asp.net -mvc框架复习(6)-基于MVC实现简单计算器
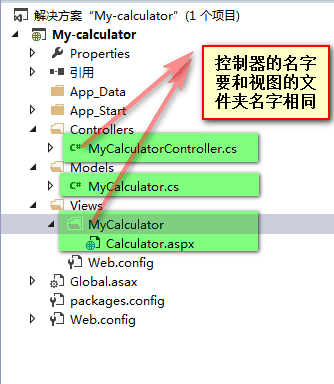
1.创建好文件夹

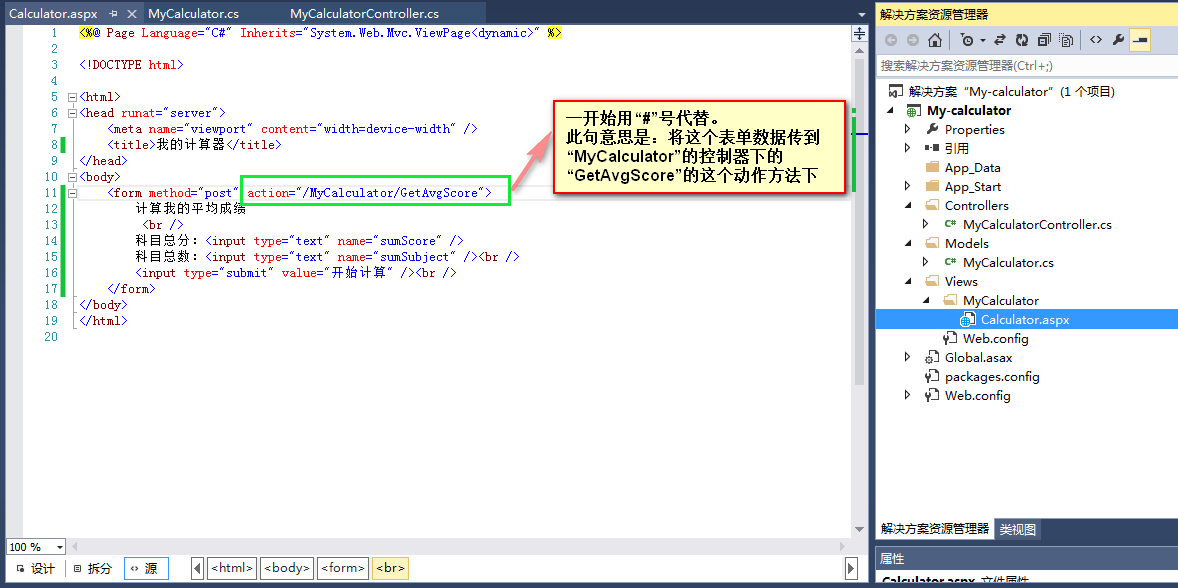
2.视图层代码编写

<%@ Page Language="C#" Inherits="System.Web.Mvc.ViewPage<dynamic>" %>
<!DOCTYPE html>
<html>
<head runat="server">
<meta name="viewport" content="width=device-width" />
<title>我的计算器</title>
</head>
<body>
<form method="post" action="/MyCalculator/GetAvgScore">
计算我的平均成绩
<br />
科目总分:<input type="text" name="sumScore" />
科目总数:<input type="text" name="sumSubject" /><br />
<input type="submit" value="开始计算" /><br />
</form>
</body>
</html>
3.Model层代码编写

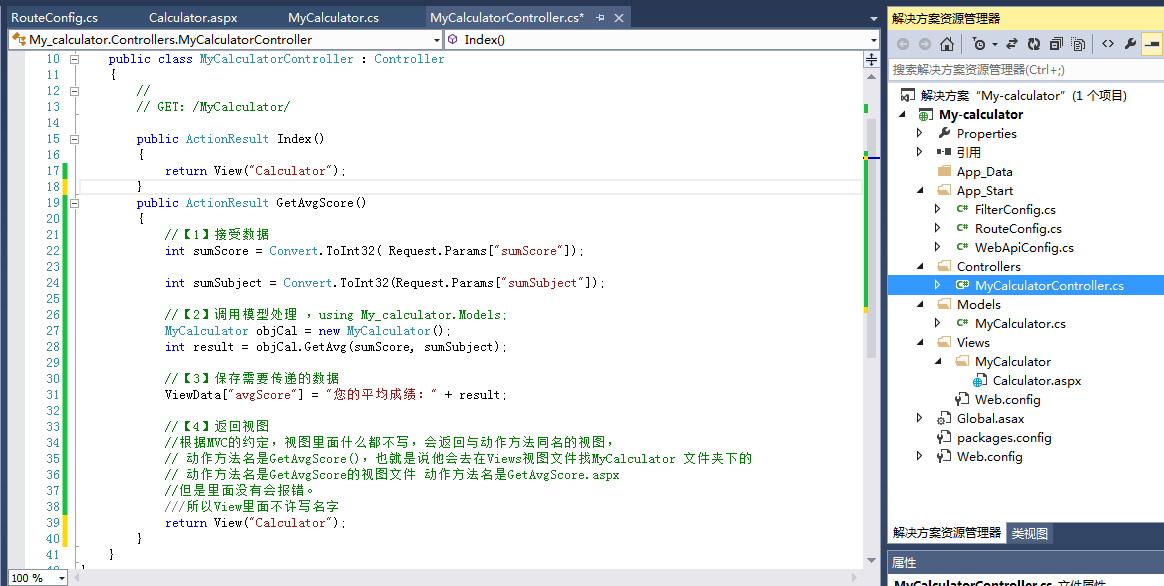
4.控制层的编写

using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using My_calculator.Models;
namespace My_calculator.Controllers
{
public class MyCalculatorController : Controller
{
//
// GET: /MyCalculator/
public ActionResult Index()
{
return View("Calculator");
}
public ActionResult GetAvgScore()
{
//【1】接受数据
int sumScore = Convert.ToInt32( Request.Params["sumScore"]);
int sumSubject = Convert.ToInt32(Request.Params["sumSubject"]);
//【2】调用模型处理 ,using My_calculator.Models;
MyCalculator objCal = new MyCalculator();
int result = objCal.GetAvg(sumScore, sumSubject);
//【3】保存需要传递的数据
ViewData["avgScore"] = "您的平均成绩:" + result;
//【4】返回视图
//根据MVC的约定,视图里面什么都不写,会返回与动作方法同名的视图,
// 动作方法名是GetAvgScore(),也就是说他会去在Views视图文件找MyCalculator 文件夹下的
// 动作方法名是GetAvgScore的视图文件 动作方法名是GetAvgScore.aspx
//但是里面没有会报错。
///所以View()里面要写要显示的视图
return View("Calculator");
}
}
}
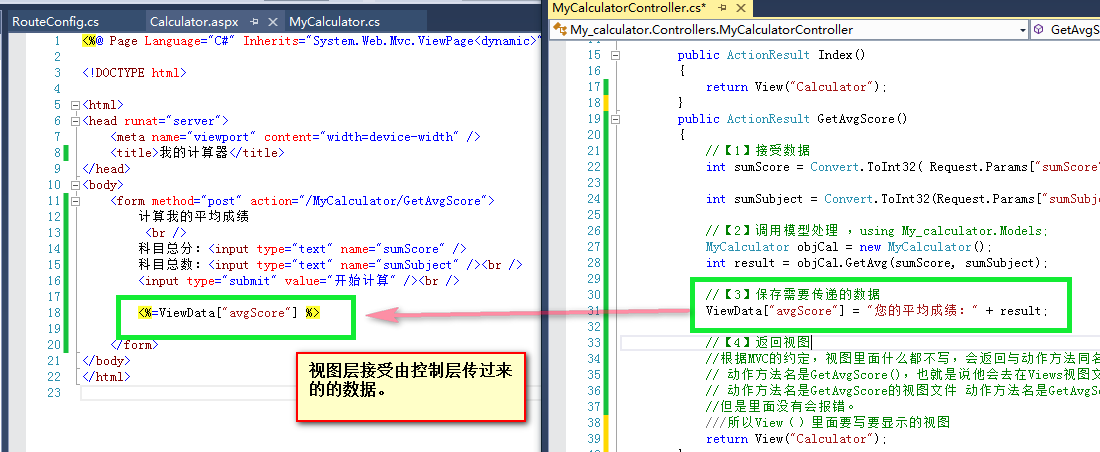
5.接着编写视图层,接收数据

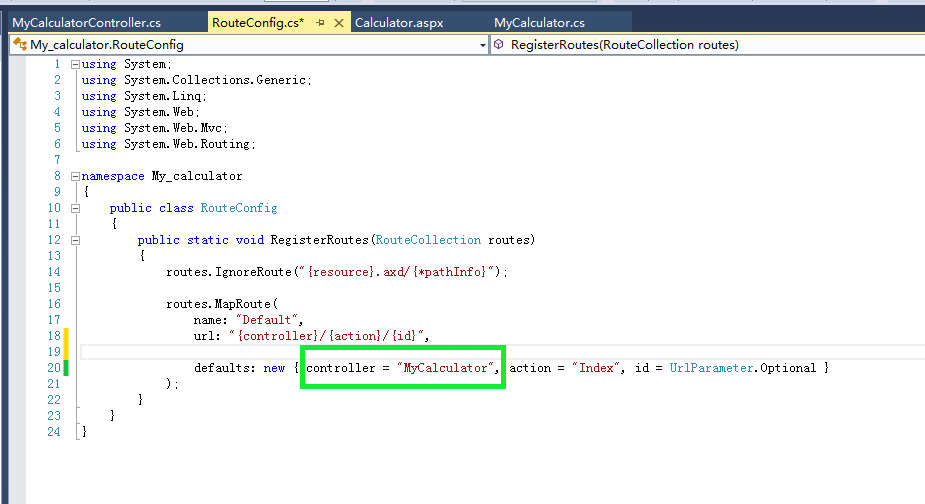
6.路由规则重置

asp.net -mvc框架复习(6)-基于MVC实现简单计算器的更多相关文章
- MVC框架浅析(基于PHP)
MVC框架浅析(基于PHP) MVC全名是Model View Controller,是模型(model)-视图(view)-控制器(controller)的缩写,一种软件设计典范,用一种业务逻辑.数 ...
- [转]Asp.Net大型项目实践(11)-基于MVC Action粒度的权限管理【续】【源码在这里】(在线demo,全部源码)
本文转自:http://www.cnblogs.com/legendxian/archive/2010/01/25/1655551.html 接上篇Asp.Net大型项目实践(10)-基于MVC Ac ...
- tm标准mvc框架对应robotlegs 的mvc
tm标准mvc框架对应robotlegs 的mvc+s (其实都是一样样滴)
- asp.net -mvc框架复习(10)-基于三层架构与MVC搭建项目框架
一.三种模式比较 1.MVC框架(适合大型项目) (1).V视图 (网页部分) (2).M模型 (业务逻辑+数据访问+实体类) (3).C控制器 (介于M和V之间,起到引导作用) 2.三层架构 (1) ...
- asp.net -mvc框架复习(1)-ASP.NET网站开发概述
1.网站开发的基本步骤: 2.网站开发的需要的知识结构 (1)网站开发前台页面技术 页面设计:HTML .CSS+DIV 页面特效:JavaScript.jQery (2)OOP编程核心公共技能 C ...
- asp.net -mvc框架复习(5)-ASP.NET MVC中的视图简单使用
1.视图分类 ASPX视图(现在讲解) Razor视图(后面讲解) ASPX 视图: 2.@page指令 作用:页面的声明 要求:必须放在第一行,常用指令属性如下: 3.服务器端内嵌语法 小脚本:在A ...
- asp.net -mvc框架复习(3)-控制器和动作方法的任务分析
using System;using System.Collections.Generic;using System.Linq;using System.Web;//ASP.NET核心命名空间usin ...
- Spring 4 官方文档学习(十一)Web MVC 框架之配置Spring MVC
内容列表: 启用MVC Java config 或 MVC XML namespace 修改已提供的配置 类型转换和格式化 校验 拦截器 内容协商 View Controllers View Reso ...
- 【MVC框架】——什么是MVC框架
学习了经典三层之后,认为不论什么一种框架都不再是难的.不管如何,都须要连接数据库.业务逻辑处理.显示.其余的无非就是给三层解耦合.解耦合越到位,这个框架就越easy被接受. 百度百科:MVC全名是Mo ...
随机推荐
- strace命令详解
转自: http://www.cnblogs.com/ahuo/p/4150623.html 备注: 这篇博文学到的不仅仅是 strace 这个命令,还有前辈的排错思路,致敬! strace 命令是一 ...
- [Java] 在 jar 文件中读取 resources 目录下的文件
注意两点: 1. 将资源目录添加到 build path,确保该目录下的文件被拷贝到 jar 文件中. 2. jar 内部的东西,可以当作 stream 来读取,但不应该当作 file 来读取. 例子 ...
- form表单样式
<BODY> <div id="modify-data"> <form class="modify-data-form"> ...
- 【Python3之字符编码】
一.字符集和字符编码 1.定义 计算机中储存的信息都是用二进制数表示的,而我们在屏幕上看到的英文.汉字等字符是二进制数转换之后的结果.通俗的说,按照何种规则将字符存储在计算机中,如'a'用什么表示,称 ...
- Redis学习之一VMWare Pro虚拟机安装和Linux系统的安装
一.引言 设计模式写完了,相当于重新学了一遍,每次学习都会有不同的感受,对设计模式的理解又加深了,理解的更加透彻了.还差一篇关于设计模式的总结的文章了,写完这篇总结性的文章,设计模式的文章就暂时要告一 ...
- Java框架之Mybatis(二)
本文主要介绍 Mybatis(一)之后剩下的内容: 1 mybatis 中 log4j的配置 2 dao层的开发(使用mapper代理的方式) 3 mybatis的配置详解 4 输入输出映射对应的类型 ...
- python3之xml&ConfigParser&hashlib&Subprocess&logging模块
1.xml模块 XML 指可扩展标记语言(eXtensible Markup Language),标准通用标记语言的子集,是一种用于标记电子文件使其具有结构性的标记语言. XML 被设计用来传输和存储 ...
- asp.net mvc 5 蛋疼的问题
看图,debugger显示匹配路径没有错. html开源码看 显示没有实现IController. 然而我的确实现了. 关闭vs 重启
- 使用xUnit为.net core程序进行单元测试(上)
一. 导读 为什么要编写自动化测试程序(Automated Tests)? 可以频繁的进行测试 可以在任何时间进行测试,也可以按计划定时进行,例如:可以在半夜进行自动测试. 肯定比人工测试要快. 可以 ...
- js 拼接table 的方法
<html> <head> <title>test page</title> <script type='text/javascript'> ...
