使用FlexPaper实现在线预览
准备工作
1.下载并安装安装OpenOffice
2.下载并安装FlexPaper
3.下载jodconverter
5.下载并安装swftools
软件安装具体方式按照 这篇博客 :http://blog.csdn.net/xinxin19881112/article/details/48681637 操作
这篇文章的处理方式大致分为以下几个步骤,
1:上传源文件。
2:根据源文件类型转成pdf。
3:根据pdf转成swf文件
4:使用flexPaper 打开swf文件
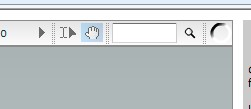
根据此操作遇到各种小问题。比如在查看swf文件时 右上角圈圈一直在加载 看下图

这种情况 可能是你上传的文件名称包含中文。
我处理的方式是把 第2步和第3步 给定义一个根据时间命名的文件。避免生成包含中文的文件名。下面代码
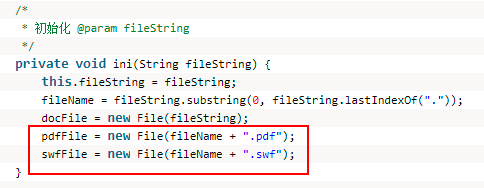
源代码为:源文件是什么名称 pdf文件和swf文件都会启用同样的名称


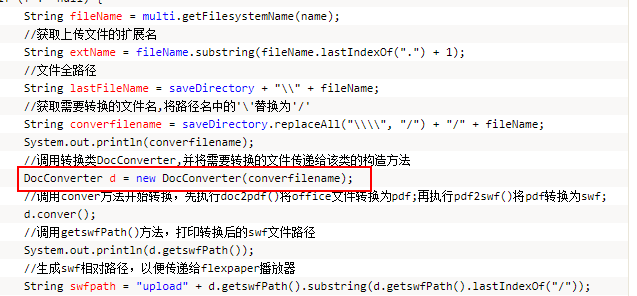
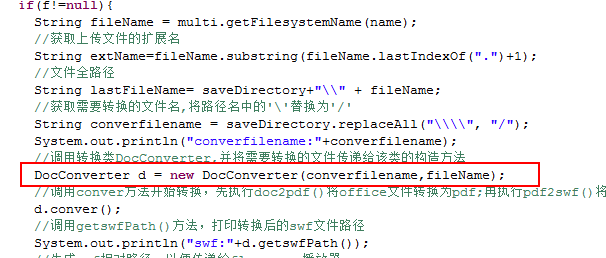
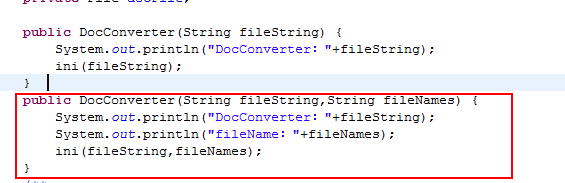
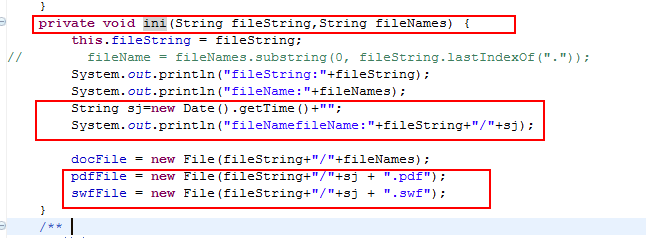
修改代码:重新构造方法把一个参数改为两个参数的方式 文件名替换成根据时间长度的格式避免包含文件为中文



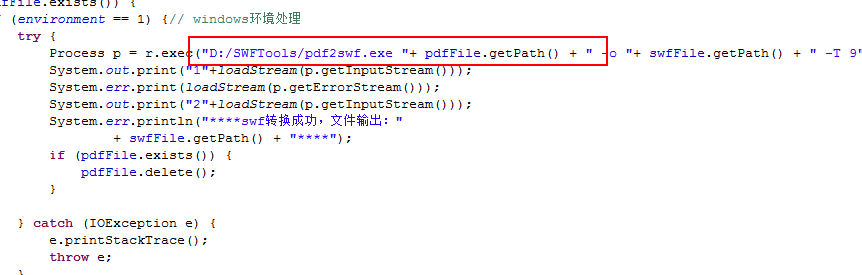
注意:软件安装路径也需要修改为自己本地对应的路径,避免程序找不到指定的exe。

我处理过的代码文件!
创建 fileUpload.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>文档在线预览系统</title>
<style>
body {margin-top:100px;background:#fff;font-family: Verdana, Tahoma;}
a {color:#CE4614;}
#msg-box {color: #CE4614; font-size:0.9em;text-align:center;}
#msg-box .logo {border-bottom:5px solid #ECE5D9;margin-bottom:20px;padding-bottom:10px;}
#msg-box .title {font-size:1.4em;font-weight:bold;margin:0 0 30px 0;}
#msg-box .nav {margin-top:20px;}
</style> </head>
<body>
<div id="msg-box">
<form name="form1" method="post" enctype="multipart/form-data" action="docUploadConvertAction.jsp">
<div class="title">
请上传要处理的文件,过程可能需要几分钟,请稍候片刻。
</div>
<p>
<input name="file1" type="file">
</p>
<p>
<input type="submit" name="Submit" value="上传">
</p>
</form >
</div>
</body>
</html>
创建 docUploadConvertAction.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@page import="java.io.*"%>
<%@page import="java.util.Enumeration"%>
<%@page import="com.cectsims.util.DocConverter"%>
<%@page import="com.oreilly.servlet.MultipartRequest"%>
<%@page import="com.oreilly.servlet.multipart.DefaultFileRenamePolicy"%>
<%
//文件上传采用cos组件上传,可更换为commons-fileupload上传,文件上传后,保存在upload文件夹
//获取文件上传路径
String saveDirectory =application.getRealPath("/")+"upload";
//String saveDirectory ="E:/6.5workspace/TESTUpdown/WebRoot/upload";
//打印上传路径信息
System.out.println(saveDirectory);
//每个文件最大50m
int maxPostSize = 50 * 1024 * 1024 ;
//采用cos缺省的命名策略,重名后加1,2,3...如果不加dfp重名将覆盖
DefaultFileRenamePolicy dfp = new DefaultFileRenamePolicy();
//response的编码为"UTF-8",同时采用缺省的文件名冲突解决策略,实现上传,如果不加dfp重名将覆盖
//MultipartRequest multi = new MultipartRequest(request, saveDirectory, maxPostSize,"UTF-8",dfp);
MultipartRequest multi = new MultipartRequest(request, saveDirectory, maxPostSize,"UTF-8");
//输出反馈信息
Enumeration files = multi.getFileNames();
while (files.hasMoreElements()) {
System.err.println("ccc");
String name = (String)files.nextElement();
File f = multi.getFile(name);
if(f!=null){
String fileName = multi.getFilesystemName(name);
//获取上传文件的扩展名
String extName=fileName.substring(fileName.lastIndexOf(".")+1);
//文件全路径
String lastFileName= saveDirectory+"\\" + fileName;
//获取需要转换的文件名,将路径名中的'\'替换为'/'
String converfilename = saveDirectory.replaceAll("\\\\", "/");
System.out.println("converfilename:"+converfilename);
//调用转换类DocConverter,并将需要转换的文件传递给该类的构造方法
DocConverter d = new DocConverter(converfilename,fileName);
//调用conver方法开始转换,先执行doc2pdf()将office文件转换为pdf;再执行pdf2swf()将pdf转换为swf;
d.conver();
//调用getswfPath()方法,打印转换后的swf文件路径
System.out.println("swf:"+d.getswfPath());
//生成swf相对路径,以便传递给flexpaper播放器
String swfpath = "upload"+d.getswfPath().substring(d.getswfPath().lastIndexOf("/"));
System.out.println("swfpath:"+swfpath);
//将相对路径放入sessio中保存
session.setAttribute("swfpath", swfpath);
out.println("上传的文件:"+lastFileName);
out.println("文件类型"+extName);
out.println("<hr>");
}
} %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<style>
body {margin-top:100px;background:#fff;font-family: Verdana, Tahoma;}
a {color:#CE4614;}
#msg-box {color: #CE4614; font-size:0.9em;text-align:center;}
#msg-box .logo {border-bottom:5px solid #ECE5D9;margin-bottom:20px;padding-bottom:10px;}
#msg-box .title {font-size:1.4em;font-weight:bold;margin:0 0 30px 0;}
#msg-box .nav {margin-top:20px;}
</style>
</head>
<body>
<div>
<form name="viewForm" id="form_swf" action="documentView.jsp" method="POST">
<input type='submit' value='预览' class='BUTTON SUBMIT'/>
</form>
</div>
</body>
</html>
创建实体类 DocConverter.java
package com.cectsims.util;
import java.io.BufferedInputStream;
import java.io.File;
import java.io.IOException;
import java.io.InputStream;
import java.util.Date; import com.artofsolving.jodconverter.DocumentConverter;
import com.artofsolving.jodconverter.openoffice.connection.OpenOfficeConnection;
import com.artofsolving.jodconverter.openoffice.connection.SocketOpenOfficeConnection;
import com.artofsolving.jodconverter.openoffice.converter.OpenOfficeDocumentConverter; /**
* doc docx格式转换
*/
public class DocConverter {
private static final int environment = 1;// 环境 1:windows 2:linux
private String fileString;// (只涉及pdf2swf路径问题)
private String outputPath = "";// 输入路径 ,如果不设置就输出在默认的位置
private String fileName;
private File pdfFile;
private File swfFile;
private File docFile; public DocConverter(String fileString) {
System.out.println("DocConverter:"+fileString);
ini(fileString);
}
public DocConverter(String fileString,String fileNames) {
System.out.println("DocConverter:"+fileString);
System.out.println("fileName:"+fileNames);
ini(fileString,fileNames);
}
/**
* 重新设置file
*
* @param fileString
*/
public void setFile(String fileString) {
ini(fileString);
} /**
* 初始化
*
* @param fileString
*/
private void ini(String fileString) {
this.fileString = fileString;
fileName = fileString.substring(0, fileString.lastIndexOf("."));
System.out.println("fileName:"+fileName);
pdfFile = new File(fileName + ".pdf");
swfFile = new File(fileName + ".swf");
}
private void ini(String fileString,String fileNames) {
this.fileString = fileString;
// fileName = fileNames.substring(0, fileString.lastIndexOf("."));
System.out.println("fileString:"+fileString);
System.out.println("fileName:"+fileNames);
String sj=new Date().getTime()+"";
System.out.println("fileNamefileName:"+fileString+"/"+sj); docFile = new File(fileString+"/"+fileNames);
pdfFile = new File(fileString+"/"+sj + ".pdf");
swfFile = new File(fileString+"/"+sj + ".swf");
}
/**
* 转为PDF
*
* @param file
*/
private void doc2pdf() throws Exception {
if (docFile.exists()) {
if (!pdfFile.exists()) {
OpenOfficeConnection connection = new SocketOpenOfficeConnection(8100);
try {
connection.connect();
DocumentConverter converter = new OpenOfficeDocumentConverter(connection);
converter.convert(docFile, pdfFile);
// close the connection
connection.disconnect();
System.out.println("****pdf转换成功,PDF输出:" + pdfFile.getPath()+ "****");
} catch (java.net.ConnectException e) {
e.printStackTrace();
System.out.println("****swf转换器异常,openoffice服务未启动!****");
throw e;
} catch (com.artofsolving.jodconverter.openoffice.connection.OpenOfficeException e) {
e.printStackTrace();
System.out.println("****swf转换器异常,读取转换文件失败****");
throw e;
} catch (Exception e) {
e.printStackTrace();
throw e;
}
} else {
System.out.println("****已经转换为pdf,不需要再进行转化****");
}
} else {
System.out.println("****swf转换器异常,需要转换的文档不存在,无法转换****");
}
} /**
* 转换成 swf
*/
private void pdf2swf() throws Exception {
Runtime r = Runtime.getRuntime();
if (!swfFile.exists()) {
if (pdfFile.exists()) {
if (environment == 1) {// windows环境处理
try {
Process p = r.exec("D:/SWFTools/pdf2swf.exe "+ pdfFile.getPath() + " -o "+ swfFile.getPath() + " -T 9");
System.out.print("1"+loadStream(p.getInputStream()));
System.err.print(loadStream(p.getErrorStream()));
System.out.print("2"+loadStream(p.getInputStream()));
System.err.println("****swf转换成功,文件输出:"
+ swfFile.getPath() + "****");
if (pdfFile.exists()) {
pdfFile.delete();
} } catch (IOException e) {
e.printStackTrace();
throw e;
}
} else if (environment == 2) {// linux环境处理
try {
Process p = r.exec("pdf2swf " + pdfFile.getPath()
+ " -o " + swfFile.getPath() + " -T 9");
System.out.print(loadStream(p.getInputStream()));
System.err.print(loadStream(p.getErrorStream()));
System.err.println("****swf转换成功,文件输出:"
+ swfFile.getPath() + "****");
if (pdfFile.exists()) {
pdfFile.delete();
}
} catch (Exception e) {
e.printStackTrace();
throw e;
}
}
} else {
System.out.println("****pdf不存在,无法转换****");
}
} else {
System.out.println("****swf已经存在不需要转换****");
}
} static String loadStream(InputStream in) throws IOException { int ptr = 0;
in = new BufferedInputStream(in);
StringBuffer buffer = new StringBuffer(); while ((ptr = in.read()) != -1) {
buffer.append((char) ptr);
} return buffer.toString();
}
/**
* 转换主方法
*/
public boolean conver() { if (swfFile.exists()) {
System.out.println("****swf转换器开始工作,该文件已经转换为swf****");
return true;
} if (environment == 1) {
System.out.println("****swf转换器开始工作,当前设置运行环境windows****");
} else {
System.out.println("****swf转换器开始工作,当前设置运行环境linux****");
}
try {
doc2pdf();
pdf2swf();
} catch (Exception e) {
e.printStackTrace();
return false;
} if (swfFile.exists()) {
return true;
} else {
return false;
}
} /**
* 返回文件路径
*
* @param s
*/
public String getswfPath() {
if (swfFile.exists()) {
String tempString = swfFile.getPath();
tempString = tempString.replaceAll("\\\\", "/");
return tempString;
} else {
return "";
} }
/**
* 设置输出路径
*/
public void setOutputPath(String outputPath) {
this.outputPath = outputPath;
if (!outputPath.equals("")) {
String realName = fileName.substring(fileName.lastIndexOf("/"),
fileName.lastIndexOf("."));
if (outputPath.charAt(outputPath.length()) == '/') {
swfFile = new File(outputPath + realName + ".swf");
} else {
swfFile = new File(outputPath + realName + ".swf");
}
}
} }
最后展示页面 documentView.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%
String swfFilePath=session.getAttribute("swfpath").toString();
System.out.println("swfFilePath:"+swfFilePath);
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/flexpaper_flash.js"></script>
<script type="text/javascript" src="js/flexpaper_flash_debug.js"></script>
<style type="text/css" media="screen">
html, body { height:100%; }
body { margin:0; padding:0; overflow:auto; }
#flashContent { display:none; }
</style> <title>文档在线预览系统</title>
</head>
<body>
<div style="position:absolute;left:50px;top:10px;">
<a id="viewerPlaceHolder" style="width:820px;height:650px;display:block"></a> <script type="text/javascript">
var fp = new FlexPaperViewer(
'FlexPaperViewer',
'viewerPlaceHolder', { config : {
SwfFile : escape('<%=swfFilePath%>'),
Scale : 0.6,
ZoomTransition : 'easeOut',
ZoomTime : 0.5,
ZoomInterval : 0.2,
FitPageOnLoad : true,
FitWidthOnLoad : false,
FullScreenAsMaxWindow : false,
ProgressiveLoading : false,
MinZoomSize : 0.2,
MaxZoomSize : 5,
SearchMatchAll : false,
InitViewMode : 'SinglePage', ViewModeToolsVisible : true,
ZoomToolsVisible : true,
NavToolsVisible : true,
CursorToolsVisible : true,
SearchToolsVisible : true, localeChain: 'zh_CN'
}});
</script>
</div>
</body>
</html>
每个测试项目上都会遇到一些小问题!耐心就好!
使用FlexPaper实现在线预览的更多相关文章
- php 在线预览word
一般类似oa或者crm等管理系统可能都会遇到需要再线查看word文档的功能,类似百度文库. 记得去年小组中的一个成员负责的项目就需要这个的功能,后面说是实现比较困难,就将就着用chm格式替代了.今天看 ...
- FlexPaper+SWFTool+操作类=在线预览PDF
引言 由于客户有在线预览PDF格式的需求,在网上找了一下解决方案,觉得FlexPaper用起来还是挺方便的,flexpaper是将pdf转换为swf格式的文件预览的,所以flexpaper一般和swf ...
- Java+FlexPaper+swfTools仿百度文库文档在线预览系统设计与实现
笔者最近在给客户开发文档管理系统时,客户要求上传到管理系统的文档(包括ppt,word,excel,txt)只能预览不允许下载.笔者想到了百度文库和豆丁网,百度文库和豆丁网的在线预览都是利用flash ...
- 借助flexpaper实现word在线预览和打印
为了实现word能够在web上尽量以原始的排版样式展现出来,选择基于activex控件的方式太过于依赖某种浏览器,并且存在可能需要花费金钱购买相应的控件产品:于是借助flexpaper这种flash展 ...
- Java+FlexPaper+swfTools 文档在线预览demo
1.概述 主要原理 1.通过第三方工具openoffice,将word.excel.ppt.txt等文件转换为pdf文件 2.通过swfTools将pdf文件转换成swf格式的文件 3.通过FlexP ...
- FlexPaper+SWFTool+操作类=在线预览PDF(转)
引言 由于客户有在线预览PDF格式的需求,在网上找了一下解决方案,觉得FlexPaper用起来还是挺方便的,flexpaper是将pdf转换为swf格式的文件预览的,所以flexpaper一般和swf ...
- 文档在线预览开源实现方案一:OpenOffice + SwfTools + FlexPaper
在文档在线预览方面,项目组之前使用的是Microsoft office web apps, 由于该方案需要按照微软License付费,项目经理要我预研一个文档在线预览的开源实现方案.仔细钻入该需求发现 ...
- .net mvc使用FlexPaper插件实现在线预览PDF,EXCEL,WORD的方法
FlexPaper插件可以实现在浏览器中在线预览pdf,word,excel等. 在网上看到很多关于这个插件实现预览的技术,但是很难做到word和excel在线预览. pdf很好实现. 首先下载相关的 ...
- [Asp.net]使用flexpaper+swftools大文件分页转换实现在线预览
引言 之前总结了在线预览几种常见解决方案,可以戳这里: http://www.cnblogs.com/wolf-sun/p/3569960.html http://www.cnblogs.com/wo ...
随机推荐
- css基础语法二(常用文本与背景属性)
[CSS常用文本属性] 1. 字体.字号类:① font-weight: 字体粗细. bold-加粗.normal-正常.lighter-细体 也可以使用100-900数值,400表示normal,7 ...
- YARN到底是怎么一回事?
文章思路: 首先提出第一代MRv1(MapReduce Version1.0)的局限性,然后解释YARN是怎么克服这些局限性的,接着说了YARN的编程模型,说了YARN的组成,YARN的通信协议和YA ...
- 使用weinre远程调试
1.调试环境: 1)使用nodejs搭建调试服务器: 先安装node,然后使用npm安装weinre,在node.js安装目录输入以下命令 npm install weinre 2)需要wifi环境和 ...
- 使用mitmproxy嗅探双向认证ssl链接——嗅探AWS IoT SDK的mqtts
亚马逊AWS IoT使用MQTTS(在TLS上的MQTT)来提供物联网设备与云平台直接的通信功能.出于安全考虑,建议给每个设备配备了证书来认证,同时,设备也要安装亚马逊的根证书:这样,在使用8883端 ...
- 第一数学归纳法 vs 第二数学归纳法 vs 良序定理
相关: 第一数学归纳法 vs 第二数学归纳法 vs 良序定 第二数学归纳法:硬币问题和堆垛游戏 第一数学归纳法:施塔特中心的地板砖 良序原理:算术基本定理的证明 From : Mathematics ...
- 使用NPOI导出图片到EXCEL
1.首先引用NPOI 2.本例用到的引用 3.在Controller里面添加导出方法 public ActionResult ExportMsgData(string term) { //为list赋 ...
- day4--老Word模板使用指南
Word常用快捷键 Ctrl + 1 一级标题 Ctrl + 2 二级标题 Ctrl + 3 三级标题 Ctrl + 5 代码块输入 Ctrl + 6 正文输入 专业的排版,一定要规范,目录,生成目录
- WebGL学习(2) - 3D场景
原文地址:WebGL学习(2) - 3D场景 经过前面WebGL学习(1) - 三角形的学习,我们已经掌握了webGL的基础知识,也已经能够画出最基本的图形,比如点,线,三角形,矩形等.有了2D绘图的 ...
- word中表格第一列序号的设置
表格中序号问题 1.新建一个表格.第一列选择编号后,编号后有tab,如下图 2.选中表格的编号,点击新建列表样式, 3.将编号后的字符改成nothing,在将单元格改成居中即可 4.在将单元格改成居中 ...
- cocoaPods打包的静态库
cocoaPods管理自己的静态库供其它人下载使用(直接使用上一篇用cocoaPod打包的静态库)(1) 创建github仓库 (2) 下载仓库到本地 (3) 将打包好的framework放到项目中 ...
