 ...
- 【JAVAWEB学习笔记】28_jqueryAjax:json数据结构、jquery的ajax操作和表单校验插件
Ajax-jqueryAjax 今天内容: 1.json数据结构(重点) 2.jquery的ajax操作(重点) 3.jquery的插件使用 一.json数据结构 1.什么是json JSON(J ...
- Submin1安装记录(CentOS5)
安装SVN和Apache wget http://opensource.wandisco.com/RPM-GPG-KEY-WANdisco -O /tmp/RPM-GPG-KEY-WANdisco & ...
- 汽车Vin码识别—— 一款二手车行业值得拥有的OCR识别软件
一.汽车Vin码识别产品描述 汽车Vin码识别系统,主要应用在智能手机IOS与Android两个平台中.前端扫描查询模式,无需联网,只需扫描汽车前挡风玻璃右下角的Vin码(车架号),即可轻松识别出车辆 ...
- 生成简单的php验证码
之前发表过,但是上面只是一个截图,不便于大家复制和使用,所以在这重新发表一遍. <?php //生成验证码图片 Header("Content-type: image/JPEG&quo ...
- ovs + kernel datapath 的分片与重组流程
非VXLAN的收发包调用栈 netdev_frame_hook() netdev_port_receive() ovs_vport_receive() ...
- 网络编程应用:基于TCP协议【实现对象传输】--练习
要求: 基于TCP协议实现,客服端向服务器发送一个对象 服务器接受并显示用户信息 ,同时返回给客户端 "数据已收到" 建一个Student类,属性:name age Student ...
- [IR] String Matching
BWT KMP Boyer-Moore BWT [IR] BWT+MTF+AC 中已经介绍了BWT (Burrows–Wheeler_transform)数据转换算法, 这种变换方式不仅方便压缩,同时 ...
