AngularJS -- Bootstrap(启动器)(转载)
AngularJS -- Bootstrap(启动器)
点击查看AngularJS系列目录
转载请注明出处:http://www.cnblogs.com/leosx/
Bootstrap(初始化)
这章介绍了Angular的初始化过程,以及如何在必要的时候,手动进行初始化Angular。
Angular <script> 标签
- 什么都不说,先来个例子。 这个例子展示了Angular推荐的如何继承Angular和自动初始化Angular。
<!doctype html>
<html xmlns:ng="http://angularjs.org" ng-app>
<body>
...
<script src="angular.js">
</body>
</html>
1. 我们应该讲Script标签放在页面底部。这样可以改善应用程序的加载时间。 你可以从http://code.angularjs.org去获得最新的版本。
2. ng-app指示了你的Angular应用程序的根。如果你希望你的整个页面都是Angular应用程序,那么你可以把它放到<html>标签上。
3.如果你选择比较旧式的指令语法,例如:为了兼容IE低版本,你在html标签中使用命名空间(这个是个历史原因,我们是不推荐你使用命名空间的)。
自动初始化
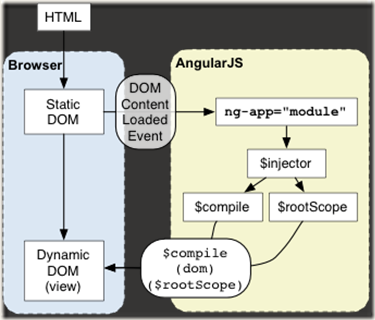
如果引用了angular.js脚本,而且document.readyState为“complete”状态,那么AngularJS会在DOMContentLoaded事件中自动初始化。此时,Angular会先去查找 ng-app指令作为你的应用程序的根。如果Angular发现了 ng-app指令,那么它将:
1. 加载与这个指令相关的模块。
2. 创建应用程序注入器。
3. 编译器将ng-app指令作为一个根去编译为对应的DOM树。在这里,你就可以告诉Angular应用程序,把哪部分DOM编译为Angular应用程序的一部分。

<!doctype html>
<html ng-app="optionalModuleName">
<body>
I can add: {{ 1+2 }}.
<script src="angular.js"></script>
</body>
</html>
手动初始化(可以解决IE低版本浏览器问题)
如果你想要去控制Angular应用程序的初始化过程,那么你可以使用手动引导启动的方法。当然,你也可以使用一个手动启动器方法去代替掉原来的启动方法,手动初始化调用angular.bootstrap()方法。直接来一个例子吧!
<!doctype html>
<html>
<body>
<div ng-controller="MyController">
Hello {{greetMe}}!
</div>
<script src="http://code.angularjs.org/snapshot/angular.js"></script> <script>
angular.module('myApp', [])
.controller('MyController', ['$scope', function ($scope) {
$scope.greetMe = 'World';
}]); angular.element(document).ready(function() {
angular.bootstrap(document, ['myApp']);
});
</script>
</body>
</html>
请注意,我们把我们的应用程序名称(上例中就是模块myApp的名称“myApp”)通过injector注入器 注入到了angular.bootstrap方法中的第二个参数中去。需要注意的是,angular.bootstrap 它不动态去创建模块,所以当你把它当做参数传递的时候,你必须自己去创建你的模块。下面来看看另一个手动初始化Angular的例子:
你应该在你定义了和加载了你的module之后再去调用 angular.bootstrap() 方法。你不可以在angular.bootstrap() 调用之后再去增加controller, service, directives等等…
注意:当你手动启动你的应用程序的时候,你是不可以再去使用 ng-app 指令的。。
你的代码应该遵循这样的顺序:
1. 当你的所有文件,代码都加载完毕之后,去找到你的根元素(要作为Angular应用程序的那个元素),通常,我们都是将文档(document)作为的我们的根。
2. 调用 angular.bootstrap,去编译为一个可以进行双向绑定的可执行的Angular应用程序。
延迟启动
这个特性允许类似Batarang的工具,和测试工具去钩住Angular的启动流程,然后偷偷的在模块的依赖注入器中,替换掉多个需要注入的参数的注入对象,也可增加一些需要注入的服务,还可以重新整理依赖关系。
如果将 window.name的值加上一个”NG_DEFER_BOOTSTRAP”前缀,当angular.bootstrap被调用的时候,启动过程会暂停,知道angular.resumeBootstrap() 方法被调用。
angular.resumeBootstrap() 方法接受一个可选的数组,用来指示哪些模块应该被添加到原始应用程序的启动器中。
AngularJS -- Bootstrap(启动器)(转载)的更多相关文章
- AngularJS -- Bootstrap(启动器)
点击查看AngularJS系列目录 转载请注明出处:http://www.cnblogs.com/leosx/ Bootstrap(初始化) 这章介绍了Angular的初始化过程,以及如何在必要的时候 ...
- AngularJS Bootstrap
AngularJS 的首选样式表是 Bootstrap. 可以在 AngularJS 应用中加入 Twitter Bootstrap,你可以在你的 <head>元素中添加如下代码: < ...
- Play1+angularjs+bootstrap ++ (idea + livereload)
我的web开发最强组合:Play1+angularjs+bootstrap ++ (idea + livereload) 时间 2012-12-26 20:57:26 Freewind.me原文 ...
- AngularJS进阶(六)AngularJS+BootStrap实现弹出对话框
AngularJS+BootStrap实现弹出对话框 参考资料: http://angular-ui.github.io/bootstrap/#/modal https://www.zybuluo.c ...
- 【17】AngularJS Bootstrap
AngularJS Bootstrap AngularJS 的首选样式表是 Twitter Bootstrap, Twitter Bootstrap 是目前最受欢迎的前端框架. Bootstrap 你 ...
- 1.Tomcat组件梳理—Bootstrap启动器
Tomcat组件梳理-Bootstrap启动器 一开始是直接从Server开始做梳理的,但是发现有很多东西是从Catalina传输过来的,Catalina又是从Bootstrap启动的,所以还是回过头 ...
- Salesforce + AngularJS + Bootstrap
也可以分成三步: 1. 添加css和js引用: <apex:stylesheet value="https://maxcdn.bootstrapcdn.com/bootstrap/3. ...
- 前端MVC学习总结(四)——NodeJS+MongoDB+AngularJS+Bootstrap书店示例
这章的目的是为了把前面所学习的内容整合一下,这个示例完成一个简单图书管理模块,因为中间需要使用到Bootstrap这里先介绍Bootstrap. 示例名称:天狗书店 功能:完成前后端分离的图书管理功能 ...
- AngularJs+bootstrap搭载前台框架——准备工作
1.关于什么是AngularJs以及什么是bootstrap我就不多说了,简单说下,AngularJs是一个比较强大前台MVC框架,bootstrap是Twitter推出的一个用于前端开发的开源工具包 ...
随机推荐
- tensorflow笔记(五)之MNIST手写识别系列二
tensorflow笔记(五)之MNIST手写识别系列二 版权声明:本文为博主原创文章,转载请指明转载地址 http://www.cnblogs.com/fydeblog/p/7455233.html ...
- 再起航,我的学习笔记之JavaScript设计模式16(享元模式)
### 享元模式 **享元模式(Flyweight):** 运用共享技术有效地支持大量的细粒度的对象,避免对象间拥有相同内容造成多余的开销. 上回我们在组合模式中创建了文章列表类,这次我们要向不同的文 ...
- Mvc分页组件MvcSimplePager代码重构及使用
1 Mvc分页组件MvcSimplePager代码重构 1.1 Intro 1.2 MvcSimplePager 代码优化 1.3 MvcSimplePager 使用 1.4 End Mvc分页组件M ...
- 深入浅出数据结构C语言版(14)——散列表
我们知道,由于二叉树的特性(完美情况下每次比较可以排除一半数据),对其进行查找算是比较快的了,时间复杂度为O(logN).但是,是否存在支持时间复杂度为常数级别的查找的数据结构呢?答案是存在,那就是散 ...
- private ,friendly,public protected四种修饰符访问权限(从idea代码提示中看出)
文件一,本类中可以访问全部: package xsf; /** * Created by liwenj on 2017/7/25. */ public class A { private int x= ...
- Grails笔记二:grails 2.4.3版本下generate-*失效问题解析
最近在学grails框架,因为其敏捷性让我非常喜欢,不过有点让人恼怒的是也许因为grails框架太新了,所以关于grails的书籍很少,而且市面上的书籍大部分都是2007或者2009年的,官方文档又都 ...
- cat、tail、head、tee、grep、wc、sort文件操作和过滤
详见;http://blog.yemou.net/article/query/info/tytfjhfascvhzxcyt103 文件操作和过滤 绝大多数命令行工作是针对文件的.我们会在本节中讨论如何 ...
- 遇到的一些Jquery函数
jQuery.extend() jQuery.merge():函数用于合并两个数组内容到第一个数组. <script> $(function () { ,,], [,,] ...
- grunt对象之api
grunt已经扯了七篇了,殊为不易.最后一篇扯点早应该提及的东西,就是module.exports = function(grunt) {}传入的这个grunt.之前的代码grunt一般只出现在Gru ...
- 1011. A+B和C (15)
/*1011. A+B和C (15) 时间限制150 ms内存限制65536 kB代码长度限制8000 B判题程序Standard作者HOU, Qiming给定区间[-231, 231]内的3个整数A ...
