typescript入门基础
欢迎加入前端交流群交流知识&&获取视频资料:749539640
1.typescript介绍
微软开发的一门编程语言,javascript的一个超集,遵循最新的ES6脚本语言规范(2015年发布),它扩展了Javascript的语法,任何已经写好的javascript程序都可以不加改动的在typescript环境下运行,它只是向javascript添加了一些新的遵循ES6的语法,以及基于类的面相对象编程的特性。angular2框架2016年9月底发布,是由typescript语言来编写的;typescript是由谷歌和微软在背后支持的,有可能成为前端脚本语言发展的主流方向。
2.typescript优势
- 支持ES6语法
- 强大的IDE支持(允许为变量指定类型、语法提示【很强】、重构【很方便修改文件或方法的名字,自动连带修改】)
- angular2开发语言
3.typescript开发环境的搭建
目前的主流浏览器还不是完全支持ES6语法规范,用ES6写的程序并不能直接放到浏览器上,需要把typescript代码转换为javascript代码才能在浏览器里运行;
安装typescript compiler,这个是typescript的编译器
3.1在线complier:http://www.typescriptlang.org/play/index.html
3.2本地complier:
安装工具npm(基于node) cmd命令安装
npm install typescript -g //全局安装
tsc -v //
工具的使用:
新建一个hello.ts文件(typescript的后缀名是ts)(先写一个简单的类)

cmd进入文件目录执行命令:tsc hello.ts

之后会生成hello.js文件,这样就将ypescript代码编译为javascript代码

当然实际的开发当中不能一直这么tsc,太不方便了,我用的IDE是webstorm编辑器;
直接在编辑器里新建项目typescript flie;(hello.ts)
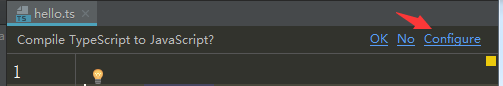
会有这么个提示点击configure


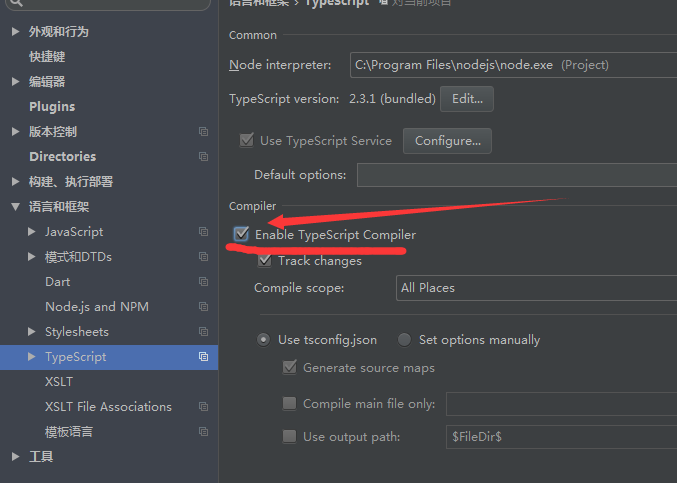
这样就配置好了webstorm的自动编译,它会自动生成对应的js文件,还是很方便的!(2017-11-22 10:09:26)
4.字符串新特性
4.1多行字符串;(js里字符串的换行是需要+号来拼接的,开发效率很慢,这里直接使用· ·就可以了【数字键1和esc和tab围起来的那个键!】)
//多行字符串
var string = `aaa
bbb
ccc`
4.2字符串模板:(在多行字符串里用表达式插入变量或方法)
//字符串模板
var myname = "wangzhichao"
var getname = () => {
return 'wangzhichao'
}
console.log(`hello ${myname}`)
console.log(`hello ${getname()}`)
4.3自动拆分字符串:(用字符串模板调用一个方法的时候,字符串模板里表达式的值会自动赋给方法中的参数)
//自动拆分字符串
var test=(temlpate,name,age)=>{
console.log(temlpate)
console.log(name)
console.log(age)
}
var myname = "wangzhichao"
var getAge = ()=>{
return 18
}
test`hello my name is ${myname},i am ${getAge()}`//根据表达式的数量进行切割
5.参数新特性
5.1指定参数类型
//1.指定参数类型
var age:number = 18;
var name1:string = "wangzhichao"
var woman:boolean = true;
var aa:any = "";//任何类型
function fs():void{
//指定一个函数返回空
}
function fs2():string{
return "";
}
class person{
name:string;
age:number;
}
var zhangsan:person = new person;
zhangsan.age = 18;
zhangsan.name = "zhansan";
5.2参数默认值(带默认值的参数要放在最后面)
//2.参数默认值
//带默认值的参数要放在最后面
var test1 = (a:string,b:string,c:string="zhangsan") =>{
console.log(a)
console.log(b)
console.log(c)
}
test1("wangzhichao","libai")
5.3可选参数 ?(可选参数放在必选参数后面)
//3.可选参数 ?可选参数放在必选参数后面
var test2 = (a:string,b?:string,c:string="zhangsan") =>{
console.log(a)
console.log(b)
console.log(c)
}
test2("wangzhichao222")
6.函数新特性
6.1rest and spread操作符(三个点...):用来声明任意数量的方法参数
//1.rest and spread操作符:用来声明任意数量的方法参数
function test(...a){
a.forEach(function (val,index) {
console.log(val,index); })
}
test(1,2,3,4,5)
6.2generator函数:
控制函数的执行过程,手工暂停和恢复代码的执行(function后有* 、next()方法去执行)
//2。generator函数:
//控制函数的执行过程,手工暂停和恢复代码的执行
function* doomse(){
console.log("start");
yield ;//断点
console.log("finish") }
var fun1 = doomse();
fun1.next();
fun1.next();
6.3析构表达式
//6.3.1 对象析构表达式
function list(){
return{
name:"apple",
price:{
price1:100,
price2:200
},
beizhu:"xixix"
}
}
var a = list();
var name1 = a.name;
var price1 = a.price.price2;
console.log(name1,price1)
var {name,price:{price1}} = list()
console.log(name,price1) //6.3.2 数组析构表达式
var arr = [1,2,3,4,];
var [ , ,n1,n2] = arr;
var [n1,n2,...ac] = arr;
console.log(ac,n1,n2)//ac为后面的全部数组
7.表达式与循环
7.1箭头表达式
//1.箭头表达式
//消除传统匿名函数this指向问题 function get1(name:string){
this.name = name;
setInterval(() => {
console.log(this.name)
},1000)
}
7.2for each、for in、for of
for each:循环数组的所有元素,会忽略掉数组的属性(info),不支持break();err方法可以,要求匿名函数返回布尔值;
for in: 循环数组的所有元素,包括数组的属性(info)
for of: 循环数组的所有元素,会忽略掉数组的属性(info),支持break();字符串也可以使用for of;
//2.forEach、for in和for of
var arr = [1,2,3,4];
arr.info = "four number"
arr.forEach((val,index) => {console.log(val,index)}); for (var n in arr){
console.log(n,arr[n])
}
for(var i of arr){
if(i>2){break}
console.log(i)
}
for(var j of "wangzhi chao"){ console.log(j)
}
8.面向对象新特性
8.1类
//8.1.1.类
class person {
//private //私有的
//protected //子类和内部可访问
// public //默认
name: "wang"; eat() {
console.log(this.name + " is eating s1i")
}
}
var p1 = new person();
//p1.name = "li";
//p1.eat();
//8.1.2.类 constructor
class woman {
constructor(public name: string) { } eat() {
console.log(this.name)
}
}
var p2 = new woman("wangzhichao")
//p2.eat()
//8.1.3.extends 继承
class people extends woman {
constructor(name: string, code: number) {
super(name);
this.code = code;
} work() {
this.do();
console.log("i am working")
} private do() {
super.eat()
}
}
var p3 = new people("wang11122", 12);
p3.work()
8.2泛型
参数化的类型,一般用来限制 集合的内容
//2.泛型
//参数化的类型,一般用来限制 集合的内容
class woman {
constructor(public name: string) { } eat() {
console.log(this.name)
}
}
var workers: Array<woman> = [];
workersp[0] = new woman("li rr");
8.3接口 interface
用来建立某种代码约定,使得其开发者在调用某个方法或创建新的类时必须遵循接口所定义的的代码约定
//3.接口 interface
//用来建立某种代码约定,使得其开发者在调用某个方法或创建新的类时必须遵循接口所定义的的代码约定
interface key {
name: string;
age: number;
}
class cat {
constructor(public size: key) {
}
}
var cat1 = new cat({name: "mao", age: 12});
//implements
interface animals {
eat()
}
class dog implements animals {
eat() {
console.log("woshigexiao")
}
}
8.4.模块
模块可以帮助开发者将代码分割为可重用的单元,开发者可以自己决定将模块中的哪些资源(类、方法、变量)暴露出去供外部使用,哪些资源只能在内部适用
8.5.注解
注解为程序的元素(类、方法、变量)加上更加直观明了的说明,这些说明信息的与程序的业务逻辑无关,而是供指定的工具或框架使用的
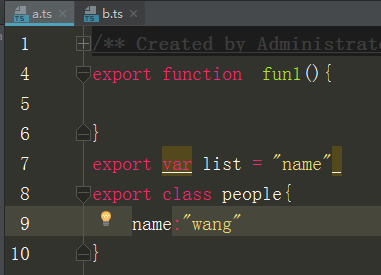
暴露使用export;
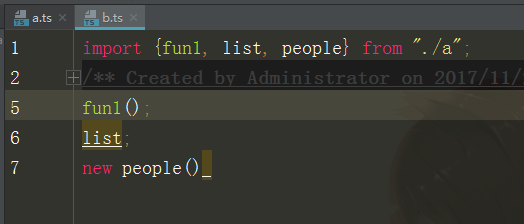
引入使用import
新建a.ts和b.ts文件(a.ts的类、方法、变量暴露出去。b.js里可以引入使用)


8.6.类型定义文件(*.d.ts)
使用已有的jquery文件等等
typescript入门基础的更多相关文章
- 学习笔记:TypeScript入门——基础类型
前言: TypeScript官网断断续续看过几遍,不知道项目中如何使用,有机会还是要实践一下.现在再把文档上不懂的知识点理一遍. 基础类型 1.什么是元组Tuple? 元组类型允许表示一个已知元素数量 ...
- typeScript入门基础 (1)
1.ts是js的超集,可使用es5,es6的代码 2. ts的安装与编译: a. 首先需要Node.js环境 . 相信都有,略过. 不会的请百度,或者留言. b. npm install - ...
- typeScript入门基础 (2): 数据 类型, 函数定义
1. number , boolean, string, null, undefind 枚举, any, array数组, 元祖, 2...枚举,需要的注意点, 下一个图,就是为什么yello ...
- TypeScript入门一:配置TS工作环境
配置手动编译TS文件工作环境 配置webpack自动化打包编译工作环境(后面补充) 一.TypeScript入门学习引言 进入主题之前,首先说明这个系列的博客是我刚刚接触TypeScript的学习笔记 ...
- mybatis入门基础(二)----原始dao的开发和mapper代理开发
承接上一篇 mybatis入门基础(一) 看过上一篇的朋友,肯定可以看出,里面的MybatisService中存在大量的重复代码,看起来不是很清楚,但第一次那样写,是为了解mybatis的执行步骤,先 ...
- 01shell入门基础
01shell入门基础 为什么学习和使用shell编程 shell是一种脚本语言,脚本语言是相对于编译语言而言的.脚本语言不需要编译,由解释器读取程序并且执行其中的语句,而编译语言需要编译成可执行代码 ...
- Markdown入门基础
// Markdown入门基础 最近准备开始强迫自己写博文,以治疗严重的拖延症,再不治疗就“病入骨髓,司命之所属,无奈何”了啊.正所谓“工欲善其事,必先利其器”,于是乎在写博文前,博主特地研究了下博文 ...
- JavaScript入门基础
JavaScript基本语法 1.运算符 运算符就是完成操作的一系列符号,它有七类: 赋值运算符(=,+=,-=,*=,/=,%=,<<=,>>=,|=,&=).算术运 ...
- C++ STL编程轻松入门基础
C++ STL编程轻松入门基础 1 初识STL:解答一些疑问 1.1 一个最关心的问题:什么是STL 1.2 追根溯源:STL的历史 1.3 千丝万缕的联系 1.4 STL的不同实现版本 2 牛刀小试 ...
随机推荐
- Jquery实现弹出选择框选择后返回,支持多级分类
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/ ...
- 使用jquery-qrcode在页面上生成二维码,支持中文
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- Android 发展史
1. 概述 http://zh.wikipedia.org/wiki/Android# 2. Android版本发布表 Time Code name Version API level 2014年1 ...
- win10 uwp InkCanvas控件数据绑定
本文主要说如何绑定InkCanvas,让笔画变化的时候我们可以知道. 我们本来的InkCanvas没有提供笔画绑定,所以我们自己写 using Windows.UI.Input.Inking; usi ...
- 62、django之MTV模型(urls,view)
今天就进入到python最重要的阶段了django框架,框架就像胶水一样会将我们前面学的所有知识点粘合在一起,所以以前有哪些部分模糊的可以看看前面的随笔.本篇主要介绍djangoMTV模型,视图层之路 ...
- MySQL索引(2)
一.索引基础 1. B-Tree索引 <1> 所有的值都是按顺序存储的,并且每一个叶子页到根的距离相同. <2> 顺序组织存储,很适合查找范围数据,效率会非常高. <3& ...
- PHP开发框架之YII框架学习——碾压ThinkPHP不是梦
前 言 JRedu 程序猿是一种慵懒的生物!能少敲一行代码,绝对不会多敲一个字符!所以,越来越多的开发框架应运而生,在帮助我们完成功能的同时,极大程度上也帮我们节省了人力物力,而且也提高了系统的 ...
- Ionic3 启动页以及应用图标
将新的启动页和应用图标图片(最好是高清png)上传到根目录 resources 使用命令自动生成,通过CMD进入项目所在文件夹,分别执行 ionic cordova resources android ...
- vim基本命令(转载自网络)
来源于<Unix初级教程(第四版)>. 命令模式切换到文本输入模式: 键 功能 i 在光标左侧输入文本 I 在当前行的行首输入文本 a 在光标右侧输入文本 A 在当前行的行尾输入文本 o ...
- Leetcode题解(七)
24.Swap Nodes in Pairs 题目 看到此题,第一想法是利用两个指针,分别将其所指向的节点的value交换.然后同时向后移动2个节点,代码如下: struct ListNode { i ...
