vue 从入门到精通(一)
很早之前就想开一系列有关vue的博客,奈何太忙了,哈哈(爱信不信)。。。刚刚收到消息vue2.5发布了,哎!还是应该加快一下步伐,要不就与社会脱节了。这次采用小步慢跑的形式一点一点总结vue,第一篇先说一些理论知识吧,总要有个印象,后面随之学习的深入,慢慢就会领悟。
1、首先,vue是什么?
我们看官网上的介绍:vue.js 是一套构建用户界面的渐进式js框架。那么什么叫渐进式框架呢?所谓渐进式就是一步一步的用嘛,比如你只想在页面上渲染一些简单数据,那你只用它的核心代码就好。如果你想更进一步用到组件,那你需要用vue的组件系统。如果项目更大,那你需要用到路由啊,构建工具等等。项目需要哪块就用哪块,这样自底向上增量开发的设计,加上与单文件组件和 Vue 生态系统支持的库结合,使得Vue 也完全胜任复杂的单页应用程序,而且上手也很容易了。
2、vue的两个核心点
介绍核心点之前我们先写个小例子吧。
页面中引入vuejs ,可以去官网上下载开发版本,也可以采用CDN方式直接引入 <script src="https://cdn.jsdelivr.net/npm/vue"></script>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>vuejs</title>
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
</head>
<body>
<div id="app">
{{ content }}
</div>
<script>
let data = {
content:"Hello World!"
}
var vm = new Vue({
el:"#app",
data:data
});
</script>
</body>
</html>
最好,还是手动敲一遍吧,你就会知道你会犯多少低级错误。在浏览器中查看实例,打开控制台,输入vm.content = "Hi, vue!",回车页面立马输出变为HI,vue! 这说明数据改变,页面也自动改变。那就引出了Vue的第一个核心点——响应式的数据绑定。是不是很AngularJS很像?他两的实现原理不同:
脏值检查(angular.js)
思路:angular.js 是通过脏值检测的方式比对数据是否有变更,来决定是否更新视图,最简单的方式就是通过 setInterval() 定时轮询检测数据变动,angular只有在指定的事件触发时进入脏值检测,大致如下:
- DOM事件,譬如用户输入文本,点击按钮等。( ng-click )
- XHR响应事件 ( $http )
- 浏览器Location变更事件 ( $location )
- Timer事件( $timeout , $interval )
- 执行 $digest() 或 $apply()
数据劫持(Vue.js)
思路: vue.js 则是采用数据劫持结合发布者-订阅者模式的方式,通过Object.defineProperty()来劫持各个属性的setter,getter,在数据变动时发布消息给订阅者,触发相应的监听回调。
具体怎么使用Object.defineProperty()实现响应式数据绑定,可以看这里: http://www.jb51.net/article/106484.htm
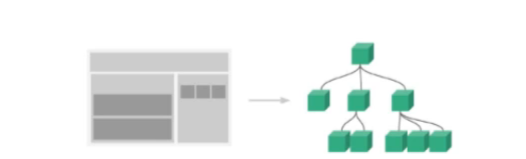
第二个核心点——组合的视图组件
vue写页面时,我们可以头部一个组件,侧边一个组件,中间内容区域另外一个组件。vue将我们的页面映射为组件树。这样做组件可重用,好处很多。

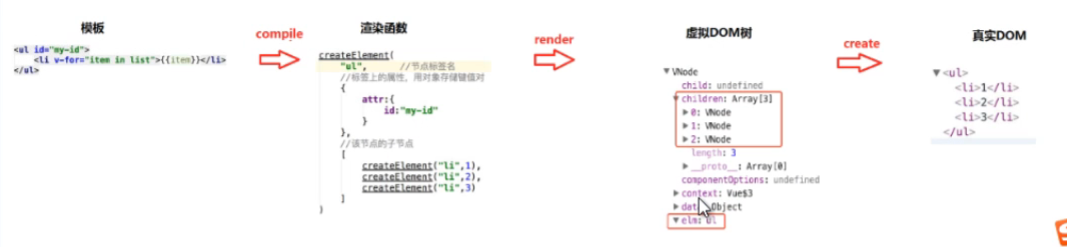
3、虚拟DOM
首先我们定义的模板(无论是html模板,字符串模板还是render函数定义的模板),编译调用内部的渲染函数(createElement)形成图二的数据结构,经过render生成虚拟DOM树,这个虚拟的DOM树存在内存中,经过内部的编译器最后形成真实的DOM。

那么虚拟DOM有什么好处呢?我们知道运行js很快,但是大量操作DOM就会很慢,我们在更新一个元素的值后,经常要刷新整个DOM,这样造成了资源的浪费。有了虚拟DOM,当某个DOM节点的属性值发生变化后,只更新这一小块的节点,这样大大提高了性能。虚拟DOM这块,还有好多算法,有机会再开博客总结,自己可以先研究一下。
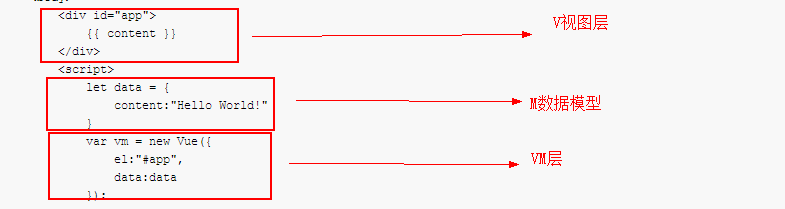
4、MVVM模式
M 代表数据模型,V 视图,VM视图模型。我们从model层拿到数据以后,通过vm层到view视图层进行渲染,vm层帮我们帮数据进行绑定,它就是m层和v层之前的桥梁,把他两联系起来。具体到项目中,我们可以看刚才的实例:

vue 从入门到精通(一)的更多相关文章
- vue 从入门到精通(二)
上一篇总结了一些vue的理论知识,如果你没看懂的话--那返回去继续去看啊!反正我要开始第二篇了. vue提供了大量的指令,比如:v-if,v-bind,v-on--太多,多写项目,多看API,这里就不 ...
- laravel从5.2到5.5从入门到精通视频教程共16套
laravel从5.2到5.5从入门到精通视频教程共16套,大部分都是实战项目比如P2P.博客.短网址.知乎门户.app软件开发.微信商城实战等 课程目录: 01.Laravel框架从入门到精通02. ...
- vuejs2从入门到精通与项目开发实战
vuejs2从入门到精通:一.基础部分0.课件1.介绍2.vue实例3.模板语法4.计算属性和观察者5.Class与Style绑定6.条件渲染7.列表渲染8.事件处理9.表单输入绑定10.1.组件(1 ...
- JavaScript从入门到精通(转)
JavaScript从入门到精通 转自: https://github.com/Eished/JavaScript_notes 视频连接:https://www.bilibili.com/video/ ...
- <程序员从入门到精通> -- How
定位 自己才是职业生涯的管理者,想清楚自己的发展路径: 远期的理想是什么?近期的规划是什么?今日的任务和功课又是什么? 今日之任务或功课哪些有助于近期之规划的实现,而近期之规划是否有利于远期之理想? ...
- 【无私分享:从入门到精通ASP.NET MVC】从0开始,一起搭框架、做项目 目录索引
索引 [无私分享:从入门到精通ASP.NET MVC]从0开始,一起搭框架.做项目(1)搭建MVC环境 注册区域 [无私分享:从入门到精通ASP.NET MVC]从0开始,一起搭框架.做项目(2)创建 ...
- ASP.NET MVC4入门到精通系列目录汇总
序言 最近公司在招.NET程序员,我发现好多来公司面试的.NET程序员居然都没有 ASP.NET MVC项目经验,其中包括一些工作4.5年了,甚至8年10年的,许多人给我的感觉是:工作了4.5年,We ...
- Vue.js 入门指南之“前传”(含sublime text 3 配置)
题记:关注Vue.js 很久了,但就是没有动手写过一行代码,今天准备入手,却发现自己比菜鸟还菜,于是四方寻找大牛指点,才终于找到了入门的“入门”,就算是“入门指南”的“前传”吧.此文献给跟我一样“白痴 ...
- Web jquery表格组件 JQGrid 的使用 - 从入门到精通 开篇及索引
因为内容比较多,所以每篇讲解一些内容,最后会放出全部代码,可以参考.操作中总会遇到各式各样的问题,个人对部分问题的研究在最后一篇 问题研究 里.欢迎大家探讨学习. 代码都经过个人测试,但仍可能有各种未 ...
随机推荐
- 201521123066 《Java程序设计》第九周学习总结
1.本周学习总结 1.1 以你喜欢的方式(思维导图或其他)归纳总结异常相关内容. 2. 书面作业 1.常用异常 题目5-1 1.1 截图你的提交结果(出现学号) 1.2 自己以前编写的代码中经常出现什 ...
- Android Studio不更新到最新版使用Kotlin
第一步:安装Kotlin插件 打开Settings面板,找到Plugins选项,点击Browse repositories(浏览仓库),输入“Kotlin”查找,然后安装即可.安装完成之后需要重启An ...
- CSS1-3基礎知識
CSS1-3基礎知識 1.css排版 css在html內排版: <style type='text/css'> 標記名{} .類型名{} #ID名{} 標記名,.類型名,#ID名{} &l ...
- Java开发中遇到的问题
head丢失 html的dtd不对 Integer数据类型 使用==比较 这个肯定错(事后才知道) sql语句处理分组的时候,在本地服务使用没问题,在服务器上出现sql异常 group by语句规范, ...
- Https系列之二:https的SSL证书在服务器端的部署,基于tomcat,spring boot
Https系列会在下面几篇文章中分别作介绍: 一:https的简单介绍及SSL证书的生成二:https的SSL证书在服务器端的部署,基于tomcat,spring boot三:让服务器同时支持http ...
- 再起航,我的学习笔记之JavaScript设计模式25(迭代器模式)
迭代器模式 概念介绍 迭代器模式(Iterator): 在不暴露对象内部结构的同时,可以顺序地访问聚合对象内部的元素. 迭代器 程序中的循环是一种利器,循环语句也使我们程序开发更简洁高效,但是有时一遍 ...
- springmvc返回枚举属性值
使用fastJSON ,在枚举中写toString 方法 如下@Overridepublic String toString() {return "{" + this.name() ...
- TETeLasr Cutting System 开机回零问题
TETeLasr Cutting System 开机回零问题 :打开 "轴信息" :打开 加工参数-->机器参数-->脉冲当量: X轴==4000 Y轴== ...
- C语言 printf 格式化输出函数
用 法: int printf(const char *format,[argument]); format 参数输出的格式,定义格式为: %[flags][width][.perc] [F|N|h| ...
- 随机算法 poj 2576 Tug of War
Tug of War Time Limit: 3000MS Memory Limit: 65536K Total Submissions: 8187 Accepted: 2204 Descri ...
