【CSS】盒子模型 之 IE 与W3C的盒子模型对比
摘要
主要看这两种盒子模型的优缺点及适用场景
一、区别
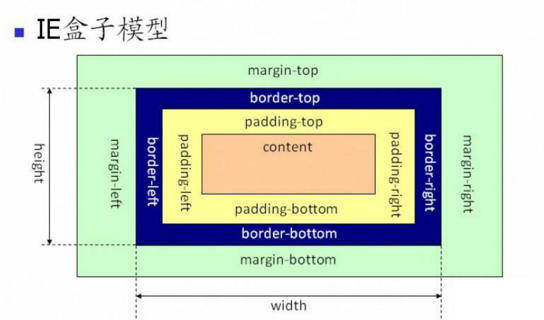
标准 W3C 盒子模型的 content 部分不包含其他部分。
IE 盒子模型的 content 部分包含了 border 和 padding。(IE 6-用的自家模型,IE6,7 怪异, 8+已经 和W3C 同步了)


解决办法:
编码设置doctype
二、标准盒子与IE盒子的优劣
标准盒子的好处在于比较符合人定义元素的宽高度,但IE 盒子更适合布局和表单。 有一个场景会比较常见,比如有两个div,各占50% , 很明显如果设定padding border margin , 这两个div就不会在一行了。所以IE 盒子更适合布局。目前css3有个属性 box-sizing 可以 设定div 的盒子模型类别。如下:
box-sizing: conteng-box(标准的) | border-box(IE的) | inherit
三、怪异模式(Quirks Mode)与标准模式(Standards Mode)
怪异模式是浏览器保持向后兼容的努力,例如IE6已经修复了盒模型的Bug[8],怪异模式是其提供向后兼容的手段,主要是为了模拟IE5.5的某些行为。 对于现代浏览器,这两种模式之间的差别不大,差别较大的主要是旧版IE。
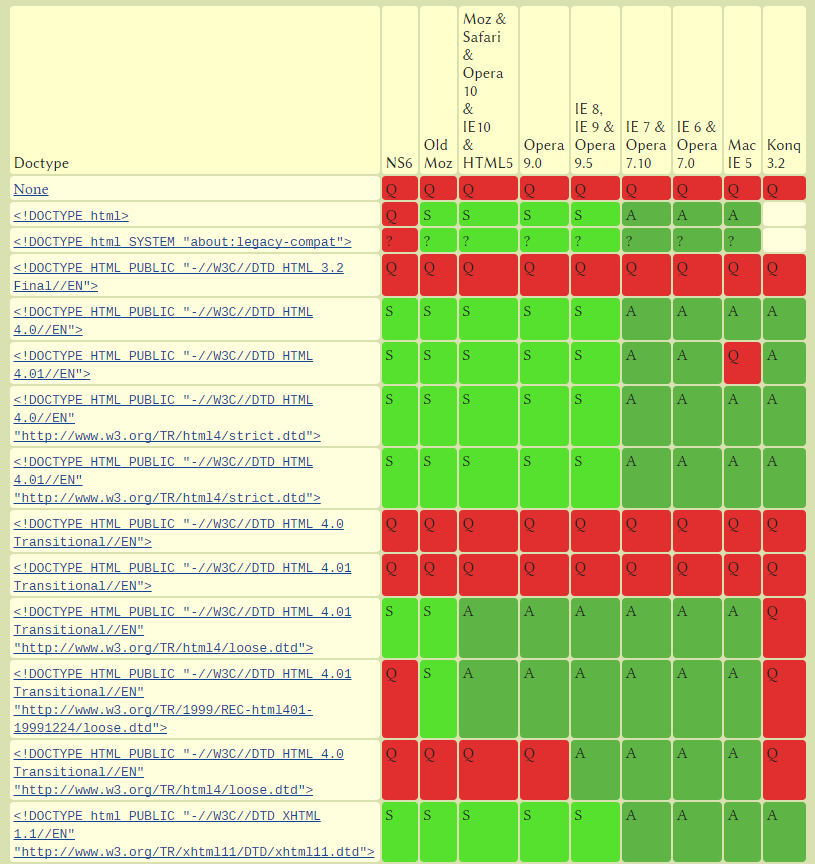
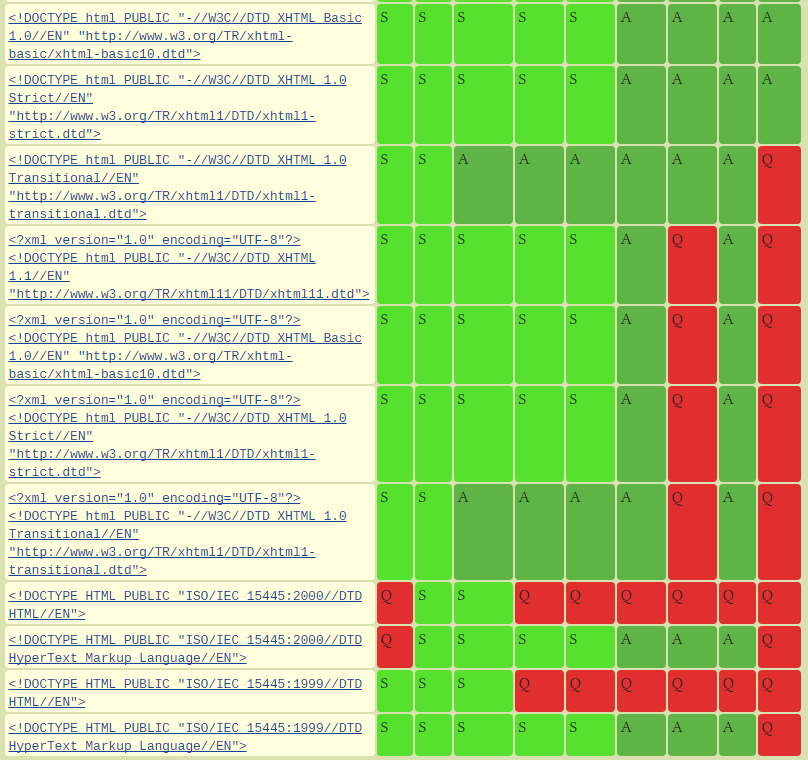
浏览器主要根据页面的Doctype决定该进入何种模式,可见下表,Q代表怪异模式,S代表标准模式,A代表“几乎标准模式”(Almost Standards Mode):
具体表格可见:https://hsivonen.fi/doctype/


NS6 Mozilla 0.6…0.9.4 and Netscape 6.0…6.2.3
Old Moz Mozilla 0.9.5 through 1.1 alpha and Mozilla 1.0
Moz & Safari & Opera 10 & IE10 & HTML5 Mozilla 1.0.1, Mozilla 1.1 beta and later, Firefox, Netscape 7 and later, Safari 0.9 and later, Opera 10 and later, Chrome, Konqueror 3.5, IE10, the HTML5 specified behavior
Opera 9.0 Opera 9.0…9.20
IE 8, IE 9 & Opera 9.5 IE 8 or IE 9 by default when there is no X-UA-Compatible override nor a Compatibility View override (“A” means the IE8 Almost Standards mode for IE8 and IE9 Almost Standards mode for IE9), Opera 7.5…8.54 and 9.5…9.6
IE 7 & Opera 7.10 Windows IE 7, IE 8 with Compatibility View enabled but without X-UA-Compatible override (in this case “A” means the IE7 mode) and Opera 7.10…7.23
IE 6 & Opera 7.0 Windows IE 6 and Opera 7.0…7.03
Mac IE 5 Mac IE 5.0…5.2.3
Konq 3.2 Konqueror 3.2.2…3.3 (possibly also 3.1…3.2.1; I have not been able to confirm)
【CSS】盒子模型 之 IE 与W3C的盒子模型对比的更多相关文章
- CSS3 盒模型---css初始化会用到:box-sizing: border-box 盒子大小为 width 就是说 padding 和 border 是包含到width里面的
CSS3中可以通过box-sizing 来指定盒模型,即可指定为content-box.border-box,这样我们计算盒子大小的方式就发生了改变. 可以分成两种情况: 1.box-sizing: ...
- CSS.03 -- 浏览器行高、字体;盒子模型--边框、内边距、外边距
如果此时你也在自学中,请使用 FireWorks CS6 进行切图测距等,百度一下吧~ Fireworks的基本使用 新建文件 ctrl+n 打开文件 ctrl+o 调出和隐藏标尺 ctrl+r ...
- 507,介绍一下标准的css盒子模型?低版本ie的盒子模型有什么不同的?
有两种,IE盒子模型,另外是W3C盒子模型: 盒模型都包括:内容(content),填充(padding),边界(margin),边框(border): 区别:IE的content部分吧border和 ...
- w3c标准盒模型与IE传统模型的区别
一.盒子模型(box model) 在HTML文档中的每个元素被描绘为矩形盒子.确定其大小,属性——比如颜色.背景.边框,及其位置是渲染引擎的目标. CSS下这些矩形盒子由标准盒模型描述.这个模型描述 ...
- 精通CSS高级Web标准解决方案(2-1 可视化格式模型之框模型)
浮动.定位.框模型这些控制在页面上安排和显示元素的方式,形成CSS布局. 盒子模型 页面上的每个元素都被看成一个矩形框. 盒子模型有两种,分别是 IE 盒子模型和标准 W3C 盒子模型.他们对盒子模型 ...
- CSS基础选择器(选择器的优先级),CSS样式块( 长度/颜色/显示方式/文本样式),盒模型组成,盒模型-block,盒模型布局
CSS基础选择器 (1)id选择器: # => 标签拥有 id="user" 属性 <style> #user { width: 200px; ...
- Entity Framework 6 Recipes 2nd Edition(11-4)译 -> 在”模型定义”函数里调用另一个”模型定义”函数
11-4.在”模型定义”函数里调用另一个”模型定义”函数 问题 想要用一个”模型定义”函数去实现另一个”模型定义”函数 解决方案 假设我们已有一个公司合伙人关系连同它们的结构模型,如Figure 11 ...
- 生成模型(Generative Model)与判别模型(Discriminative Model)
摘要: 1.定义 2.常见算法 3.特性 4.优缺点 内容: 1.定义 1.1 生成模型: 在概率统计理论中, 生成模型是指能够随机生成观测数据的模型,尤其是在给定某些隐含参数的条件下.它给观测值和标 ...
- DL4NLP——词表示模型(二)基于神经网络的模型:NPLM;word2vec(CBOW/Skip-gram)
本文简述了以下内容: 神经概率语言模型NPLM,训练语言模型并同时得到词表示 word2vec:CBOW / Skip-gram,直接以得到词表示为目标的模型 (一)原始CBOW(Continuous ...
随机推荐
- Spring学习(21)--- AOP之Advice应用(上)
前置通知(Before advice) 在某个连接点(join point)之前执行的通知,但不能阻止连接点前的执行(除非它抛出异常) 返回后通知(After returning advice) 在某 ...
- git初步用法
三. Gerrit的注册及使用 1. 简介 Gerrit为代码审核工具,git提交的代码,必须经过审核才能合入到正式的版本库中. 2. 注册步骤 (1) ...
- php 数据访问基础
<?php // 创建数据库连接 $con = mysql_connect("localhost",'root','') or die('error:'.mysql_erro ...
- bettercap实现内网Dns欺骗
目的 让内网的所有计算机浏览网页的时候, 出现我的钓鱼页面 准备 kali系统 Bettercap dns文件 通过ifconfig查看当前计算机的ip, 我这边为, 192.168.1.150 创建 ...
- JQuery 实现返回顶部
1.添加html <div id="back-to-top"> <a href="javascript:;" title="返回顶部 ...
- 主要排序算法的Java实现
最近温习算法,花点时间写了点代码验证下,在这里做个存档. package com.chrischeng.hacker; import java.util.*; /** * Created by Yex ...
- 解决laydate时间日期插件定位溢出
laydate是一款比较好用的网页时间日期插件,不过用起来有一些细节问题需要我们手动去解决!例如:laydate兼容bootstrap 1. 默认情况 laydate弹出层默认对齐input左边框 2 ...
- 利用Jsoup包爬取网站内容
一 Jsoup包 下载链接:http://download.csdn.net/detail/u014000832/7994245 二 爬取搜狐新闻网站标题等内容 package com.test1; ...
- int a=1,b=~a;请问b的值是多少?
int a=1,b=~a; 首先计算机中存储的是二进制补码. 把1转为二进制:0000 0001 ->反码 0000 0001 ->补码 0000 0001 ->取反 11 ...
- webpack自动生成页面
在项目中我们会不断的添加,优化代码,每次添加优化之后都需要打包进行再次上传更新.这时问题就回来了,每次打包出来js,css文件的名字都是一样的,在首页index.html的引用也不会变,这样老用户在访 ...
