2017年 JavaScript 框架回顾 -- React生态系统
前一篇文章中,我们介绍了2017年 JavaScript 框架的整体情况。我们也了解到在众多的前端框架中,目前最为庞大又在快速增长的当属 React 了,本文就来重点介绍 React 的生态系统。

首先看看与 React 有关的软件包的生态系统。在 Facebook 构建 React 之初,就有许多来自于开源社区第三方库的软件包。这些软件包使用 React 补充其它功能,以便提供完整的应用程序解决方案。当然,安装包中也存在着提供相似功能的彼此竞争关系。
React Router

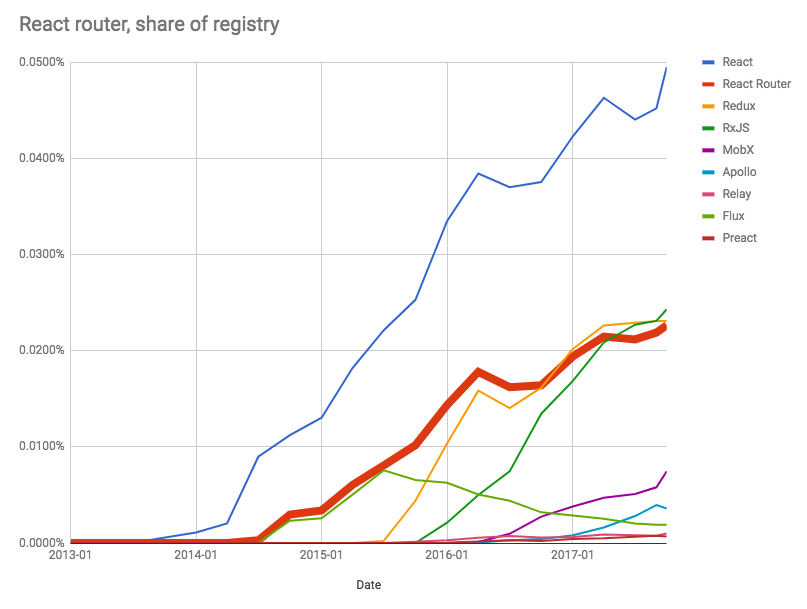
丰富的 Web 应用程序具有的一个共同特点就是:提供了多个“路由”。这些“路由”本质上是不同的功能块,在浏览器中表现为单独的 URL。React 不需要为简单的应用程序使用路由,同时在一些桌面和移动应用程序环境中,路由也不是必需的。因此,React Router 虽然是最受欢迎的 React 应用程序的路由解决方案,但 React Router 的相对流行程度却只有 React 的一半。
了解 React 的开发者都知道,React 应用于一个明确定义的问题领域并具有明确定义的接口,这也使其本身可以应用于比原本设计的更广泛的应用领域。这种方式虽然增加了开发者使用 React 的 pool,但也进一步提升了 React,扩展了 React 的生态系统,创造了一个有益的循环。React 作为一个部分的解决方案,本质上是不如 Ember 和 Angular 这样的完整框架使用起来方便的。
Flux

React 作为一个非完整的解决方案,其中一个尚未解决的问题就是应用程序的数据层部分。当引入 React 时,Facebook 还推出了 Flux(一种管理应用程序中状态的方法)和 GraphQL(一种用于在客户端和服务器之间进行通信的系统)。这两者都不如 React 本身流行。
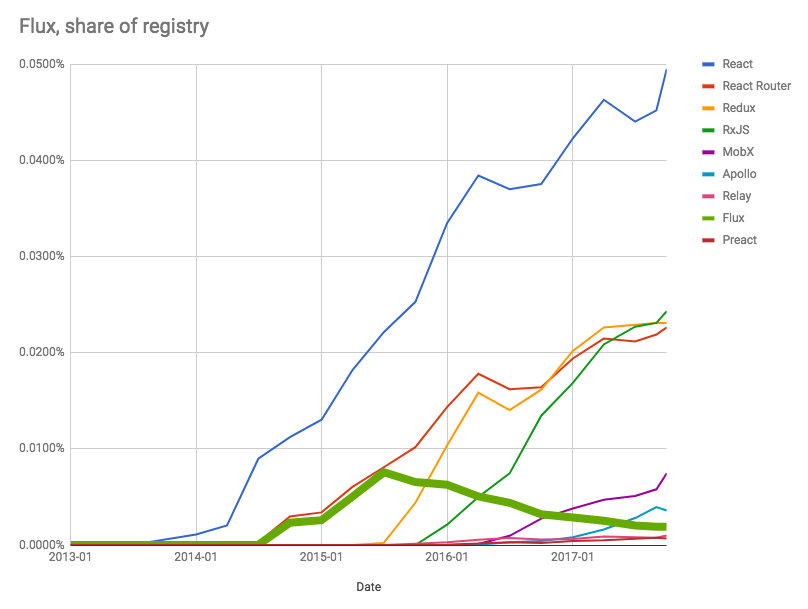
Flux 在 React 之后不久就被推出了,但却直到2015年中期才得到普及。在这期间,Flux 与 React Router 一起呈同步上升趋势,这也表明 Flux 和 React Router 正在网络应用程序中配合使用。但是,2015年中期之后,Flux 和 React Router 的轨迹发生了很大的分化,Flux 在受欢迎程度上缓慢下滑。
Redux

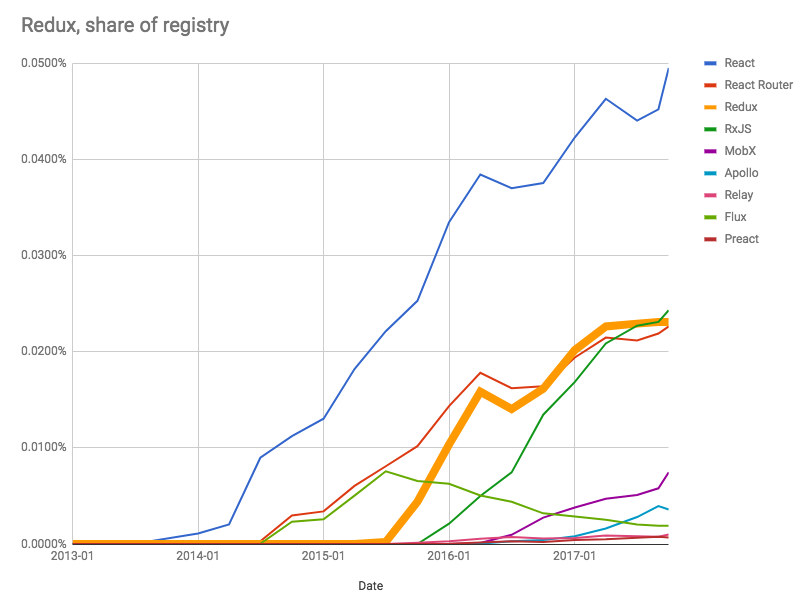
造成 Flux 受欢迎下降的一种原因是 Redux 的崛起。Redux 和 Flux 针对的是应用程序功能中完全相同的部分,Redux 于2015年中期正式推出,并且使用率迅速提高,而 Flux 则在同一时期开始逐渐下滑。Redux 现在几乎和 React Router 的相对流行程度相当,而且两者相互紧密相关,并且都越来越受欢迎。这也表明 Redux 已经取代 Flux 成为 React 网络应用程序中首选的状态管理系统。
MobX

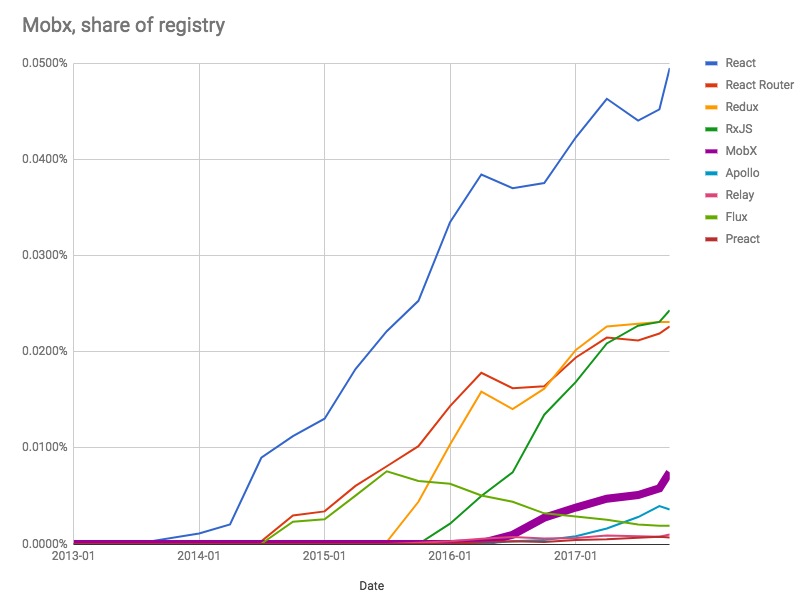
MobX 是2016年中期推出的,也是 Flux 和 Redux 的竞争对手。虽然 MobX 的使用率还不高,但是目前正在快速增长,值得关注。
RxJS

RxJS 是 Flux 和 Redux 的另一个竞争的状态管理组件。RxJS 的流行情况不好统计。首先,RxJS 有两个现存版本,一个是传统版本 rx,一个是当前版本 rxjs。这两个版本下载量都很大,其中 rx 下载量正在下降,而 rxjs 下载量正在增长。
RxJS 的使用基本是作为其它项目子依赖的驱动,特别是对于 Angular CLI。这意味着所有使用 Angular 的驱动器,都需要使用相同的 RxJS。同时,RxJS 也被合并到其它一些流行的命令行工具中。
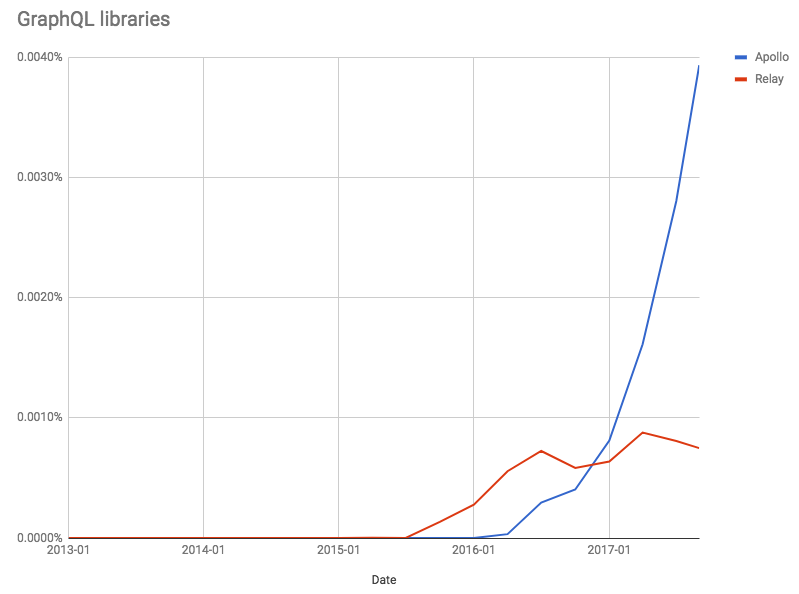
GraphQL

GraphQL 与 React 是由 Facebook 同时开发的,但是这两者之间并没有内在的联系。GraphQL 是 Web 客户端查询服务器数据的一种方式。GraphQL 通过名为 Relay 和 Apollo 的两个竞争库得到了普及,Relay 和 Apollo 提供了一个 Web 应用程序,用于生成 GraphQL 和管理数据流。
Relay 首先被发布,并且正在增长,但是半年后发布的 Apollo 却上升的更快,同时也越来越受到欢迎,并且增长速度还在明显加快。虽然 GraphQL 开发者使用量的绝对数还很小,但是 Apollo 的增长轨迹意味着 GraphQL 很值得开发者关注。
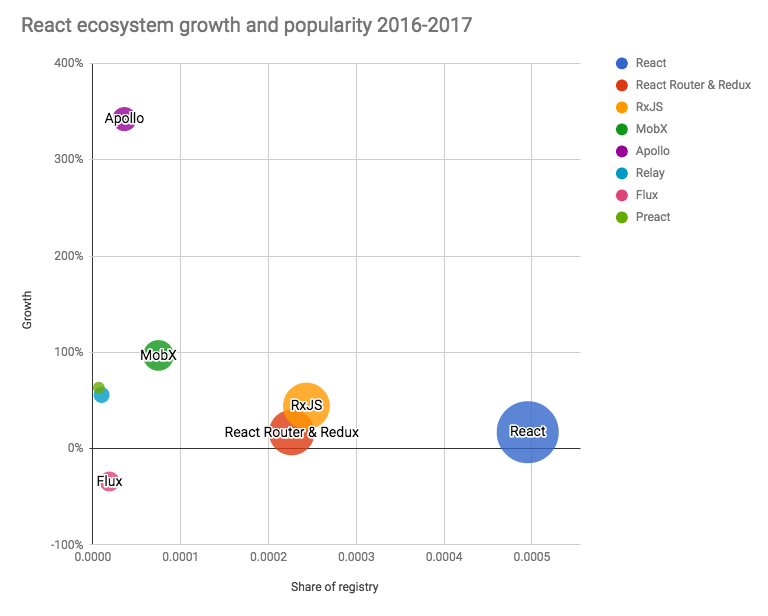
React生态系统概述

通过上图中 React 生态系统12个月的变化趋势,可以得到以下结论:
- Apollo 的使用率正在快速增长。
- Flux 的使用率正在下降。
- React Router 和 Redux 都非常受欢迎,并且在使用中具有紧密相关的联系。
- MobX 具有良好的增长,但其使用率还远没有到达 Redux。
- React 本身的生态系统是巨大的。
原文链接:https://www.npmjs.com/npm/the-state-of-javascript-frameworks-2017-part-2-the-react-ecosystem
转载请注明出自:葡萄城控件
相关阅读:
2017年 JavaScript 框架回顾 -- React生态系统的更多相关文章
- 2017年 JavaScript 框架回顾 -- 前端框架
概述: 对于 JavaScript 社区来说,npm 的主要功能之一就是帮助开发者发掘所需的 npm Registry 中的库和框架.npm 强大的搜索功能能够帮助找到一组相关的软件包,同时其内置的的 ...
- 2017年 JavaScript 框架回顾 -- 后端框架
本文是2017年 JavaScript 框架回顾系列的最后的一篇文章,主要介绍 JavaScript 的后端框架情况. 从上图中可以看到,Express 作为用 JavaScript 编写的后端服务的 ...
- 2017年JavaScript框架---Top5
前言 个人观点,供您参考 观点源自作者的使用经验和日常研究 排名基于框架的受欢迎度, 语法结构, 易用性等特性 希望大家能够基于此视频找到最适合自己的框架 下面介绍的都是严格的前端框架和库 前言 To ...
- Vue, React, AngularJS, Angular2 我们对流行JavaScript框架们的选择
转自<奇舞周刊>,好文章mark一下 分割线 一个有趣的事实是:IBM发表的2017年最值得学习的编程语言名单中,JavaScript榜上有名.这位IT巨头指出,JS在网站中惊人地达到94 ...
- Vue, React, AngularJS, and Angular2. 我们对流行JavaScript框架们的选择
2017-08-04 前端大全 (点击上方公众号,可快速关注) 英文:ANTONI ZOLCIAK 译文:众成翻译 www.zcfy.cc/article/vue-react-angularjs-a ...
- Vue vs React: Javascript 框架之战
https://baijiahao.baidu.com/s?id=1608210396818353443&wfr=spider&for=pc 原文档 正如我们之前提到的,Word ...
- 2017最好的JavaScript框架、库和工具 — SitePoint
与开发者数量相比,可能有更多的JavaScript框架.库和工具.截止到2017年5月,在GitHub上快速搜索能搜到超过110万的JavaScript项目. 在npmjs上有50万的可用包,并且这些 ...
- 2017 年比较 Angular、React、Vue 三剑客(转载)
为 web 应用选择 JavaScript 开发框架是一件很费脑筋的事.现如今 Angular 和 React 非常流行,并且最近出现的新贵 VueJS 同样博得了很多人的关注.更重要的是,这只是一些 ...
- [译] 2017 年比较 Angular、React、Vue 三剑客
原文地址:Angular vs. React vs. Vue: A 2017 comparison 原文作者:Jens Neuhaus 译文出自:掘金翻译计划 本文永久链接:github.com/xi ...
随机推荐
- ArcGIS 网络分析[2.1] 最短路径
最短路径求解 [如果看到此博客还没有网络数据集的,请参考第一章的内容,点击我,看目录] 最短路径,是什么最短?时间最短?距离最短?什么距离?路程距离? 考虑到拥堵问题,限速问题,换乘问题,在现实的最短 ...
- userdel 命令详解
userdel 作用: 删除指定用户,以及用户相关的文件. 如不加选项,则仅删除用户账号,而不删除相关文件 选项: -f:强制删除用户,即时用户当前已登录 -r:删除用户的同时删除与用户相关的所有文 ...
- [编织消息框架][网络IO模型]Netty Reactor
严格来讲Netty Reactor是一种设计模式,一听模式两字就知道了吧,套路哈哈 Reactor中文译为“反应堆”. 看图netty处理流程 1.netty server 至少有两组reactor. ...
- Python简单小程序练习
1.九九乘法表 #!/usr/bin/python for i in range(1,10): for j in range(i): j += 1 print ("%d * %d = %-2 ...
- Linux程序包管理rpm与yum
Linux程序包管理 Linux中软件的安装主要有两种形式:一种是直接下载源代码包自行编译后安装,另一种直接获取rpm软件包进行安装. 程序的组成部分: 二进制程序:程序的主体文件,比如我们运行一个l ...
- Gulp自动化构建工具的简单使用
相关网站 gulp官方网址:http://gulpjs.com gulp中文网站:http://www.gulpjs.com.cn/ gulp插件地址:http://gulpjs.com/plugin ...
- MySQL中各种数据类型的长度及在开发中如何选择
接触MySQL这个数据库大概快要两年了,不过由于没有特别深入系统的去学习,大多也是停留在一知半解的状态.今天在工作中刚好碰到了表设计的问题,顺便写篇博客,把MySQL中数据类型和字段类型选择这方面给弄 ...
- vue2.0 关于Vue实例的生命周期
什么是生命周期 Vue实例有一个完整的生命周期,也就是从开始创建.初始化数据.编译模板.挂载Dom.渲染→更新→渲染.卸载等一系列过程,我们称这是Vue的生命周期.通俗说就是Vue实例从创建到销毁的过 ...
- 【Python3之正则re】
一.正则re 1.正则表达式定义 正则就是用一些具有特殊含义的符号组合到一起(称为正则表达式)来描述字符或者字符串的方法.或者说:正则就是用来描述一类事物的规则.(在Python中)它内嵌在Pytho ...
- Anaconda使用
转自PeterYuan 序 Python易用,但用好却不易,其中比较头疼的就是包管理和Python不同版本的问题,特别是当你使用Windows的时候.为了解决这些问题,有不少发行版的Python, ...
