【原】vue单文件组件互相通讯
在vue中,我们可以把一个页面各个部分单独封装起来,做成各种小组件,然后加载,这样的好处是代码维护起来比较容易,重复的代码多处调用!
在一个vue项目中,单文件组件以.vue形式文件命名
每个组件之间,都能建立起关联,然后最后通过webpack打包编译就好
下面有两个组件a.vue和b.vue
<h5>我是a组件</h5>
<button @click="et">点我</button>
<h2>{{number}}</h2>
</div>
</template>
<script>
import Vue from 'vue';//引入vue.js文件
export default {
//props 接受父组件的数据,number
props:['number'],
data () {
return{
hello:"你好,我是a组件"
}
},
methods: {
et() {
this.$emit('my-dd',this.hello);
}
}
}
</script>
$emit命令简介
官方解释大致的意思是监听回调
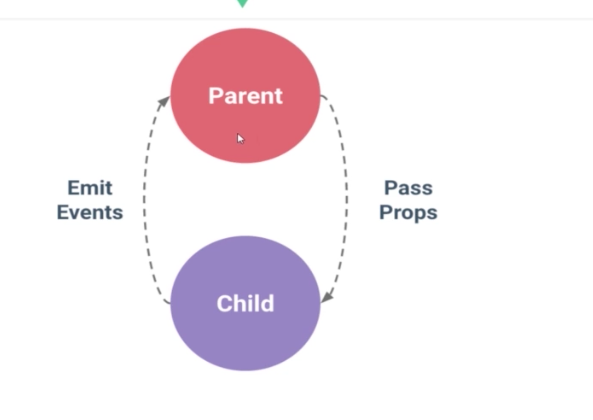
下面这张图,充分说明$emit到底在组件通讯中,做啥的!

从这种图看出
子集向父集传输,用emit
父集向子集传输,用props
我们在按钮里面有个点击事件<button @click="et">点我</button>
在我们vue里面,基本所有的函数处理都放在一个函数处理器里面,这里我们可以连接上下文
这个东西就是vue内置的methods
在methods里面我们有一个定义的函数et
et() {
this.$emit('my-dd',this.hello);
}
我们监听了一个叫做my-dd的东西,我们先不要管他是什么,然后后面,跟了一个参数this.hello
下面我们来看组件b.vue(也就是我们定义的a.vue的父组件)
<template>
<div>
<h5>b组件</h5>
<!-- 自定义属性大小写不敏感,通过下划线定义 -->
<c-a :number="datas" @my-dd="dd"></c-a>
<!-- 通过is标签,把组件放到p标签里面 -->
<!-- <p :is="compontder"></p> -->
</div>
</template>
<script>
import Vue from 'vue';
import CA from "./a";
export default {
data () {
return{
hello:"你好,我是组件b",
compontder:"c-a",
datas:[
{name:"父组件1"},
{name:"父组件2"},
{name:"父组件3"}
]
}
},
methods: {
dd(s) {
console.log(s);
}
},
components:{
CA
},
}
</script>
下面我们可以看到b.vue里面我们定义了一个属性@my-dd,这里就是我们子组件a.vue里面监听的东西了
this.$emit('my-dd',this.hello);
现在知道了吧。子组件监听的是父组件的属性
父组件my-dd里面绑定的是一个dd的函数,并且打印参数console.log(s)
里面就是打印了子组件的this.hello

然后我们来看一下组件引入,
import CA from "./a";
我们需要在一个在vue内置的一个components注册
components:{
CA //代表注册了CA组件,可以在页面用这个组件了
}
<c-a :number="datas" @my-dd="dd"></c-a>
这就是引用子组件a.vue了
并且向子组件传递了一个属性number="datas"
也就是我们的数据datas
我们在子组件中接收到了
props:['number']接收
在这里,我们知道了子组件,父组件之间的通讯了
【原】vue单文件组件互相通讯的更多相关文章
- vue单文件组件互相通讯
在vue中,我们可以把一个页面各个部分单独封装起来,做成各种小组件,然后加载,这样的好处是代码维护起来比较容易,重复的代码多处调用! 在一个vue项目中,单文件组件以.vue形式文件命名 每个组件之间 ...
- webpack入坑之旅(五)加载vue单文件组件
这是一系列文章,此系列所有的练习都存在了我的github仓库中vue-webpack,在本人有了新的理解与认识之后,会对文章有不定时的更正与更新.下面是目前完成的列表: webpack入坑之旅(一)不 ...
- Vue单文件组件
前面的话 本文将详细介绍Vue单文件组件 概述 在很多 Vue 项目中,使用 Vue.component 来定义全局组件,紧接着用 new Vue({ el: '#container '}) 在每个页 ...
- vue 单文件组件
在很多vue项目中,我们使用vue.component来定义全局组件,紧接着用new Vue({el:'#container'})在每个页面内指定一个容器元素 这种方式在很多中小规模的项目中运作的很好 ...
- webpack打包vue单文件组件
一.vue单文件组件 ①文件扩展名为 .vue 的 就是single-file components(单文件组件) ②参考文档:单文件组件 二.webpack加载第三方包 ①项目中,如果需要用到一些第 ...
- ts-loader如何与vue单文件组件衔接
.ts-loader是如何与vue单文件组件衔接作用的 https://github.com/microsoft/TypeScript-Vue-Starter https://www.npmjs.co ...
- 基于VSCode的vue单文件组件模板设置---一次设置,可爽终生
第一步: 第二步: 第三步: 打开vue.json文件后,如果是初次设置,应该如下图所示,绿色注释部分不用管,注意那两个白色大括号 第四步:在大括号内全部粘贴如下代码,保存即可完成vue模板的设置 & ...
- vue 单文件组件最佳实践
vue 单文件组件最佳实践 生命周期 template <template> <section> <h1>vue single file components te ...
- vue单文件组件的构建
在很多Vue项目中,我们使用 Vue.component 来定义全局组件,这种方式在很多中小规模的项目中运作的很好. 但当在更复杂的项目中,就有了很大的弊端. 我们就可以用文件扩展名 .vue的单文件 ...
随机推荐
- SpringMVC结合ajaxfileupload文件无刷新上传
jQuery没有提供ajax的文件上传,我们可以通过ajaxfileupload实现ajax文件的上传.其实ajaxfileupload文件上传特别的简单.下面就演示一下在SpringMVC中实现aj ...
- 做一个常规的banner图——负边距的使用、banner图的拼法
在这之前,首先要了解如何设置块级元素在块级元素水平居中 方法: 设置子容器为定位元素 水平居中 left:50%:margin-left:-width/2: 垂直居中 top:50%:margin-t ...
- kafka java使用
首先添加maven依赖 Kafka <dependency> <groupId>org.apache.kafka</groupId> <artifactId& ...
- Jdk1.6 JUC源码解析(1)-atomic-AtomicXXX
转自:http://brokendreams.iteye.com/blog/2250109 功能简介: 原子量和普通变量相比,主要体现在读写的线程安全上.对原子量的是原子的(比如多线程下的共享变量i+ ...
- java实现简单计算器
首先利用字符串数组保存计算器上的按钮的标签名 private final String[] str = {"7","8","9"," ...
- Linux如何安装VMware Tools
第一步:安装VMware Tools 桌面上会出现一个光盘,并且会弹出一个框框,里面是VMware Tools的安装包,将其拖到桌面上 就像下面这样 进入终端,将文件拷贝到/tmp目录下面,并解压(也 ...
- Java中 EvenQueue.invokeLater用法
在Java中Swing是线程不安全的,是单线程的设计,这样的造成结果就是:只能从事件派发线程访问将要在屏幕上绘制的Swing组件.事件派发线程是调用paint和update等回调方法的线程,它还是事件 ...
- .Net Core应用搭建的分布式邮件系统设计
本篇分享的是由NetCore搭建的分布式邮件系统,主要采用NetCore的Api和控制台应用程序,由于此系统属于公司的所以这里只能分享设计图和一些单纯不设计业务的类或方法: 为什么要在公司中首例采用N ...
- Swift 入门之简单语法(四)
函数 目标 掌握函数的定义 掌握外部参数的用处 掌握无返回类型的三种函数定义方式 代码实现 函数的定义 格式 func 函数名(行参列表) -> 返回值 {代码实现} 调用 let result ...
- DDD领域驱动之干货(三)完结篇!
首先这里发一下结构图,因为是重写的,但是代码都是一样所有如下: 这里我先说一下看了大部分的DDD文章都是采用的WCF做服务,这里呢我用的是webapi做服务,WCF和WEBAPI的区别可以去百度下. ...