bootstrap 基础(二)
1 栅格系统偏移
- 栅格系统的偏移只能向右:col-xs-offset-x。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>bootstrap学习</title>
<!-- 移动设备优先 -->
<!--
屏幕和设备的宽度保持一致,初始缩放为1:1
-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 -->
<!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
<!-- 导入bootstrap的css-->
<link href="css/bootstrap.css" rel="stylesheet" type="text/css"/>
<!-- 导入jQuery -->
<script type="text/javascript" src="js/jquery.min.js"></script>
<!-- 导入bootstrap的js -->
<script type="text/javascript" src="js/bootstrap.js"></script>
<style type="text/css">
div[class*='col-md']{
border:1px solid #1b6d85;
}
</style>
</head>
<body style="background-color: #3c3c3c">
<div class="container-fluid" style="background-color: white">
<div class="row">
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
</div>
<!--
pc端大屏幕显示四张图片,pc端中等屏幕显示三张图片,平板显示二张图片,手机端显示一张图片
-->
<div class="row">
<div class="col-lg-3 col-md-4 col-sm-6 col-xs-12">
<img src="img/timg.jpg" class="img-responsive img-thumbnail"/>
<p>
美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女
</p>
</div>
<div class="col-lg-3 col-md-4 col-sm-6 col-xs-12">
<img src="img/timg.jpg" class="img-responsive img-thumbnail"/>
<p>
美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女
</p>
</div>
<div class="col-lg-3 col-md-4 col-sm-6 col-xs-12">
<img src="img/timg.jpg" class="img-responsive img-thumbnail"/>
<p>
美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女
</p>
</div>
<div class="col-lg-3 col-md-4 col-sm-6 col-xs-12">
<img src="img/timg.jpg" class="img-responsive img-thumbnail"/>
<p>
美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女
</p>
</div>
</div>
<div class="row">
<div class="col-md-4 col-md-offset-6" >4</div>
<div class="col-md-2">2</div>
</div>
</div>
</body>
</html>

2 栅格系统的排序
- col-xs-pull-5 向左偏移5个栅格,pull是拉取的意思。
- col-xs-push-5 向右偏移5个栅格,push是推的意思。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>bootstrap学习</title>
<!-- 移动设备优先 -->
<!--
屏幕和设备的宽度保持一致,初始缩放为1:1
-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 -->
<!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
<!-- 导入bootstrap的css-->
<link href="css/bootstrap.css" rel="stylesheet" type="text/css"/>
<!-- 导入jQuery -->
<script type="text/javascript" src="js/jquery.min.js"></script>
<!-- 导入bootstrap的js -->
<script type="text/javascript" src="js/bootstrap.js"></script>
<style type="text/css">
div[class*='col-md']{
border:1px solid #1b6d85;
}
</style>
</head>
<body style="background-color: #3c3c3c">
<div class="container-fluid" style="background-color: white">
<div class="row">
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
</div>
<!--
pc端大屏幕显示四张图片,pc端中等屏幕显示三张图片,平板显示二张图片,手机端显示一张图片
-->
<div class="row">
<div class="col-lg-3 col-md-4 col-sm-6 col-xs-12">
<img src="img/timg.jpg" class="img-responsive img-thumbnail"/>
<p>
美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女
</p>
</div>
<div class="col-lg-3 col-md-4 col-sm-6 col-xs-12">
<img src="img/timg.jpg" class="img-responsive img-thumbnail"/>
<p>
美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女
</p>
</div>
<div class="col-lg-3 col-md-4 col-sm-6 col-xs-12">
<img src="img/timg.jpg" class="img-responsive img-thumbnail"/>
<p>
美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女
</p>
</div>
<div class="col-lg-3 col-md-4 col-sm-6 col-xs-12">
<img src="img/timg.jpg" class="img-responsive img-thumbnail"/>
<p>
美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女
</p>
</div>
</div>
<div class="row">
<div class="col-md-4">a</div>
<div class="col-md-4">b</div>
<div class="col-md-4">c</div>
</div>
<div class="row">
<div class="col-md-4 col-md-push-4">a</div>
<div class="col-md-4 col-md-pull-4">b</div>
<div class="col-md-4">c</div>
</div>
</div>
</body>
</html>

3 辅助类
- 情境文本颜色
- class="text-muted" 柔和色
- class="text-success"
- class="text-parimary"
- class="text-info"
- class="text-warning"
- class="text-danger"
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>bootstrap学习</title>
<!-- 移动设备优先 -->
<!--
屏幕和设备的宽度保持一致,初始缩放为1:1
-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 -->
<!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
<!-- 导入bootstrap的css-->
<link href="css/bootstrap.css" rel="stylesheet" type="text/css"/>
<!-- 导入jQuery -->
<script type="text/javascript" src="js/jquery.min.js"></script>
<!-- 导入bootstrap的js -->
<script type="text/javascript" src="js/bootstrap.js"></script>
<style type="text/css">
</style>
</head>
<body >
<div class="container-fluid" style="background-color:#e6e6e6">
<p class="text-muted">平林漠漠烟如织</p>
<p class="text-primary">寒山一带伤心碧</p>
<p class="text-success">暝色入高楼</p>
<p class="text-info">有人楼上愁</p>
<p class="text-warning">玉阶空伫立</p>
<p class="text-danger">宿鸟归飞急</p>
</div>
</body>
</html>

- 情境背景颜色
- class="bg-primary"
- class="bg-info"
- class="bg-success"
- class="bg-warning"
- class="bg-danger"
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>bootstrap学习</title>
<!-- 移动设备优先 -->
<!--
屏幕和设备的宽度保持一致,初始缩放为1:1
-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 -->
<!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
<!-- 导入bootstrap的css-->
<link href="css/bootstrap.css" rel="stylesheet" type="text/css"/>
<!-- 导入jQuery -->
<script type="text/javascript" src="js/jquery.min.js"></script>
<!-- 导入bootstrap的js -->
<script type="text/javascript" src="js/bootstrap.js"></script>
<style type="text/css">
</style>
</head>
<body >
<div class="container-fluid" style="background-color:#e6e6e6">
<!-- 文本颜色 -->
<p class="text-muted">平林漠漠烟如织</p>
<p class="text-primary">寒山一带伤心碧</p>
<p class="text-success">暝色入高楼</p>
<p class="text-info">有人楼上愁</p>
<p class="text-warning">玉阶空伫立</p>
<p class="text-danger">宿鸟归飞急</p>
<!-- 背景颜色 -->
<p class="bg-primary">寒山一带伤心碧</p>
<p class="bg-success">暝色入高楼</p>
<p class="bg-info">有人楼上愁</p>
<p class="bg-warning">玉阶空伫立</p>
<p class="bg-danger">宿鸟归飞急</p>
</div>
</body>
</html>

- 下拉小三角
- <span class="caret"></span>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>bootstrap学习</title>
<!-- 移动设备优先 -->
<!--
屏幕和设备的宽度保持一致,初始缩放为1:1
-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 -->
<!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
<!-- 导入bootstrap的css-->
<link href="css/bootstrap.css" rel="stylesheet" type="text/css"/>
<!-- 导入jQuery -->
<script type="text/javascript" src="js/jquery.min.js"></script>
<!-- 导入bootstrap的js -->
<script type="text/javascript" src="js/bootstrap.js"></script>
<style type="text/css">
</style>
</head>
<body >
<div class="container-fluid" style="background-color:#e6e6e6">
<!-- 文本颜色 -->
<p class="text-muted">平林漠漠烟如织</p>
<p class="text-primary">寒山一带伤心碧</p>
<p class="text-success">暝色入高楼</p>
<p class="text-info">有人楼上愁</p>
<p class="text-warning">玉阶空伫立</p>
<p class="text-danger">宿鸟归飞急</p>
<!-- 背景颜色 -->
<p class="bg-primary">寒山一带伤心碧</p>
<p class="bg-success">暝色入高楼</p>
<p class="bg-info">有人楼上愁</p>
<p class="bg-warning">玉阶空伫立</p>
<p class="bg-danger">宿鸟归飞急</p>
<!-- 下拉小三角 -->
<span class="caret"></span>
</div>
</body>
</html>

- 快速浮动
- class="pull-left" 向左浮动,pull的意思是拉
- class="pull-right" 向右浮动
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>bootstrap学习</title>
<!-- 移动设备优先 -->
<!--
屏幕和设备的宽度保持一致,初始缩放为1:1
-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 -->
<!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
<!-- 导入bootstrap的css-->
<link href="css/bootstrap.css" rel="stylesheet" type="text/css"/>
<!-- 导入jQuery -->
<script type="text/javascript" src="js/jquery.min.js"></script>
<!-- 导入bootstrap的js -->
<script type="text/javascript" src="js/bootstrap.js"></script>
<style type="text/css">
.top{
width:500px;
border:1px solid blue;
margin: 10px auto;
}
.pull-left{
width: 200px;
height: 200px;
background-color: #b92c28;
}
.pull-right{
width: 200px;
height: 200px;
background-color: #2b542c;
}
</style>
</head>
<body >
<div class="container-fluid" style="background-color:#e6e6e6">
<div class="top">
<div class="pull-left">左边哦</div>
<div class="pull-right">右边啦</div>
</div>
</div>
</body>
</html>

- 清除浮动:在父元素上添加overflow:hidden样式。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>bootstrap学习</title>
<!-- 移动设备优先 -->
<!--
屏幕和设备的宽度保持一致,初始缩放为1:1
-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 -->
<!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
<!-- 导入bootstrap的css-->
<link href="css/bootstrap.css" rel="stylesheet" type="text/css"/>
<!-- 导入jQuery -->
<script type="text/javascript" src="js/jquery.min.js"></script>
<!-- 导入bootstrap的js -->
<script type="text/javascript" src="js/bootstrap.js"></script>
<style type="text/css">
.top{
width:500px;
border:1px solid blue;
margin: 10px auto;
overflow: hidden;
}
.pull-left{
width: 200px;
height: 200px;
background-color: #b92c28;
}
.pull-right{
width: 200px;
height: 200px;
background-color: #2b542c;
}
</style>
</head>
<body >
<div class="container-fluid" style="background-color:#e6e6e6">
<div class="top">
<div class="pull-left">左边哦</div>
<div class="pull-right">右边啦</div>
</div>
</div>
</body>
</html>

- 清除浮动:在父元素上直接添加class="clearfix"。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>bootstrap学习</title>
<!-- 移动设备优先 -->
<!--
屏幕和设备的宽度保持一致,初始缩放为1:1
-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 -->
<!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
<!-- 导入bootstrap的css-->
<link href="css/bootstrap.css" rel="stylesheet" type="text/css"/>
<!-- 导入jQuery -->
<script type="text/javascript" src="js/jquery.min.js"></script>
<!-- 导入bootstrap的js -->
<script type="text/javascript" src="js/bootstrap.js"></script>
<style type="text/css">
.top{
width:500px;
border:1px solid blue;
margin: 10px auto;
}
.pull-left{
width: 200px;
height: 200px;
background-color: #b92c28;
}
.pull-right{
width: 200px;
height: 200px;
background-color: #2b542c;
}
</style>
</head>
<body >
<div class="container-fluid" style="background-color:#e6e6e6">
<div class="top clearfix">
<div class="pull-left">左边哦</div>
<div class="pull-right">右边啦</div>
</div>
</div>
</body>
</html>

4 表单
4.1 基本表单
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>bootstrap学习</title>
<!-- 移动设备优先 -->
<!--
屏幕和设备的宽度保持一致,初始缩放为1:1
-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 -->
<!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
<!-- 导入bootstrap的css-->
<link href="css/bootstrap.css" rel="stylesheet" type="text/css"/>
<!-- 导入jQuery -->
<script type="text/javascript" src="js/jquery.min.js"></script>
<!-- 导入bootstrap的js -->
<script type="text/javascript" src="js/bootstrap.js"></script>
<style type="text/css">
</style>
</head>
<body >
<!-- 表单 -->
<div class="container" style="background-color:#e6e6e6">
<form>
<label for="email">邮箱</label>
<input type="email" name="email" id="email" />
</form>
</div>
</body>
</html>

- class="form-control"给表单增加样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>bootstrap学习</title>
<!-- 移动设备优先 -->
<!--
屏幕和设备的宽度保持一致,初始缩放为1:1
-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 -->
<!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
<!-- 导入bootstrap的css-->
<link href="css/bootstrap.css" rel="stylesheet" type="text/css"/>
<!-- 导入jQuery -->
<script type="text/javascript" src="js/jquery.min.js"></script>
<!-- 导入bootstrap的js -->
<script type="text/javascript" src="js/bootstrap.js"></script>
<style type="text/css">
</style>
</head>
<body >
<!-- 表单 -->
<div class="container" style="background-color:#e6e6e6">
<form>
<label for="email">邮箱</label>
<input type="email" name="email" id="email" class="form-control" />
</form>
</div>
</body>
</html>

- class="form-group" 让label标签和input标签形成一个表单组。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>bootstrap学习</title>
<!-- 移动设备优先 -->
<!--
屏幕和设备的宽度保持一致,初始缩放为1:1
-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 -->
<!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
<!-- 导入bootstrap的css-->
<link href="css/bootstrap.css" rel="stylesheet" type="text/css"/>
<!-- 导入jQuery -->
<script type="text/javascript" src="js/jquery.min.js"></script>
<!-- 导入bootstrap的js -->
<script type="text/javascript" src="js/bootstrap.js"></script>
<style type="text/css">
</style>
</head>
<body >
<!-- 表单 -->
<div class="container" style="background-color:#e6e6e6">
<form>
<div class="form-group">
<label for="email">邮箱</label>
<input type="email" name="email" id="email" class="form-control"/>
</div>
<div class="form-group">
<label for="password">密码</label>
<input type="password" name="password" id="password" class="form-control"/>
</div>
</form>
</div>
</body>
</html>

- class=“form-control” 是给输入框加,比如input、textare标签。
- class="form-group" 是给输入框的父元素加,即外面的盒子加<div class="form-group"></div>
4.2 多选框
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>bootstrap学习</title>
<!-- 移动设备优先 -->
<!--
屏幕和设备的宽度保持一致,初始缩放为1:1
-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 -->
<!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
<!-- 导入bootstrap的css-->
<link href="css/bootstrap.css" rel="stylesheet" type="text/css"/>
<!-- 导入jQuery -->
<script type="text/javascript" src="js/jquery.min.js"></script>
<!-- 导入bootstrap的js -->
<script type="text/javascript" src="js/bootstrap.js"></script>
<style type="text/css">
</style>
</head>
<body >
<!-- 表单 -->
<div class="container" style="background-color:#e6e6e6">
<form>
<!-- 基本表单 -->
<div class="form-group">
<label for="email">邮箱</label>
<input type="email" name="email" id="email" class="form-control"/>
</div>
<div class="form-group">
<label for="password">密码</label>
<input type="password" name="password" id="password" class="form-control"/>
</div>
<div class="form-group">
<label for="telphone">手机号</label>
<input type="text" name="telphone" id="telphone" class="form-control"/>
</div>
<!-- 多选框 -->
<div class="form-group">
<label ><input type="checkbox" name="hobby" value="唱歌" />唱歌</label>
<label><input type="checkbox" name="hobby" value="跳舞"/>跳舞</label>
<label><input type="checkbox" name="hobby" value="写代码" />写代码</label>
<label><input type="checkbox" name="hobby" value="分享" />分享</label>
</div>
</form>
</div>
</body>
</html>

- class="checkbox-inline" 是的每个多选框是一行
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>bootstrap学习</title>
<!-- 移动设备优先 -->
<!--
屏幕和设备的宽度保持一致,初始缩放为1:1
-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 -->
<!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
<!-- 导入bootstrap的css-->
<link href="css/bootstrap.css" rel="stylesheet" type="text/css"/>
<!-- 导入jQuery -->
<script type="text/javascript" src="js/jquery.min.js"></script>
<!-- 导入bootstrap的js -->
<script type="text/javascript" src="js/bootstrap.js"></script>
<style type="text/css">
</style>
</head>
<body >
<!-- 表单 -->
<div class="container" style="background-color:#e6e6e6">
<form>
<!-- 基本表单 -->
<div class="form-group">
<label for="email">邮箱</label>
<input type="email" name="email" id="email" class="form-control"/>
</div>
<div class="form-group">
<label for="password">密码</label>
<input type="password" name="password" id="password" class="form-control"/>
</div>
<div class="form-group">
<label for="telphone">手机号</label>
<input type="text" name="telphone" id="telphone" class="form-control"/>
</div>
<!-- 多选框 -->
<div class="form-group">
<label class="checkbox-inline"><input type="checkbox" name="hobby" value="唱歌" />唱歌</label>
<label class="checkbox-inline"><input type="checkbox" name="hobby" value="跳舞"/>跳舞</label>
<label class="checkbox-inline"><input type="checkbox" name="hobby" value="写代码" />写代码</label>
<label class="checkbox-inline"><input type="checkbox" name="hobby" value="分享" />分享</label>
</div>
</form>
</div>
</body>
</html>

- 禁止:原先直接在input标签上加disabled
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>bootstrap学习</title>
<!-- 移动设备优先 -->
<!--
屏幕和设备的宽度保持一致,初始缩放为1:1
-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 -->
<!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
<!-- 导入bootstrap的css-->
<link href="css/bootstrap.css" rel="stylesheet" type="text/css"/>
<!-- 导入jQuery -->
<script type="text/javascript" src="js/jquery.min.js"></script>
<!-- 导入bootstrap的js -->
<script type="text/javascript" src="js/bootstrap.js"></script>
<style type="text/css">
</style>
</head>
<body >
<!-- 表单 -->
<div class="container" style="background-color:#e6e6e6">
<form>
<!-- 基本表单 -->
<div class="form-group">
<label for="email">邮箱</label>
<input type="email" name="email" id="email" class="form-control"/>
</div>
<div class="form-group">
<label for="password">密码</label>
<input type="password" name="password" id="password" class="form-control"/>
</div>
<div class="form-group">
<label for="telphone">手机号</label>
<input type="text" name="telphone" id="telphone" class="form-control"/>
</div>
<!-- 多选框 -->
<div class="form-group">
<label class="checkbox-inline"><input type="checkbox" name="hobby" value="唱歌" disabled />唱歌</label>
<label class="checkbox-inline"><input type="checkbox" name="hobby" value="跳舞"/>跳舞</label>
<label class="checkbox-inline"><input type="checkbox" name="hobby" value="写代码" />写代码</label>
<label class="checkbox-inline"><input type="checkbox" name="hobby" value="分享" />分享</label>
</div>
</form>
</div>
</body>
</html>
- 这种方式只能在多选框上显示禁止效果,不能和文字一起显示禁止效果。
- 在多选框的父元素上增加class="disabled",这样就能实现文字鼠标任意滑动都能实现禁止效果。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>bootstrap学习</title>
<!-- 移动设备优先 -->
<!--
屏幕和设备的宽度保持一致,初始缩放为1:1
-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 -->
<!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
<!-- 导入bootstrap的css-->
<link href="css/bootstrap.css" rel="stylesheet" type="text/css"/>
<!-- 导入jQuery -->
<script type="text/javascript" src="js/jquery.min.js"></script>
<!-- 导入bootstrap的js -->
<script type="text/javascript" src="js/bootstrap.js"></script>
<style type="text/css">
</style>
</head>
<body >
<!-- 表单 -->
<div class="container" style="background-color:#e6e6e6">
<form>
<!-- 基本表单 -->
<div class="form-group">
<label for="email">邮箱</label>
<input type="email" name="email" id="email" class="form-control"/>
</div>
<div class="form-group">
<label for="password">密码</label>
<input type="password" name="password" id="password" class="form-control"/>
</div>
<div class="form-group">
<label for="telphone">手机号</label>
<input type="text" name="telphone" id="telphone" class="form-control"/>
</div>
<!-- 多选框 -->
<div class="form-group">
<label class="checkbox-inline disabled"><input type="checkbox" name="hobby" value="唱歌" disabled/>唱歌</label>
<label class="checkbox-inline"><input type="checkbox" name="hobby" value="跳舞"/>跳舞</label>
<label class="checkbox-inline"><input type="checkbox" name="hobby" value="写代码" />写代码</label>
<label class="checkbox-inline"><input type="checkbox" name="hobby" value="分享" />分享</label>
</div>
</form>
</div>
</body>
</html>
- class="checkbox-inline"是给lable标签加,给input和内容加样式。
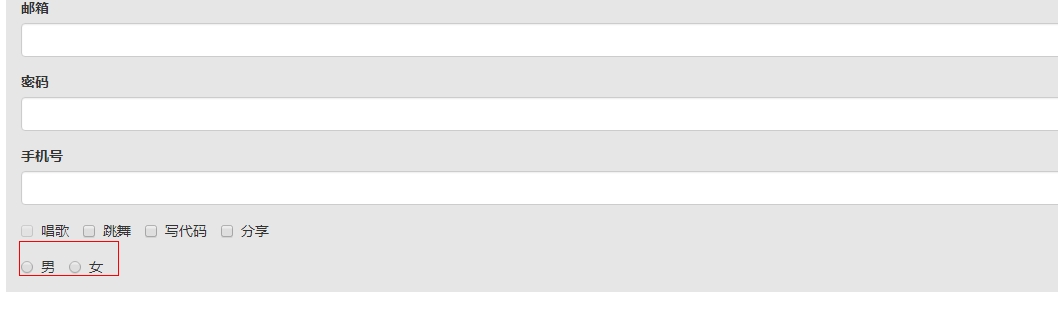
4.3 单选框
- 没有加样式的单选框
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>bootstrap学习</title>
<!-- 移动设备优先 -->
<!--
屏幕和设备的宽度保持一致,初始缩放为1:1
-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 -->
<!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
<!-- 导入bootstrap的css-->
<link href="css/bootstrap.css" rel="stylesheet" type="text/css"/>
<!-- 导入jQuery -->
<script type="text/javascript" src="js/jquery.min.js"></script>
<!-- 导入bootstrap的js -->
<script type="text/javascript" src="js/bootstrap.js"></script>
<style type="text/css">
</style>
</head>
<body >
<!-- 表单 -->
<div class="container" style="background-color:#e6e6e6">
<form>
<!-- 基本表单 -->
<div class="form-group">
<label for="email">邮箱</label>
<input type="email" name="email" id="email" class="form-control"/>
</div>
<div class="form-group">
<label for="password">密码</label>
<input type="password" name="password" id="password" class="form-control"/>
</div>
<div class="form-group">
<label for="telphone">手机号</label>
<input type="text" name="telphone" id="telphone" class="form-control"/>
</div>
<!-- 多选框 -->
<div class="form-group">
<label class="checkbox-inline disabled"><input type="checkbox" name="hobby" value="唱歌" disabled/>唱歌</label>
<label class="checkbox-inline"><input type="checkbox" name="hobby" value="跳舞"/>跳舞</label>
<label class="checkbox-inline"><input type="checkbox" name="hobby" value="写代码" />写代码</label>
<label class="checkbox-inline"><input type="checkbox" name="hobby" value="分享" />分享</label>
</div>
<!-- 单选框 -->
<div class="form-group">
<label><input type="radio" name="sex" value="男"/>男 </label>
<label><input type="radio" name="sex" value="女"/>女 </label>
</div>
</form>
</div>
</body>
</html>

- class="radio-inline"
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>bootstrap学习</title>
<!-- 移动设备优先 -->
<!--
屏幕和设备的宽度保持一致,初始缩放为1:1
-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 -->
<!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
<!-- 导入bootstrap的css-->
<link href="css/bootstrap.css" rel="stylesheet" type="text/css"/>
<!-- 导入jQuery -->
<script type="text/javascript" src="js/jquery.min.js"></script>
<!-- 导入bootstrap的js -->
<script type="text/javascript" src="js/bootstrap.js"></script>
<style type="text/css">
</style>
</head>
<body >
<!-- 表单 -->
<div class="container" style="background-color:#e6e6e6">
<form>
<!-- 基本表单 -->
<div class="form-group">
<label for="email">邮箱</label>
<input type="email" name="email" id="email" class="form-control"/>
</div>
<div class="form-group">
<label for="password">密码</label>
<input type="password" name="password" id="password" class="form-control"/>
</div>
<div class="form-group">
<label for="telphone">手机号</label>
<input type="text" name="telphone" id="telphone" class="form-control"/>
</div>
<!-- 多选框 -->
<div class="form-group">
<label class="checkbox-inline disabled"><input type="checkbox" name="hobby" value="唱歌" disabled/>唱歌</label>
<label class="checkbox-inline"><input type="checkbox" name="hobby" value="跳舞"/>跳舞</label>
<label class="checkbox-inline"><input type="checkbox" name="hobby" value="写代码" />写代码</label>
<label class="checkbox-inline"><input type="checkbox" name="hobby" value="分享" />分享</label>
</div>
<!-- 单选框 -->
<div class="form-group">
<label class="radio-inline"><input type="radio" name="sex" value="男"/>男 </label>
<label class="radio-inline"><input type="radio" name="sex" value="女"/>女 </label>
</div>
</form>
</div>
</body>
</html>

class="radio-inline" 给label标签加,给input和内容加样
4.4 输入框组
- 比如,像下面的(某宝截图)。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>bootstrap学习</title>
<!-- 移动设备优先 -->
<!--
屏幕和设备的宽度保持一致,初始缩放为1:1
-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 -->
<!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
<!-- 导入bootstrap的css-->
<link href="css/bootstrap.css" rel="stylesheet" type="text/css"/>
<!-- 导入jQuery -->
<script type="text/javascript" src="js/jquery.min.js"></script>
<!-- 导入bootstrap的js -->
<script type="text/javascript" src="js/bootstrap.js"></script>
<style type="text/css">
</style>
</head>
<body >
<!-- 表单 -->
<div class="container" style="background-color:#e6e6e6">
<form class="form-horizontal">
<!-- 基本表单 -->
<div class="form-group ">
<label for="email">邮箱</label>
<input type="email" name="email" id="email" class="form-control"/>
</div>
<div class="form-group">
<label for="password">密码</label>
<input type="password" name="password" id="password" class="form-control"/>
</div>
<div class="form-group">
<label for="telphone">手机号</label>
<input type="text" name="telphone" id="telphone" class="form-control"/>
</div>
<!-- 多选框 -->
<div class="form-group">
<label class="checkbox-inline disabled"><input type="checkbox" name="hobby" value="唱歌" disabled/>唱歌</label>
<label class="checkbox-inline"><input type="checkbox" name="hobby" value="跳舞"/>跳舞</label>
<label class="checkbox-inline"><input type="checkbox" name="hobby" value="写代码" />写代码</label>
<label class="checkbox-inline"><input type="checkbox" name="hobby" value="分享" />分享</label>
</div>
<!-- 单选框 -->
<div class="form-group">
<label class="radio-inline"><input type="radio" name="sex" value="男"/>男 </label>
<label class="radio-inline"><input type="radio" name="sex" value="女"/>女 </label>
</div>
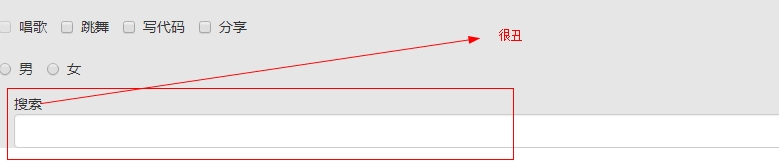
<!-- 输入框组 -->
<div class="">
<span >搜索</span>
<input type="search" name="search" id="search" class="form-control"/>
</div>
</form>
</div>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>bootstrap学习</title>
<!-- 移动设备优先 -->
<!--
屏幕和设备的宽度保持一致,初始缩放为1:1
-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 -->
<!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
<!-- 导入bootstrap的css-->
<link href="css/bootstrap.css" rel="stylesheet" type="text/css"/>
<!-- 导入jQuery -->
<script type="text/javascript" src="js/jquery.min.js"></script>
<!-- 导入bootstrap的js -->
<script type="text/javascript" src="js/bootstrap.js"></script>
<style type="text/css">
</style>
</head>
<body >
<!-- 表单 -->
<div class="container" style="background-color:#e6e6e6">
<form class="form-horizontal">
<!-- 基本表单 -->
<div class="form-group ">
<label for="email">邮箱</label>
<input type="email" name="email" id="email" class="form-control"/>
</div>
<div class="form-group">
<label for="password">密码</label>
<input type="password" name="password" id="password" class="form-control"/>
</div>
<div class="form-group">
<label for="telphone">手机号</label>
<input type="text" name="telphone" id="telphone" class="form-control"/>
</div>
<!-- 多选框 -->
<div class="form-group">
<label class="checkbox-inline disabled"><input type="checkbox" name="hobby" value="唱歌" disabled/>唱歌</label>
<label class="checkbox-inline"><input type="checkbox" name="hobby" value="跳舞"/>跳舞</label>
<label class="checkbox-inline"><input type="checkbox" name="hobby" value="写代码" />写代码</label>
<label class="checkbox-inline"><input type="checkbox" name="hobby" value="分享" />分享</label>
</div>
<!-- 单选框 -->
<div class="form-group">
<label class="radio-inline"><input type="radio" name="sex" value="男"/>男 </label>
<label class="radio-inline"><input type="radio" name="sex" value="女"/>女 </label>
</div>
<!-- 输入框组 -->
<div class="">
<!-- addon在英文中是插件的意思 -->
<span class="input-group-addon">搜索</span>
<input type="search" name="search" id="search" class="form-control"/>
</div>
</form>
</div>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>bootstrap学习</title>
<!-- 移动设备优先 -->
<!--
屏幕和设备的宽度保持一致,初始缩放为1:1
-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 -->
<!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
<!-- 导入bootstrap的css-->
<link href="css/bootstrap.css" rel="stylesheet" type="text/css"/>
<!-- 导入jQuery -->
<script type="text/javascript" src="js/jquery.min.js"></script>
<!-- 导入bootstrap的js -->
<script type="text/javascript" src="js/bootstrap.js"></script>
<style type="text/css">
</style>
</head>
<body >
<!-- 表单 -->
<div class="container" style="background-color:#e6e6e6">
<form class="form-horizontal">
<!-- 基本表单 -->
<div class="form-group ">
<label for="email">邮箱</label>
<input type="email" name="email" id="email" class="form-control"/>
</div>
<div class="form-group">
<label for="password">密码</label>
<input type="password" name="password" id="password" class="form-control"/>
</div>
<div class="form-group">
<label for="telphone">手机号</label>
<input type="text" name="telphone" id="telphone" class="form-control"/>
</div>
<!-- 多选框 -->
<div class="form-group">
<label class="checkbox-inline disabled"><input type="checkbox" name="hobby" value="唱歌" disabled/>唱歌</label>
<label class="checkbox-inline"><input type="checkbox" name="hobby" value="跳舞"/>跳舞</label>
<label class="checkbox-inline"><input type="checkbox" name="hobby" value="写代码" />写代码</label>
<label class="checkbox-inline"><input type="checkbox" name="hobby" value="分享" />分享</label>
</div>
<!-- 单选框 -->
<div class="form-group">
<label class="radio-inline"><input type="radio" name="sex" value="男"/>男 </label>
<label class="radio-inline"><input type="radio" name="sex" value="女"/>女 </label>
</div>
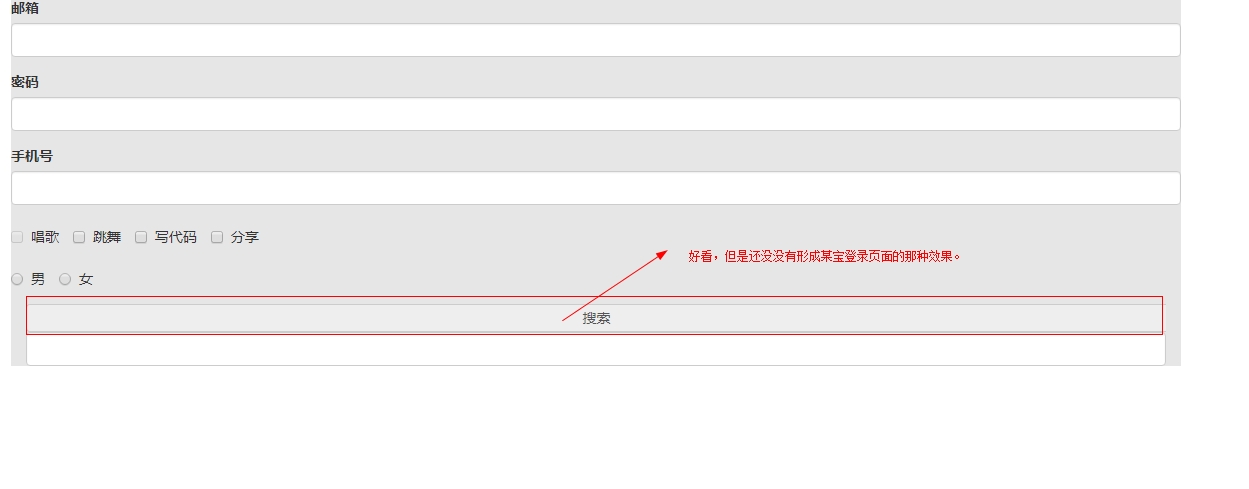
<!-- 输入框组 -->
<div class="input-group">
<!-- addon在英文中是插件的意思 -->
<span class="input-group-addon">搜索</span>
<input type="search" name="search" id="search" class="form-control"/>
</div>
</form>
</div>
</body>
</html>


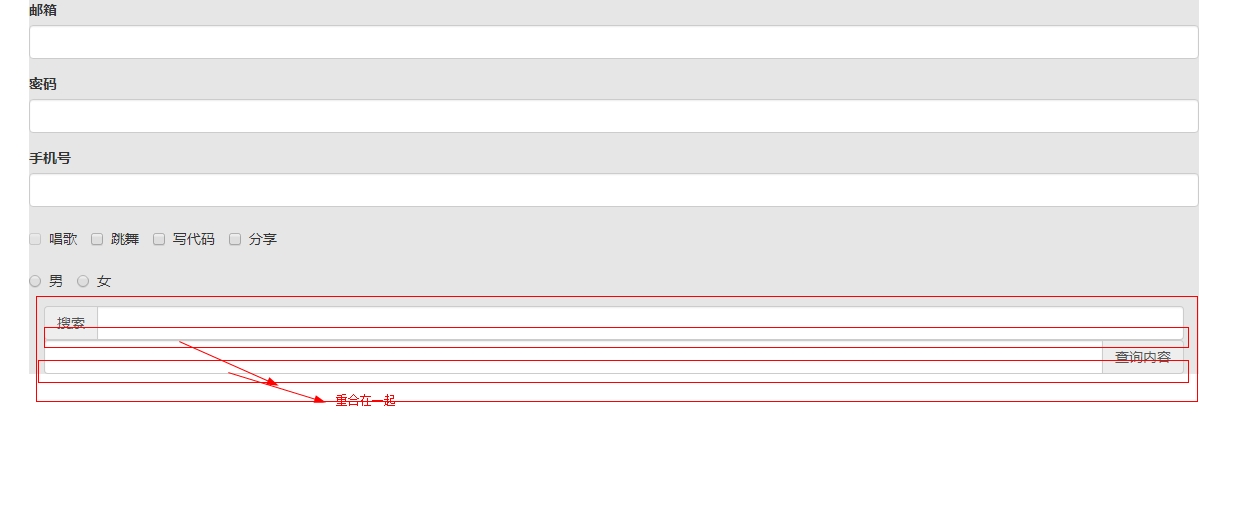
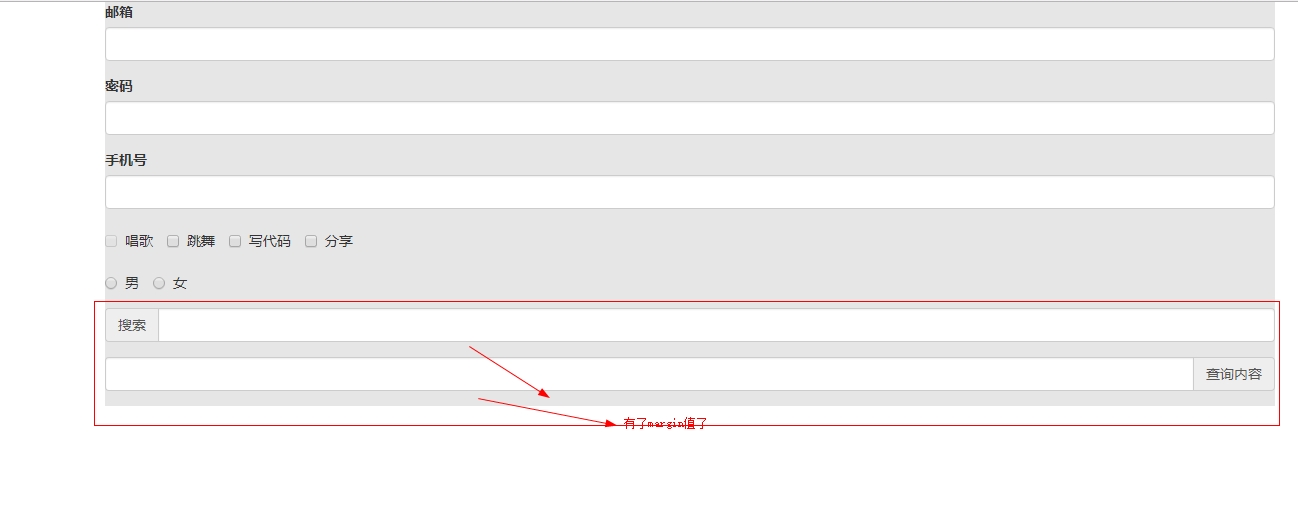
- 温馨小提示:form-group是为了让每一个表单项都产生一个margin值,不信,请看下面的代码。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>bootstrap学习</title>
<!-- 移动设备优先 -->
<!--
屏幕和设备的宽度保持一致,初始缩放为1:1
-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 -->
<!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
<!-- 导入bootstrap的css-->
<link href="css/bootstrap.css" rel="stylesheet" type="text/css"/>
<!-- 导入jQuery -->
<script type="text/javascript" src="js/jquery.min.js"></script>
<!-- 导入bootstrap的js -->
<script type="text/javascript" src="js/bootstrap.js"></script>
<style type="text/css">
</style>
</head>
<body >
<!-- 表单 -->
<div class="container" style="background-color:#e6e6e6">
<form class="form-horizontal">
<!-- 基本表单 -->
<div class="form-group ">
<label for="email">邮箱</label>
<input type="email" name="email" id="email" class="form-control"/>
</div>
<div class="form-group">
<label for="password">密码</label>
<input type="password" name="password" id="password" class="form-control"/>
</div>
<div class="form-group">
<label for="telphone">手机号</label>
<input type="text" name="telphone" id="telphone" class="form-control"/>
</div>
<!-- 多选框 -->
<div class="form-group">
<label class="checkbox-inline disabled"><input type="checkbox" name="hobby" value="唱歌" disabled/>唱歌</label>
<label class="checkbox-inline"><input type="checkbox" name="hobby" value="跳舞"/>跳舞</label>
<label class="checkbox-inline"><input type="checkbox" name="hobby" value="写代码" />写代码</label>
<label class="checkbox-inline"><input type="checkbox" name="hobby" value="分享" />分享</label>
</div>
<!-- 单选框 -->
<div class="form-group">
<label class="radio-inline"><input type="radio" name="sex" value="男"/>男 </label>
<label class="radio-inline"><input type="radio" name="sex" value="女"/>女 </label>
</div>
<!-- 输入框组 -->
<div class="input-group">
<!-- addon在英文中是插件的意思 -->
<span class="input-group-addon">搜索</span>
<input type="search" name="search" id="search" class="form-control"/>
</div>
<div class="input-group">
<input type="search" name="sc" id="sc" class="form-control"/>
<div class="input-group-addon">查询内容</div>
</div>
</form>
</div>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>bootstrap学习</title>
<!-- 移动设备优先 -->
<!--
屏幕和设备的宽度保持一致,初始缩放为1:1
-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 -->
<!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
<!-- 导入bootstrap的css-->
<link href="css/bootstrap.css" rel="stylesheet" type="text/css"/>
<!-- 导入jQuery -->
<script type="text/javascript" src="js/jquery.min.js"></script>
<!-- 导入bootstrap的js -->
<script type="text/javascript" src="js/bootstrap.js"></script>
<style type="text/css">
</style>
</head>
<body >
<!-- 表单 -->
<div class="container" style="background-color:#e6e6e6">
<form class="form-horizontal">
<!-- 基本表单 -->
<div class="form-group ">
<label for="email">邮箱</label>
<input type="email" name="email" id="email" class="form-control"/>
</div>
<div class="form-group">
<label for="password">密码</label>
<input type="password" name="password" id="password" class="form-control"/>
</div>
<div class="form-group">
<label for="telphone">手机号</label>
<input type="text" name="telphone" id="telphone" class="form-control"/>
</div>
<!-- 多选框 -->
<div class="form-group">
<label class="checkbox-inline disabled"><input type="checkbox" name="hobby" value="唱歌" disabled/>唱歌</label>
<label class="checkbox-inline"><input type="checkbox" name="hobby" value="跳舞"/>跳舞</label>
<label class="checkbox-inline"><input type="checkbox" name="hobby" value="写代码" />写代码</label>
<label class="checkbox-inline"><input type="checkbox" name="hobby" value="分享" />分享</label>
</div>
<!-- 单选框 -->
<div class="form-group">
<label class="radio-inline"><input type="radio" name="sex" value="男"/>男 </label>
<label class="radio-inline"><input type="radio" name="sex" value="女"/>女 </label>
</div>
<div class="form-group">
<!-- 输入框组 -->
<div class="input-group">
<!-- addon在英文中是插件的意思 -->
<span class="input-group-addon">搜索</span>
<input type="search" name="search" id="search" class="form-control"/>
</div>
</div>
<div class="form-group">
<div class="input-group">
<input type="search" name="sc" id="sc" class="form-control"/>
<div class="input-group-addon">查询内容</div>
</div>
</div>
</form>
</div>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>bootstrap学习</title>
<!-- 移动设备优先 -->
<!--
屏幕和设备的宽度保持一致,初始缩放为1:1
-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 -->
<!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
<!-- 导入bootstrap的css-->
<link href="css/bootstrap.css" rel="stylesheet" type="text/css"/>
<!-- 导入jQuery -->
<script type="text/javascript" src="js/jquery.min.js"></script>
<!-- 导入bootstrap的js -->
<script type="text/javascript" src="js/bootstrap.js"></script>
<style type="text/css">
</style>
</head>
<body >
<!-- 表单 -->
<div class="container" style="background-color:#e6e6e6">
<form class="form-horizontal">
<!-- 基本表单 -->
<div class="form-group ">
<label for="email">邮箱</label>
<input type="email" name="email" id="email" class="form-control"/>
</div>
<div class="form-group">
<label for="password">密码</label>
<input type="password" name="password" id="password" class="form-control"/>
</div>
<div class="form-group">
<label for="telphone">手机号</label>
<input type="text" name="telphone" id="telphone" class="form-control"/>
</div>
<!-- 多选框 -->
<div class="form-group">
<label class="checkbox-inline disabled"><input type="checkbox" name="hobby" value="唱歌" disabled/>唱歌</label>
<label class="checkbox-inline"><input type="checkbox" name="hobby" value="跳舞"/>跳舞</label>
<label class="checkbox-inline"><input type="checkbox" name="hobby" value="写代码" />写代码</label>
<label class="checkbox-inline"><input type="checkbox" name="hobby" value="分享" />分享</label>
</div>
<!-- 单选框 -->
<div class="form-group">
<label class="radio-inline"><input type="radio" name="sex" value="男"/>男 </label>
<label class="radio-inline"><input type="radio" name="sex" value="女"/>女 </label>
</div>
<div class="form-group">
<!-- 输入框组 -->
<div class="input-group">
<!-- addon在英文中是插件的意思 -->
<span class="input-group-addon">搜索</span>
<input type="search" name="search" id="search" class="form-control"/>
</div>
</div>
<div class="form-group">
<div class="input-group">
<input type="search" name="sc" id="sc" class="form-control"/>
<div class="input-group-addon">查询内容</div>
</div>
</div>
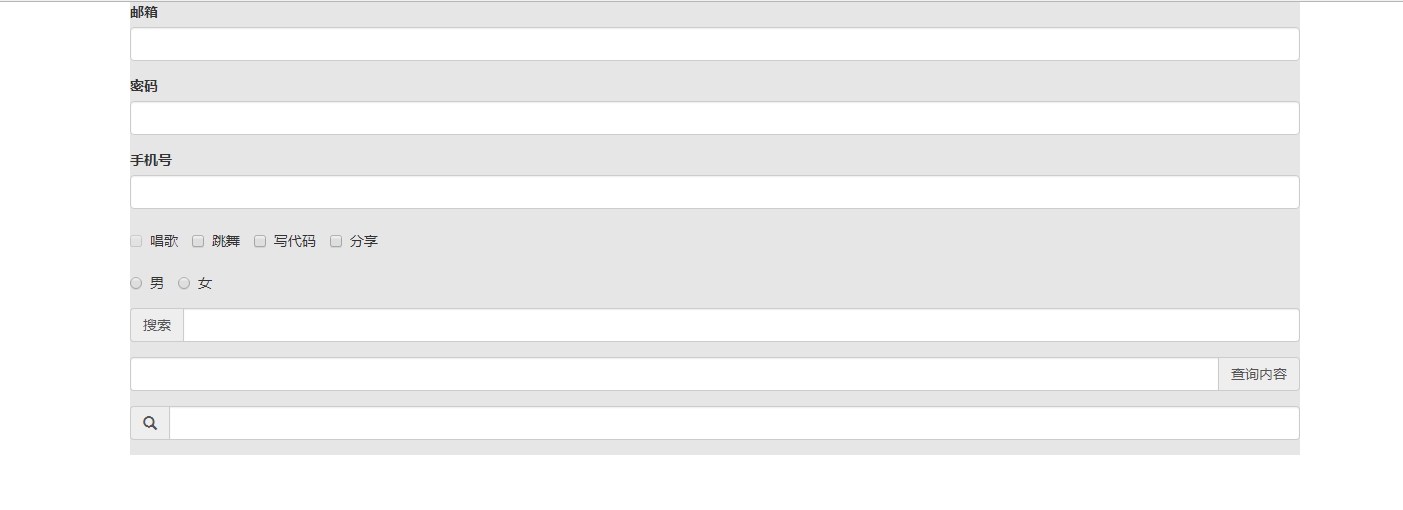
<!--
带有搜索图标的
glyphicon 图标,默认
glyphicon-search 搜索图标
-->
<div class="form-group">
<div class="input-group">
<span class="input-group-addon">
<span class="glyphicon glyphicon-search"></span>
</span>
<input type="search" name="sea" id="sea" class="form-control"/>
</div>
</div>
</form>
</div>
</body>
</html>

4.5 响应式表单
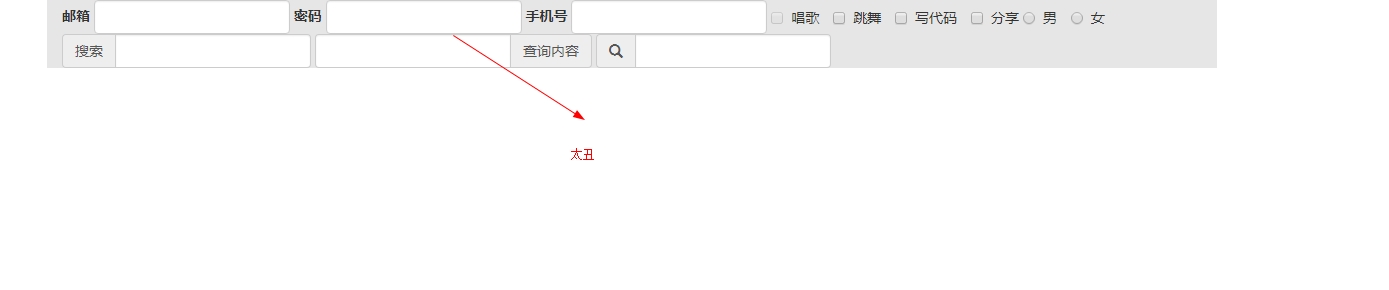
- 表单由纵向变为横向(不用)
- 在form标签上添加class="form-inline"
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>bootstrap学习</title>
<!-- 移动设备优先 -->
<!--
屏幕和设备的宽度保持一致,初始缩放为1:1
-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 -->
<!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
<!-- 导入bootstrap的css-->
<link href="css/bootstrap.css" rel="stylesheet" type="text/css"/>
<!-- 导入jQuery -->
<script type="text/javascript" src="js/jquery.min.js"></script>
<!-- 导入bootstrap的js -->
<script type="text/javascript" src="js/bootstrap.js"></script>
<style type="text/css">
</style>
</head>
<body >
<!-- 表单 -->
<div class="container" style="background-color:#e6e6e6">
<form class="form-inline">
<!-- 基本表单 -->
<div class="form-group ">
<label for="email">邮箱</label>
<input type="email" name="email" id="email" class="form-control"/>
</div>
<div class="form-group">
<label for="password">密码</label>
<input type="password" name="password" id="password" class="form-control"/>
</div>
<div class="form-group">
<label for="telphone">手机号</label>
<input type="text" name="telphone" id="telphone" class="form-control"/>
</div>
<!-- 多选框 -->
<div class="form-group">
<label class="checkbox-inline disabled"><input type="checkbox" name="hobby" value="唱歌" disabled/>唱歌</label>
<label class="checkbox-inline"><input type="checkbox" name="hobby" value="跳舞"/>跳舞</label>
<label class="checkbox-inline"><input type="checkbox" name="hobby" value="写代码" />写代码</label>
<label class="checkbox-inline"><input type="checkbox" name="hobby" value="分享" />分享</label>
</div>
<!-- 单选框 -->
<div class="form-group">
<label class="radio-inline"><input type="radio" name="sex" value="男"/>男 </label>
<label class="radio-inline"><input type="radio" name="sex" value="女"/>女 </label>
</div>
<div class="form-group">
<!-- 输入框组 -->
<div class="input-group">
<!-- addon在英文中是插件的意思 -->
<span class="input-group-addon">搜索</span>
<input type="search" name="search" id="search" class="form-control"/>
</div>
</div>
<div class="form-group">
<div class="input-group">
<input type="search" name="sc" id="sc" class="form-control"/>
<div class="input-group-addon">查询内容</div>
</div>
</div>
<!--
带有搜索图标的
glyphicon 图标,默认
glyphicon-search 搜索图标
-->
<div class="form-group">
<div class="input-group">
<span class="input-group-addon">
<span class="glyphicon glyphicon-search"></span>
</span>
<input type="search" name="sea" id="sea" class="form-control"/>
</div>
</div>
</form>
</div>
</body>
</html>

- 给form标签添加class="form-horizontal" ,而且要结合栅格系统,形成响应式表单。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>bootstrap学习</title>
<!-- 移动设备优先 -->
<!--
屏幕和设备的宽度保持一致,初始缩放为1:1
-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 -->
<!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
<!-- 导入bootstrap的css-->
<link href="css/bootstrap.css" rel="stylesheet" type="text/css"/>
<!-- 导入jQuery -->
<script type="text/javascript" src="js/jquery.min.js"></script>
<!-- 导入bootstrap的js -->
<script type="text/javascript" src="js/bootstrap.js"></script>
<style type="text/css">
</style>
</head>
<body >
<!-- 表单 -->
<div class="container" style="background-color:#e6e6e6">
<!-- 响应式表单 -->
<form class="form-horizontal">
<!-- 基本表单 -->
<div class="form-group ">
<label for="email">邮箱</label>
<input type="email" name="email" id="email" class="form-control"/>
</div>
<div class="form-group">
<label for="password">密码</label>
<input type="password" name="password" id="password" class="form-control"/>
</div>
<div class="form-group">
<label for="telphone">手机号</label>
<input type="text" name="telphone" id="telphone" class="form-control"/>
</div>
<!-- 多选框 -->
<div class="form-group">
<label class="checkbox-inline disabled"><input type="checkbox" name="hobby" value="唱歌" disabled/>唱歌</label>
<label class="checkbox-inline"><input type="checkbox" name="hobby" value="跳舞"/>跳舞</label>
<label class="checkbox-inline"><input type="checkbox" name="hobby" value="写代码" />写代码</label>
<label class="checkbox-inline"><input type="checkbox" name="hobby" value="分享" />分享</label>
</div>
<!-- 单选框 -->
<div class="form-group">
<label class="radio-inline"><input type="radio" name="sex" value="男"/>男 </label>
<label class="radio-inline"><input type="radio" name="sex" value="女"/>女 </label>
</div>
<div class="form-group">
<!-- 输入框组 -->
<div class="input-group">
<!-- addon在英文中是插件的意思 -->
<span class="input-group-addon">搜索</span>
<input type="search" name="search" id="search" class="form-control"/>
</div>
</div>
<div class="form-group">
<div class="input-group">
<input type="search" name="sc" id="sc" class="form-control"/>
<div class="input-group-addon">查询内容</div>
</div>
</div>
<!--
带有搜索图标的
glyphicon 图标,默认
glyphicon-search 搜索图标
-->
<div class="form-group">
<div class="input-group">
<span class="input-group-addon">
<span class="glyphicon glyphicon-search"></span>
</span>
<input type="search" name="sea" id="sea" class="form-control"/>
</div>
</div>
</form>
</div>
</body>
</html>

- 结合栅格系统的响应式表单
- 传统方式:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>bootstrap学习</title>
<!-- 移动设备优先 -->
<!--
屏幕和设备的宽度保持一致,初始缩放为1:1
-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 -->
<!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
<!-- 导入bootstrap的css-->
<link href="css/bootstrap.css" rel="stylesheet" type="text/css"/>
<!-- 导入jQuery -->
<script type="text/javascript" src="js/jquery.min.js"></script>
<!-- 导入bootstrap的js -->
<script type="text/javascript" src="js/bootstrap.js"></script>
<style type="text/css">
</style>
</head>
<body >
<!-- 表单 -->
<div class="container" style="background-color:#e6e6e6">
<!-- 响应式表单 -->
<form class="form-horizontal">
<div class="row">
<div class="form-group">
<div class="col-md-2 col-lg-2 col-xs-2 col-sm-2 text-right text-primary">
<label for="username">姓名</label>
</div>
<div class="col-md-10 col-lg-10 col-xs-10 col-sm-10">
<input type="text" name="username" id="username" placeholder="请输入姓名" class="form-control"/>
</div>
</div>
</div>
<div class="row">
<div class="form-group">
<div class="col-md-2 col-lg-2 col-xs-2 col-sm-2 text-right text-primary">
<label for="password">密码</label>
</div>
<div class="col-md-10 col-lg-10 col-xs-10 col-sm-10">
<input type="password" name="password" id="password" placeholder="请输入密码" class="form-control"/>
</div>
</div>
</div>
</form>
</div>
</body>
</html>

- 其实,和表单结合的话,不需要些<div class="row"></div>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>bootstrap学习</title>
<!-- 移动设备优先 -->
<!--
屏幕和设备的宽度保持一致,初始缩放为1:1
-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 -->
<!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
<!-- 导入bootstrap的css-->
<link href="css/bootstrap.css" rel="stylesheet" type="text/css"/>
<!-- 导入jQuery -->
<script type="text/javascript" src="js/jquery.min.js"></script>
<!-- 导入bootstrap的js -->
<script type="text/javascript" src="js/bootstrap.js"></script>
<style type="text/css">
</style>
</head>
<body >
<!-- 表单 -->
<div class="container" style="background-color:#e6e6e6">
<!-- 响应式表单 -->
<form class="form-horizontal">
<div class="form-group">
<label class="col-md-2 col-xs-2 col-lg-2 col-sm-2 text-right text-primary" for="username">姓名</label>
<div class="col-md-10 col-xs-10 col-lg-10 col-sm-10">
<input type="text" class="form-control" name="username" id="username" placeholder="请输入姓名"/>
</div>
</div>
<div class="form-group">
<label class="col-md-2 col-xs-2 col-lg-2 col-sm-2 text-right text-primary" for="password">密码</label>
<div class="col-md-10 col-xs-10 col-lg-10 col-sm-10">
<input type="text" class="form-control" name="password" id="password" placeholder="请输入密码"/>
</div>
</div>
</form>
</div>
</body>
</html>

5 按钮
- 可以加按钮效果的标签:
- <input type="button" value="按钮"/>
- <button>按钮</button>
- <a href="#">按钮</a>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>bootstrap学习</title>
<!-- 移动设备优先 -->
<!--
屏幕和设备的宽度保持一致,初始缩放为1:1
-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 -->
<!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
<!-- 导入bootstrap的css-->
<link href="css/bootstrap.css" rel="stylesheet" type="text/css"/>
<!-- 导入jQuery -->
<script type="text/javascript" src="js/jquery.min.js"></script>
<!-- 导入bootstrap的js -->
<script type="text/javascript" src="js/bootstrap.js"></script>
<style type="text/css">
</style>
</head>
<body >
<!-- 表单 -->
<div class="container" style="background-color:#e6e6e6">
<button>新增</button>
<input type="button" value="修改"/>
<a href="#">删除</a>
</div>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>bootstrap学习</title>
<!-- 移动设备优先 -->
<!--
屏幕和设备的宽度保持一致,初始缩放为1:1
-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 -->
<!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
<!-- 导入bootstrap的css-->
<link href="css/bootstrap.css" rel="stylesheet" type="text/css"/>
<!-- 导入jQuery -->
<script type="text/javascript" src="js/jquery.min.js"></script>
<!-- 导入bootstrap的js -->
<script type="text/javascript" src="js/bootstrap.js"></script>
<style type="text/css">
</style>
</head>
<body >
<!-- 表单 -->
<div class="container" style="background-color:#e6e6e6">
<button class="btn">新增</button>
<input type="button" class="btn" value="修改"/>
<a href="#" class="btn">删除</a>
</div>
</body>
</html>

- class="btn"是按钮样式的基类。
- class="btn btn-default"
- class="btn btn-primary"
- class="btn btn-success"
- class="btn btn-info"
- class="btn btn-warning"
- class="btn btn-danger"
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>bootstrap学习</title>
<!-- 移动设备优先 -->
<!--
屏幕和设备的宽度保持一致,初始缩放为1:1
-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 -->
<!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
<!-- 导入bootstrap的css-->
<link href="css/bootstrap.css" rel="stylesheet" type="text/css"/>
<!-- 导入jQuery -->
<script type="text/javascript" src="js/jquery.min.js"></script>
<!-- 导入bootstrap的js -->
<script type="text/javascript" src="js/bootstrap.js"></script>
<style type="text/css">
</style>
</head>
<body >
<!-- 表单 -->
<div class="container" style="background-color:#e6e6e6">
<button class="btn btn-default">新增</button>
<input type="button" class="btn btn-default" value="修改"/>
<a href="#" class="btn btn-default">删除</a>
</div>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>bootstrap学习</title>
<!-- 移动设备优先 -->
<!--
屏幕和设备的宽度保持一致,初始缩放为1:1
-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 -->
<!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
<!-- 导入bootstrap的css-->
<link href="css/bootstrap.css" rel="stylesheet" type="text/css"/>
<!-- 导入jQuery -->
<script type="text/javascript" src="js/jquery.min.js"></script>
<!-- 导入bootstrap的js -->
<script type="text/javascript" src="js/bootstrap.js"></script>
<style type="text/css">
</style>
</head>
<body >
<!-- 表单 -->
<div class="container" style="background-color:#e6e6e6">
<button class="btn btn-default">新增</button>
<input type="button" class="btn btn-default" value="修改"/>
<a href="#" class="btn btn-default">删除</a>
<button class="btn">1</button>
<button class="btn btn-default">2</button>
<button class="btn btn-primary">3</button>
<button class="btn btn-success">4</button>
<button class="btn btn-info">5</button>
<button class="btn btn-warning">6</button>
<button class="btn btn-danger">7</button>
</div>
</body>
</html>

- class="btn active"按钮激活
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>bootstrap学习</title>
<!-- 移动设备优先 -->
<!--
屏幕和设备的宽度保持一致,初始缩放为1:1
-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 -->
<!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
<!-- 导入bootstrap的css-->
<link href="css/bootstrap.css" rel="stylesheet" type="text/css"/>
<!-- 导入jQuery -->
<script type="text/javascript" src="js/jquery.min.js"></script>
<!-- 导入bootstrap的js -->
<script type="text/javascript" src="js/bootstrap.js"></script>
<style type="text/css">
</style>
</head>
<body >
<!-- 表单 -->
<div class="container" style="background-color:#e6e6e6">
<button class="btn btn-default">新增</button>
<input type="button" class="btn btn-default" value="修改"/>
<a href="#" class="btn btn-default">删除</a>
<button class="btn">1</button>
<button class="btn btn-default">2</button>
<button class="btn btn-primary">3</button>
<button class="btn btn-success">4</button>
<button class="btn btn-info">5</button>
<button class="btn btn-warning">6</button>
<button class="btn btn-danger">7</button>
<button class="btn btn-success">成功?</button>
<button class="btn btn-success active">必须成功</button>
</div>
</body>
</html>

- class="btn btn-lg" 按钮大小
- class="btn btn-sm" 按钮大小
- class="btn btn-xs" 按钮大小
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>bootstrap学习</title>
<!-- 移动设备优先 -->
<!--
屏幕和设备的宽度保持一致,初始缩放为1:1
-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 -->
<!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
<!-- 导入bootstrap的css-->
<link href="css/bootstrap.css" rel="stylesheet" type="text/css"/>
<!-- 导入jQuery -->
<script type="text/javascript" src="js/jquery.min.js"></script>
<!-- 导入bootstrap的js -->
<script type="text/javascript" src="js/bootstrap.js"></script>
<style type="text/css">
</style>
</head>
<body >
<!-- 表单 -->
<div class="container" style="background-color:#e6e6e6">
<button class="btn btn-default">新增</button>
<input type="button" class="btn btn-default" value="修改"/>
<a href="#" class="btn btn-default">删除</a>
<br/>
<button class="btn">1</button>
<button class="btn btn-default">2</button>
<button class="btn btn-primary">3</button>
<button class="btn btn-success">4</button>
<button class="btn btn-info">5</button>
<button class="btn btn-warning">6</button>
<button class="btn btn-danger">7</button>
<br/>
<button class="btn btn-success">成功?</button>
<button class="btn btn-success active">必须成功</button>
<br/>
<button class="btn btn-default btn-lg">大</button>
<button class="btn btn-default btn-xm">大</button>
<button class="btn btn-default btn-sm">大</button>
</div>
</body>
</html>

- class="btn-group" 按钮组
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>bootstrap学习</title>
<!-- 移动设备优先 -->
<!--
屏幕和设备的宽度保持一致,初始缩放为1:1
-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 -->
<!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
<!-- 导入bootstrap的css-->
<link href="css/bootstrap.css" rel="stylesheet" type="text/css"/>
<!-- 导入jQuery -->
<script type="text/javascript" src="js/jquery.min.js"></script>
<!-- 导入bootstrap的js -->
<script type="text/javascript" src="js/bootstrap.js"></script>
<style type="text/css">
</style>
</head>
<body >
<!-- 表单 -->
<div class="container" style="background-color:#e6e6e6">
<button class="btn btn-default">新增</button>
<input type="button" class="btn btn-default" value="修改"/>
<a href="#" class="btn btn-default">删除</a>
<br/>
<button class="btn">1</button>
<button class="btn btn-default">2</button>
<button class="btn btn-primary">3</button>
<button class="btn btn-success">4</button>
<button class="btn btn-info">5</button>
<button class="btn btn-warning">6</button>
<button class="btn btn-danger">7</button>
<br/>
<button class="btn btn-success">成功?</button>
<button class="btn btn-success active">必须成功</button>
<br/>
<button class="btn btn-default btn-lg">大</button>
<button class="btn btn-default btn-xm">大</button>
<button class="btn btn-default btn-sm">大</button>
<button class="btn btn-default">大</button>
<br/>
<!-- 按钮组 -->
<div class="">
<button class="btn btn-success">新增内容</button>
<button class="btn btn-success">修改内容</button>
<button class="btn btn-success">查询内容</button>
</div>
</div>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>bootstrap学习</title>
<!-- 移动设备优先 -->
<!--
屏幕和设备的宽度保持一致,初始缩放为1:1
-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 -->
<!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
<!-- 导入bootstrap的css-->
<link href="css/bootstrap.css" rel="stylesheet" type="text/css"/>
<!-- 导入jQuery -->
<script type="text/javascript" src="js/jquery.min.js"></script>
<!-- 导入bootstrap的js -->
<script type="text/javascript" src="js/bootstrap.js"></script>
<style type="text/css">
</style>
</head>
<body >
<!-- 表单 -->
<div class="container" style="background-color:#e6e6e6">
<button class="btn btn-default">新增</button>
<input type="button" class="btn btn-default" value="修改"/>
<a href="#" class="btn btn-default">删除</a>
<br/>
<button class="btn">1</button>
<button class="btn btn-default">2</button>
<button class="btn btn-primary">3</button>
<button class="btn btn-success">4</button>
<button class="btn btn-info">5</button>
<button class="btn btn-warning">6</button>
<button class="btn btn-danger">7</button>
<br/>
<button class="btn btn-success">成功?</button>
<button class="btn btn-success active">必须成功</button>
<br/>
<button class="btn btn-default btn-lg">大</button>
<button class="btn btn-default btn-xm">大</button>
<button class="btn btn-default btn-sm">大</button>
<button class="btn btn-default">大</button>
<br/>
<!-- 按钮组 -->
<div class="btn-group">
<button class="btn btn-success">新增内容</button>
<button class="btn btn-success">修改内容</button>
<button class="btn btn-success">查询内容</button>
</div>
</div>
</body>
</html>

6 缩略图
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>bootstrap学习</title>
<!-- 移动设备优先 -->
<!--
屏幕和设备的宽度保持一致,初始缩放为1:1
-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 -->
<!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
<!-- 导入bootstrap的css-->
<link href="css/bootstrap.css" rel="stylesheet" type="text/css"/>
<!-- 导入jQuery -->
<script type="text/javascript" src="js/jquery.min.js"></script>
<!-- 导入bootstrap的js -->
<script type="text/javascript" src="js/bootstrap.js"></script>
<style type="text/css">
</style>
</head>
<body >
<div class="container-fluid" style="background-color:#e6e6e6">
<!-- 缩略图 -->
<div class="row">
<!-- 第一个缩略图 -->
<div class="col-lg-3 col-md-4 col-sm-6 col-xs-6">
<!-- 圆角边框 -->
<div class="thumbnail">
<img src="img/timg.jpg" class="img-responsive"/>
<div class="caption">
<h3 class="bg-info">美女啊</h3>
<p class="text-muted">美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女</p>
</div>
<div class="text-right">
<button class="btn btn-success btn-sm">哈哈</button>
<button class="btn btn-info btn-xs">呵呵</button>
</div>
</div>
</div>
<!-- 第二个缩略图 -->
<div class="col-lg-3 col-md-4 col-sm-6 col-xs-6">
<!-- 圆角边框 -->
<div class="thumbnail">
<img src="img/timg.jpg" class="img-responsive"/>
<div class="caption">
<h3 class="bg-info">美女啊</h3>
<p class="text-muted">美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女</p>
</div>
<div class="text-right">
<button class="btn btn-success btn-sm">哈哈</button>
<button class="btn btn-info btn-xs">呵呵</button>
</div>
</div>
</div>
<!-- 第三个缩略图 -->
<div class="col-lg-3 col-md-4 col-sm-6 col-xs-6">
<!-- 圆角边框 -->
<div class="thumbnail">
<img src="img/timg.jpg" class="img-responsive"/>
<div class="caption">
<h3 class="bg-info">美女啊</h3>
<p class="text-muted">美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女</p>
</div>
<div class="text-right">
<button class="btn btn-success btn-sm">哈哈</button>
<button class="btn btn-info btn-xs">呵呵</button>
</div>
</div>
</div>
</div>
</div>
</body>
</html>

7 下拉菜单
- class="dropdown-menu" 给下拉列表中的内容加,ul加样式
- class="dropdown" 包含触发的按钮和下拉列表加样式--父元素
- class="data-toggle" 按钮的触发器
- class="dropdown-menu-left" 下拉列表为左对齐
- class="dropdown-menu-right" 下拉列表为左对齐
- class="divider" 分割线 给li加,li标签内部没有内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>bootstrap学习</title>
<!-- 移动设备优先 -->
<!--
屏幕和设备的宽度保持一致,初始缩放为1:1
-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 -->
<!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
<!-- 导入bootstrap的css-->
<link href="css/bootstrap.css" rel="stylesheet" type="text/css"/>
<!-- 导入jQuery -->
<script type="text/javascript" src="js/jquery.min.js"></script>
<!-- 导入bootstrap的js -->
<script type="text/javascript" src="js/bootstrap.js"></script>
<style type="text/css">
</style>
</head>
<body >
<!-- 下拉列表 -->
<div class="container" style="background-color:#e6e6e6">
<h1 class="page-header">下拉列表</h1>
<div class="">
<button class="btn btn-default ">
城市<span class="caret"></span>
</button>
<ul >
<li><a href="#">北京</a></li>
<li><a href="#">南京</a></li>
<li><a href="#">天津</a></li>
<li><a href="#">上海</a></li>
<li><a href="#">杭州</a></li>
</ul>
</div>
</div>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>bootstrap学习</title>
<!-- 移动设备优先 -->
<!--
屏幕和设备的宽度保持一致,初始缩放为1:1
-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 -->
<!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
<!-- 导入bootstrap的css-->
<link href="css/bootstrap.css" rel="stylesheet" type="text/css"/>
<!-- 导入jQuery -->
<script type="text/javascript" src="js/jquery.min.js"></script>
<!-- 导入bootstrap的js -->
<script type="text/javascript" src="js/bootstrap.js"></script>
<style type="text/css">
</style>
</head>
<body >
<!-- 下拉列表 -->
<div class="container" style="background-color:#e6e6e6">
<h1 class="page-header">下拉列表</h1>
<div class="">
<button class="btn btn-default">
城市<span class="caret"></span>
</button>
<!-- 给ul加上class="dropdown-menu" -->
<ul class="dropdown-menu">
<li><a href="#">北京</a></li>
<li><a href="#">南京</a></li>
<li><a href="#">天津</a></li>
<li><a href="#">上海</a></li>
<li><a href="#">杭州</a></li>
</ul>
</div>
</div>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>bootstrap学习</title>
<!-- 移动设备优先 -->
<!--
屏幕和设备的宽度保持一致,初始缩放为1:1
-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 -->
<!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
<!-- 导入bootstrap的css-->
<link href="css/bootstrap.css" rel="stylesheet" type="text/css"/>
<!-- 导入jQuery -->
<script type="text/javascript" src="js/jquery.min.js"></script>
<!-- 导入bootstrap的js -->
<script type="text/javascript" src="js/bootstrap.js"></script>
<style type="text/css">
</style>
</head>
<body >
<!-- 下拉列表 -->
<div class="container" style="background-color:#e6e6e6">
<h1 class="page-header">下拉列表</h1>
<!-- 给ul的父元素加class="dropdown" -->
<div class="dropdown">
<button class="btn btn-default">
城市<span class="caret"></span>
</button>
<!-- 给ul加上class="dropdown-menu" -->
<ul class="dropdown-menu">
<li><a href="#">北京</a></li>
<li><a href="#">南京</a></li>
<li><a href="#">天津</a></li>
<li><a href="#">上海</a></li>
<li><a href="#">杭州</a></li>
</ul>
</div>
</div>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>bootstrap学习</title>
<!-- 移动设备优先 -->
<!--
屏幕和设备的宽度保持一致,初始缩放为1:1
-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 -->
<!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
<!-- 导入bootstrap的css-->
<link href="css/bootstrap.css" rel="stylesheet" type="text/css"/>
<!-- 导入jQuery -->
<script type="text/javascript" src="js/jquery.min.js"></script>
<!-- 导入bootstrap的js -->
<script type="text/javascript" src="js/bootstrap.js"></script>
<style type="text/css">
</style>
</head>
<body >
<!-- 下拉列表 -->
<div class="container" style="background-color:#e6e6e6">
<h1 class="page-header">下拉列表</h1>
<!-- 给ul的父元素加class="dropdown" -->
<div class="dropdown">
<!-- 给按钮增加触发器data-toggle="dropdown" -->
<button class="btn btn-default" data-toggle="dropdown">
城市<span class="caret"></span>
</button>
<!-- 给ul加上class="dropdown-menu" -->
<ul class="dropdown-menu">
<li><a href="#">北京</a></li>
<li><a href="#">南京</a></li>
<li><a href="#">天津</a></li>
<li><a href="#">上海</a></li>
<li><a href="#">杭州</a></li>
</ul>
</div>
</div>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>bootstrap学习</title>
<!-- 移动设备优先 -->
<!--
屏幕和设备的宽度保持一致,初始缩放为1:1
-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 -->
<!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
<!-- 导入bootstrap的css-->
<link href="css/bootstrap.css" rel="stylesheet" type="text/css"/>
<!-- 导入jQuery -->
<script type="text/javascript" src="js/jquery.min.js"></script>
<!-- 导入bootstrap的js -->
<script type="text/javascript" src="js/bootstrap.js"></script>
<style type="text/css">
</style>
</head>
<body >
<!-- 下拉列表 -->
<div class="container" style="background-color:#e6e6e6">
<h1 class="page-header">下拉列表</h1>
<!-- 给ul的父元素加class="dropdown" -->
<div class="dropdown">
<!-- 给按钮增加触发器data-toggle="dropdown" -->
<button class="btn btn-default" data-toggle="dropdown">
城市<span class="caret"></span>
</button>
<!-- 给ul加上class="dropdown-menu" -->
<ul class="dropdown-menu">
<li><a href="#">北京</a></li>
<li><a href="#">南京</a></li>
<!-- 加分割线class="divider" -->
<li class="divider"></li>
<li><a href="#">天津</a></li>
<li><a href="#">上海</a></li>
<li><a href="#">杭州</a></li>
</ul>
</div>
</div>
</body>
</html>

8 标签页
- class="nav" 给ul加,是标签的基类。
- class="nav nav-tabs"
- class="nav nav-pills" 胶囊式标签页
- class="nav nav-pills nav-stacked" 横向胶囊式标签页
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>bootstrap学习</title>
<!-- 移动设备优先 -->
<!--
屏幕和设备的宽度保持一致,初始缩放为1:1
-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 -->
<!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
<!-- 导入bootstrap的css-->
<link href="css/bootstrap.css" rel="stylesheet" type="text/css"/>
<!-- 导入jQuery -->
<script type="text/javascript" src="js/jquery.min.js"></script>
<!-- 导入bootstrap的js -->
<script type="text/javascript" src="js/bootstrap.js"></script>
<style type="text/css">
</style>
</head>
<body >
<!-- 标签页 -->
<div class="container" style="background-color:#e6e6e6">
<ul>
<li>
<a href="#">Home</a>
</li>
<li>
<a href="#">Profile</a>
</li>
<li>
<a href="#">Messages</a>
</li>
</ul>
</div>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>bootstrap学习</title>
<!-- 移动设备优先 -->
<!--
屏幕和设备的宽度保持一致,初始缩放为1:1
-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 -->
<!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
<!-- 导入bootstrap的css-->
<link href="css/bootstrap.css" rel="stylesheet" type="text/css"/>
<!-- 导入jQuery -->
<script type="text/javascript" src="js/jquery.min.js"></script>
<!-- 导入bootstrap的js -->
<script type="text/javascript" src="js/bootstrap.js"></script>
<style type="text/css">
</style>
</head>
<body >
<!-- 标签页 -->
<div class="container" style="background-color:#e6e6e6">
<ul class="nav nav-tabs">
<li>
<a href="#">Home</a>
</li>
<li>
<a href="#">Profile</a>
</li>
<li>
<a href="#">Messages</a>
</li>
</ul>
</div>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>bootstrap学习</title>
<!-- 移动设备优先 -->
<!--
屏幕和设备的宽度保持一致,初始缩放为1:1
-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 -->
<!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
<!-- 导入bootstrap的css-->
<link href="css/bootstrap.css" rel="stylesheet" type="text/css"/>
<!-- 导入jQuery -->
<script type="text/javascript" src="js/jquery.min.js"></script>
<!-- 导入bootstrap的js -->
<script type="text/javascript" src="js/bootstrap.js"></script>
<style type="text/css">
</style>
</head>
<body >
<!-- 标签页 -->
<div class="container" style="background-color:#e6e6e6">
<ul class="nav nav-tabs">
<li class="active">
<a href="#">Home</a>
</li>
<li>
<a href="#">Profile</a>
</li>
<li>
<a href="#">Messages</a>
</li>
</ul>
</div>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>bootstrap学习</title>
<!-- 移动设备优先 -->
<!--
屏幕和设备的宽度保持一致,初始缩放为1:1
-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 -->
<!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
<!-- 导入bootstrap的css-->
<link href="css/bootstrap.css" rel="stylesheet" type="text/css"/>
<!-- 导入jQuery -->
<script type="text/javascript" src="js/jquery.min.js"></script>
<!-- 导入bootstrap的js -->
<script type="text/javascript" src="js/bootstrap.js"></script>
<style type="text/css">
</style>
</head>
<body >
<!-- 标签页 -->
<div class="container" style="background-color:#e6e6e6">
<ul class="nav nav-pills">
<li class="active">
<a href="#">Home</a>
</li>
<li>
<a href="#">Profile</a>
</li>
<li>
<a href="#">Messages</a>
</li>
</ul>
</div>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>bootstrap学习</title>
<!-- 移动设备优先 -->
<!--
屏幕和设备的宽度保持一致,初始缩放为1:1
-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 -->
<!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
<!-- 导入bootstrap的css-->
<link href="css/bootstrap.css" rel="stylesheet" type="text/css"/>
<!-- 导入jQuery -->
<script type="text/javascript" src="js/jquery.min.js"></script>
<!-- 导入bootstrap的js -->
<script type="text/javascript" src="js/bootstrap.js"></script>
<style type="text/css">
</style>
</head>
<body >
<!-- 标签页 -->
<div class="container" style="background-color:#e6e6e6">
<ul class="nav nav-pills nav-stacked">
<li class="active">
<a href="#">Home</a>
</li>
<li>
<a href="#">Profile</a>
</li>
<li>
<a href="#">Messages</a>
</li>
</ul>
</div>
</body>
</html>

9 导航
- class="navbar" 导航栏的基类,用于<nav>标签上。
- class="navbar navbar-default" 导航栏的默认样式,用于<nav>元素
- class="navbar container"是<nav>的子元素。导航栏内容都放入其中。
- class="navbar navbar-header" 导航栏的头部样式。
- class="navbar navbar-fixed-top" 导航栏固定到顶部,用于<nav>元素。
- class="navbar navbar-fixed-bottom" 导航栏固定到底部 ,用于<nav>元素。
- class="navbar navbar-inverse" 可以实现反色导航栏,用于<nav>元素。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>bootstrap学习</title>
<!-- 移动设备优先 -->
<!--
屏幕和设备的宽度保持一致,初始缩放为1:1
-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 -->
<!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
<!-- 导入bootstrap的css-->
<link href="css/bootstrap.css" rel="stylesheet" type="text/css"/>
<!-- 导入jQuery -->
<script type="text/javascript" src="js/jquery.min.js"></script>
<!-- 导入bootstrap的js -->
<script type="text/javascript" src="js/bootstrap.js"></script>
<style type="text/css">
</style>
</head>
<body >
<!-- 导航 -->
<nav class="navbar navbar-default">
11111
</nav>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>bootstrap学习</title>
<!-- 移动设备优先 -->
<!--
屏幕和设备的宽度保持一致,初始缩放为1:1
-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 -->
<!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
<!-- 导入bootstrap的css-->
<link href="css/bootstrap.css" rel="stylesheet" type="text/css"/>
<!-- 导入jQuery -->
<script type="text/javascript" src="js/jquery.min.js"></script>
<!-- 导入bootstrap的js -->
<script type="text/javascript" src="js/bootstrap.js"></script>
<style type="text/css">
</style>
</head>
<body >
<!-- 导航 -->
<nav class="navbar navbar-default navbar-fixed-top">
11111
</nav>
<div class="container">
<h3>我家大宝宝</h3>
<p>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝
</p>
<h3>我家大宝宝</h3>
<p>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝
</p>
<h3>我家大宝宝</h3>
<p>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝
</p>
<h3>我家大宝宝</h3>
<p>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝
</p> <h3>我家大宝宝</h3>
<p>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝
</p> <h3>我家大宝宝</h3>
<p>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝
</p> <h3>我家大宝宝</h3>
<p>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝
</p> <h3>我家大宝宝</h3>
<p>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝
</p> <h3>我家大宝宝</h3>
<p>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝
</p> <h3>我家大宝宝</h3>
<p>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝
</p> <h3>我家大宝宝</h3>
<p>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝
</p>
</div>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>bootstrap学习</title>
<!-- 移动设备优先 -->
<!--
屏幕和设备的宽度保持一致,初始缩放为1:1
-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 -->
<!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
<!-- 导入bootstrap的css-->
<link href="css/bootstrap.css" rel="stylesheet" type="text/css"/>
<!-- 导入jQuery -->
<script type="text/javascript" src="js/jquery.min.js"></script>
<!-- 导入bootstrap的js -->
<script type="text/javascript" src="js/bootstrap.js"></script>
<style type="text/css">
</style>
</head>
<body >
<!-- 导航 -->
<nav class="navbar navbar-default navbar-fixed-top navbar-inverse ">
11111
</nav>
<div class="container">
<h3>我家大宝宝</h3>
<p>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝
</p>
<h3>我家大宝宝</h3>
<p>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝
</p>
<h3>我家大宝宝</h3>
<p>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝
</p>
<h3>我家大宝宝</h3>
<p>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝
</p> <h3>我家大宝宝</h3>
<p>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝
</p> <h3>我家大宝宝</h3>
<p>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝
</p> <h3>我家大宝宝</h3>
<p>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝
</p> <h3>我家大宝宝</h3>
<p>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝
</p> <h3>我家大宝宝</h3>
<p>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝
</p> <h3>我家大宝宝</h3>
<p>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝
</p> <h3>我家大宝宝</h3>
<p>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝
</p>
</div>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>bootstrap学习</title>
<!-- 移动设备优先 -->
<!--
屏幕和设备的宽度保持一致,初始缩放为1:1
-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 -->
<!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
<!-- 导入bootstrap的css-->
<link href="css/bootstrap.css" rel="stylesheet" type="text/css"/>
<!-- 导入jQuery -->
<script type="text/javascript" src="js/jquery.min.js"></script>
<!-- 导入bootstrap的js -->
<script type="text/javascript" src="js/bootstrap.js"></script>
<style type="text/css">
</style>
</head>
<body >
<!-- 导航 -->
<nav class="navbar navbar-default navbar-fixed-top navbar-inverse ">
<!-- 使得内容居中显示 -->
<div class="container">
<div style="background-color: #ffffff">dddd</div>
</div>
</nav>
<div class="container">
<h3>我家大宝宝</h3>
<p>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝
</p>
<h3>我家大宝宝</h3>
<p>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝
</p>
<h3>我家大宝宝</h3>
<p>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝
</p>
<h3>我家大宝宝</h3>
<p>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝
</p> <h3>我家大宝宝</h3>
<p>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝
</p> <h3>我家大宝宝</h3>
<p>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝
</p> <h3>我家大宝宝</h3>
<p>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝
</p> <h3>我家大宝宝</h3>
<p>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝
</p> <h3>我家大宝宝</h3>
<p>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝
</p> <h3>我家大宝宝</h3>
<p>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝
</p> <h3>我家大宝宝</h3>
<p>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝
</p>
</div>
</body>
</html>

- class="collapse"是折叠导航栏的样式的基类。一般用于像<ul>标签的父元素上添加此类。
- class="collapse navbar-collapse" 是折叠导航栏样式。一般用于像<ul>标签的父元素上添加此类
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>bootstrap学习</title>
<!-- 移动设备优先 -->
<!--
屏幕和设备的宽度保持一致,初始缩放为1:1
-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 -->
<!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
<!-- 导入bootstrap的css-->
<link href="css/bootstrap.css" rel="stylesheet" type="text/css"/>
<!-- 导入jQuery -->
<script type="text/javascript" src="js/jquery.min.js"></script>
<!-- 导入bootstrap的js -->
<script type="text/javascript" src="js/bootstrap.js"></script>
<style type="text/css">
</style>
</head>
<body >
<!-- 导航 -->
<nav class="navbar navbar-default navbar-fixed-top navbar-inverse ">
<!-- 使得内容居中显示 -->
<div class="container">
<!-- 页面的头部 -->
<div class="navbar-header">
<a href="#">
<img src="img/logo.jpg" alt="logo"/>
</a>
</div>
<!-- 导航链接-->
<div class="collapse navbar-collapse">
<ul>
<li>
<a href="#">主页</a>
</li>
<li>
<a href="#">内容</a>
</li>
<li>
<a href="#">主要业务</a>
</li>
<li>
<a href="#">联系我们</a>
</li>
</ul>
</div>
</div>
</nav>
<div class="container">
<h3>我家大宝宝</h3>
<p>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝
</p>
<h3>我家大宝宝</h3>
<p>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝
</p>
<h3>我家大宝宝</h3>
<p>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝
</p>
<h3>我家大宝宝</h3>
<p>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝
</p> <h3>我家大宝宝</h3>
<p>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝
</p> <h3>我家大宝宝</h3>
<p>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝
</p> <h3>我家大宝宝</h3>
<p>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝
</p> <h3>我家大宝宝</h3>
<p>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝
</p> <h3>我家大宝宝</h3>
<p>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝
</p> <h3>我家大宝宝</h3>
<p>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝
</p> <h3>我家大宝宝</h3>
<p>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝
</p>
</div>
</body>
</html>

- class="nav" 是导航栏的链接基类,一般是给ul标签添加。
- class="nav navbar-nav"是导航栏的链接样式。一般给ul标签添加。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>bootstrap学习</title>
<!-- 移动设备优先 -->
<!--
屏幕和设备的宽度保持一致,初始缩放为1:1
-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 -->
<!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
<!-- 导入bootstrap的css-->
<link href="css/bootstrap.css" rel="stylesheet" type="text/css"/>
<!-- 导入jQuery -->
<script type="text/javascript" src="js/jquery.min.js"></script>
<!-- 导入bootstrap的js -->
<script type="text/javascript" src="js/bootstrap.js"></script>
<style type="text/css">
</style>
</head>
<body >
<!-- 导航 -->
<nav class="navbar navbar-default navbar-fixed-top navbar-inverse ">
<!-- 使得内容居中显示 -->
<div class="container">
<!-- 页面的头部 -->
<div class="navbar-header">
<a href="#">
<img src="img/logo.jpg" alt="logo"/>
</a>
</div>
<!-- 导航链接-->
<div class="collapse navbar-collapse">
<ul class="nav navbar-nav">
<li>
<a href="#">主页</a>
</li>
<li>
<a href="#">内容</a>
</li>
<li>
<a href="#">主要业务</a>
</li>
<li>
<a href="#">联系我们</a>
</li>
</ul>
</div>
</div>
</nav>
<div class="container">
<h3>我家大宝宝</h3>
<p>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝
</p>
<h3>我家大宝宝</h3>
<p>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝
</p>
<h3>我家大宝宝</h3>
<p>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝
</p>
<h3>我家大宝宝</h3>
<p>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝
</p> <h3>我家大宝宝</h3>
<p>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝
</p> <h3>我家大宝宝</h3>
<p>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝
</p> <h3>我家大宝宝</h3>
<p>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝
</p> <h3>我家大宝宝</h3>
<p>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝
</p> <h3>我家大宝宝</h3>
<p>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝
</p> <h3>我家大宝宝</h3>
<p>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝
</p> <h3>我家大宝宝</h3>
<p>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝我家大宝宝 <br/>
我家大宝宝我家大宝宝
</p>
</div>
</body>
</html>

10 分页
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>bootstrap学习</title>
<!-- 移动设备优先 -->
<!--
屏幕和设备的宽度保持一致,初始缩放为1:1
-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 -->
<!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
<!-- 导入bootstrap的css-->
<link href="css/bootstrap.css" rel="stylesheet" type="text/css"/>
<!-- 导入jQuery -->
<script type="text/javascript" src="js/jquery.min.js"></script>
<!-- 导入bootstrap的js -->
<script type="text/javascript" src="js/bootstrap.js"></script>
<style type="text/css">
</style>
</head>
<body >
<!-- 分页 -->
<div class="">
<ul>
<li>
<a href="#">«</a>
</li>
<li>
<a href="#">1</a>
</li>
<li>
<a href="#">2</a>
</li>
<li>
<a href="#">3</a>
</li>
<li>
<a href="#">4</a>
</li>
<li>
<a href="#">5</a>
</li>
<li>
<a href="#">»</a>
</li>
</ul>
</div>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>bootstrap学习</title>
<!-- 移动设备优先 -->
<!--
屏幕和设备的宽度保持一致,初始缩放为1:1
-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 -->
<!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
<!-- 导入bootstrap的css-->
<link href="css/bootstrap.css" rel="stylesheet" type="text/css"/>
<!-- 导入jQuery -->
<script type="text/javascript" src="js/jquery.min.js"></script>
<!-- 导入bootstrap的js -->
<script type="text/javascript" src="js/bootstrap.js"></script>
<style type="text/css">
</style>
</head>
<body >
<!-- 分页 -->
<div class="">
<ul class="pagination">
<li>
<a href="#">«</a>
</li>
<li>
<a href="#">1</a>
</li>
<li>
<a href="#">2</a>
</li>
<li>
<a href="#">3</a>
</li>
<li>
<a href="#">4</a>
</li>
<li>
<a href="#">5</a>
</li>
<li>
<a href="#">»</a>
</li>
</ul>
</div>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>bootstrap学习</title>
<!-- 移动设备优先 -->
<!--
屏幕和设备的宽度保持一致,初始缩放为1:1
-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 -->
<!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
<!-- 导入bootstrap的css-->
<link href="css/bootstrap.css" rel="stylesheet" type="text/css"/>
<!-- 导入jQuery -->
<script type="text/javascript" src="js/jquery.min.js"></script>
<!-- 导入bootstrap的js -->
<script type="text/javascript" src="js/bootstrap.js"></script>
<style type="text/css">
</style>
</head>
<body >
<!-- 分页 -->
<div class="">
<ul class="pagination">
<li >
<a href="#">«</a>
</li>
<li class="active">
<a href="#">1</a>
</li>
<li>
<a href="#">2</a>
</li>
<li>
<a href="#">3</a>
</li>
<li>
<a href="#">4</a>
</li>
<li>
<a href="#">5</a>
</li>
<li>
<a href="#">»</a>
</li>
</ul>
</div>
</body>
</html>

bootstrap 基础(二)的更多相关文章
- Bootstrap <基础二十九>面板(Panels)
Bootstrap 面板(Panels).面板组件用于把 DOM 组件插入到一个盒子中.创建一个基本的面板,只需要向 <div> 元素添加 class .panel 和 class .pa ...
- Bootstrap <基础二十八>列表组
列表组.列表组件用于以列表形式呈现复杂的和自定义的内容.创建一个基本的列表组的步骤如下: 向元素 <ul> 添加 class .list-group. 向 <li> 添加 cl ...
- Bootstrap<基础二十七> 多媒体对象(Media Object)
Bootstrap 中的多媒体对象(Media Object).这些抽象的对象样式用于创建各种类型的组件(比如:博客评论),我们可以在组件中使用图文混排,图像可以左对齐或者右对齐.媒体对象可以用更少的 ...
- Bootstrap <基础二十六>进度条
Bootstrap 进度条.在本教程中,你将看到如何使用 Bootstrap 创建加载.重定向或动作状态的进度条. Bootstrap 进度条使用 CSS3 过渡和动画来获得该效果.Internet ...
- Bootstrap <基础二十五>警告(Alerts)
警告(Alerts)以及 Bootstrap 所提供的用于警告的 class.警告(Alerts)向用户提供了一种定义消息样式的方式.它们为典型的用户操作提供了上下文信息反馈. 您可以为警告框添加一个 ...
- Bootstrap<基础二十四> 缩略图
Bootstrap 缩略图.大多数站点都需要在网格中布局图像.视频.文本等.Bootstrap 通过缩略图为此提供了一种简便的方式.使用 Bootstrap 创建缩略图的步骤如下: 在图像周围添加带有 ...
- Bootstrap <基础二十三>页面标题(Page Header)
页面标题(Page Header)是个不错的功能,它会在网页标题四周添加适当的间距.当一个网页中有多个标题且每个标题之间需要添加一定的间距时,页面标题这个功能就显得特别有用.如需使用页面标题(Page ...
- Bootstrap <基础二十二>超大屏幕(Jumbotron)
Bootstrap 支持的另一个特性,超大屏幕(Jumbotron).顾名思义该组件可以增加标题的大小,并为登陆页面内容添加更多的外边距(margin).使用超大屏幕(Jumbotron)的步骤如下: ...
- Bootstrap <基础二十一>徽章(Badges)
Bootstrap 徽章(Badges).徽章与标签相似,主要的区别在于徽章的边角更加圆滑. 徽章(Badges)主要用于突出显示新的或未读的项.如需使用徽章,只需要把 <span class= ...
- Bootstrap<基础二十> 标签
Bootstrap 标签.标签可用于计数.提示或页面上其他的标记显示.使用 class .label 来显示标签,如下面的实例所示: <!DOCTYPE html> <html> ...
随机推荐
- Unicode 与 Unicode Transformation Format(UTF,UTF-8 / UTF-16 / UTF-32)
ASCII(American Standard Code for Information Interchange):早期它使用7 bits来表示一个字符,总共表示27 = 128个字符:后来扩展到8 ...
- 4.写一个控制台应用程序,接收一个长度大于3的字符串,完成下列功能: 1)输出字符串的长度。 2)输出字符串中第一个出现字母a的位置。 3)在字符串的第3个字符后面插入子串“hello”,输出新字符串。 4)将字符串“hello”替换为“me”,输出新字符串。 5)以字符“m”为分隔符,将字符串分离,并输出分离后的字符串。 */
namespace test4 {/* 4.写一个控制台应用程序,接收一个长度大于3的字符串,完成下列功能: 1)输出字符串的长度. 2)输出字符串中第一个出现字母a的位置. 3)在字符串的第3个字符 ...
- h5 录音
得益于前辈的分享,做了一个h5录音的demo.效果图如下: 点击开始录音会先弹出确认框: 首次确认允许后,再次录音不需要再确认,但如果用户点击禁止,则无法录音: 点击发送 将录音内容发送到对话框中.点 ...
- 纯Css绘制三角形箭头三种方法
在制作网页的过程中少不了绘制类似图片的三角形箭头效果,虽然工程量不大,但是确实麻烦.在学习的过程中,总结了以下三种方法,以及相关的例子. 一.三种绘制三角形箭头方法 1.方法一:利用overflow: ...
- 【NO.8】jmeter-场景-上传文件-send-a-file
简要说就3点: POST请求 Request的参数都写在路径内,不写在表单里 上传的文件写在表单里 只要记住以上3点,也就避免了在设计脚本的时候走弯路.下面具体图文并茂地介绍如何使用Jmeter实现上 ...
- iostat磁盘IO命令详解
Linux IO 实时监控iostat命令详解 简介: 对于I/O-bond类型的进程,我们经常用iostat工具查看进程IO请求下发的数量.系统处理IO请求的耗时,进而分析进程与操作系统的交互过程中 ...
- js获取节点和编辑的方法
创建新节点 1.创建一个DOM片段createDocumentFragment() 例如: var d=document.createDocumentFragment(); d.appendChild ...
- 做的简单的一个静态web服务器,遇到个bug, 提示osError,这点一不小心就错了,特地记下来,加深记忆,socket须先绑定,再listen,如果是先listen再绑定,系统会自动分配一个端口,而程序绑定不了
代码改正之前,先执行了listen,到了bind就报错:此程序只需将listen和改到bind后面即可 from socket import *from multiprocessing import ...
- [翻译] C# 8.0 预览
原文: C# 8.0 Previewed 在一个Channel 9 的视频中,Mads Torgersen展示了C#8的首批四个新特性. 可空引用类型 过去我们报道过可空引用类型,简单地说,默认情况下 ...
- Win7系统默认的壁纸路径
Win7系统默认的壁纸路径.. ------------------- ------------------- ------------------- ------------------- ---- ...
